WordPress sitenize bir HTML sayfası mı yüklemek istiyorsunuz? Bazen statik bir HTML sayfası eklemeniz ve WordPress sitenizle birlikte onu erişilebilir yapmanız gerekebilir. Bu yazıda, 404 hatasına neden olmadan WordPress sitenize bir HTML sayfasını nasıl düzgün şekilde yükleyeceğinizi göstereceğiz.

Neden HTML Sayfalarını WordPress’e Yüklemelisiniz?
WordPress, web sitenize sayfa eklemek için yerleşik bir içerik türüyle birlikte gelir. Genellikle WordPress temaları, sayfalarınızı görüntülemek için önceden tasarlanmış sayfa şablonları ekler.
Sürükle ve bırak oluşturucu ile güzel sayfa şablonları oluşturmanıza izin veren WordPress açılış sayfası eklentileri bile vardır.
Bu, çoğu durumda WordPress sitenize bir HTML sayfası yüklemenize gerek olmadığı anlamına gelir.
Ancak bazen bir kullanıcı eski web sitelerinden statik HTML sayfalarına veya gerçekten beğendikleri ve kullanmak istedikleri statik bir şablona sahip olabilir. Bu senaryolarda, HTML sayfanızı WordPress’e yüklemeniz gerekecektir.
WordPress kendi SEO dostu URL yapısıyla geldiğinden, HTML sayfanızı basitçe yüklediyseniz ve erişmeye çalıştığınızda 404 hatasına neden olabilir.
Bununla birlikte, 404 hatasına neden olmadan WordPress sitenize bir HTML sayfasını nasıl yükleyeceğinize bir göz atalım.
HTML Sayfasını WordPress Sitesine Yükleme
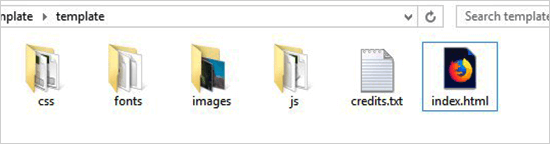
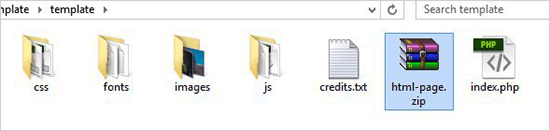
HTML sayfanızı WordPress sitesine yüklemeden önce, ‘index.html’ dosyasının ‘index.php’ olarak yeniden adlandırıldığından emin olmanız gerekir.

Bundan sonra, HTML sayfası, CSS ve diğer klasörler dahil olmak üzere tüm dosyaları bir Zip arşivine eklemeniz gerekir.
Windows kullanıcıları bir zip dosyası oluşturmak için sağ tıklayıp Gönder »Sıkıştırılmış Zip Klasörü seçeneğini belirleyebilir. Ardından, HTML sayfanız için tüm dosya ve klasörleri zip dosyasına sürükleyip bırakmanız yeterlidir.

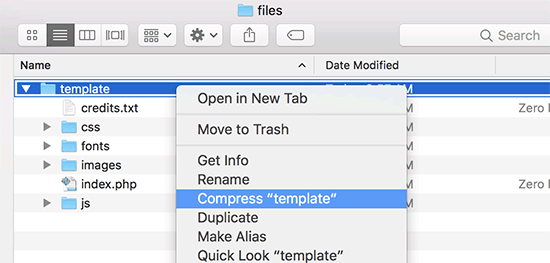
Mac kullanıcıları, tüm dosya ve klasörleri içeren ana klasörü seçebilir ve ardından ‘Klasörü sıkıştır’ seçeneğini seçmek için sağ tıklayabilir.

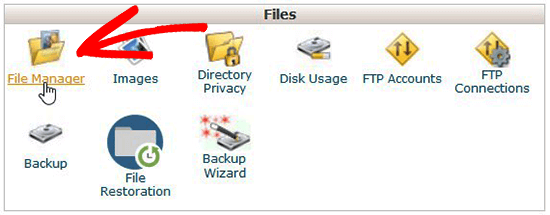
Ardından, WordPress barındırma hesabınızın cPanel’ine gitmeniz gerekir. CPanel’de, Dosyalar bölümüne ilerlemeniz ve ardından Dosya Yöneticisi uygulamasına tıklamanız gerekir.

