Renklerini veya görünümlerini değiştirmek için WordPress gezinme menülerinize stil vermek ister misiniz? WordPress temanız gezinme menülerinizin görünümünü yönetirken, gereksinimlerinizi karşılamak için CSS kullanarak kolayca özelleştirebilirsiniz. Bu yazıda, sitenizdeki WordPress gezinme menülerini nasıl şekillendireceğinizi göstereceğiz.

İki farklı yöntem göstereceğiz. İlk yöntem yeni başlayanlar içindir çünkü bir eklenti kullanır ve herhangi bir kod bilgisi gerektirmez. İkinci yöntem, bir eklenti yerine CSS kodunu kullanmayı tercih eden orta düzey DIY kullanıcıları içindir.
Yöntem 1: Bir Eklenti Kullanarak WordPress Gezinme Menülerini Şekillendirme
WordPress temanız, gezinme menülerini biçimlendirmek için CSS kullanır. Yeni başlayanların çoğu, tema dosyalarını düzenleme veya kendi başlarına CSS kodu yazma konusunda rahat değildir.
İşte o zaman bir WordPress stil eklentisi işe yarar. Sizi tema dosyalarını düzenlemekten veya herhangi bir kod yazmaktan kurtarır.
Öncelikle yapmanız gereken CSS Hero eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
CSS Hero, tek bir kod satırı yazmadan kendi WordPress temanızı tasarlamanıza izin veren premium bir WordPress eklentisidir (HTML veya CSS gerekmez). Daha fazla bilgi edinmek için CSS Hero incelememize bakın.
Kreatif Ajans kullanıcıları, satın aldıklarında% 34 indirim elde etmek için bu CSS Kahraman Kuponu kullanabilir.
Etkinleştirdikten sonra, CSS Hero Lisansı anahtarınızı almaya yönlendirileceksiniz. Ekrandaki talimatları izlemeniz yeterlidir ve birkaç tıklama ile sitenize geri yönlendirileceksiniz.
Ardından, WordPress yönetici araç çubuğunuzdaki CSS Hero düğmesine tıklamanız gerekir.

CSS Hero, bir WYSIWYG (Ne görürsen onu alırsın) editörü sunar. Düğmeye tıkladığınızda, ekranda görünen yüzen bir CSS Hero araç çubuğu ile web sitenize götürürsünüz.

Düzenlemeye başlamak için üstteki mavi simgeye tıklamanız gerekir.
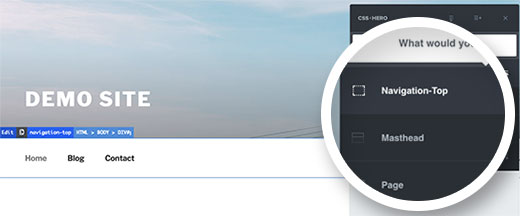
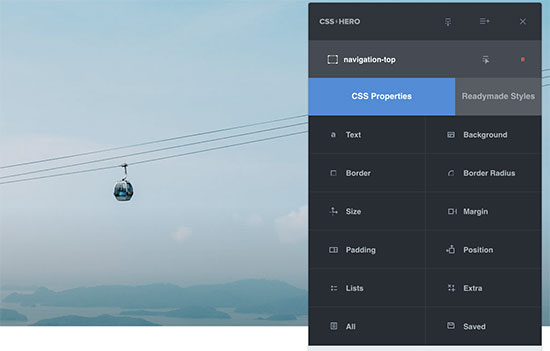
Mavi simgeye tıkladıktan sonra farenizi gezinme menünüze götürün ve CSS Hero, etrafındaki sınırları göstererek onu vurgulayacaktır. Vurgulanan gezinme menüsüne tıkladığınızda, size düzenleyebileceğiniz öğeleri gösterecektir.

Yukarıdaki ekran görüntüsünde, bize üst gezinme menüsü kapsayıcısını gösteriyor. Gezinme menümüzün arka plan rengini değiştirmek istediğimizi varsayalım. Bu durumda, tüm menümüzü etkileyen üst navigasyonu seçeceğiz.
CSS Hero artık size metin, arka plan, kenarlık, kenar boşlukları, dolgu vb. Gibi düzenleyebileceğiniz farklı özellikler gösterecek.

