WordPress yazılarınıza bir yazar biyo kutusu eklemek ister misiniz? Yazar biyo kutusu, blogun yazarıyla ilgili bilgileri görüntüleyebileceğiniz, sosyal medya profillerini gösterebileceğiniz ve daha fazlasını yapabileceğiniz küçük bir bölümdür.
Birçok WordPress teması, varsayılan WordPress işlevini kullanarak yazar biyografisini kolayca görüntülemenizi sağlar. Ancak, bazı temalarda bu özellik yerleşik olmayabilir veya yazarın biyografi bölümünü nasıl görüntülediklerini değiştirmek isteyebilirsiniz.
Bu makalede, WordPress gönderilerinde bir yazar bilgi kutusunu kolayca göstermenin birden çok yolunu göstereceğiz. Ayrıca, yazar biyografisini nasıl özelleştireceğinizi ve daha kullanışlı hale getireceğinizi de göstereceğiz.

WordPress’te Yazar Bilgi Kutusuna Neden ve Ne Zaman İhtiyacınız Var?
İçeriğin arkasında gerçek bir kişi görmek, güvenilirlik oluşturmaya yardımcı olur ve kullanıcılar arasında sitenizin otoritesini güçlendirir.
Tek yazarlı bir WordPress blogu için bir hakkımda sayfası ekleyebilirsiniz, ancak çok yazarlı bir WordPress siteleri için her yazının altına bir yazar bilgi kutusu eklemeniz gerekir.
Bu, kullanıcılarınızın web sitenizdeki bireysel yazarlar hakkında daha fazla bilgi edinmesine yardımcı olur. Ayrıca yazarlara daha sık katkıda bulunmaları ve okuyucularla etkileşimde bulunmaları için ek bir teşvik sağlar.
Web sitenize daha fazla kullanıcının içerik göndermesini istiyorsanız, yazar bilgi kutusu, teşhir ve yeni kitleler arayan yazarları çekmek için harika bir yoldur.
Bunu söyledikten sonra, WordPress yazılarına kolayca bir yazar bilgi kutusunun nasıl ekleneceğine bir göz atalım.
WordPress Gönderilerine Yazar Bilgi Kutusu Ekleme
WordPress, sunduğu esneklik ve özelleştirme seçenekleri nedeniyle dünyanın en iyi web sitesi oluşturucusudur.
Bir yazar bilgisi bölümü eklemek için kullanabileceğiniz birçok farklı yazar biyo eklentisi vardır. Size varsayılan WordPress yöntemini, iki farklı eklentiyi ve kod yöntemini göstereceğiz. Bu şekilde siteniz için en uygun yöntemi seçebilirsiniz.
WordPress Temalarını Kullanarak WordPress’e Yazar Kutusu EklemeYöntem 1: WordPress Temanızı Kullanarak Yazar Biyografisi Ekleme
WordPress temanız her makalenin altında bir yazar bilgi kutusuyla gelirse, bunu yazar biyografinizi görüntülemek için kullanabilirsiniz.
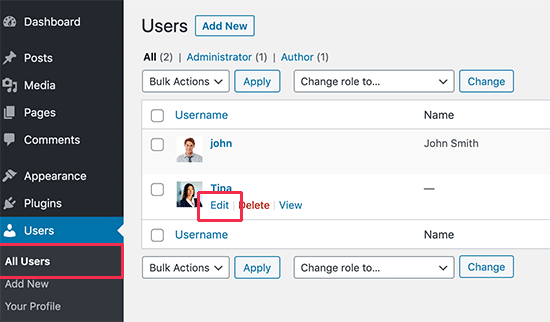
Bundan yararlanmak için, sadece Kullanıcılar »Tüm Kullanıcılar sayfasını ziyaret etmeniz gerekecek. Buradan değiştirmek istediğiniz kullanıcıyı düzenlemeniz gerekir.

