WordPress’te bir AJAX iletişim formu oluşturmak ister misiniz?
AJAX iletişim formları, kullanıcıların bir sayfayı yeniden yüklemeden formu göndermelerine olanak tanır. Bu, kullanıcılarınıza daha iyi bir form gönderme deneyimi sunarken kullanıcı etkileşimini artırmanıza olanak tanır.
Bu, bir e-Ticaret web sitesi çalıştırdığınızda ve kullanıcının dikkatini başka yöne çekmeden kullanıcı geri bildirimi toplamak istediğinizde kullanışlı olur.
Web sitenizdeki diğer özel formlar için aynı AJAX işlevini de kullanabilirsiniz. Örneğin, özel bir kullanıcı oturum açma formu, kullanıcıların ek bir sayfa yüklemesi olmadan oturum açmasına olanak tanır.
Bu yazıda, adım adım talimatlarla bir WordPress AJAX iletişim formunu nasıl kolayca oluşturacağınızı göstereceğiz.

Ajax Nedir ve Neden Formlarınız İçin Kullanılır?
Eşzamansız Javascript ve XML’in kısaltması olan Ajax, geliştiricilerin bir sayfayı yeniden yüklemeden verileri aktarmalarına olanak tanıyan bir JavaScript programlama tekniğidir.
En yaygın olarak, kullanıcıların bir sayfayı yeniden yüklemeden form verilerini göndermelerine olanak tanıyan web formlarında kullanılır. Bu, form gönderimini kolay ve hızlı hale getirerek genel kullanıcı deneyimini iyileştirir.
Gmail ve Facebook gibi web uygulamaları, her şeyin arka planda sorunsuz çalışmasını sağlarken kullanıcıları meşgul etmek için bu tekniği yoğun bir şekilde kullanır.
Ajax’ı WordPress formlarınız için de kullanabilirsiniz. Kullanıcıları gereksiz sayfa yeniden yüklemelerinden kurtaracak ve onları o anda görüntüledikleri sayfada meşgul edecek.
Bununla birlikte, 4 basit adımda kolayca bir WordPress Ajax iletişim formunun nasıl oluşturulacağına bir göz atalım.
1. WPForms Eklentisini Kurun
Yapmanız gereken ilk şey, WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
WPForms, piyasadaki en iyi WordPress form oluşturucu eklentisidir. Ajax destekli formları kolayca oluşturmanıza da olanak tanır.
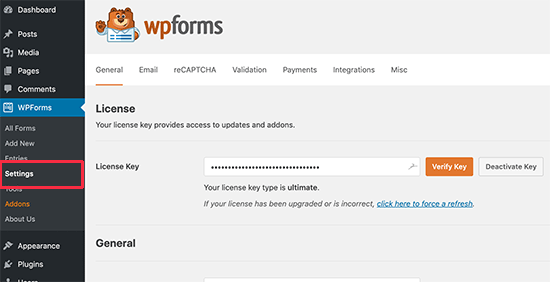
Etkinleştirdikten sonra, lisans anahtarınızı girmek için WPForms »Ayarlar sayfasını ziyaret etmeniz gerekir.

Lisans anahtarını girdikten sonra, otomatik güncellemeleri alabilecek ve eklentileri yükleyebileceksiniz.
Artık hepiniz WordPress’te güzel ajax formları oluşturmaya hazırsınız.
2. İlk Formunuzu Oluşturun
Devam edelim ve ilk formunuzu oluşturalım.
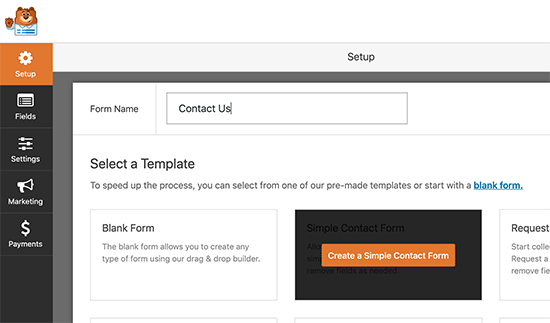
WPForms’u ziyaret edin » WordPress yönetici alanında Yeni sayfa ekle. Formunuz için bir başlık girmeniz ve başlangıç noktası olarak bir şablon seçmeniz istenecektir.