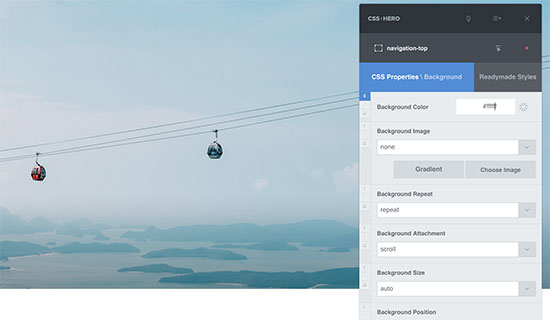
Değiştirmek istediğiniz herhangi bir özelliğe tıklayabilirsiniz. CSS Hero, size değişikliklerinizi yapabileceğiniz basit bir arayüz gösterecektir.

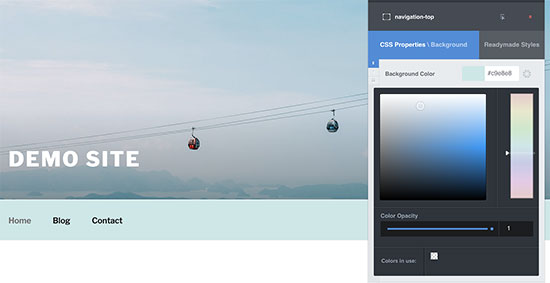
Yukarıdaki ekran görüntüsünde arka planı seçtik ve bize arka plan rengi, gradyan, görüntü ve daha fazlasını seçmek için güzel bir arayüz gösterdi.
Değişiklikler yaptıkça, bunları tema önizlemesinde canlı olarak görebileceksiniz.

Değişikliklerden memnun olduğunuzda, değişikliklerinizi kaydetmek için CSS Hero araç çubuğundaki kaydet düğmesine tıklayın.
Bu yöntemi kullanmanın en iyi yanı, yaptığınız değişiklikleri kolayca geri alabilmenizdir. CSS Hero, tüm değişikliklerinizin eksiksiz bir geçmişini tutar ve bu değişiklikler arasında gidip gelebilirsiniz.
Yöntem 2: WordPress Gezinme Menülerini Manuel Olarak Stil Etme
Bu yöntem, manuel olarak özel CSS eklemenizi gerektirir ve orta düzey kullanıcılar içindir.
WordPress gezinme menüleri sırasız bir listede (madde işaretli liste) görüntülenir.
Genellikle varsayılan WordPress menü etiketini kullanırsanız, kendisiyle ilişkilendirilmiş CSS sınıfları olmayan bir liste görüntüler.
<?php wp_nav_menu(); ?>
Sırasız listeniz, her liste öğesinin kendi CSS sınıfına sahip olduğu ‘menu’ sınıf adına sahip olacaktır.
Bu, yalnızca bir menü konumunuz varsa işe yarayabilir. Ancak, çoğu temanın, gezinme menülerini görüntüleyebileceğiniz birden çok konumu vardır.
Yalnızca varsayılan CSS sınıfının kullanılması, diğer konumlardaki menülerle çakışmaya neden olabilir.
Bu nedenle CSS sınıfını ve menü konumunu da tanımlamanız gerekir. Muhtemelen, WordPress temanız aşağıdaki gibi bir kod kullanarak gezinme menüleri ekleyerek bunu zaten yapıyor:
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'primary-menu', ) ); ?>
Bu kod, WordPress’e temanın birincil menüyü görüntülediği yer olduğunu söyler. Ayrıca gezinme menüsüne bir CSS sınıfı birincil menüsü ekler.
Artık bu CSS yapısını kullanarak gezinme menünüze stil uygulayabilirsiniz.
// container class #header .primary-menu{} // container class first unordered list #header .primary-menu ul {} //unordered list within an unordered list #header .primary-menu ul ul {} // each navigation item #header .primary-menu li {} // each navigation item anchor #header .primary-menu li a {} // unordered list if there is drop down items #header .primary-menu li ul {} // each drop down navigation item #header .primary-menu li li {} // each drap down navigation item anchor #header .primary-menu li li a {}
#Header’ı, gezinme menünüz tarafından kullanılan konteyner CSS sınıfıyla değiştirmeniz gerekecektir.
Bu yapı, gezinme menünüzün görünümünü tamamen değiştirmenize yardımcı olacaktır.
Ancak, her menüye ve menü öğesine otomatik olarak eklenen WordPress tarafından oluşturulan başka CSS sınıfları da vardır. Bu sınıflar, navigasyon menünüzü daha da özelleştirmenize olanak tanır.
// Class for Current Page .current_page_item{} // Class for Current Category .current-cat{} // Class for any other current Menu Item .current-menu-item{} // Class for a Category .menu-item-type-taxonomy{} // Class for Post types .menu-item-type-post_type{} // Class for any custom links .menu-item-type-custom{} // Class for the home Link .menu-item-home{}
WordPress ayrıca kendi özel CSS sınıflarınızı tek tek menü öğelerine eklemenize izin verir.
Bu özelliği, menülerinize görüntü simgeleri eklemek gibi menü öğelerini biçimlendirmek için veya yalnızca bir menü öğesini vurgulamak için renkleri değiştirerek kullanabilirsiniz.
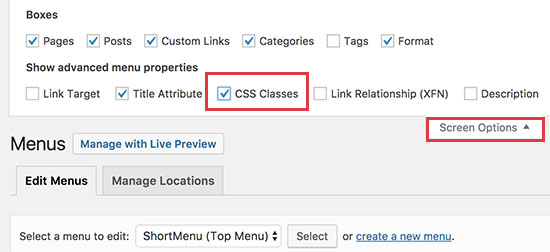
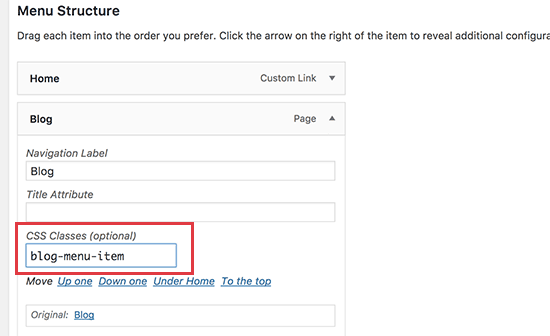
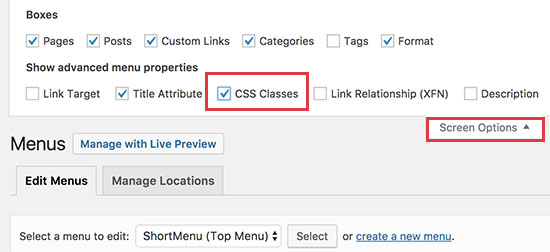
WordPress yöneticinizden Görünüm »Menüler sayfasına gidin ve Ekran Seçenekleri düğmesini tıklayın.