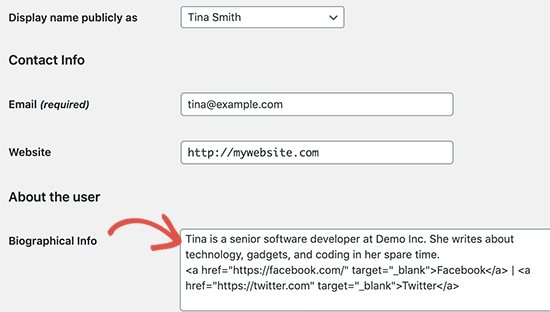
Profil düzenleme ekranında, yazarın biyografisini eklemek için ‘Biyografik bilgiler’ bölümüne gidin. Yazarın sosyal medya profillerine manuel olarak bağlantılar eklemek için bu alanda HTML de kullanabilirsiniz.

Yazar profil resmi Gravatar kullanılarak alınır. Yazar bir gravatar fotoğrafı oluşturmadıysa, WordPress’te bir gravatar fotoğrafı oluşturma kılavuzumuzu takip etmelerini isteyebilirsiniz.
Alternatif olarak, web sitenizdeki kullanıcıların profillerini düzenleyerek özel bir yazar profil fotoğrafı yüklemelerine de izin verebilirsiniz.
Değişikliklerinizi kaydetmek için ‘Kullanıcıyı güncelle’ düğmesine tıklamayı unutmayın.
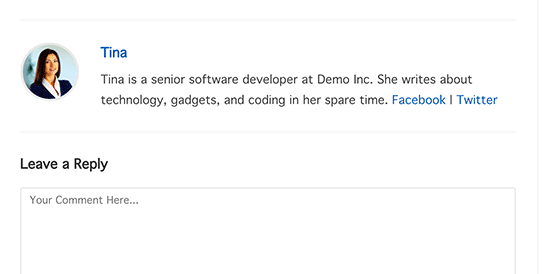
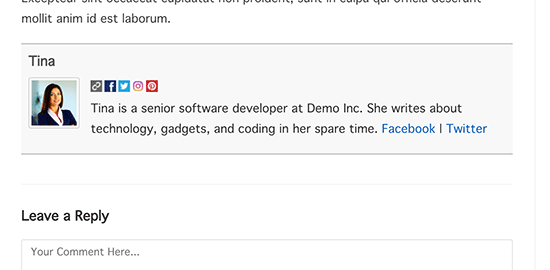
Artık içeriğin altında WordPress tema görüntüleme yazar biyo kutusunu görmek için web sitenizdeki herhangi bir makaleyi ziyaret edebilirsiniz.

Yöntem 2. WordPress’e Bir Eklenti Kullanarak Yazar Bilgi Kutusu Ekleme
Temanız bir yazar bilgi kutusu göstermiyorsa veya özelleştirmek istiyorsanız, bu yöntem tam size göre.
Bu yöntem için, WordPress yazılarınıza yazar bilgi kutusu eklemek için bir WordPress eklentisi kullanacağız.
Öncelikle yapmanız gereken, Author Bio Box eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
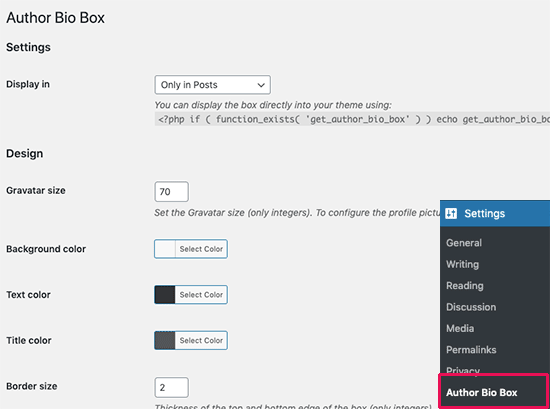
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar »Yazar Biyografi Kutusu sayfasını ziyaret etmeniz gerekir.

