WordPress’e Google Haritalar mağaza bulucu eklemek istiyor musunuz? Mağaza bulucu, işletmenizin yerini gösteren bir haritadır.
Kullanıcıların sizi haritada bulmalarına, yol tariflerini bulmalarına veya konumu arkadaşlarıyla paylaşmalarına olanak tanır. İşletmenizin web sitesine veya hatta bir çevrimiçi mağazaya bir mağaza bulucu eklemek, anında kullanıcı güvenini kazanmanıza yardımcı olur.
Bu makalede, Google Haritalar mağaza bulucusunu WordPress’e nasıl kolayca ekleyeceğinizi göstereceğiz.

Google Haritalar, haritaları web sitelerinde görüntülemek için ücretli bir API sundu. Google haritalarını küçük web sitelerine yerleştirmek için hala sınırlı bir ücretsiz seçenek sunuyorlar.
WordPress için çoğu Google Haritalar eklentisi, haritaları almak ve görüntülemek için Google API kullanır. Bir Google Haritalar eklentisi kullanmak istiyorsanız, Google API platformuna kaydolmanız ve faturalandırma seçeneğini etkinleştirmeniz gerekir.
Kullandıkça öde hizmetidir, yani web sitenizden yapılan API çağrılarının sayısına göre ücretlendirilirsiniz.
Artıları ve eksileri ile size hem ücretsiz hem de ücretli yöntemler göstereceğiz, ardından ihtiyaçlarınıza en uygun olanı seçebilirsiniz.
Yöntem 1. Google Haritalar’ı Web Sitenize Ücretsiz Ekleme
Bu yöntem daha kolay ve ücretsizdir. Dezavantajı, tek bir haritada birden fazla mağazayı gösterememenizdir.
Web sitelerine yalnızca tek bir Google Haritalar mağaza konumu eklemek isteyen kullanıcılar için önerilir.
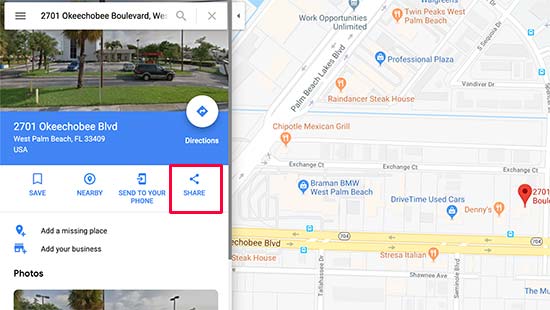
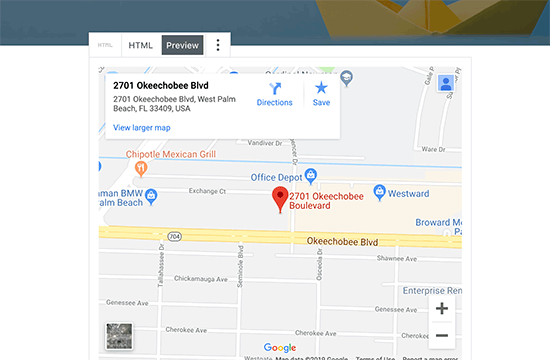
Öncelikle, bilgisayarınızda Google Haritalar web sitesini ziyaret etmeniz gerekir. Ardından, arama alanına mağazanızın adresini girin ve Google Haritalar onu haritada iğneli bir işaretleyiciyle haritada gösterecektir.

İşaretçinin doğru konuma yerleştirildiğinden emin olun. Yakınlaştırma düğmesine tıklayarak bir yakınlaştırma düzeyi seçebilirsiniz. Yakınlaştırma seviyesinden memnun olduğunuzda, sol sütundaki paylaş düğmesine tıklamanız gerekir.
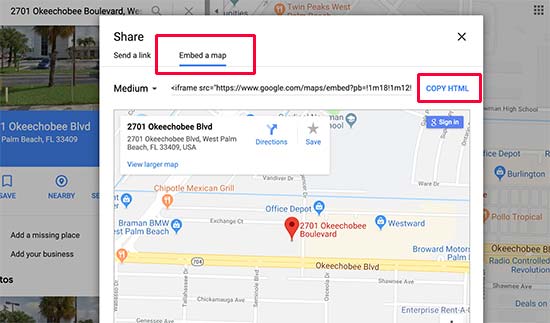
Bu, ‘Harita Yerleştir’ sekmesine geçmeniz gereken bir açılır pencere açar. Şimdi haritada aradığınız yeri bir HTML koduyla göreceksiniz.

