En popüler WordPress sitelerinin hangi WordPress ipuçlarını, püf noktalarını ve hack’lerini kullandığını hiç merak ettiniz mi? Bu yazıda, WordPress’i bir profesyonel gibi kullanmanıza yardımcı olacak en çok aranan WordPress ipuçlarından, püf noktalarından ve hack’lerden bazılarını paylaşacağız.

1. Özel Bir Ana Sayfa Kullanın
Varsayılan olarak, WordPress en son gönderilerinizi web sitenizin ana sayfasında gösterir. Bunu değiştirebilir ve herhangi bir sayfayı sitenizin ana sayfası olarak kullanabilirsiniz.
Öncelikle WordPress’te yeni bir sayfa oluşturmanız gerekir ve bu sayfayı ana sayfa olarak adlandırabilirsiniz. Ardından, başka bir sayfa oluşturmanız gerekecek ve blog yazılarınızı görüntülemek için kullanacağınız için bu sayfaya blog diyelim.
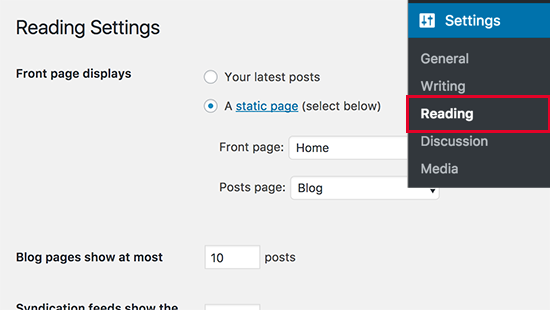
Şimdi WordPress yöneticinizdeki Ayarlar »Okuma sayfasına gidin ve ‘Ön sayfa görüntüleri’ seçeneğinin altında ‘Statik bir sayfa’ya geçin. Bundan sonra, yeni oluşturduğunuz sayfaları ana sayfa ve blog sayfalarınız olarak seçebileceksiniz.

Ana sayfanız için kullanmak üzere özel bir ana sayfa şablonu da oluşturabilirsiniz. Basit bir metin düzenleyici kullanarak bilgisayarınızda yeni bir dosya oluşturun ve bu kodu en üstüne ekleyin.
<?php /* Template Name: Custom Homepage */ ?>
Bu dosyayı masaüstünüze custom-homepage.php olarak kaydedin.
Ardından, web sitenize bir FTP istemcisi kullanarak bağlanmanız ve / wp-content / themes / your-current-theme / klasörüne gitmeniz gerekir. Şimdi daha önce oluşturduğunuz dosyayı tema klasörünüze yükleyin.
WordPress yönetici alanına geri dönün ve ana sayfanızı düzenleyin. Özel ana sayfa şablonunuzu sayfa öznitelikleri meta kutusunun altında seçebileceksiniz.