Buradan, yazar fotoğrafı için renkleri, gravatar boyutunu ve yazar biyo kutusunu görüntülemek için konumu seçebilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.
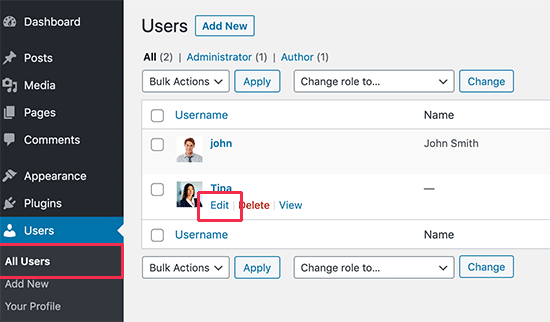
Ardından, Kullanıcılar »Tüm Kullanıcılar sayfasını ziyaret etmeniz ve değiştirmek istediğiniz kullanıcının altındaki ‘Düzenle’ bağlantısını tıklamanız gerekir.

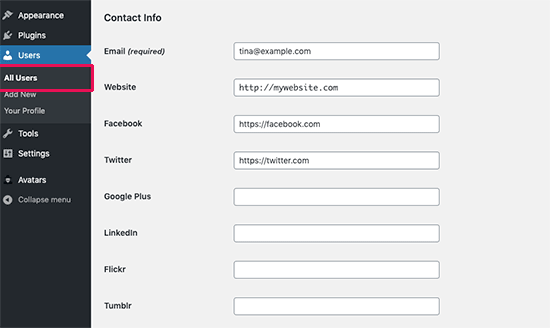
Profil düzenleme ekranında, ‘İletişim Bilgileri’ bölümüne gitmeniz gerekir. Buradan yazarın sosyal medya profillerine bağlantılar ekleyebilirsiniz.

Eklenti, yalnızca URL girdiğiniz sosyal ağlar için simgeler gösterecektir.
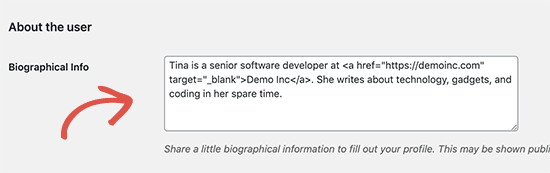
Bundan sonra, yazarın biyografisini eklemek için ‘Biyografik Bilgi’ bölümüne ilerleyebilirsiniz. Bağlantıları manuel olarak eklemek veya temel HTML biçimlendirme seçeneklerini kullanmak için bu alanda HTML de kullanabilirsiniz.

Bitirdiğinizde, değişikliklerinizi kaydetmek için Kullanıcıyı güncelle düğmesine tıklayın.
Artık yazar bilgi kutusunu çalışırken görmek için o kullanıcı tarafından yazılmış herhangi bir makaleyi ziyaret edebilirsiniz.

Yöntem 3: Yazar Bilgilerini Kenar Çubuğu Pencere Öğesinde Görüntüleme
Yazar bilgilerini makalenin altı yerine kenar çubuğunda göstermek istiyor musunuz? Evetse, bu yöntem tam size göre çünkü bir kenar çubuğu widget’ında yazar bilgi kutusunu göstermenize izin veriyor.
Bu yöntem için Meks Smart Author Widget eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
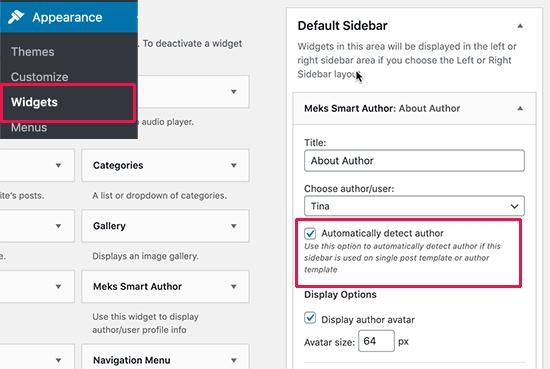
Etkinleştirdikten sonra Görünüm »Widget’lar sayfasını ziyaret etmeniz gerekir. Orada Meks Akıllı Yazar’ı mevcut aletler listesi altında bulacaksınız. Yazar bilgilerini görüntülemek istediğiniz kenar çubuğuna bu widget’ı eklemeniz gerekir.