Gömme kodunu almak için HTML’yi Kopyala bağlantısını tıklayın.
Şimdi WordPress web sitenizin yönetici alanına gidin. Yönetici alanına girdikten sonra devam edin ve mağaza konum haritasını görüntülemek istediğiniz gönderiyi veya sayfayı düzenleyin.
Normalde, kullanıcılar iletişim formu sayfalarına telefon numaralarını ve çalışma saatlerini içeren bir mağaza konumu haritası ekler.
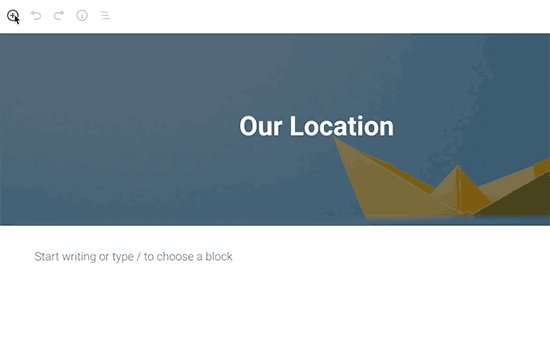
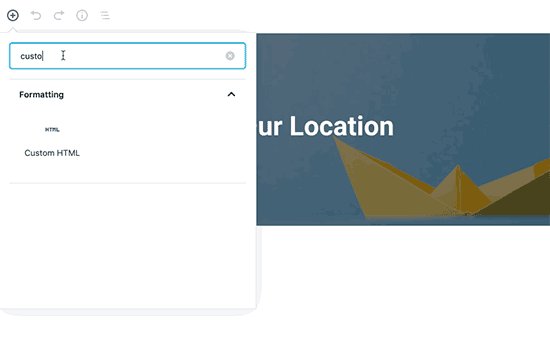
Sonradan düzenleme ekranında, özel bir HTML bloğu eklemeniz gerekir.

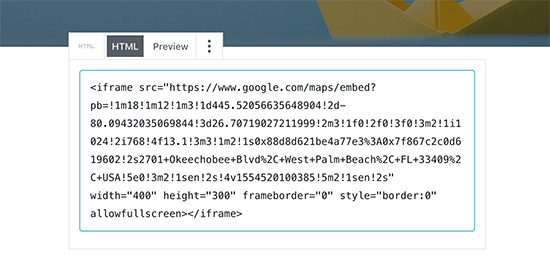
Özel HTML bloğunun metin alanına, Google Haritalar’dan kopyaladığınız kodu yapıştırmanız gerekir.

Artık Google Haritalar’ın sayfanıza yerleştirilmiş halini görmek için önizleme sekmesine geçebilirsiniz. Mağaza konumunuzu, yol tariflerine bağlantılarla veya konumu kaydetmek için haritada işaretlenmiş olarak gösterecektir.

Yöntem 2. WordPress Eklentisi Kullanarak Google Haritalar Mağaza Bulucu Ekleme
Bu yöntem, bir Google Haritası üzerinde birden çok mağaza konumu göstermek isteyen kullanıcılar için önerilir.
Yapmanız gereken ilk şey, WP Store Locator eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Birden çok mağaza konumu ve özel alanlar içeren özel bir harita oluşturmanıza olanak tanıyan ücretsiz bir Google Haritalar eklentisidir.
Bu yöntemin dezavantajı, bir API anahtarı eklemenizi gerektirmesidir. API anahtarını kullanmak için fatura bilgilerinizi sağlamanız gerekecektir. Fiyatlandırma ve diğer bilgiler için lütfen Google Maps Platform web sitesine bakın.
Hazır, başlayalım.
1. Adım. Google Haritalar API anahtarlarının oluşturulması
WP Store Locator eklentisini kullanmak için iki API anahtarı oluşturmanız gerekecek. Birincisine Tarayıcı API anahtarı, ikincisine Sunucu Anahtarı denir.
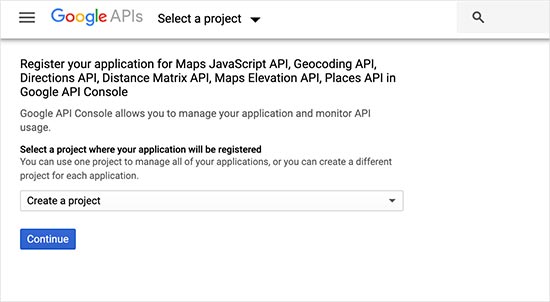
Önce Tarayıcı anahtarıyla başlayalım. Bu Google Geliştirici Konsolu bağlantısına tıkladığınızda, sizi gerekli tüm API’lerin etkin olduğu Google API web sitesine götürür.

Yeni bir proje oluşturmanız ve ona projeyi tanımlamanıza yardımcı olacak bir isim vermeniz gerekir. Bundan sonra, konsol sizin için projeyi oluştururken birkaç dakika beklemeniz gerekecek.
Ardından, API anahtarı yapılandırma sayfasına yönlendirileceksiniz. API anahtarınız için bir başlık sağlamanız gerekir, böylece bunu Google Haritalar projeniz için tarayıcı api anahtarı olarak kolayca tanımlayabilirsiniz.

