Web sitenizdeki formları otomatik doldurmak için WordPress’te dinamik alan doldurma kullanmak ister misiniz?
Dinamik alan doldurma, kullanıcı seçimine, sorgu dizelerine veya alan türüne göre form alanlarını otomatik olarak doldurmanıza olanak tanır.
Bu, formlarınızı akıllı hale getirir, kullanıcılara zaman kazandırır, daha iyi bir kullanıcı deneyimi sunar ve sonuçta form tamamlama oranını iyileştirir.
Bu makalede, formları otomatik doldurmak için WordPress’te dinamik alan doldurmayı nasıl kullanacağınızı göstereceğiz.

Dinamik Alan Popülasyonu nedir?
Dinamik alan doldurma, web sitesi sahiplerinin form alanlarını kullanıcı seçimine, form türüne, sorgu dizelerine veya koşullu mantığa göre otomatik olarak doldurmasına olanak tanıyan bir tekniktir.
Örneğin, bir e-ticaret mağazası, formdaki ürün alanının WooCommerce veya başka herhangi bir e-ticaret yazılımındaki mevcut ürünler kullanılarak dinamik olarak doldurulduğu bir form oluşturabilir.
Benzer şekilde, bir emlak web sitesi randevu ve müşteri adayı oluşturma formlarındaki listeleri, acenteleri, mülk türü alanlarını otomatik olarak doldurabilir.
İleri düzey kullanıcılar ve geliştiriciler, e-posta bülteninden veya diğer web sitesi etkileşimlerinden gelen akıllı bağlantıları kullanarak form alanlarını dinamik olarak doldurmak için URL parametrelerini de kullanabilir.
Bunu söyledikten sonra, WordPress’teki dinamik alan popülasyonunun nasıl kolayca kullanılacağına bir göz atalım.
WordPress’te Dinamik Alan Popülasyonu Nasıl Kullanılır
İlk olarak yapmanız gereken şey, WPForms eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
WPForms, piyasadaki en iyi WordPress iletişim formu eklentisidir. Basit bir sürükle ve bırak aracını kullanarak çevrimiçi formları kolayca oluşturmanıza olanak tanır.
Aynı zamanda dinamik alan doldurma, koşullu mantık ve gelişmiş form alanları ile birlikte gelir. Bu özellikler birlikte, web siteniz için daha akıllı ve etkileşimli formlar oluşturmanıza olanak tanır.
Not: WPForms, Kreatif Ajans’ın kurucusu Syed Balkhi tarafından ortaklaşa kurulmuştur.
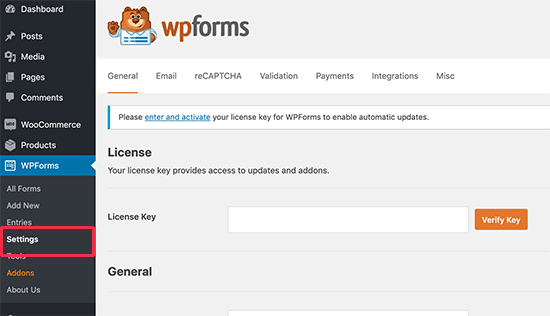
Eklentiyi etkinleştirdikten sonra, lisans anahtarınızı girmek için WPForms »Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgileri WPForms web sitesinde hesabınızın altında bulabilirsiniz.

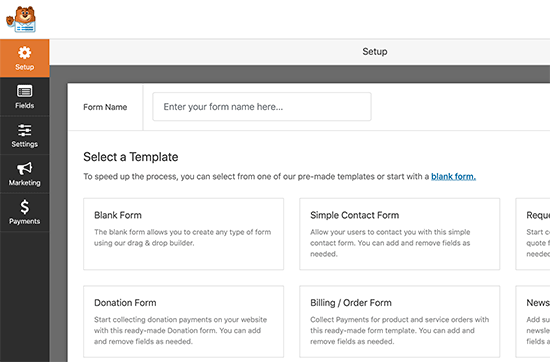
Sonra, ilk formunuzu oluşturmak için WPForms »Yeni Ekle’yi ziyaret etmeniz gerekir. Formunuz için bir ad girmeniz ve ardından başlamak için bir şablon seçmeniz istenecektir.