Widget birkaç seçenekle birlikte gelir. Kontrol etmeniz gereken en önemli seçenek, ‘Yazarı otomatik olarak algıla’ seçeneğinin yanındaki onay kutusudur.
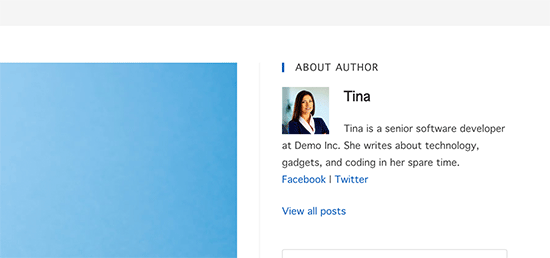
Widget ayarlarınızı saklamak için Kaydet düğmesine tıklayın. Artık yazarın bilgi widget’ını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu eklenti, kullanıcı bilgilerini WordPress profillerinden alır. Siz veya yazarlarınızın biyografik bilgilerini profillerini düzenleyerek doldurmanız gerekecektir.
Yöntem 4. Yazar Bilgi Kutusunu Manuel Olarak Ekleyin (Kodlama Gerekli)
Bu yöntem, WordPress web sitenize kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, lütfen WordPress’te kod parçacığı ekleme konusundaki kılavuzumuza bir göz atın.
Öncelikle, aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekir.
function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post author if ( is_single() && isset( $post->post_author ) ) { // Get author's display name $display_name = get_the_author_meta( 'display_name', $post->post_author ); // If display name is not available then use nickname as display name if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); // Get author's biographical information or description $user_description = get_the_author_meta( 'user_description', $post->post_author ); // Get author's website URL $user_website = get_the_author_meta('url', $post->post_author); // Get link to the author archive page $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">About ' . $display_name . '</p>'; if ( ! empty( $user_description ) ) // Author avatar and bio $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; // Check if author has a website in their profile if ( ! empty( $user_website ) ) { // Display author website link $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { // if there is no author website then just close the paragraph $author_details .= '</p>'; } // Pass all this info to post content $content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>'; } return $content; } // Add our function to the post content filter add_action( 'the_content', 'wpb_author_info_box' ); // Allow HTML in author bio section remove_filter('pre_user_description', 'wp_filter_kses');
Bu kod basitçe yazar bilgilerini alır ve WordPress yazılarının altında görüntüler. Bu yazar bilgi kutusunu güzel görünecek ve WordPress temanızla eşleşecek şekilde biçimlendirmeniz gerekir.
Yazar kutunuzun stilini belirlemek için aşağıdaki özel CSS’yi ekleyebilirsiniz. İhtiyaçlarınızı karşılamak için değiştirmekten çekinmeyin
.author_bio_section{ background-color: #F5F5F5; padding: 15px; border: 1px solid #ccc; } .author_name{ font-size:16px; font-weight: bold; } .author_details img { border: 1px solid #D8D8D8; border-radius: 50%; float: left; margin: 0 10px 10px 0; }
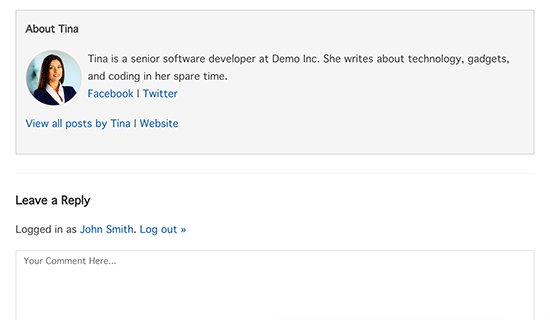
Demo sitemizde yazar bilgi kutusu böyle görünüyordu.

Bu makalenin, WordPress yayınlarına bir yazar bilgi kutusu eklemeyi öğrenmenize yardımcı olacağını umuyoruz. Blog trafiğinizi nasıl artıracağınıza ilişkin ipuçlarımızı veya bir e-posta bülteni oluşturma konusunda adım adım kılavuzumuzu görmek isteyebilirsiniz.