Daha fazla ayrıntı için, WordPress’te özel bir sayfa şablonunun nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Şimdi bu sayfa tamamen boş olacak ve hiçbir şey göstermeyecek. Kendi sayfa düzeninizi oluşturmak için özel HTML / CSS ve WordPress şablon etiketlerini kullanabilirsiniz. Sürükle ve bırak araçlarını kullanarak kolayca bir tane oluşturmak için bir sayfa oluşturucu eklentisi de kullanabilirsiniz.
2. Google Analytics’i WordPress’e yükleyin
Google Analytics, WordPress site sahipleri için sahip olması gereken araçlardan biridir. Kullanıcılarınızın nereden geldiğini ve web sitenizde ne yaptıklarını görmenizi sağlar.
Google Analytics’i kurmanın en iyi yolu MonsterInsights eklentisini kullanmaktır. Google Analytics kodunu tema dosyalarınıza ekleyebilirsiniz, ancak temanızı güncellediğinizde veya değiştirdiğinizde bu kod kaybolacaktır.
Ayrıntılı talimatlar için, Google Analytics’i WordPress’e nasıl yükleyeceğinizle ilgili adım adım kılavuzumuza bakın.
3. Şifre Korumalı WordPress Yönetici Dizini
WordPress yönetici dizini, web sitenizdeki tüm yönetim görevlerini gerçekleştirdiğiniz yerdir. Kullanıcıların yönetici alanına erişmeden önce kullanıcı adı ve şifre girmeleri gerektiği için zaten şifre korumalıdır.
Ancak başka bir kimlik doğrulama katmanı ekleyerek, bilgisayar korsanlarının WordPress sitenize erişim sağlamasını zorlaştırabilirsiniz.
WordPress yönetici dizininiz için şifre korumasını nasıl etkinleştireceğiniz aşağıda açıklanmıştır.
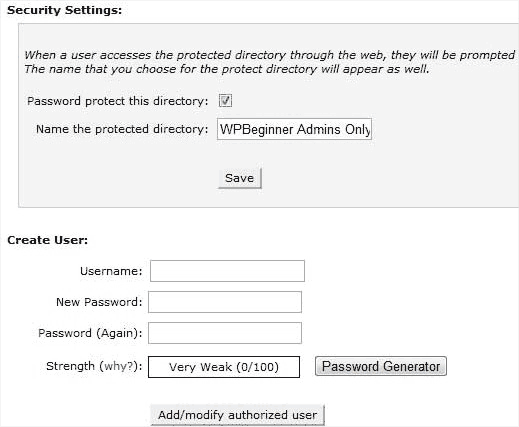
WordPress barındırma hesabınızın cPanel kontrol paneline giriş yapın. Güvenlik bölümü altında, ‘Parola Koruma Dizinleri’ simgesine tıklamanız gerekir.

Ardından, korumak istediğiniz dizinleri seçmeniz istenecektir. / Wp-admin / klasörünü seçin ve ardından bir kullanıcı adı ve şifre oluşturun.

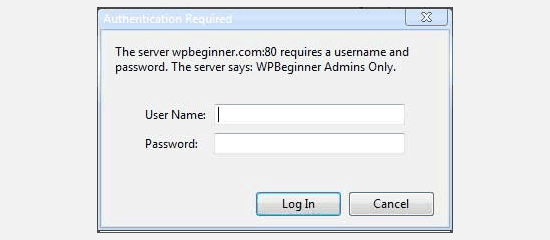
İşte bu. Şimdi wp-admin dizininize erişmeye çalıştığınızda, aşağıdaki gibi bir kimlik doğrulama gerekli kutusu görmelisiniz:

Alternatif yöntem ve daha ayrıntılı talimatlar için WordPress yönetici dizininizi nasıl parola ile koruyacağınıza ilişkin kılavuzumuza bakın.
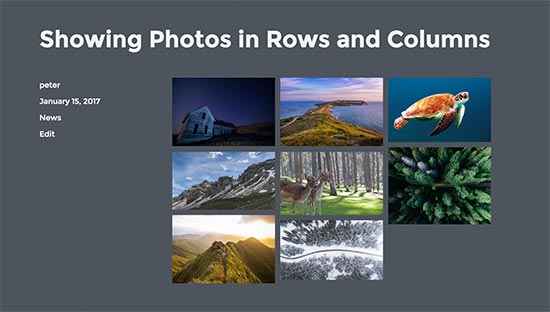
4. Resimleri Satırlar ve Sütunlar Halinde Göster

Varsayılan olarak, bir WordPress gönderisine birden fazla resim eklediğinizde, bunlar yan yana veya üst üste görünür. Bu pek iyi görünmüyor çünkü kullanıcılarınızın hepsini görmek için çok fazla kaydırması gerekecek.
Bu, küçük resimleri bir ızgara düzeninde görüntüleyerek çözülebilir. Bu, web sitenize daha kompakt bir görünüm kazandırır ve kullanıcı deneyimini geliştirir.
Adım adım talimatların tamamı için, WordPress fotoğraflarının satırlar ve sütunlar halinde nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
5. Kullanıcıların Yorumlara Abone Olmasına İzin Verin

