Blog yayınlarını farklı biçimlendiren bir siteyle hiç karşılaştınız mı? Bazı sitelerde özel bir arka planla vurgulanan yapışkan yazılar bulunurken, diğerlerinde her bir kategori gönderisi benzersiz bir görünüme sahip olabilir. Her WordPress gönderisini nasıl farklı biçimlendireceğinizi öğrenmek istediyseniz, o zaman doğru yerdesiniz. Bu makalede, size her WordPress gönderisini farklı şekilde nasıl biçimlendireceğinizi göstereceğiz.

Not: Bu eğitim, WordPress’e özel CSS eklemenizi gerektirir. İnceleme aracını da kullanabilmeniz gerekecektir. Bazı temel CSS ve HTML bilgisi gereklidir.
WordPress’te Bireysel Gönderi Stilleri
WordPress, web sitenizdeki çeşitli öğelere varsayılan CSS sınıfları ekler. Standart uyumlu bir WordPress teması, WordPress’in gövde, yayınlar, sayfalar, widget’lar, menüler ve daha fazlası için CSS sınıfları eklemek için gerekli koda sahip olması gerekir.
post_class() adlı temel bir WordPress işlevi, WordPress’e bu varsayılan CSS sınıflarını gönderiler için nereye ekleyeceğini söylemek için temalar tarafından kullanılır.
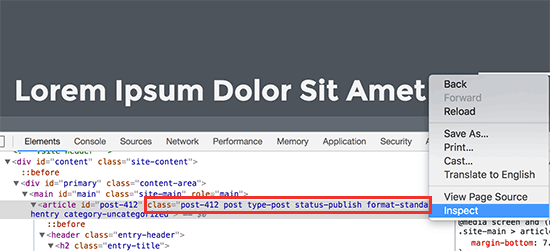
Web sitenizi ziyaret eder ve tarayıcınızda İnceleme aracını kullanırsanız, her gönderi için eklenen bu sınıfları görebileceksiniz.

Aşağıda, kullanıcının hangi sayfayı görüntülediğine bağlı olarak varsayılan olarak eklenen CSS sınıfları verilmiştir.
Örnek bir çıktı şöyle görünecektir:
<article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news">
İlgili CSS sınıflarını kullanarak her WordPress gönderisini farklı şekilde biçimlendirebilirsiniz.
Örneğin, tek bir gönderiye stil vermek istiyorsanız, özel CSS’nizde post-id sınıfını kullanabilirsiniz.
.post-412 { background-color: #FF0303; color:#FFFFFF; }
Gönderi kimliğini kendi kimliğinizle eşleşecek şekilde değiştirmeyi unutmayın.