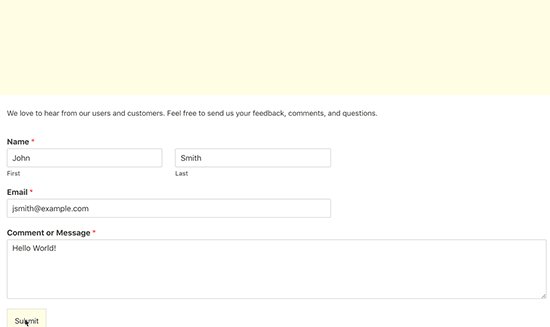
Bu eğitimin iyiliği için bir iletişim formu oluşturacağız. Bununla birlikte, ihtiyacınız olan her tür formu oluşturabilirsiniz.
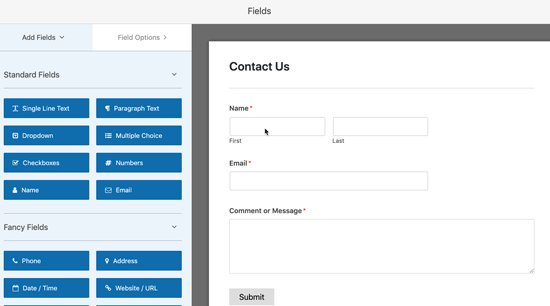
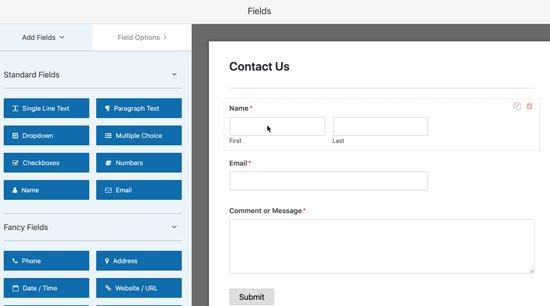
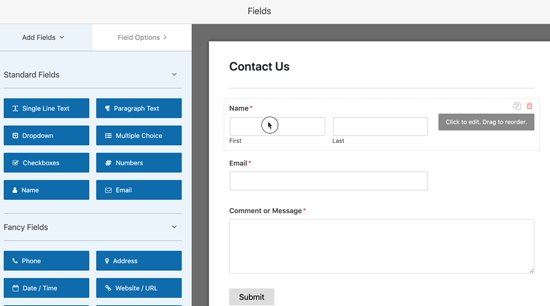
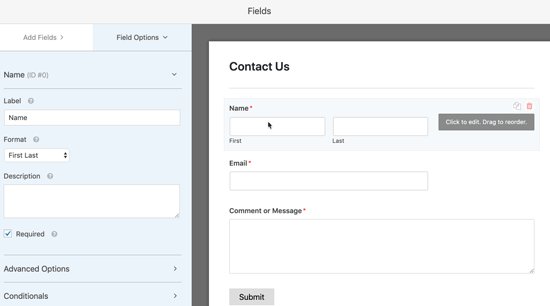
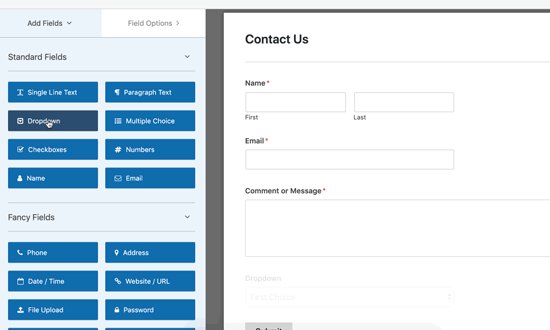
WPForms artık formunuzu kendisine zaten eklenmiş temel alanlarla yükleyecektir. Düzenlemek için herhangi bir form alanını işaretleyip tıklayabilirsiniz.