Normalde, kullanıcılar web sitenize bir yorum bıraktıklarında, sizin veya diğer kullanıcıların yorumlara yanıt verip vermediğini görmek için aynı makaleyi manuel olarak tekrar ziyaret etmeleri gerekir.
Kullanıcıların gönderilerinizdeki yeni yorumlar hakkında e-posta bildirimleri alması daha iyi olmaz mıydı? Bu özelliği web sitenize nasıl ekleyeceğiniz aşağıda açıklanmıştır.
Yorumlara Abone Ol Yeniden Yüklenen eklentisini kurmanız ve etkinleştirmeniz yeterlidir. Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar »Yorumlara Abone Ol’u ziyaret etmeniz gerekir.
Ayrıntılı talimatlar için, kullanıcıların WordPress’teki yorumlara abone olmalarına nasıl izin verileceğine ilişkin kılavuzumuza bakın.
6. Oturum açma girişimlerini sınırlayın

Varsayılan olarak, bir WordPress kullanıcısı bir WordPress sitesinde sınırsız sayıda oturum açma girişiminde bulunabilir. Bu, herkesin parolanızı doğru anlayana kadar tahmin etmesine olanak tanır.
Bunu kontrol etmek için Login LockDown eklentisini kurmanız ve etkinleştirmeniz gerekir. Bir kullanıcının oturum açmak için yapabileceği başarısız deneme sayısı için sınırlar belirlemenize olanak tanır.
Ayrıntılı kurulum talimatları için, WordPress’te oturum açma girişimlerinin nasıl sınırlandırılacağına ilişkin kılavuzumuza bakın.
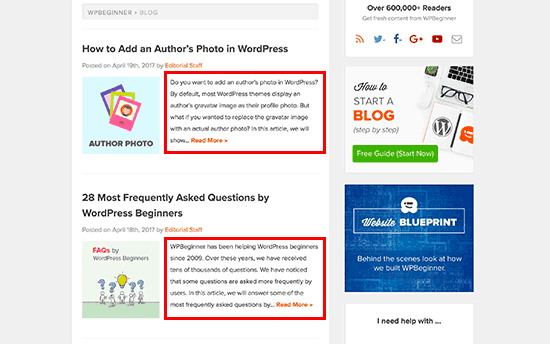
7. Ana Sayfa ve Arşiv Sayfalarında Alıntıyı (Yazı Özeti) Görüntüle

Tüm popüler blogların, ana sayfalarında ve arşiv sayfalarında tam makale yerine makale özeti gösterdiğini fark etmiş olabilirsiniz. Bu sayfaların daha hızlı yüklenmesini sağlar, sayfa görüntülemelerini artırır ve web sitenizde yinelenen içeriği önler.
Bu konu hakkında daha fazla bilgi için, WordPress arşiv sayfalarındaki alıntı (özet) ve tam gönderiler hakkındaki makalemize bakın.
Birçok premium ve ücretsiz WordPress teması zaten ana sayfalarda ve arşiv sayfalarında alıntılar kullanıyor. Bununla birlikte, temanız alıntıları göstermiyorsa, WordPress temalarında yazı alıntılarının nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
8. Özel Varsayılan Gravatar Görüntüsü Ekleyin
WordPress, WordPress’te kullanıcı profil fotoğraflarını görüntülemek için Gravatar’ı kullanır. Bir kullanıcının gravatarı yoksa, WordPress ‘Gizemli Kişi’ adı verilen varsayılan bir resim kullanır.
Bu varsayılan gravatar resmi, birçok kullanıcının e-posta adresleriyle ilişkili bir gravatar resmine sahip olmaması nedeniyle WordPress yorum alanınızda birçok kez görünecektir.
Bu varsayılan gravatarı kendi özel varsayılan gravatar görüntünüzle kolayca değiştirebilirsiniz.
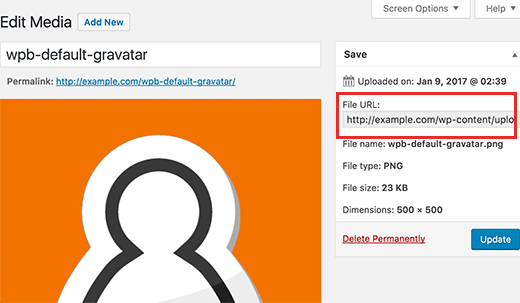
Öncelikle, varsayılan gravatar resminiz olarak kullanmak istediğiniz resmi WordPress medya kitaplığınıza yüklemeniz gerekir.
Ardından, görüntü dosyası URL’sini kopyalamanız gerekir.

