WordPress’e etkileşimli bir harita eklemek ister misiniz? Etkileşimli haritalar, kullanıcılarınızın haritadaki işaretçileri tıklayarak veya fareyi hareket ettirerek rotaları, yolculukları ve güzergahları keşfetmesine olanak tanır. Bu yazıda, WordPress’e nasıl kolayca etkileşimli bir harita ekleyeceğinizi göstereceğiz.

Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Yöntem 1: Google Haritalarım’ı kullanarak WordPress’e Etkileşimli Harita Ekleme
Bu yöntem daha basittir ve WordPress sitenize bir eklenti yüklemenizi gerektirmez.
Öncelikle, Google Haritalarım web sitesini ziyaret etmeniz ve ‘Yeni harita oluştur’ düğmesini tıklamanız gerekir.

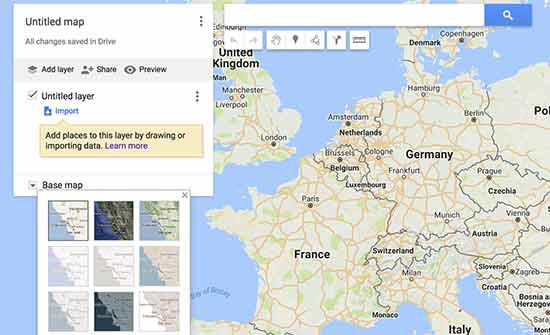
Bu sizi harita düzenleme sayfasına götürecektir. Bu ekranda, bir temel harita seçerek, ilgi çekici noktalar, katmanlar ve daha fazlasını ekleyerek haritanızı oluşturabilirsiniz.

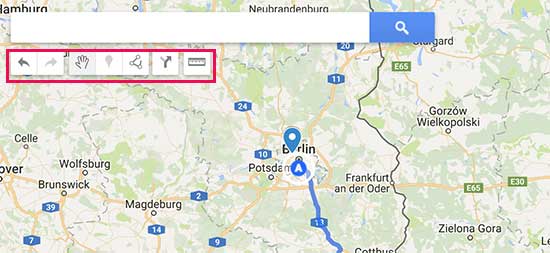
Üstteki araç çubuğunu kullanarak harita üzerinde çizgiler çizebilir, rotalar ekleyebilir, cetveller kullanabilir ve öğeler seçebilirsiniz.

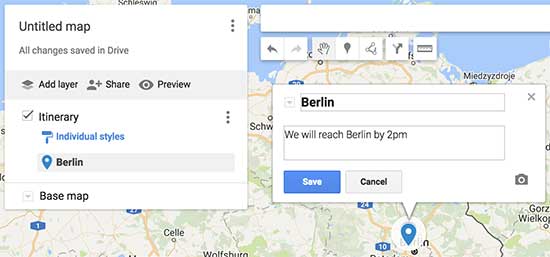
Tüm harita öğeleriniz solda katmanlar halinde kaydedilir. Katmanları ekleyebilir, düzenleyebilir, yeniden adlandırabilir ve hatta silebilirsiniz. Ayrıca, açıklama eklemek, başlığı değiştirmek veya fotoğraf / video eklemek için katmanınızdaki herhangi bir öğeyi tıklayabilirsiniz.

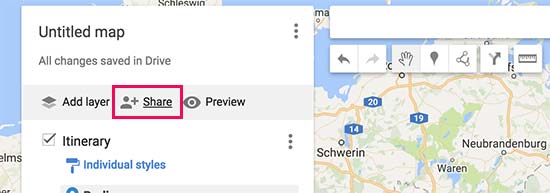
Haritanızı düzenlemeyi bitirdikten sonra, web sitenizde kullanabilmek için onu herkese açık hale getirmeniz gerekir. Bunu, düzenleme panelindeki paylaş düğmesine tıklayarak yapabilirsiniz.