Başka bir örneğe bakalım.
Bu sefer haberler adı verilen belirli bir kategori altında dosyalanan tüm gönderilere stil vereceğiz.
Bunu temamıza aşağıdaki özel CSS’yi ekleyerek yapabiliriz “
.category-news { font-size: 18px; font-style: italic; }
Bu CSS, haber kategorisi altında dosyalanan tüm gönderileri etkileyecektir.
Posta Sınıfı İşlevi
Tema geliştiricileri, WordPress’e post sınıflarını nereye ekleyeceğini söylemek için post_class işlevini kullanır. Genellikle <article> etiketinin içindedir.
Post class işlevi yalnızca varsayılan WordPress tarafından oluşturulan CSS sınıflarını yüklemekle kalmaz, aynı zamanda kendi sınıflarınızı eklemenize de olanak tanır.
Temanıza bağlı olarak, post_class işlevini single.php dosyanızda veya içerik şablonu dosyalarında bulacaksınız. Normalde kod şuna benzer:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Kendi özel CSS sınıfınızı aşağıdaki gibi bir öznitelikle ekleyebilirsiniz:
<article id="post-<?php the_ID(); ?>" <?php post_class('longform-article'); ?>>
Post_class, özel CSS sınıfınızla birlikte ilgili varsayılan CSS sınıflarını yazdıracaktır.
Birden çok CSS sınıfı eklemek istiyorsanız, bunları bir dizi olarak tanımlayabilir ve ardından bunları post_class işlevinde çağırabilirsiniz.
<?php $custom_classes = array( 'longform-article', 'featured-story', 'interactive', ); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $custom_classes ); ?>>
Yazarlara Göre Stil Gönderileri
_Posts işlevi tarafından oluşturulan varsayılan CSS sınıfları, CSS sınıfı olarak yazar adını içermez.
Her gönderinin stilini yazara göre özelleştirmek istiyorsanız, önce yazar adını bir CSS sınıfı olarak eklemeniz gerekir.
Bunu aşağıdaki kod parçacığını kullanarak yapabilirsiniz:
<?php $author = get_the_author_meta('user_nicename'); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $author ); ?>>
Bu kod, kullanıcının nicen adını bir CSS sınıfı olarak ekleyecektir. Nicename, WordPress tarafından kullanılan, URL dostu bir addır. Boşluk içermez ve tüm karakterler küçük harflidir, bu da onu CSS sınıfı olarak kullanmak için mükemmel kılar.
Yukarıdaki kod size şöyle bir çıktı verecektir:
<article id="post-412" class="peter post-412 post type-post status-publish format-standard hentry category-news">
Artık bu yazarın tüm gönderilerini farklı görünecek şekilde biçimlendirmek için özel CSS’nizde.
.peter { background-color:#EEE; border:1px solid #CCC; } Yorum Sayısını Kullanarak Popülerliğe Göre Stil Gönderileri
Bazen yorum sayılarına dayanan popüler gönderi widget’larına sahip siteler görmüş olabilirsiniz. Bu örnekte, yorum sayısını kullanarak gönderileri nasıl farklı biçimlendireceğinizi göstereceğiz.
İlk önce yorum sayısını almalı ve onunla bir sınıfı ilişkilendirmeliyiz.
Yorum sayısını elde etmek için aşağıdaki kodu tema dosyalarınıza eklemeniz gerekir. Bu kod WordPress döngüsünün içine girer, böylece onu <article> etiketinin hemen öncesine de ekleyebilirsiniz.
<?php $postid = get_the_ID(); $total_comment_count = wp_count_comments($postid); $my_comment_count = $total_comment_count->approved; if ($my_comment_count <10) { $my_comment_count = 'new'; } elseif ($my_comment_count >= 10 && $my_comment_count <20) { $my_comment_count = 'emerging'; } elseif ($my_comment_count >= 20) { $my_comment_count = 'popular'; } ?>
Bu kod, görüntülenen gönderi için yorum sayısını kontrol eder ve sayıya göre onlara bir değer atar. Örneğin, 10’dan az yorum içeren gönderiler yeni olarak adlandırılan bir sınıf alır, 20’den azı yeni çıkan olarak adlandırılır ve 20’den fazla yorum popülerdir.
Ardından, yorum sayısı CSS sınıfını post_class işlevine eklemeniz gerekir.
<article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>>
Bu, her gönderinin sahip olduğu yorum sayısına bağlı olarak tüm gönderilere yeni, gelişmekte olan ve popüler CSS sınıfları ekleyecektir.
Popülerliğe göre stil yayınlarına özel CSS ekleyebilirsiniz:
.new {border: 1px solid #FFFF00;} .emerging {border: 1px dashed #FF9933;} .popular {border: 1px dashed #CC0000;}
Sadece kenarlıklar ekliyoruz, istediğiniz herhangi bir CSS kuralını ekleyebilirsiniz.
Özel Alanlara Dayalı Stil Gönderileri
Tema dosyanıza sabit kodlama CSS sınıfları, sizi yalnızca bu belirli CSS sınıflarıyla sınırlar. Ya yazarken bir makaleye hangi CSS sınıfını ekleyeceğinize karar vermek isteseydiniz?
Özel alanlarla anında CSS sınıfları ekleyebilirsiniz.
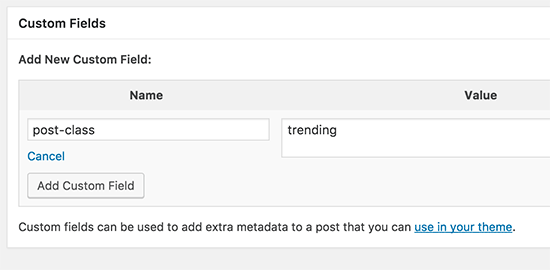
Öncelikle bir gönderiye özel bir alan eklemeniz gerekir, böylece onu test edebilirsiniz. Bir gönderiyi düzenleyin ve özel alanlar bölümüne gidin.

Özel alan adı olarak post-class’ı ve değer alanına CSS sınıfı olarak kullanmak istediğiniz her şeyi ekleyin.
Saklamak için ‘Özel alan ekle’ düğmesine tıklamayı unutmayın ve ardından gönderinizi kaydedin.
Ardından, özel alanınızı posta sınıfı olarak görüntülemek için tema dosyalarınızı düzenleyin.
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $custom_values ); ?>>
Aşağıdaki HTML çıktısını alacaktır:
<article id="post-412" class="trending post-412 post type-post status-publish format-standard hentry category-uncategorized">
Artık özel alanı kullanarak eklediğiniz post_class için özel CSS ekleyebilirsiniz.
.trending{ background-color:##ff0000; }
Özel alanlar birden çok değere sahip olabilir, böylece aynı adı kullanarak birden çok CSS sınıfı ekleyebilirsiniz.
WordPress gönderilerini ayrı ayrı biçimlendirmenin birçok yolu vardır. Becerileriniz büyüdükçe, farklı koşullar kullanarak gönderileri şekillendirmenin yeni yollarını keşfetmeye devam edeceksiniz.
Bu makalenin, her WordPress gönderisini farklı şekilde nasıl biçimlendireceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca en çok aranan WordPress ipuçları, püf noktaları ve hack’lerimizin nihai listemizi görmek isteyebilirsiniz.
