WordPress blogunuza rastgele başlık resimleri eklemek ister misiniz? Çoğu WordPress teması, başlık resimleri eklemek için yerleşik destekle birlikte gelir. Bu resimler sitenizin görünümünü ve hissini tamamen değiştirebilir. Bu yazıda, herhangi bir kod yazmadan WordPress blogunuza rastgele başlık resimlerini nasıl ekleyeceğinizi göstereceğiz.

Ücretsiz ve premium WordPress temalarının çoğu, özel başlık desteğiyle birlikte gelir. WordPress’teki özel başlıklar, WordPress temalarının bir görüntüyü gösteren bir başlık alanı belirlemesine izin veren bir tema özelliğidir.

Özel başlık, WordPress sitenizde özel bir arka plan resmi ayarlamanıza olanak tanıyan arka plan görüntüsü özelliğinden farklıdır.
WordPress blogunuza rastgele başlık resimlerinin nasıl ekleneceğine bir göz atalım.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Yöntem 1. WordPress Tema Özelleştiricisini Kullanan Rastgele Başlık Görüntüleri
Bu yöntem daha kolaydır ve çoğu WordPress kullanıcısı için önerilir.
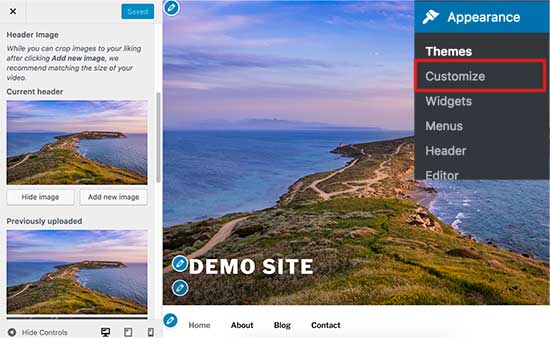
WordPress tema özelleştiricisini başlatmak için Görünüm »Özelleştir sayfasına gitmelisiniz.

Ardından, genişletmek için ‘Başlık’ sekmesine tıklamanız gerekir. Başlık seçeneği, temanızda başlık resmi veya başlık medyası olarak da etiketlenebilir.
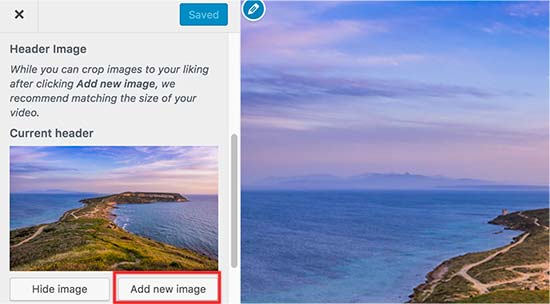
Sitenizin mevcut başlık resmini ve kullanılabilecek diğer başlık resimlerini göreceksiniz.
Başlık resmi olarak kullanmak istediğiniz resimleri yüklemek için ‘Resim ekle’ butonuna tıklamanız gerekmektedir.
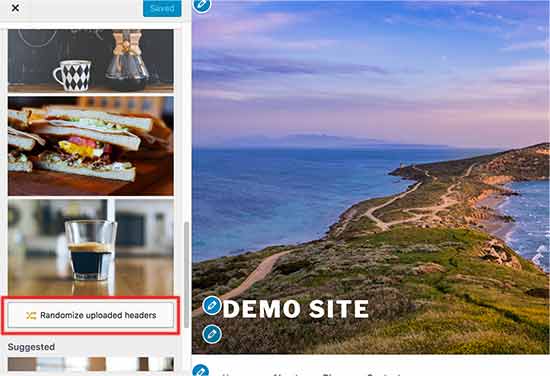
Birkaç resim yükledikten sonra, son yüklenen resimlerin altında görünecekler.

