WordPress sitenize bir ön yükleyici eklemek ister misiniz? Ön yükleyici, arka planda bir sayfa yüklemesinin ilerlemesini gösteren bir animasyondur.
Ön yükleyiciler, kullanıcılara web sitesinin sayfayı yüklemeye çalıştığını garanti eder. Bu, kullanıcı deneyimini iyileştirmeye ve genel hemen çıkma oranını düşürmeye yardımcı olabilir.
Bu makalede, WordPress’e nasıl kolayca ön yükleyici ekleyeceğinizi göstereceğiz.

Ön Yükleyici Nedir ve Ne Zaman Kullanmalısınız?
Ön yükleyici, arka planda sayfa yüklemesinin ilerlemesini gösteren bir animasyon veya durum mesajıdır.
Normalde bir web sitesini ziyaret ettiğinizde, tarayıcınız içeriğin farklı kısımlarını indirmeye başlar. Web sitesinin bazı bölümleri daha hızlı yüklenirken (ör. Metin, HTML kodu, CSS) diğerleri çok daha yavaş yüklenir (ör. Resimler ve videolar).
İçeriğinizin çoğu çok az resim ve video içeren bir metinse, web sitenize gerçekten bir ön yükleyici eklemenize gerek yoktur. Bunun yerine, daha hızlı sayfa yüklemeleri için web sitesi hızını ve performansını artırmaya odaklanmalısınız.
Öte yandan, içeriğinizin çoğu görseller, fotoğraflar ve video yerleştirmeleriyse, kullanıcılarınızın tüm içeriği gerçekten görebilmeleri için bir süre beklemeleri gerekir.
Bu kısmi indirmeler sırasında web siteniz yavaş hissedebilir. Bazen kullanıcılar bozuk olduğunu bile düşünebilir. Bir ön yükleyici eklemek bu boşluğu doldurur ve kullanıcıya sayfa yükleme sırasında bir ilerleme göstergesi gösterir.
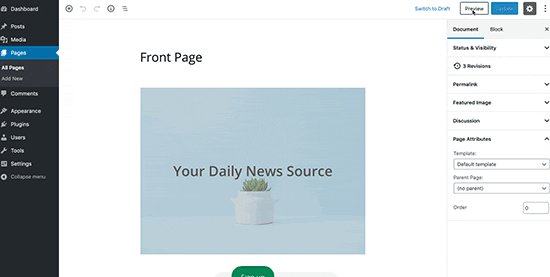
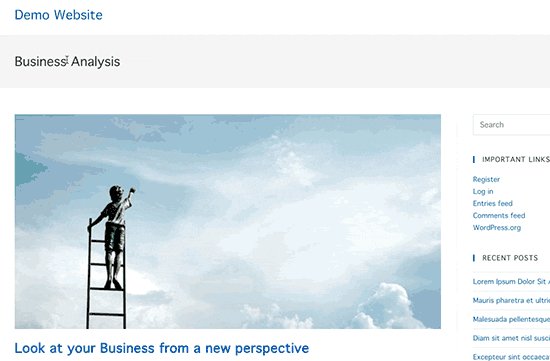
WordPress’te bir blog yazısı yazarken Önizleme düğmesine tıklayarak canlı bir önyükleyici örneği görebilirsiniz.
WordPress, blog yayınınızın canlı bir önizlemesini yeni bir pencerede açar ve canlı önizlemeyi gerçekten göstermeden önce bir ön yükleyici görüntüler.

Bununla birlikte, WordPress web sitenize nasıl kolayca bir ön yükleyici ekleyebileceğinize bir göz atalım.
Yöntem 1. WP Smart Preloader kullanarak WordPress’e bir Ön Yükleyici Ekleme
Bu yöntem, uygulanması daha kolay olduğu ve WordPress temanızda herhangi bir değişiklik gerektirmediği için önerilir.
Yapmanız gereken ilk şey, WP Smart Preloader eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
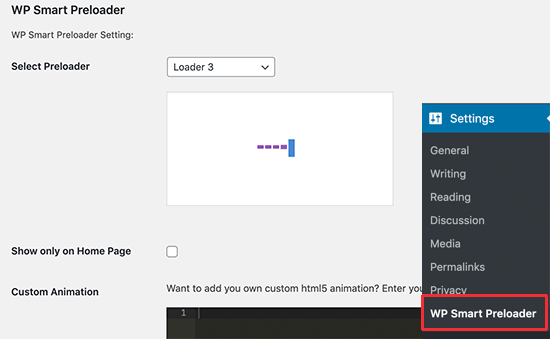
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar »WP Smart Preloader sayfasını ziyaret etmeniz gerekir.