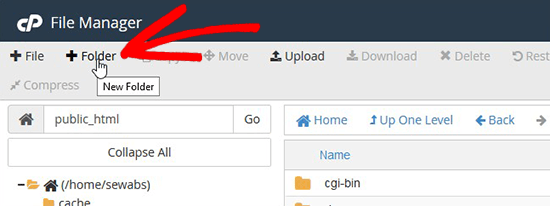
Dosya Yöneticisine girdikten sonra, genellikle public_html olarak adlandırılan ve tüm WordPress dosya klasörlerinizi içeren web sitesi kök klasörüne gitmeniz gerekir. Oradan, yeni bir boş klasör oluşturmak için üst menüden Klasör bağlantısını tıklamanız gerekir.

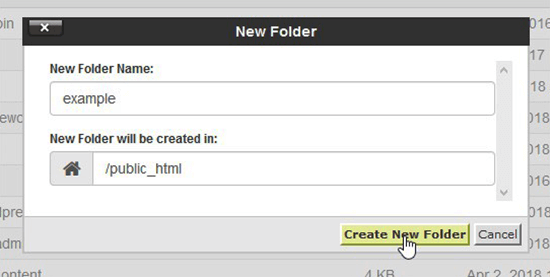
Yeni klasör için bir ad eklemeniz gereken yerde bir açılır pencere açılacaktır. HTML sayfanızın URL’si olarak kullanmak istediğiniz bir adı kullanın ve ardından Yeni Klasör Oluştur düğmesine tıklayın.

Klasörü başarıyla oluşturduktan sonra, bilgisayarınızdan daha önce oluşturduğunuz zip dosyasını seçmek ve yüklemek için onu açmanız ve üst menüden Yükle düğmesine tıklamanız gerekir. Zip dosyası sitenize yüklenirken ilerleme çubuğunu göreceksiniz.

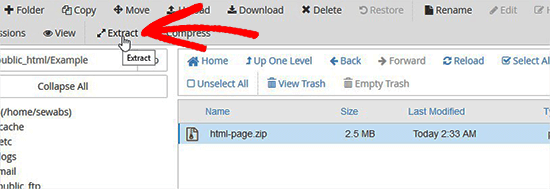
Yüklendikten sonra, zip dosyasını seçmeniz ve ardından üst menüden Çıkart düğmesine tıklamanız gerekir.

Dosyaları nereden çıkaracağınız sorulacaktır. Oluşturduğunuz aynı yeni klasörü seçin ve Dosya (ları) Ayıkla düğmesine tıklayın.

Dosya Yöneticisi şimdi zip dosyasını çıkaracak ve klasörünüzdeki dosyaları görebileceksiniz.
Not: Artık zip dosyasını buradan silebilirsiniz. HTML sayfanızı veya çıkarılan diğer klasörleri etkilemez.

Artık klasörün adını kullanarak bu sayfayı tarayıcıda ziyaret edebilirsiniz (Örneğin, web siteniz.com/örnek). Sunucunuz yeniden yönlendirmeyi desteklemiyorsa, bir 404 hatası görebilirsiniz. Bunun nedeni, ‘index.php’ dosyanızın, URL’yi tarayıcıya yüklerken yeniden yönlendirilmemesidir.
Yaygın WordPress hatalarından biridir ve kolayca düzeltilebilir.
Dosya Yöneticisi uygulamasını kullanarak web sitenizin kök klasöründeki.htaccess dosyasını düzenlemeniz ve aşağıdaki kodu eklemeniz gerekir:
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L]
Bu kod, ‘index.php’ dosyanızı yeniden yönlendirecek ve tarayıcıya yükleyecektir. Bir dosya veya klasör için büyük / küçük harfe duyarlı bir ad kullanıyorsanız, yukarıdaki kod da içeriği size göstermek için onu yeniden yönlendirecektir.
Bu makalenin, WordPress sitenize 404 hatası olmadan nasıl HTML sayfası yükleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. İşletmeniz için hangisinin daha iyi olduğunu öğrenmek için WordPress ile statik HTML karşılaştırmamızı görmek isteyebilirsiniz. Ayrıca açılış sayfaları oluşturmak için, en iyi WordPress sürükle ve bırak sayfa oluşturucu eklentilerine bir göz atmanızı öneririz.
