WordPress sitenizin Google web yöneticisi araçları hesabında ‘Googlebot, CSS ve JS dosyalarına erişemiyor’ uyarısını görüyor musunuz? Mesaj, bu sorunun nasıl çözüleceğine ilişkin talimatlara bağlantılar içerir, ancak bu talimatların takip edilmesi çok kolay değildir. Bu makalede, WordPress sitenizdeki “Googlebot CSS ve JS dosyalarına erişemiyor” hatasını nasıl düzelteceğinizi göstereceğiz.

Google’ın CSS ve JS Dosyalarına Neden Erişime İhtiyacı Var?
Google, kullanıcı dostu web sitelerine (hızlı, iyi kullanıcı deneyimi olan vb. Siteler) daha iyi sıralamalar vermeye odaklanmıştır. Bir web sitesinin kullanıcı deneyimini belirlemek için, Google’ın sitenin CSS ve JavaScript dosyalarını ziyaret edebilmesi için erişime ihtiyacı vardır.
Varsayılan olarak WordPress, arama botlarının herhangi bir CSS veya JS dosyasına erişmesini engellemez. Ancak bazı site sahipleri, ekstra güvenlik önlemleri eklemeye çalışırken veya bir WordPress güvenlik eklentisi kullanarak onları yanlışlıkla engelleyebilir.
Bu, Googlebot’un sitenizin SEO performansını etkileyebilecek CSS ve JS dosyalarını dizine eklemesini kısıtlar.
Bunu söyledikten sonra, bu dosyaları nasıl bulabileceğimizi ve engellerini kaldırabileceğimizi görelim.
CSS ve JS Dosyalarınıza Google Erişimi Nasıl Sağlanır?
Öncelikle, Google’ın web sitenizde hangi dosyalara erişemediğini bilmeniz gerekir.
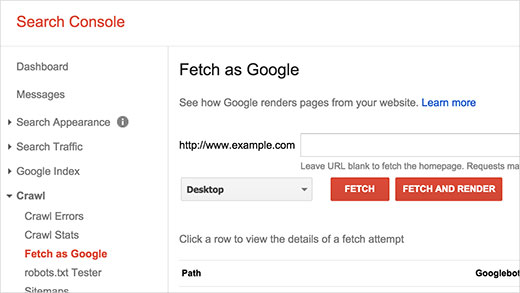
Google Search Console’da (eski adıyla Web Yöneticisi Araçları) Tara »Google Gibi Getir’i tıklayarak Googlebot’un web sitenizi nasıl gördüğünü görebilirsiniz. Ardından, getir ve oluştur düğmesine tıklayın (bunu hem Masaüstü hem de Mobil için yapmak istiyorsunuz).

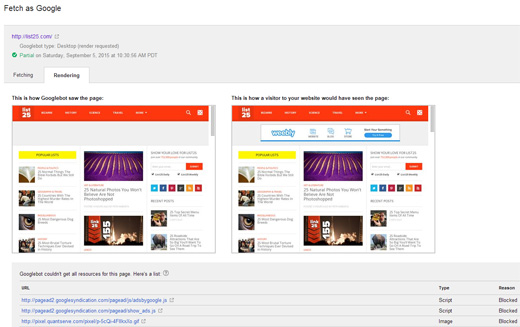
Alındıktan sonra, sonuç aşağıdaki satırda görünecektir. Bunu tıklamak, size bir kullanıcının ne gördüğünü ve sitenizi yüklediğinde Googlebot’un ne gördüğünü gösterir.

İki ekran görüntüsü arasında herhangi bir fark görürseniz, bu, Googlebot’un CSS / JS dosyalarına erişemediği anlamına gelir. Ayrıca erişemediği CSS ve JS dosyalarının bağlantılarını da gösterecektir.
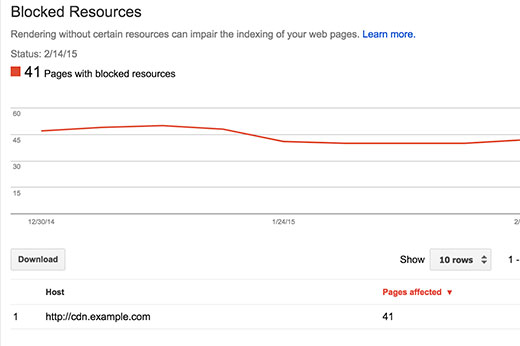
Engellenen bu kaynakların bir listesini Google Dizini »Engellenen Kaynaklar altında da bulabilirsiniz.