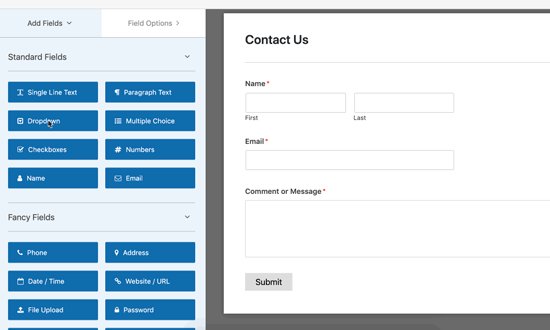
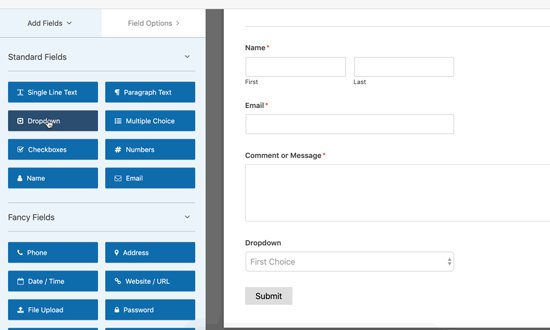
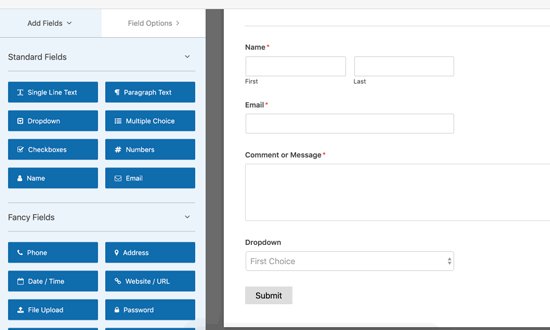
Sol sütundan herhangi bir yeni form alanını üzerine tıklayarak da ekleyebilirsiniz. Yeni alan, formunuzun alt kısmında, gönder düğmesinin hemen üzerinde görünecektir.

Form alanlarını formda yukarı ve aşağı taşımak için kolayca sürükleyip bırakabilirsiniz.
Formu düzenlemeyi bitirdikten sonra, sonraki adıma geçebilirsiniz.
3. Ajax Form Gönderme Özelliğini Açın
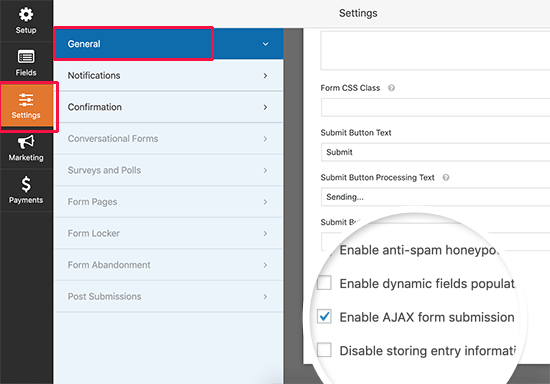
WPForms, varsayılan olarak Ajax form gönderimini etkinleştirmez. Formunuz için manuel olarak etkinleştirmeniz gerekecektir.
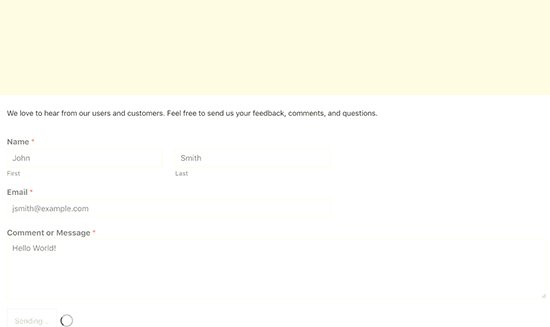
Form oluşturucudaki Ayarlar sekmesine geçin ve ‘AJAX form gönderimini etkinleştir’ seçeneğinin yanındaki kutuyu işaretleyin.