Bu kutuyu işaretledikten sonra, her bir menü öğesini düzenlemeye gittiğinizde ek bir alanın eklendiğini göreceksiniz.

Artık özel CSS’nizi eklemek için bu CSS sınıfını stil sayfanızda kullanabilirsiniz. Yalnızca eklediğiniz CSS sınıfına sahip menü öğesini etkiler.
WordPress’te Stil Gezinme Menüsü Örnekleri
Farklı WordPress temaları, gezinme menüleri oluşturmak için farklı stil seçenekleri, CSS sınıfları ve hatta JavaScript kullanabilir. Bu, size bu stilleri değiştirmek ve gezinme menülerinizi kendi gereksinimlerinize göre özelleştirmek için birçok seçenek sunar.
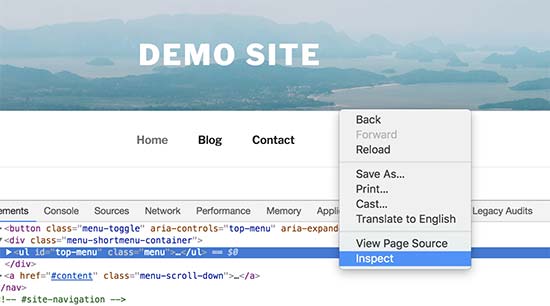
Web tarayıcınızdaki inceleme aracı, hangi CSS sınıflarının değiştirileceğini bulmaya geldiğinde en iyi arkadaşınız olacaktır. Daha önce kullanmadıysanız, WordPress temalarını özelleştirmek için inceleme aracının nasıl kullanılacağına ilişkin kılavuzumuza bir göz atın.
Temel olarak, imleci değiştirmek istediğiniz öğenin üzerine getirmeniz, sağ tıklamanız ve ardından tarayıcının menüsünden İnceleme aracını seçmeniz yeterlidir.