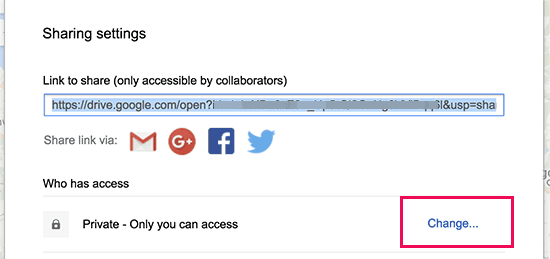
Bu, ‘Erişimi olanlar’ bölümünün altındaki ‘Değiştir’i tıklamanız gereken paylaşım merkezini açacaktır.

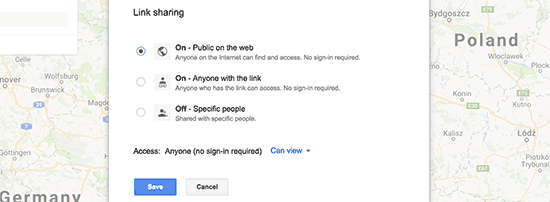
Ardından, ‘Açık – Web’de Herkese Açık’ı seçmeniz ve ardından kaydet düğmesine tıklamanız gerekir.

Bundan sonra paylaşım merkezini kapatmak için ‘Bitti’ye tıklayın.
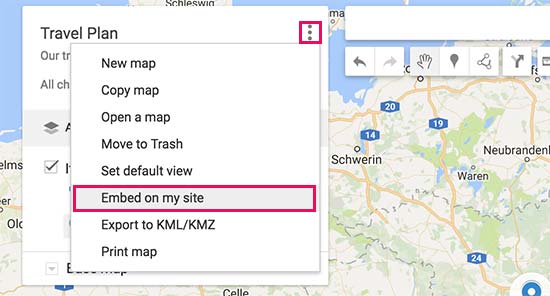
Düzenleme panelinde, harita adının yanındaki menü simgesini tıklayın ve ardından ‘Siteme yerleştir’i seçin.

Şimdi kopyalamanız gereken yerleştirme kodunu göreceksiniz.

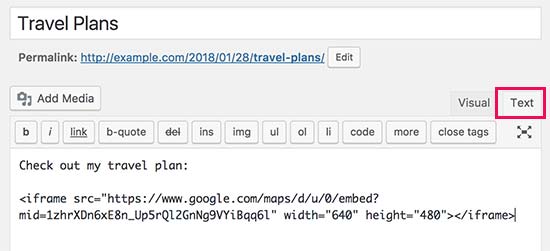
Ardından, etkileşimli haritanızı WordPress’e eklemek istediğiniz gönderiye veya sayfaya gidin. Gönderi düzenleme ekranında, metin düzenleyiciye geçmeniz ve daha önce kopyaladığınız harita yerleştirme kodunu yapıştırmanız gerekir.

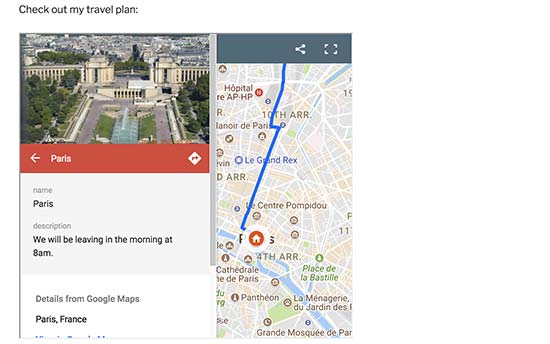
Artık değişikliklerinizi kaydedebilir ve etkileşimli haritanızı çalışırken görmek için gönderinizi önizleyebilirsiniz.