Ardından, ‘Uygulama Kısıtlamaları’nı’ HTTP Yönlendirenler ‘olarak ayarlamanız gerekir. Bunun altında, alan adınız için ‘İstekleri kabul et’ alanını aşağıdaki biçimde ayarlamanız gerekir.
https://example.com/*
https: //*.example.com/* (bir alt alan adı kullanıyorsanız)
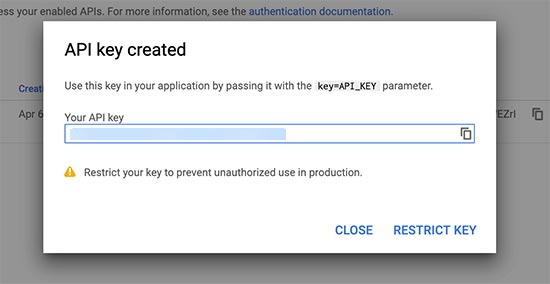
Son olarak, ‘Oluştur’ düğmesine tıklayın. Konsol şimdi ayarlarınızı kaydedecek ve size Tarayıcı anahtarını gösterecektir. Bu anahtarı bir metin düzenleyicisine kopyalayıp yapıştırmanız gerekiyor, daha sonra ihtiyacınız olacak.

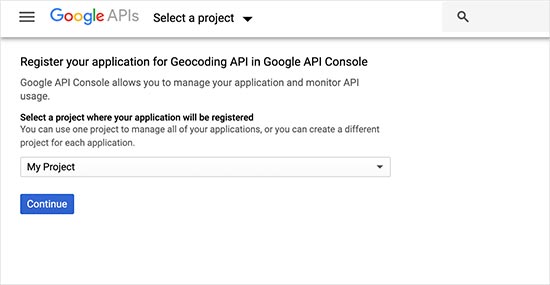
Ardından, sunucu API anahtarını oluşturmanız gerekir. Bu Google Geliştirici Konsolu bağlantısını tıkladığınızda, seçilen API’ler etkinleştirilmiş olarak sizi doğrudan konsola götürür.
Bir kez daha proje oluşturma sayfasını göreceksiniz. Ancak zaten bir proje oluşturduğunuz için, açılır menüye tıklayıp projenizi seçebilirsiniz.

Daha sonra API yapılandırma sayfasına yönlendirileceksiniz. Bu API anahtarı için, onu Sunucu anahtarı olarak tanımanıza yardımcı olacak bir ad verin.

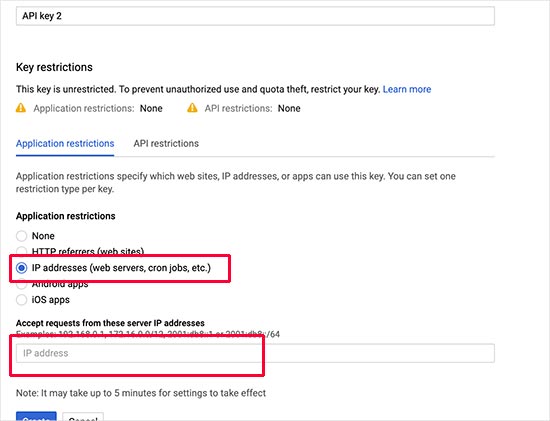
‘Uygulama kısıtlamaları’ bölümü altında, IP Adreslerini seçmeniz gerekir. Temel olarak, Google’a yalnızca belirli IP adreslerinden gelen sunucu isteklerini kabul etmesini söylüyoruz.
Şimdi, WordPress barındırma sağlayıcınızdan size barındırma hesabınız tarafından kullanılan IP aralığını söylemesini istemeniz gerekir. Aşağıdaki formatta olacaktır:
172.16.0.0/12
Bundan sonra, ayarlarınızı kaydetmek ve Sunucu API anahtarını kopyalamak için ‘Oluştur’ düğmesine tıklamanız gerekir.
Adım 2. WP Mağaza Bulucu Eklentisini Kurma
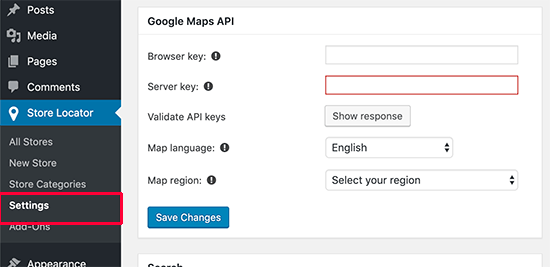
API anahtarlarınızı oluşturduktan sonra, eklentiyi kurmak için Mağaza Bulucu »Ayarlar sayfasına gitmeniz gerekir.