Şimdi aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekir.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' ); function wpb_new_gravatar ($avatar_defaults) { $myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png'; $avatar_defaults[$myavatar] = "Default Gravatar"; return $avatar_defaults; }
$ Myavatar değerini daha önce yüklediğiniz özel gravatar görüntüsünün URL’si ile değiştirmeyi unutmayın.
Şimdi Ayarlar »Tartışma sayfasını ziyaret edebilirsiniz ve özel varsayılan avatarınızın varsayılan avatar seçeneklerine eklendiğini fark edeceksiniz.
Ayrıntılı talimatlar için, WordPress’te varsayılan gravatarın nasıl değiştirileceğine ilişkin eğitimimize bakın.
9. Bir WordPress Temasına özel CSS ekleme
Bir WordPress site sahibi olarak bazen sitenize özel CSS eklemeniz gerekebilir. CSS, WordPress sitenizdeki renkler, kenar boşlukları, yazı tipi boyutları vb. Gibi şeylerin görünümünü değiştirmenize olanak tanır.
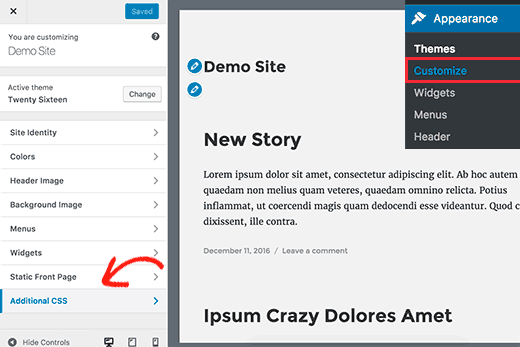
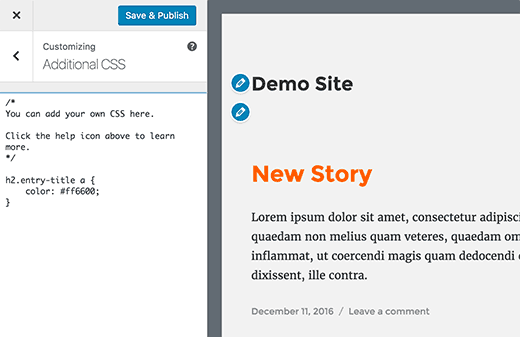
Herhangi bir WordPress temasına özel CSS eklemenin en kolay yolu, WordPress yöneticinizdeki Görünüm »Özelleştir sayfasını ziyaret etmektir. Bu, WordPress tema özelleştiricisini başlatacak ve web sitenizin önizlemesini sağ panelde göreceksiniz.
Şimdi genişletmek için sol paneldeki ‘Ek CSS’ menüsünü tıklayın.

Özel CSS’nizi ekleyebileceğiniz düz bir metin kutusu göreceksiniz. Geçerli bir CSS kuralı eklediğiniz anda, web sitenizin canlı önizleme bölmesinde uygulandığını görebileceksiniz.