Kutuyu işaretlemek, bu form için Ajax işlevselliğini açacaktır.
Şimdi form gönderildikten sonra ne olacağını ayarlayalım.
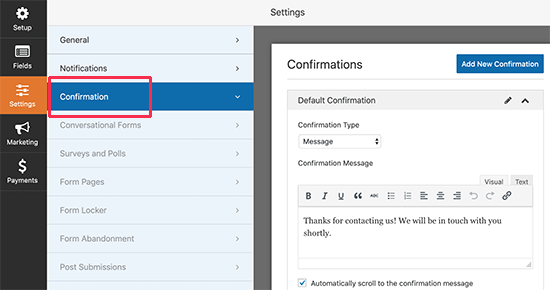
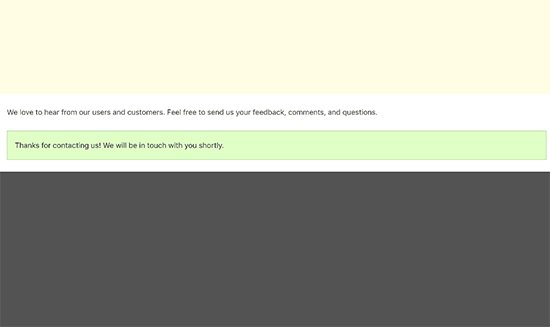
İlk önce, ayarlar altındaki ‘Onay’ sekmesine geçin. Bu, kullanıcılarınıza form gönderimlerini aldığınızı bildirdiğiniz yerdir.

WPForms, bunu farklı şekillerde yapmanızı sağlar. Örneğin, kullanıcıları bir URL’ye yönlendirebilir, onlara belirli bir sayfa gösterebilir veya ekranda bir mesaj görüntüleyebilirsiniz.
Form için Ajax işlevini etkinleştirdiğimizden, kullanıcıları başka bir sayfaya yönlendirmek, bir Ajax formu oluşturma amacını ortadan kaldıracaktır.
Mesaj seçeneğini seçmeniz ve onay mesajını düzenlemeniz gerekir. Düzenleyicideki biçimlendirme araç çubuğunu kullanmaktan çekinmeyin veya kullanıcılara bundan sonra nereye gideceklerini söylemek için bir veya iki bağlantı ekleyin.
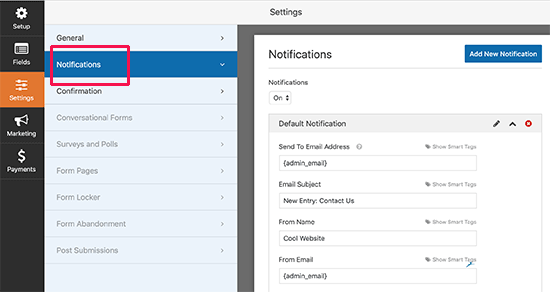
Bundan sonra, bir form gönderimi hakkında nasıl bilgilendirilmek istediğinizi ayarlayabilirsiniz.
Form ayarlarında Bildirimler sekmesine geçin ve bildirim e-posta ayarlarını yapılandırın.

İşiniz bittiğinde formunuzu kaydedebilir ve form oluşturucudan çıkabilirsiniz.
4. Ajax Etkin Formunuzu WordPress’e Ekleyin
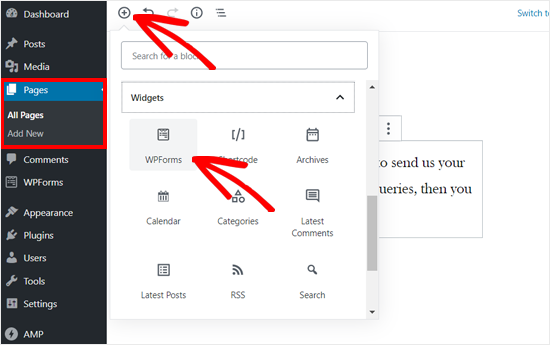
WPForms, WordPress yazılarınıza, sayfalarınıza ve kenar çubuğu widget’larınıza form eklemeyi süper kolaylaştırır.
Formu eklemek istediğiniz gönderiyi veya sayfayı düzenleyin ve WPForms bloğunu içerik alanınıza ekleyin.

