Yazılarınız için son güncelleme tarihini WordPress’te görüntülemek ister misiniz? Bazı web siteleri yayınlarını düzenli olarak günceller ve kullanıcılara makalenin en son ne zaman güncellendiğini göstermek ister. Bu yazıda, yazılarınızın son güncelleme tarihini WordPress’te nasıl kolayca görüntüleyeceğinizi göstereceğiz.

WordPress’teki Gönderiler İçin Son Güncelleme Tarihine Ne Zaman İhtiyacınız Var?
Çoğu WordPress teması, genellikle bir gönderinin en son yayınlandığı tarihi gösterir. Bu, çoğu blog ve statik web sitesi için uygundur.
Bununla birlikte, WordPress aynı zamanda eski makalelerin düzenli olarak güncellendiği web siteleri tarafından da kullanılmaktadır (bizimki gibi). Bu son güncelleme tarihi ve saati, bu yayınlar için önemli bilgilerdir.
En yaygın örnek haber siteleridir. Yeni gelişmeleri göstermek, düzeltmeler eklemek veya medya dosyaları eklemek için genellikle eski hikayeleri güncellerler. Yalnızca yayınlanma tarihini eklerlerse, kullanıcıları bu güncellemeleri kaçırır.
Birçok popüler blog ve web sitesi makalelerinde herhangi bir tarih göstermez. Bu kötü bir uygulamadır ve blog yazılarınızdan tarihleri asla kaldırmamalısınız.
Bunu söyledikten sonra, WordPress’teki yazılarınız için son güncelleme tarihini kolayca nasıl görüntüleyeceğinizi görelim.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
WordPress’te Son Güncellenen Tarihi Görüntüleme
Bu eğitim, WordPress dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress’te yapıştırma kodunu nasıl kopyalayacağınıza ilişkin kılavuzumuza bakmanızı öneririz.
Yöntem 1: İçerik Göndermeden Önce Son Güncellenme Tarihi Göster
Bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekecek.
function wpb_last_updated_date( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'wpb_last_updated_date' );
Bu kod, bir gönderinin yayınlanma tarihi ile son değiştirilme tarihlerinin farklı olup olmadığını kontrol eder. Öyleyse, yayın içeriğinden önce son değiştirilme tarihini görüntüler.
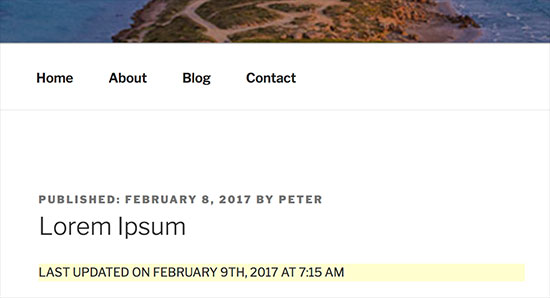
Son güncellenen tarihin görünümünü biçimlendirmek için özel CSS ekleyebilirsiniz. İşte başlangıç noktası olarak kullanabileceğiniz küçük bir CSS:
.last-updated { font-size: small; text-transform: uppercase; background-color: #fffdd4; }
Demo web sitemizde böyle görünüyordu.

Yöntem 2: Tema Şablonlarına Son Güncelleme Tarihi Ekleme
Bu yöntem, belirli WordPress tema dosyalarını düzenlemenizi gerektirir. Birçok WordPress teması artık, bu temaların tarih ve saat gibi yazı meta verilerini nasıl göstereceğini tanımlayan kendi şablon etiketlerini kullanıyor.
Bazı temalar ayrıca gönderileri görüntülemek için içerik şablonları veya şablon bölümleri kullanır.
Birkaç basit tema, içeriği ve meta bilgileri göstermek için single.php, archive.php ve diğer şablon dosyalarını kullanır.
Tarih ve saati görüntülemekten sorumlu kodu arayacaksınız. Daha sonra bu kodu aşağıdaki kodla değiştirebilir veya temanızın tarih ve saat kodunun hemen sonrasına ekleyebilirsiniz.
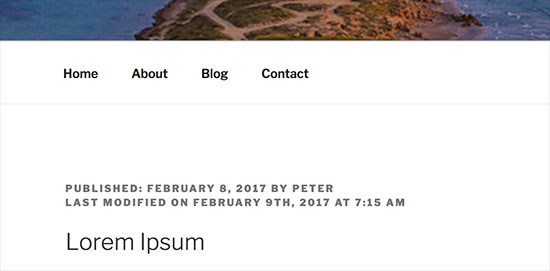
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last modified on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; }
Demo sitemizde şöyle görünüyordu:

Umarız bu makale, yazılarınızın son güncelleme tarihini WordPress’te nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca zaman kazandıran en faydalı WordPress kısayolları listemizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