Bitirdiğinizde üst kısımdaki ‘Kaydet ve Yayınla’ butonuna tıklamayı unutmayın.
Alternatif yöntemler ve daha ayrıntılı talimatlar için, WordPress’e özel CSS eklemeyle ilgili başlangıç kılavuzumuza bakın.
10. WordPress’i Özelleştirmek için Eleman İnceleme Aracını Kullanma
Özel CSS eklemek kulağa harika geliyor, ancak hangi CSS sınıflarını düzenleyeceğinizi nasıl biliyorsunuz? Gerçekten CSS yazmak zorunda kalmadan nasıl hata ayıklayacaksınız?
Öğeyi İncele aracını kullanarak, herhangi bir web sayfası için HTML, CSS veya JavaScript kodunu düzenleyebilir ve değişikliklerinizi canlı olarak görebilirsiniz (yalnızca bilgisayarınızda).
Bir DIY web sitesi sahibi için bu araçlar, herkes için değişiklik yapmadan bir site tasarımının nasıl görüneceğini önizlemenize yardımcı olabilir.
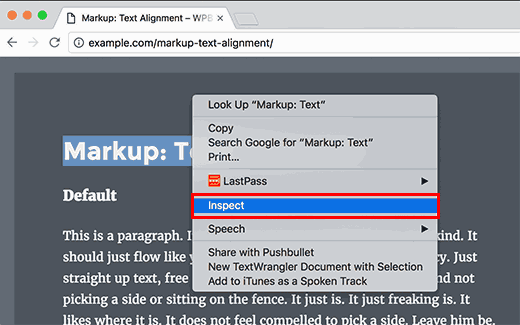
Bir sayfadaki herhangi bir öğeyi işaretleyin ve sağ tıklayın, ardından tarayıcınızın menüsünden “İncele” yi seçin.

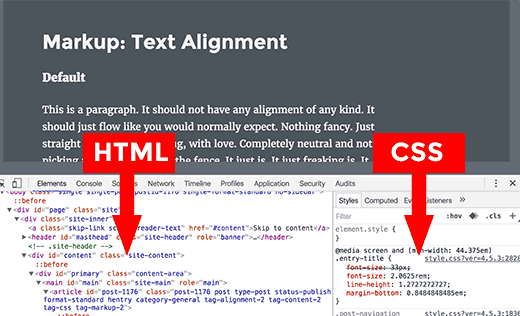
Bu, tarayıcı pencerenizi bölecek ve sayfanın HTML ve CSS kaynak kodunu görebileceksiniz.

Burada yaptığınız herhangi bir değişiklik hemen yukarıdaki sayfada görünecektir. Ancak, bu değişikliklerin yalnızca tarayıcınızda olduğunu ve aslında sayfayı düzenlemediğinizi unutmayın.
Bu, neyi ve nasıl düzenlemeniz gerektiğini anlamanıza olanak tanır. Bundan sonra devam edebilir ve gerçek tema dosyalarınızı veya özel CSS kodunuzu değiştirebilirsiniz.
Bu konu hakkında daha fazla bilgi için, Inspect öğesinin temelleri ve WordPress’i DIY kullanıcısı olarak özelleştirme hakkındaki makalemize bakın.
11. Facebook Küçük Resmi Ekleyin
Facebook, makalelerinizden siz veya başka biri tarafından paylaşıldığında otomatik olarak bir resim alabilir. Genellikle bir makalenin öne çıkan görüntüsünü seçer. Ancak bazen makaleden uygun olmayabilecek rastgele bir resim seçebilir.
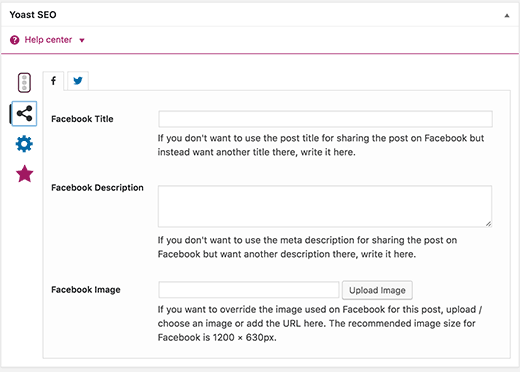
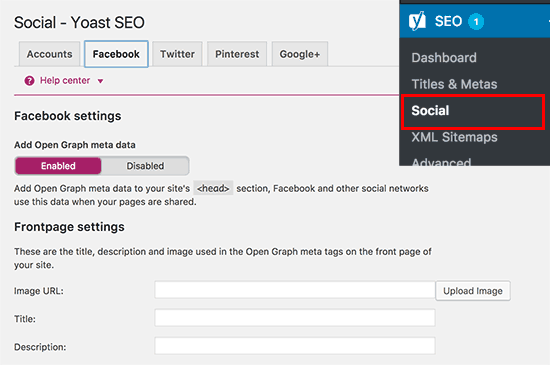
Yoast SEO eklentisini kullanıyorsanız, yazı düzenleme ekranındaki Yoast SEO metabox’ta bir Facebook küçük resmi seçebilirsiniz.

