WordPress’e tek / çift satır aralığı eklemek ister misiniz? Çoğu Word işlemcide, giriş tuşuna birkaç kez basarak kolayca fazladan boş satır alanı ekleyebilirsiniz. Biçimlendirme seçeneklerinden paragraflardan sonra çift aralıklı satır da oluşturabilirsiniz. Ancak, WordPress görsel editörü bu düğmelere sahip değildir. Bu yazıda, WordPress’te tek / çift satır aralığını nasıl kolayca ekleyeceğinizi göstereceğiz.

Başlamadan önce, satır aralığının kullandığınız WordPress teması tarafından kontrol edildiğini bilmek önemlidir. Görsel düzenleyicide satır aralığını nasıl ekleyeceğinizi göstereceğiz ve ardından sonuçlardan memnun değilseniz temanızdaki satır aralığını nasıl değiştireceğinizi ele alacağız.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Çift Satır Boşluğu Ekleme
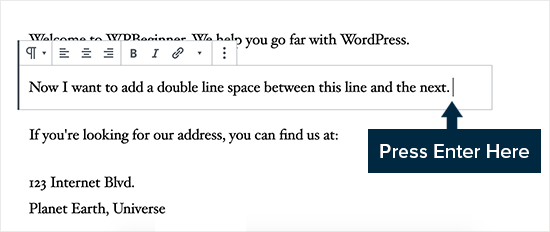
Satır sonu eklemek için klavyenizdeki ‘Enter’ tuşuna bastığınızda, WordPress görsel düzenleyici bunu yeni bir paragraf olarak kabul eder. Bu, temanızın stiline sahip olduğu için otomatik olarak çift satırlık alan ekleyeceği anlamına gelir (tüm iyi WordPress temaları yapar).
Bu yüzden basitçe içeri girin ve satırdan sonra Enter tuşuna basın ve ardından sonraki satıra başka bir şey yazın.

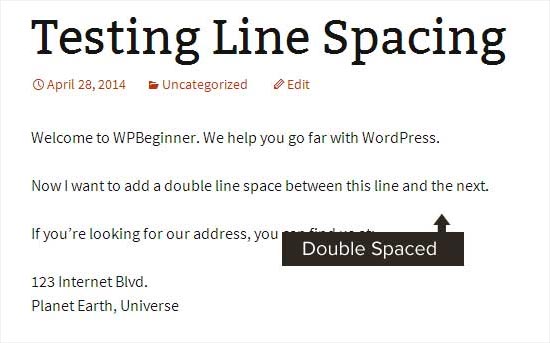
Bunu basitçe yaparak, tema stilinize bağlı olarak paragraflar arasında net bir ayrım görmelisiniz (yani çift satır aralığı).

Tek Satır Boşluğu Ekleme
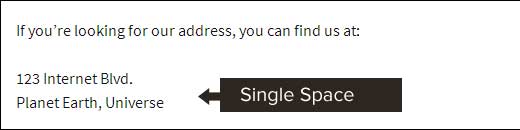
Şimdi, adres gibi bir şey yazıyorsanız, muhtemelen çift aralık yerine tek aralıklı olmasını istersiniz.

Bu durumda SHIFT + ENTER tuşuna basmanız gerekir.
Bu, WordPress’e mevcut bir paragrafın içinde yeni bir satır başlatmak istediğinizi söyleyecektir, bu nedenle tek satır aralığına karşı çift satır aralığına ihtiyacı vardır.
Satır Yüksekliğini ve Aralığını Değiştirme
Bazen düzenleyiciye doğru satır aralığını eklediğinizde bile, temanızda istediğiniz şekilde görüntülenmez. Bu, temanıza biraz CSS eklemeniz gereken zamandır.
CSS, temelde Microsoft Word’deki biçimlendirme özelliği gibidir. Düğmeleri tıklamak yerine, bazı basit CSS kodları yazacaksınız. Bazı yeni başlayanların düşündüğü kadar korkutucu değil. Yalnızca talimatları izliyorsanız CSS’yi anlamak çok kolaydır.
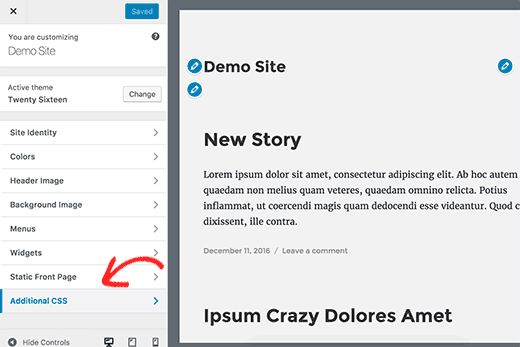
Temanıza özel CSS eklemek için Görünüm »Özelleştir sayfasını ziyaret etmeniz gerekir. Bu, sol sütundan ‘Ek CSS’ sekmesine tıklamanız gereken WordPress tema özelleştiricisini başlatır.

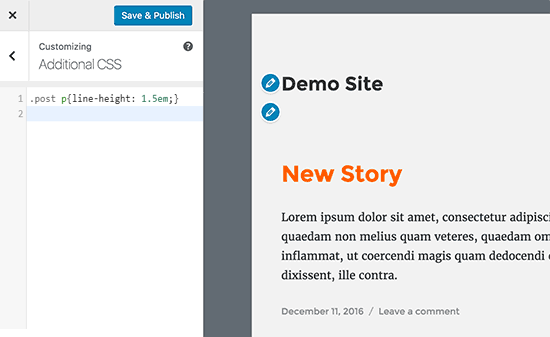
Özel CSS kutusuna aşağıdaki CSS kodunu eklemeniz gerekir:
.post p{line-height: 1.5em;}

Yukarıda gösterilen CSS kuralı, paragraf içeriğinin satır aralığını 1.5em olarak değiştirecektir. Em, tipografi için bir genişlik birimidir. WordPress’in, başka yerlerde kullanılan paragrafları değil, yalnızca gönderileri etkilediğinden emin olmak için otomatik olarak tüm gönderilerin içerik alanına eklediği.post sınıfını kullanıyoruz.
Şimdi bu yalnızca tek aralığın aralığını değiştirir. Her paragraf arasındaki boşluğu değiştirmek istiyorsanız (yani çift aralık), dolgu eklemeniz gerekir.
.post p { line-height: 1.5em; padding-bottom: 15px; }
Rakamları ihtiyaçlarınızı karşılayacak şekilde ayarlamaktan çekinmeyin.
Bu makalenin WordPress’e tek / çift satır aralığı eklemenize yardımcı olacağını umuyoruz. WordPress’te daha verimli içerik yazmak için WordPress görsel düzenleyicide uzmanlaşmaya yönelik ipuçlarımızı da görmek isteyebilirsiniz.