Yöntem 2: Eklentiyi Kullanarak WordPress’e Etkileşimli Bir Harita Ekleme
Google Haritalar’ı kullanarak etkileşimli haritalar oluşturup ekleyebilseniz de, bazı özelliklerden hâlâ yoksundur ve Google Haritalar ile sınırlıdır.
Open Street Maps, Bing veya diğer harita hizmetlerini kullanmak istiyorsanız, bu yöntem tam size göre.
Yapmanız gereken ilk şey, Maps Marker Pro eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, etkileşimli haritanızı oluşturmak için Maps Marker Pro sayfasını ziyaret etmeniz gerekir. Başlamak için, ‘Yeni Katman Ekle’ düğmesine tıklamanız gerekir.

Ardından, katmanınız için bir ad girmeniz ve yayınla’yı tıklamanız gerekir.

Artık bir katman oluşturduğunuza göre, üzerine harita işaretçileri eklemeye hazırsınız. İlk işaretleyicinizi eklemek için Maps Marker Pro »Yeni İşaretçi Ekle sayfasına gidin.

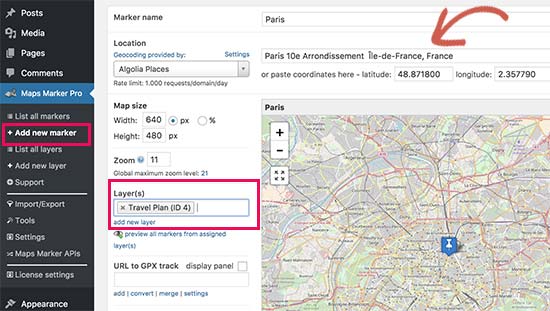
Önce işaretçi için bir başlık girmeniz ve ardından konumu aramanız ve seçmeniz gerekir.
Ayrıca işaretleyicinizi daha önce oluşturduğunuz katmana yerleştirmeniz gerekecektir. Bunu, katmanlar alanına katmanın adını yazıp seçerek yapabilirsiniz.
İşaretçinizi kaydetmek için ‘Yayınla’ düğmesine tıklamayı unutmayın.
Katmana başka işaretler eklemek için işlemi tekrarlayın.
İşaretçi eklemeyi tamamladığınızda, haritayı eklemek istediğiniz herhangi bir WordPress gönderisini veya sayfasını düzenleyebilirsiniz.
Gönderi düzenleme ekranında, ‘Harita Ekle’ düğmesine tıklayın.

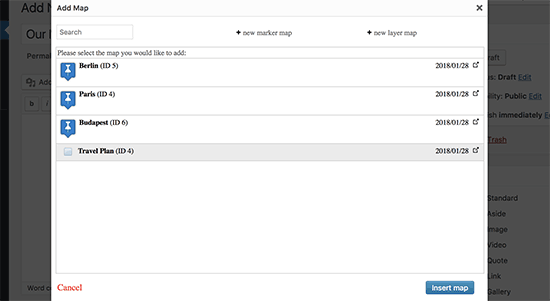
Bu, tüm harita işaretçilerinizi ve daha önce oluşturduğunuz katmanı görüntüleyen bir açılır pencere açar. Katmanı seçmeniz ve harita ekle düğmesine tıklamanız gerekir.

Eklenti, gerekli kısa kodu yazı editörü alanınıza ekleyecektir. Artık yayınınızı kaydedebilir veya yayınlayabilir ve etkileşimli haritanızı görmek için önizleyebilirsiniz.

Harita boyutunu ve boyutlarını ayarlamak için her zaman ana katmanınızı düzenleyebilirsiniz.
Maps Marker Pro, çok katmanlı haritalar, özel işaretçiler, yol tarifleri, GPX desteği, haritayı birden çok biçimde dışa aktarma ve daha fazlası gibi tonlarca seçeneğe sahip güçlü bir eklentidir. Haritalarınızı daha da etkileşimli hale getirmek için bu seçenekleri keşfedebilirsiniz.
Umarız bu makale, WordPress’te etkileşimli bir haritanın nasıl ekleneceğini öğrenmenize yardımcı olmuştur. WordPress için en iyi Google Haritalar eklentileri listemizi de görmek isteyebilirsiniz.