Ayrıca, SEO »Sosyal sayfasını ziyaret ederek ana sayfanız için bir Facebook küçük resmi seçebilirsiniz.

Yoast SEO eklentisini kullanmıyorsanız, Facebook’ta WordPress’teki yanlış küçük resim sorununun nasıl düzeltileceğine ilişkin kılavuzumuza bakın.
12. RSS Beslemesine Öne Çıkan Resim Ekleyin veya Küçük Resim Gönderin
WordPress RSS beslemeleri, en son makalelerinizin bir listesini gösterir. Beslemede tam makaleler gösteriyorsanız, içindeki tüm resimler görüntülenecektir. Bununla birlikte, makaleye öne çıkan resmi veya gönderi küçük resmini içermez.
Bunu düzeltmek için aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye ekleyebilirsiniz.
function rss_post_thumbnail($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = '<p>' . get_the_post_thumbnail($post->ID) . '</p>' . get_the_content(); } return $content; } add_filter('the_excerpt_rss', 'rss_post_thumbnail'); add_filter('the_content_feed', 'rss_post_thumbnail');
Daha fazla bilgi için, WordPress’te RSS beslemelerine gönderi küçük resmi ekleme hakkındaki eğitimimize bakın.
13. RSS Akışında Alıntıları Göster
Varsayılan olarak, WordPress tam makalenizi RSS akışında gösterir. Bu, içerik sıyırıcıların makalelerinizin tamamını otomatik olarak almasına ve çalmasına olanak tanır. Ayrıca RSS beslemesi abonelerinizin web sitenizi ziyaret etmesini engeller.
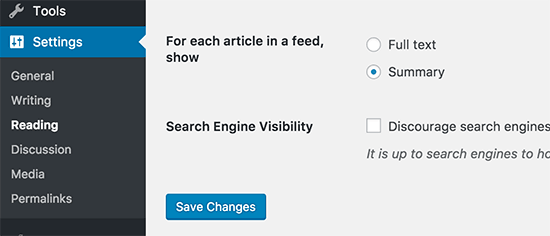
Bunu düzeltmek için, Ayarlar »Okuma sayfasına gidin ve ‘Beslemedeki her makale için göster’ seçeneğine gidin. Özeti seçin ve ardından değişiklikleri kaydet düğmesine tıklayın.