Bununla birlikte, WordPress’teki stil gezinme menülerinin bazı gerçek hayat örneklerine bir göz atalım.
1. WordPress Gezinme Menülerinde Yazı Tipi Rengi Nasıl Değiştirilir
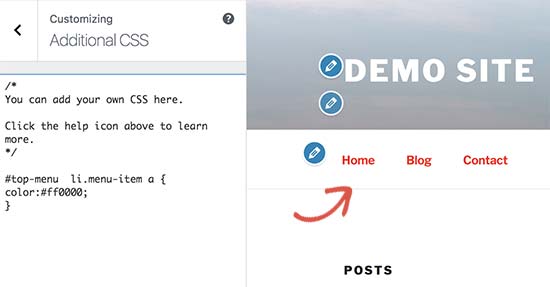
Gezinme menülerinin yazı tipi rengini değiştirmek için temanıza ekleyebileceğiniz örnek özel CSS aşağıda verilmiştir.
#top-menu li.menu-item a { color:#ff0000; }
Bu örnekte, # üst menü, gezinme menümüzü görüntüleyen sırasız listeye atanan kimliktir. Temanız tarafından kullanılan kimliği bulmak için inceleme aracını kullanmanız gerekecektir.

2. Gezinme Menü Çubuğunun Arka Plan Rengi Nasıl Değiştirilir
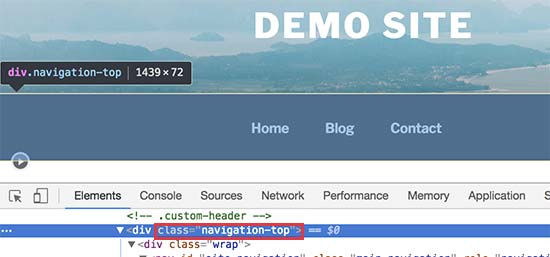
Öncelikle, gezinti menüsünü çevreleyen kapsayıcı için temanız tarafından kullanılan CSS kimliğini veya sınıfı bulmanız gerekir.

Bundan sonra, gezinme menü çubuğunun arka plan rengini değiştirmek için aşağıdaki özel CSS’yi kullanabilirsiniz.
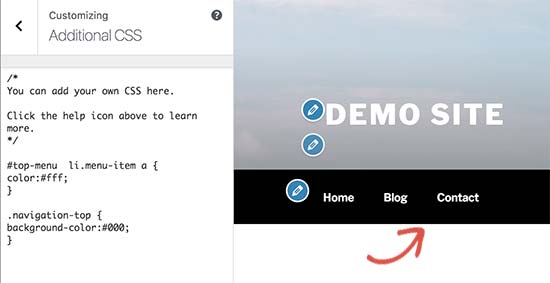
.navigation-top { background-color:#000; }
İşte demo web sitemizde nasıl göründüğü.

3. Tek Bir Menü Öğesinin Arka Plan Rengi Nasıl Değiştirilir
Birçok web sitesinin gezinme menüsündeki en önemli bağlantılar için farklı bir arka plan rengi kullandığını fark etmiş olabilirsiniz. Bu bağlantı bir oturum açma, kaydolma, iletişim veya satın alma düğmesi olabilir. Farklı bir renk vererek bağlantıyı daha belirgin hale getirir.
Bunu başarmak için, farklı bir arka plan rengiyle vurgulamak istediğimiz menü öğesine özel bir CSS sınıfı ekleyeceğiz.
Görünüm »Menüler’e gidin ve ekranın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklayın. Bu, ‘CSS sınıfları’ seçeneğinin yanındaki kutuyu işaretlemeniz gereken bir açılır menü açacaktır.

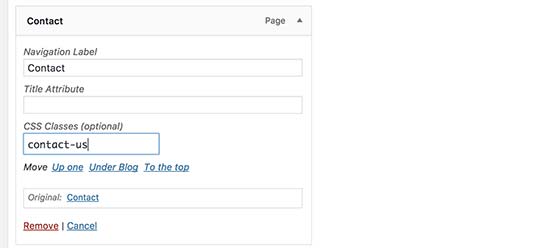
Bundan sonra, değiştirmek istediğiniz menü öğesine aşağı kaydırmanız ve genişletmek için tıklamanız gerekir. Özel CSS sınıfınızı eklemek için yeni bir seçenek fark edeceksiniz.