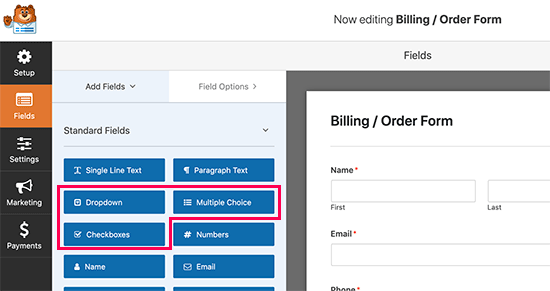
WPForms şimdi formunuzu önceden seçilmiş alanlarla yükleyecektir. Form alanlarını düzenlemek için tıklayabilir veya yukarı ve aşağı taşımak için sürükle ve bırak özelliğini kullanabilirsiniz. Ayrıca tek bir tıklamayla form alanlarını ekleyebilir ve kaldırabilirsiniz.
Dinamik seçimlerle doldurmak için yeni bir form alanı ekleyelim.
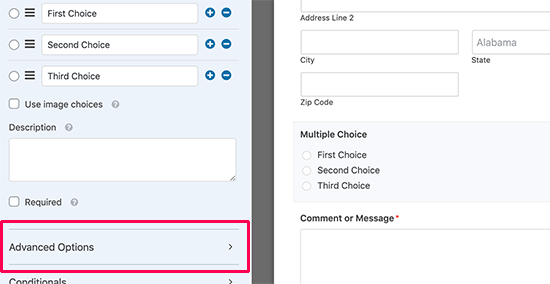
Dinamik seçim seçeneklerini kullanmak için formunuza bir açılır menü, çoktan seçmeli veya onay kutusu alanı ekleyebilirsiniz. Formunuza eklemek için sol sütundan bir alanı tıklamanız yeterlidir.

Ardından, alanı düzenlemek için tıklayın ve ardından sol sütundan Gelişmiş Seçenekler menüsünü genişletin.

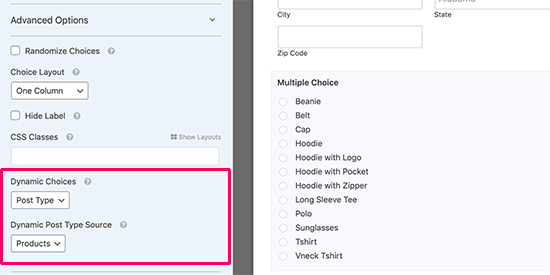
Buradan, Dinamik Seçimler altında dinamik bir seçenek seçmeniz gerekir. WPForms, WordPress sitenizde kayıtlı gönderi türlerini ve sınıflandırmaları destekler. Bu eğitimin iyiliği için, Ürün gönderi türünü seçeceğiz.

WPForms artık alanları otomatik olarak yükleyecek ve form önizlemesinde görüntüleyecektir.
Artık formunuzu kaydedebilir ve form oluşturucudan çıkabilirsiniz.
Formu bir WordPress gönderisine veya sayfasına eklemek için, eklemek istediğiniz gönderiyi veya sayfayı düzenlemeniz yeterlidir.
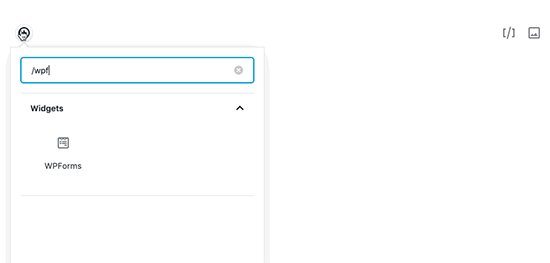
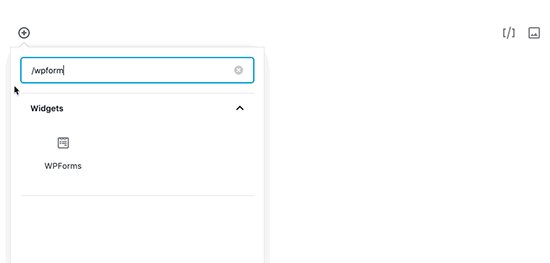
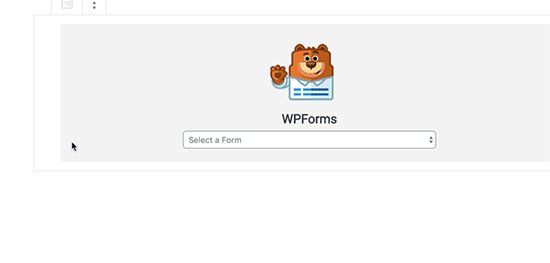
Yazı düzenleme ekranında, yazı düzenleme alanınıza WPForms bloğu ekleyin. Daha sonra açılır menüden daha önce oluşturduğunuz formu seçin.

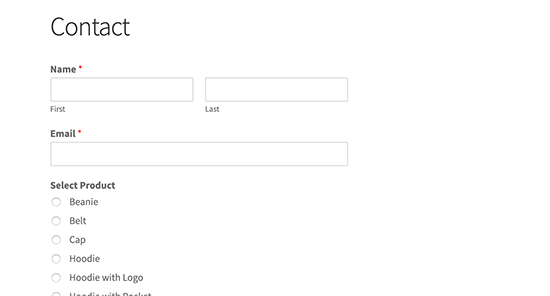
Artık yayınınızı veya sayfanızı kaydedebilir ve formunuzu dinamik alan değerleri ile çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