14. Metin Widget’larının içinde Kısa Kodları Kullanın
Kısa kodlar, WordPress yazılarına ve sayfalarına kolayca küçük işlevler eklemenizi sağlar. Ancak, metin widget’ında çalışmazlar.
Kenar çubuğu metin widget’larınızda kısa kodlar çalıştırmak için, bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekir.
add_filter('widget_text', 'do_shortcode');
WordPress sitenize kısa kodlu bir metin widget’ı ekleyen Shortcode Widget eklentisini de kullanabilirsiniz.
Daha fazla bilgi için, WordPress kenar çubuğu widget’larında kısa kodların nasıl ekleneceğine ilişkin kılavuzumuza bakın.
15. WordPress Kenar Çubuğuna Resim Ekleyin
WordPress, kenar çubuğunuza resim yüklemenin ve görüntülemenin kolay bir yolunu sunmuyor (ancak yakında gelecek sürümde değişmesi bekleniyor). Şu anda bir resim eklemek istiyorsanız, bunun için HTML kodunu eklemeniz gerekir.
Öncelikle, medya yükleyiciyi kullanarak resmi WordPress sitenize yüklemeniz ve URL’sini kopyalamanız gerekir.
Ardından, Görünüm »Pencere Öğeleri sayfasına gidin ve kenar çubuğunuza bir metin pencere öğesi ekleyin. Metin widget’ının içine HTML’yi aşağıdaki biçimde eklemeniz gerekir.
<img src="Paste image URL here" alt="Alternate text" />
Artık widget ayarlarınızı kaydedebilir ve web sitenizi önizleyebilirsiniz.
Daha fazla ayrıntı için, WordPress kenar çubuğu widget’ına nasıl resim ekleneceğine ilişkin kılavuzumuza bakın.
16. RSS Beslemelerinde Makalelere İçerik Ekleme
WordPress RSS beslemelerinizi, makalelerinize yalnızca RSS özet akışı abonelerinizin görebileceği içerik ekleyerek değiştirmek mi istiyorsunuz?
Aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye ekleyin.
function wpbeginner_postrss($content) { if(is_feed()){ $content = 'This post was written by Syed Balkhi '.$content.'Check out Kreatif Ajans'; } return $content; } add_filter('the_excerpt_rss', 'wpbeginner_postrss'); add_filter('the_content', 'wpbeginner_postrss');
Bu kod, bir makaleden önce ‘Bu gönderi Syed Balkhi tarafından yazılmıştır’ metnini ve makaleden sonra ‘Kreatif Ajans’a bakın’ metnini gösterir.
RSS besleme içeriğini değiştirmenin daha fazla yolu için, WordPress RSS akışlarınıza nasıl içerik ekleyeceğinize dair kılavuzumuza bakın.
17. RSS Akışlarında İletileri Geciktirme
Yayınlanmaya hazır olmadan önce yanlışlıkla bir makale yayınladınız mı? Hepimiz oradaydık. Kolayca makaleyi yayından kaldırabilir ve düzenlemeye devam edebilirsiniz.
Bununla birlikte, RSS beslemesi okuyucuları ve e-posta aboneleri bunu zaten gelen kutularına alabilir. Bu gecikmeli gönderilerin RSS beslemenizde görünmesini önlemek için kolay bir düzeltme var.
Aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye ekleyin.
function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where; } add_filter('posts_where', 'publish_later_on_feed');
Bu kod, yayınlanan gönderilerinizin RSS beslemesinde görünmesini 10 dakika geciktirir.
Daha fazla ayrıntı için, gönderilerin WordPress RSS beslemesinde görünmesini nasıl geciktireceğimize ilişkin makalemize bakın.
18. WordPress’te Rastgele Başlık Görsellerini Göster
WordPress sitenizde rastgele başlık resimleri görüntülemek ister misiniz? Çoğu WordPress teması, web sitenizde başlık resmini görüntülemek için yerleşik destekle birlikte gelir. Bununla birlikte, birden fazla başlık resmi de yükleyebilir ve temanızın rastgele bir başlık resmi görüntülemesine izin verebilirsiniz.
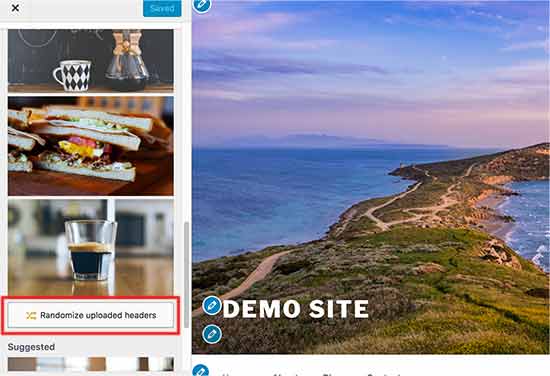
Görünüm »Özelleştir sayfasına gidin ve ardından genişletmek için” Başlık “Bölümünü tıklayın. Şimdi kullanmak istediğiniz tüm başlık resimlerini yükleyin ve ardından ‘Başlık resimlerini rastgele hale getir’ düğmesine tıklayın.

Farklı makaleler ve sayfalarda birkaç resim görüntülemek istiyorsanız, WordPress sitenize rastgele başlık resimleri ekleme konusundaki kılavuzumuza bakın.
19. Bağlantılar Gezinme Menüsüne Görüntü Simgeleri Ekleme
![]()
Gezinme menünüzdeki bağlantıların yanında resim simgeleri görüntülemek istiyor musunuz? En kolay çözüm, Menu Image eklentisini kullanmaktır.