Her bir kaynağa tıklamak, size Googlebot tarafından erişilemeyen gerçek kaynakların bağlantılarını gösterecektir.
Çoğu zaman bunlar, WordPress eklentileriniz veya temanız tarafından eklenen CSS stilleri ve JS dosyalarıdır.
Şimdi, sitenizin robots.txt dosyasını düzenlemeniz gerekecek, bu da Google botunun gördüklerini kontrol eden şeydir.
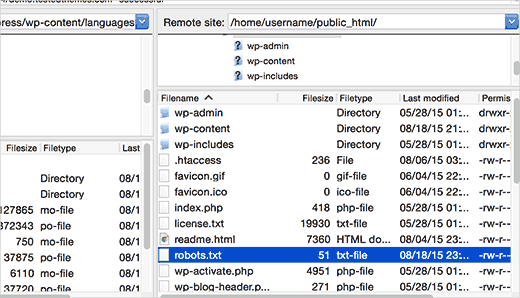
Bir FTP istemcisi kullanarak sitenize bağlanarak düzenleyebilirsiniz. Robots.txt dosyası sitenizin kök dizininde olacaktır.

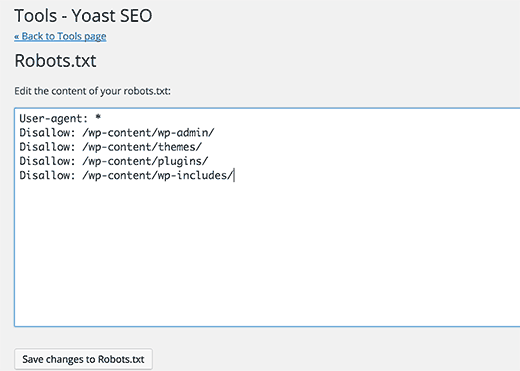
Yoast SEO eklentisini kullanıyorsanız, robots.txt dosyasını WordPress yönetici alanınızdan düzenleyebilirsiniz. SEO »Araçlar sayfasına gidin ve ardından Dosya Düzenleyiciyi tıklayın.

Büyük olasılıkla sitenizin aşağıdaki gibi bazı WordPress dizinlerine erişime izin vermediğini göreceksiniz:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Artık Google’ın sitenizin ön ucundaki CSS veya JS dosyalarına erişimini engelleyen satırları kaldırmanız gerekiyor. Genellikle bu dosyalar eklenti veya tema klasörlerinde bulunur. Ayrıca wp-include’i kaldırmanız gerekebilir, birçok WordPress teması ve eklentisi jQuery gibi wp-include klasöründe bulunan betikleri çağırabilir.
Bazı kullanıcılar robots.txt dosyalarının boş olduğunu veya hiç olmadığını fark edebilir. Googlebot bir robots.txt dosyası bulamazsa, tüm dosyaları otomatik olarak tarar ve dizine ekler.
Öyleyse neden bu uyarıyı görüyorsunuz?
Nadir durumlarda, bazı WordPress barındırma sağlayıcıları, botlar için varsayılan WordPress klasörlerine erişimi proaktif olarak engelleyebilir. Engellenen klasörlere erişime izin vererek bunu robots.txt dosyasında geçersiz kılabilirsiniz.
User-agent: *
Allow: /wp-includes/js/
İşiniz bittiğinde robots.txt dosyanızı kaydedin. Google olarak getir aracını ziyaret edin ve getir ve oluştur düğmesini tıklayın. Şimdi getirme sonuçlarınızı karşılaştırın ve engellenen kaynakların çoğunun şimdi ortadan kalkması gerektiğini göreceksiniz.
Bu makalenin, WordPress sitenizdeki ‘Googlebot CSS ve JS dosyalarına erişemiyor’ dosya hatasını çözmenize yardımcı olacağını umuyoruz. Ayrıca rehberimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