Artık bu CSS sınıfını, söz konusu menü öğesini farklı şekilde biçimlendirmek için kullanabilirsiniz.
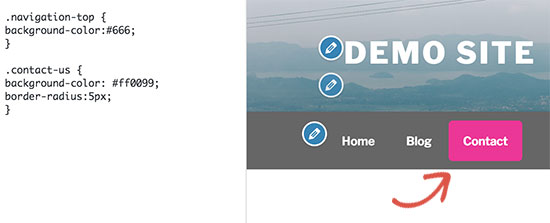
.contact-us { background-color: #ff0099; border-radius:5px; }
İşte test sitemizde nasıl göründüğü.

4. WordPress Gezinme Menülerine Hover Efektleri Ekleme
Menü öğelerinizin fareyle üzerine gelindiğinde renk değiştirmesini ister misiniz? Bu özel CSS numarası, gezinme menülerinizin daha etkileşimli görünmesini sağlar.
Aşağıdaki özel CSS’yi temanıza eklemeniz yeterlidir.
#top-menu li.menu-item a:hover { background-color:#fff; color:#666; border-radius:5px; }
Bu örnekte, # top-menu, temanız tarafından sırasız gezinme menüsü listesi için kullanılan CSS kimliğidir.
İşte test sitemizde bunun nasıl göründüğü.

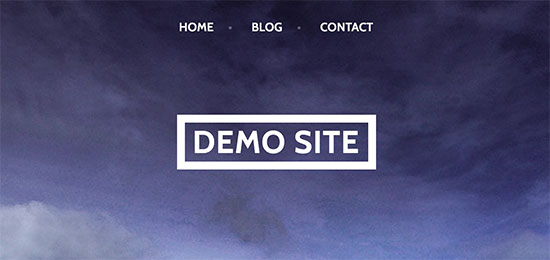
5. WordPress’te Sabit Yüzer Gezinme Menüleri Oluşturun
Normalde gezinme menüleri üstte görünür ve kullanıcı aşağı kaydırdıkça kaybolur. Sabit kayan gezinme menüleri, kullanıcı aşağı kaydırdıkça üstte kalır.
Gezinme menülerinizi yapışkan hale getirmek için temanıza aşağıdaki CSS kodunu ekleyebilirsiniz.
#top-menu { background:#2194af; height:60px; z-index:170; margin:0 auto; border-bottom:1px solid #dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: right; padding-right:30px }
# Top-menu’yi gezinme menünüzün CSS kimliğiyle değiştirmeniz yeterlidir.
Demomuzda şöyle görünüyordu:

Daha ayrıntılı talimatlar ve alternatif yöntem için, WordPress’te yapışkan bir gezinti menüsünün nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
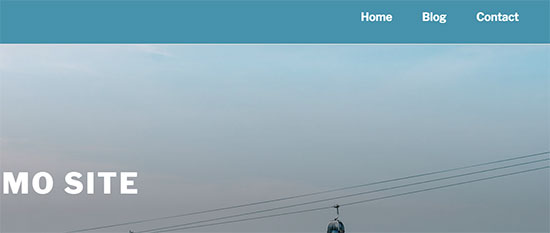
6. WordPress’te Şeffaf Gezinme Menüleri Oluşturun
Birçok web sitesi, harekete geçirici mesaj düğmeleriyle birlikte büyük veya tam ekran arka plan resimleri kullanır. Şeffaf menülerin kullanılması, gezinmenizi görüntüyle bütünleştirmenizi sağlar. Bu, kullanıcıların harekete geçirme ifadenize odaklanma olasılığını artırır.
Gezinme menülerinizi şeffaf hale getirmek için temanıza aşağıdaki örnek CSS’yi eklemeniz yeterlidir.
#site-navigation { background-color:transparent; }
Demo sitemizde böyle görünüyordu.

Temanıza bağlı olarak, başlık resminin konumunu şeffaf menülerinizin arkasındaki alanı kaplayacak şekilde ayarlamanız gerekebilir.
Bu makalenin, WordPress gezinme menülerini nasıl şekillendireceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, mobil kullanıma hazır duyarlı WordPress menüsünün nasıl ekleneceğine ilişkin kılavuzumuzu görmek isteyebilirsiniz.