Daha önce oluşturduğunuz Google Haritalar tarayıcı ve sunucu API anahtarlarını girin. Ardından, Haritalar dili ve bölgesini seçin ve ardından ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklayın.
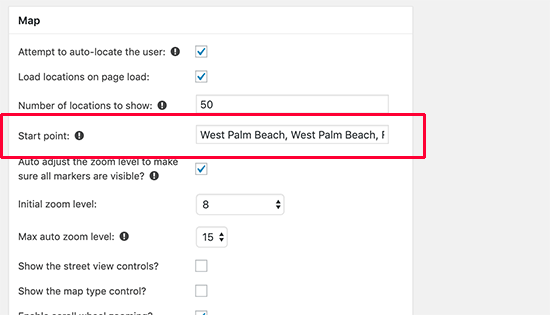
Şimdi, ayarlar sayfasında aşağı kaydırarak ‘Harita’ bölümüne gitmeniz ve haritanın bir başlangıç noktasını girmeniz gerekiyor. Bu başlangıç noktası bir şehir veya ülke olabilir, böylece kullanıcılar farklı konumlara yerleştirilmiş işaretçileri görebilir.

Ayarlar sayfasında, harita stili, varsayılan yakınlaştırma düzeyi, harita türü, arama yarıçapı, ülke vb. Dahil olmak üzere birçok başka seçenek vardır. Bunları gözden geçirebilir ve ihtiyaçlarınıza göre ayarlayabilirsiniz.
İşiniz bittiğinde, konum eklemenin zamanı geldi.
Adım 3. Mağaza konumları ekleme
İlk konumunuzu eklemek için Mağaza Bulucu »Yeni Mağaza sayfasına gidin. Yeni Mağaza sayfası, WordPress’teki varsayılan gönderi veya sayfa düzenleyicisi gibi görünecektir.

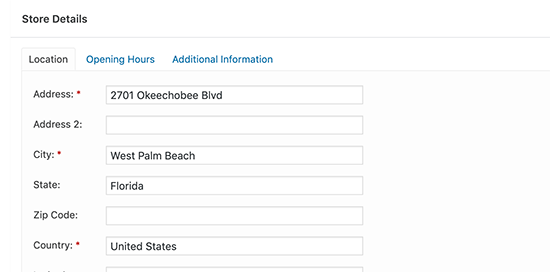
Mağazanız için bir başlık girin ve ardından “Mağaza ayrıntıları” bölümüne gidin. Buradan mağaza adresinizi girmeniz gerekiyor.
Sağ sütunda bir harita göreceksiniz, ancak girdiğiniz adrese otomatik olarak güncellenmeyecektir. Konumunuzu kaydetmek için Yayınla düğmesine tıklamanız gerekecektir. Bundan sonra sayfayı yenileyin ve harita verdiğiniz adresi gösterecektir.
Şimdi başka mağaza konumları eklemek için işlemi tekrarlayın. İstediğiniz kadar mağaza konumu ekleyebilirsiniz.
Adım 4. WordPress’e mağaza bulucu haritasını ekleme
Mağaza bulucunuzu bir WordPress sayfasında görüntülemek için, yeni bir sayfa oluşturun veya haritayı görüntülemek istediğiniz mevcut bir sayfayı düzenleyin.
Yazı düzenleme ekranında, yazı düzenleme alanınıza ‘Kısa kod’ bloğunu eklemeniz gerekir. Bundan sonra [wpls] kısa kodunu içine ekleyin.

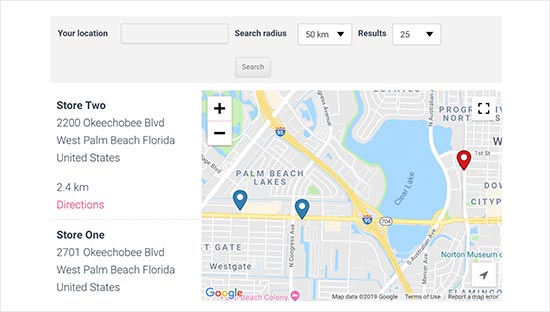
Artık sayfanızı kaydedebilir veya yayınlayabilir ve Google Haritalar mağaza bulucuyu çalışırken görmek için önizleme düğmesini tıklayabilirsiniz.

Her mağaza konumu için harita işaretlerinizi gösterecek ve haritayı tercih ettiğiniz başlangıç noktasından başlatacaktır. Örneğin, bu haritada West Palm Beach şehrine odaklanmış ve haritada iki mağaza konumunu gösteriyor.
Hepsi bu kadar, bu makalenin Google Haritalar mağaza bulucusunu WordPress’e nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Her site sahibinin kullanması gereken ücretsiz Google Araçları listemizi de görmek isteyebilirsiniz.
