WordPress yazı düzenleyicide eksik alt çizgi ve yasla düğmesini mi arıyorsunuz? Bu düğmeler, WordPress 4.7’de yazı düzenleyiciden kaldırıldı. Ama onları geri getirmenin bir yolu var. Bu makalede, WordPress’te metin düğmelerinin nasıl altı çizili ekleneceğini ve yaslanacağını göstereceğiz.

Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Yöntem 1: Yeniden Metin Altını Çizme ve Yasla Eklentisini Kullanma
Yapmanız gereken ilk şey, Re-add Text Underline ve Justify eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar »Yazma sayfasını ziyaret etmeniz gerekir.

Eklenti, aralarından seçim yapabileceğiniz iki seçenekle birlikte gelir.
Alt çizgi ve bloklama metin düğmeleri ekleyebilirsiniz, böylece yazı düzenleyici düğmelerinin ikinci satırında görünürler.
Alternatif olarak, düğmeleri yeniden eklemeyi ve yeniden düzenlemeyi seçebilirsiniz. Bu, metin düğmelerini WordPress 4.7’den önceki konumlarla aynı konuma getirecek ve altını çizecektir.
Ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
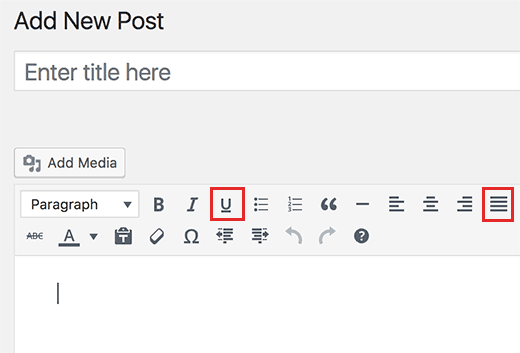
Artık Yazılar »Yeni Ekle sayfasını ziyaret edebilirsiniz ve yazı düzenleyiciye geri eklenen alt çizgi ve yaslama metin düğmelerini göreceksiniz.

Yöntem 2: TinyMCE Gelişmiş Eklentisi
Bu yöntem, yalnızca alt çizgi eklemekten ve metin düğmelerini yaslamaktan çok daha fazlasını yapmanızı sağlar. Özel stiller ekleyebilir, eksik düğmeler ekleyebilir ve hatta kendi düğmelerinizi oluşturabilirsiniz.
Öncelikle, TinyMCE Advanced eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar »TinyMCE Gelişmiş sayfasını ziyaret etmeniz gerekir.

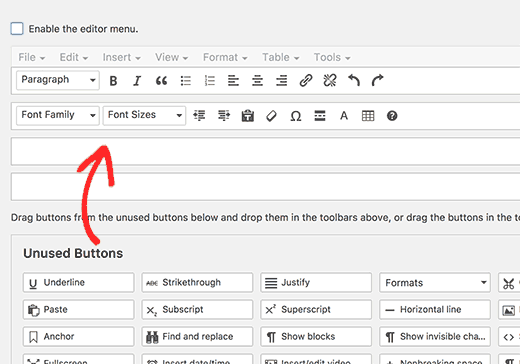
WordPress yazı düzenleyicisinin bir önizlemesini göreceksiniz. Önizlemenin altında, size kullanılmayan tüm düğmeleri gösterecektir.
Şimdi alt çizgiyi sürükleyip bırakmanız ve metin düğmelerini ‘Kullanılmayan Düğmeler’ kutusundan yazı düzenleyicisine kaydırmanız gerekir.
Ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
Artık yeni bir gönderi oluşturabilir veya mevcut bir gönderiyi düzenleyebilirsiniz. Varsayılan WordPress yazı düzenleyicisinin TinyMCE Advanced editörüyle değiştirildiğini fark edeceksiniz.
Bu makalenin, WordPress’te alt çizgi eklemeyi ve metin düğmelerini nasıl yaslayacağınızı öğrenmenize yardımcı olacağını umuyoruz. WordPress görsel düzenleyicide ustalaşmak için ipuçları listemizi de görmek isteyebilirsiniz.