WordPress’e özel bir kaydırma çubuğu eklemek ister misiniz? Kaydırma çubuğunun görünümünü değiştirmek, web siteniz için özel bir tema oluştururken özellikle öne çıkmanıza yardımcı olabilir.
Bu yazıda, WordPress’te özel bir kaydırma çubuğunu nasıl kolayca ekleyeceğinizi göstereceğiz. Size iki çözüm göstereceğiz ve sizin için en uygun olanı seçebilirsiniz.

Özel Kaydırma Çubuğu Renkleriyle İlgili Sorunlar
Varsayılan olarak CSS, kaydırma çubuğu özelliklerini değiştirmenize izin veren bir kural kümesiyle birlikte gelmez. Bunu eklemek için bazı öneriler var, ancak şu anda çoğu tarayıcı tarafından desteklenmiyorlar.
Bunun üstesinden gelmek için tasarımcılar ve geliştiriciler, varsayılan kaydırma çubuğu görünümünü geçersiz kılmak için tarayıcıya özgü pseduo öğeleri veya JavaScript kullanır.
Size iki tekniği de göstereceğiz. Ancak, tüm tarayıcılarda düzgün çalıştığından emin olmak için sitenizi farklı tarayıcılar ve cihazlarla test etmeniz gerektiğini unutmayın.
Bununla birlikte, WordPress’te özel kaydırma çubuğu renklerinin nasıl ekleneceğine bir göz atalım.
Yöntem 1. WordPress’e Eklenti ile Özel Kaydırma Çubuğu Ekleme
Bu yöntem daha kolaydır ve çoğu kullanıcı için önerilir. Ancak, mobil tarayıcıları desteklemez.
Öncelikle yapmanız gereken, Advanced Scrollbar eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
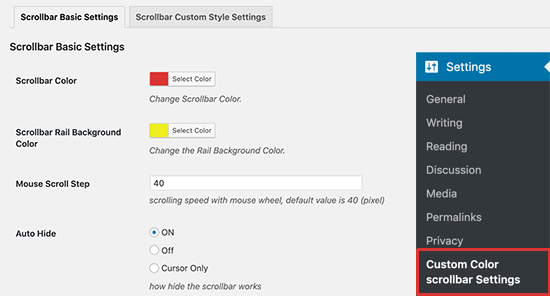
Etkinleştirdikten sonra, eklentiyi yapılandırmak için Ayarlar »Özel Renk Kaydırma Çubuğu Ayarları sayfasına gitmeniz gerekir.

Buradan kaydırma çubuğu rengini ve kaydırma çubuğu rayı arka plan renklerini değiştirebilirsiniz. Daha sonra fare tekerleğinin kaydırma hızı olan fare kaydırma adımını seçebilirsiniz.
Kaydırma çubuğunu otomatik olarak gizlemek veya her zaman görüntülemek isteyip istemediğinizi de seçebilirsiniz.
Kaydırma çubuğu rayını görüntüleyen ancak düğmeyi göstermeyen ‘Yalnızca imleç’ seçeneğini seçme seçeneğiniz vardır.

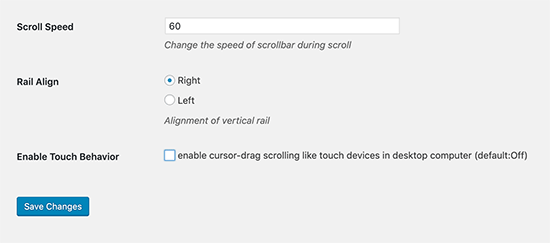
Bunun altında, kaydırma hızını ayarlama, ray hizalamasını değiştirme (sol veya sağ) ve dokunma davranışını etkinleştirme seçeneklerini bulacaksınız.
Ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
Artık özel kaydırma çubuğu renklerinizi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2. CSS kullanarak WordPress’e Özel Kaydırma Çubuğu Renkleri Ekleme
Bu yöntem, kaydırma çubuğunuzun stilini belirlemek için CSS kullanır; bu, jQuery kullanmaktan daha hızlıdır.
Ancak, yalnızca Google Chrome, Safari, Opera ve diğerleri gibi WebKit oluşturma motorunu kullanan masaüstü tarayıcılarda çalışır.
Mobil tarayıcılarda veya masaüstü bilgisayarlarda Firefox ve Edge üzerinde herhangi bir etkisi olmayacaktır.
Aşağıdaki özel CSS’yi WordPress temanıza eklemeniz gerekecek.
::-webkit-scrollbar { -webkit-appearance: none; } ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: #ffb400; border:1px solid #ccc; } ::-webkit-scrollbar-thumb { background: #cc00ff; border:1px solid #eee; height:100px; border-radius:5px; } ::-webkit-scrollbar-thumb:hover { background: blue; }
Renkleri ve diğer CSS özelliklerini değiştirmekten çekinmeyin.
Memnun kaldığınızda, değişikliklerinizi kaydetmeyi unutmayın. Bundan sonra, desteklenen bir tarayıcıda önizleyebilirsiniz.
Bir Mac bilgisayarda Google Chrome’da görüntülerken demo web sitemizde böyle görünüyordu.

Bu makalenin, WordPress’te özel bir kaydırma çubuğu eklemeyi öğrenmenize yardımcı olacağını umuyoruz. Herhangi bir kod yazmadan kolayca özel bir WordPress teması oluşturmaya ilişkin kılavuzumuzu da görmek isteyebilirsiniz.