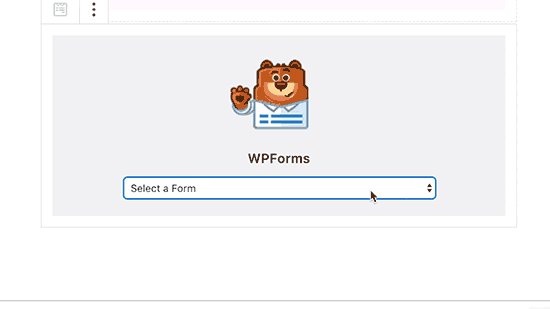
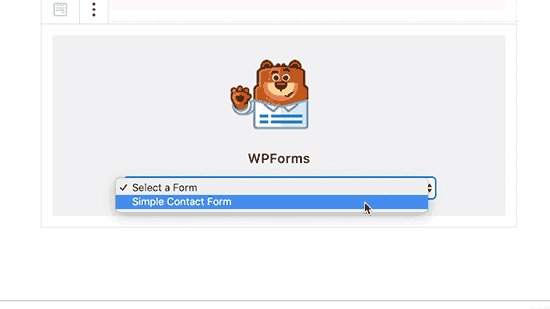
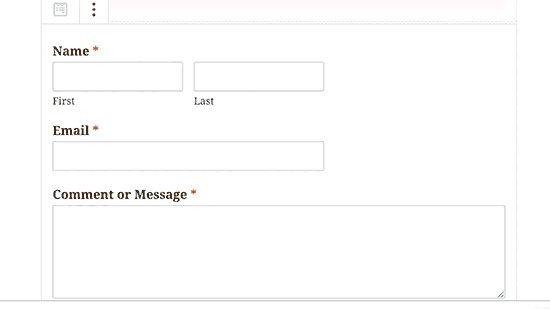
Bundan sonra, blok ayarlarından yeni oluşturduğunuz formu seçmeniz gerekir. WPForms, içerik düzenleyicide formun canlı bir önizlemesini hemen yükleyecektir.

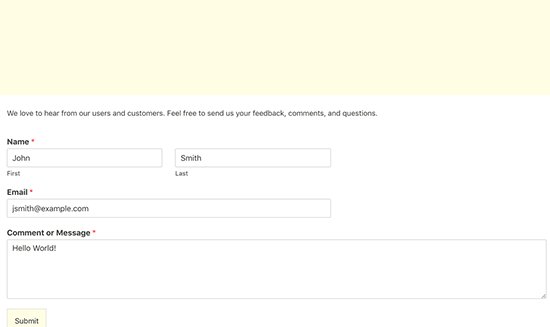
Artık içeriğinizi kaydedebilir veya yayınlayabilir ve ardından formun ajax işlevini test etmek için web sitenizi ziyaret edebilirsiniz.

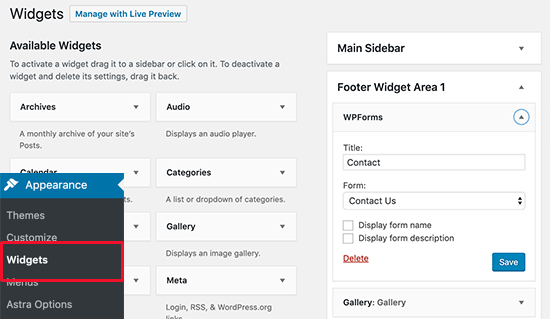
Formunuzu WordPress’teki bir kenar çubuğu widget’ına da ekleyebilirsiniz. Bunu yapmak için, Görünüm »Pencere Öğeleri sayfasına gidin ve WPForms pencere öğesini bir kenar çubuğuna ekleyin.

Daha önce oluşturduğunuz formu seçin ve widget ayarlarını saklamak için Kaydet düğmesine tıklayın. Ajax destekli formunuzu çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.
Bu makalenin, web siteniz için bir WordPress Ajax iletişim formu oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress’te bir iletişim formu açılır penceresinin nasıl oluşturulacağına ilişkin kılavuzumuzu görmek isteyebilirsiniz.