Şimdi, son yüklenen resimlerin altındaki ‘Yüklenen başlığı rastgele seç’ düğmesine tıklamanız ve ardından değişikliklerinizi kaydetmeniz gerekir.
Artık web sitenizi ziyaret edebilir ve başlık resimlerinin rastgele değiştiğini görmek için yeniden yükleyebilirsiniz.
Yöntem 2. Eklenti Kullanarak Seçili Sayfalara Özel Üstbilgi Görüntüleri Ekleme
Bu yöntem daha esnektir ve WordPress gönderileri, sayfaları, kategorileri veya etiket arşivleri için farklı veya rastgele başlık resimlerinin nasıl gösterileceği konusunda size daha fazla kontrol sağlar.
Yapmanız gereken ilk şey, WP Display Header eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
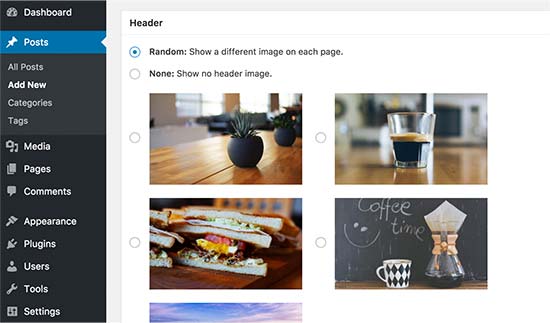
Etkinleştirmenin ardından, bir gönderiyi düzenlemeniz veya yeni bir tane oluşturmanız gerekir. Yazı editörünün altında ‘Başlık’ etiketli yeni bir meta kutusu göreceksiniz.

Burada, temanıza önceden yüklenen bir başlık resmini seçebilir ve bu yazı için başlık olarak kullanabilirsiniz. Yüklediğiniz başlık görsellerinden rastgele bir arka plan resmi görüntülemek için ‘Rastgele’ seçeneğini de işaretleyebilirsiniz.
Daha fazla başlık resmi eklemek istiyorsanız, Görünüm »Özelleştir’e gidin ve Başlık sekmesine tıklayın.

Daha sonra, daha fazla başlık resmi yüklemek için ‘Resim ekle’ düğmesine tıklamanız gerekir. Temanızın başlığını değiştirmenize gerek yoktur, sadece resimleri yükleyin ve özelleştiriciden çıkın.
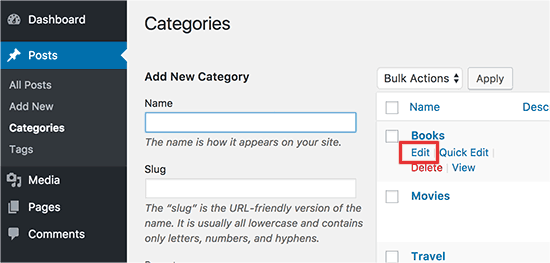
Eklenti ayrıca kategoriniz için başlık resmini değiştirmenize ve arşiv sayfalarınızı etiketlemenize izin verir.
Gönderiler »Kategoriler sayfasına gitmeniz ve ardından değiştirmek istediğiniz kategorinin altındaki Düzenle düğmesini tıklamanız gerekecektir.

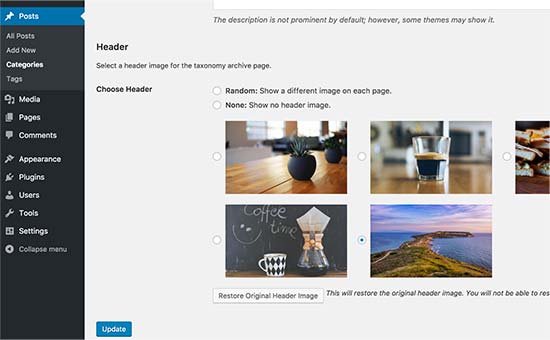
Kategori düzenleme ekranında, bir başlık resmi seçebileceğiniz veya rastgele başlık resimleri gösterebileceğiniz yeni başlık bölümünü göreceksiniz.

Değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.
Hepsi bu, umarız bu makale, WordPress blogunuza kolayca rastgele başlık resimleri eklemeyi öğrenmenize yardımcı olur. WordPress hızını ve performansını nasıl artıracağınıza dair rehberimizi de görmek isteyebilirsiniz.