Öncelikle, bir ön yükleyici stili veya sayfa yükleme animasyonu seçmeniz gerekir. Eklenti, aralarından seçim yapabileceğiniz altı yerleşik animasyonla birlikte gelir. Özel bir ön yükleyici oluşturmak için kendi özel HTML ve CSS’nizi de yükleyebilirsiniz.
Bundan sonra, ‘Yalnızca Ana Sayfada Göster’ seçeneğini işaretleyerek ön yükleyicinin yalnızca ana sayfada görünmesini sağlayabilirsiniz.
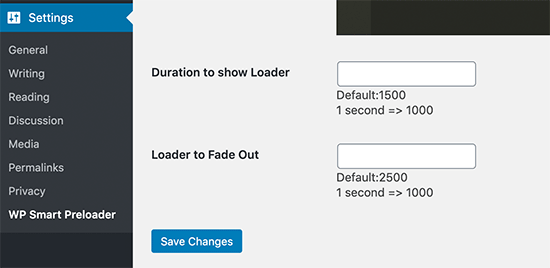
Ardından, ‘Yükleyiciyi gösterme süresi’ bölümüne kaydırmanız gerekir. Ön yükleyicinin süresini belirlemeniz gerekir. Varsayılan seçenek 1500 milisaniyedir (1,5 saniye) ve çoğu site için çalışmalıdır, ancak isterseniz bunu değiştirebilirsiniz.

Ayrıca, yükleyicinin tamamen kaybolması için gereken süreyi de ayarlayabilirsiniz. Varsayılan seçenek 2500 saniye veya 2,5 saniyedir.
Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.
Ön yükleyiciyi çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.

Yöntem 2. WordPress’e Preloader Eklentisini Kullanarak Bir Ön Yükleyici Ekleme
Bu yöntem esnektir ancak bunu WordPress sitenizde doğru şekilde uygulamak için ek adımlar gerektirir.
Yapmanız gereken ilk şey, Preloader eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
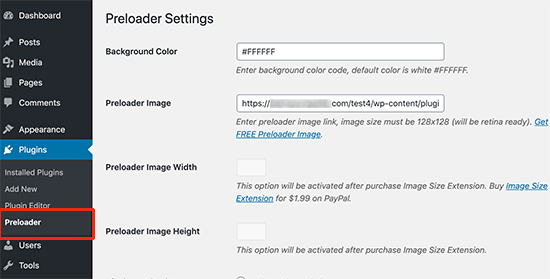
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Eklentiler »Ön Yükleyici sayfasını ziyaret etmeniz gerekir.

Öncelikle yükleme ekranı için kullanmak istediğiniz arka plan renginin Hex kodunu girmeniz gerekir. Varsayılan seçenek #FFFFFF’dir (beyaz). Kullanmak istediğiniz rengin HEX kodunu bulmak için çevrimiçi bir renk seçici aracı kullanabilirsiniz.
Daha sonra, kullanmak istediğiniz ön yükleyici görüntüsünün URL’sini sağlamanız gerekir. Eklenti, varsayılan bir animasyon görüntüsü ile birlikte gelir.
Başka bir animasyon kullanmak istiyorsanız, üçüncü taraf bir web sitesinden animasyonlu bir ön yükleyici görüntüsünü indirmek için bir bağlantı bulacaksınız. Daha sonra bu resmi wp-içerik klasörünüze yükleyebilir ve URL’yi buraya yapıştırabilirsiniz.
Ardından, ön yükleyiciyi nerede görüntülemek istediğinizi seçmeniz gerekir.

Web sitenizin tüm sayfalarında görüntülemeyi seçebilir veya belirli bir bölüm seçebilirsiniz.
Son olarak, aşağıdaki kodu WordPress temanızın header.php dosyasına ekleme talimatını göreceksiniz.
<div id="wptime-plugin-preloader"></div>
Sayfayı terk etmeden önce, ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesine tıklamayı unutmayın.
WordPress temanıza kod eklemenizi önermiyoruz çünkü temayı güncellediğinizde silinecektir.
Eğer bir kullanıyorsanız alt tema, o zaman çocuğunuzun temanın header.php dosyasına kod eklemek için ok.
Daha da iyi bir çözüm, bu kodu ayrı bir Kod Parçacıkları eklentisi kullanarak veya siteye özel bir eklenti kullanarak eklemek olacaktır.
İşte eklemeniz gereken kod:
function wpb_add_preloader() { echo '<div id="wptime-plugin-preloader"></div>'; } add_action( 'wp_body_open', 'wpb_add_preloader' );
Not: Bu kod ekleme yöntemi yalnızca WordPress 5.2’de eklenen wp_body_open () işlevi ile uyumlu WordPress temalarında çalışacaktır.
Bu kod ekleme yöntemi, temayı güncelleseniz bile kodunuzun orada kalmasını sağlar.
Kodu ekledikten sonra, ön yükleyiciyi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu makalenin, WordPress sitenize bir Ön Yükleyiciyi nasıl kolayca ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Daha harika fikirler için en kullanışlı WordPress ipuçları, püf noktaları ve hack listemizi de görmek isteyebilirsiniz.