URL Parametrelerini Kullanarak Form Alanlarını Otomatik Doldurun
WPForms, URL parametrelerini kullanarak form alanlarını dinamik olarak doldurmanıza da olanak tanır. Bu, bilgileri otomatik olarak forma aktaran ve kullanıcılarınızın göndermesi için dolduran akıllı bağlantılar oluşturmanıza olanak tanır.
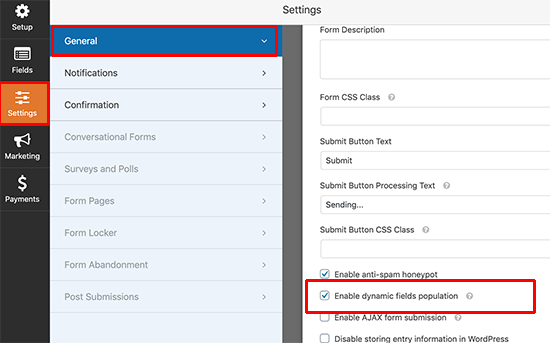
Öncelikle, yeni bir form oluşturmanız veya WPForms’da mevcut bir formu düzenlemeniz gerekir. Formunuzu oluşturmayı tamamladığınızda, sol sütundan ayarlar sekmesine geçin ve ardından ‘Genel’ sekmesini seçin.
Bu ekranda, Dinamik alan doldurmayı etkinleştir kutusunu işaretlemeniz gerekir.

Artık formunuzu kaydedebilir ve form oluşturucudan çıkabilirsiniz. Formunuz artık URL parametrelerini kullanarak form alanlarını dinamik olarak doldurmaya hazır.
URL Parametreleri ile Bağlantılar Oluşturma
WPForms, URL parametrelerinden belirli bir biçimde geçen dinamik form alanlarını kabul eder.
https://example.com/contact/?wpf15_1=value
Parçalayalım.
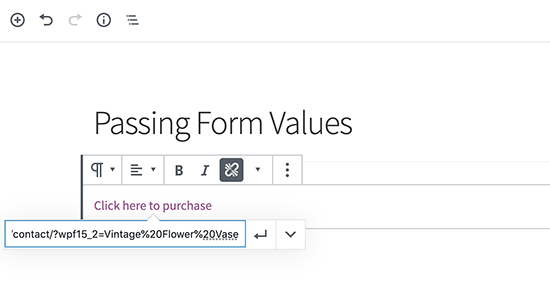
Bir ürün başlığını metin alanı olarak geri bildirim formuna aktardığımız bir URL örneğini burada bulabilirsiniz.
https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase

Dikkat edin, ürün başlığındaki kelimeler arasındaki boşlukları belirtmek için% 20’yi nasıl kullandık.
WPForms’da Form ve Alan Kimliklerini Bulma
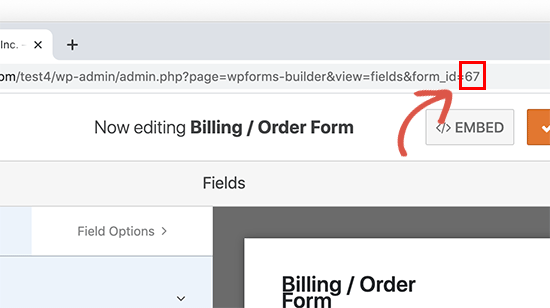
URL parametreleri oluşturmak için, formu ve alan kimliklerini bilmeniz gerekir. İşte bu değerleri nasıl bulacağınız.
Formunuzu düzenleyin ve tarayıcınızın adres çubuğunda form kimliğini göreceksiniz.

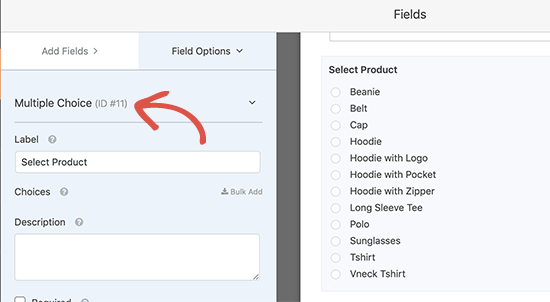
Benzer şekilde, form alanı kimliğini bulmak için, düzenlemek için tıklamanız yeterlidir. Form alanı özelliklerini sol sütunda, üstte alan kimliği ile birlikte göreceksiniz.

Şimdi, ya bir alt alana bir değer iletmek isteseydiniz?
Alt alan tanımlayıcısını URL’nizdeki alan kimliğinden sonra şu şekilde eklemeniz yeterlidir:
https://example.com/contact/?wpf15_3_city=london
Daha fazla ayrıntı için, tüm form alanı türleri için farklı parametreler kullanmak için daha fazla örnek gösteren WPForms geliştirici belgelerine bakın.
Kullanıcılarınıza akıllı form bağlantıları göndermek için artık bu özelliği CRM yazılımınız veya e-posta pazarlama hizmetinizle birlikte kullanabilirsiniz. Çoğu pazarlama platformu, formdaki kişisel bilgileri otomatik olarak doldurmak için akıllı URL’ye ekleyebileceğiniz kendi kişiselleştirilmiş MERGE etiketlerine sahiptir.
Dinamik alan doldurma özelliğini Formidable Forms, Gravity Forms, vb. Gibi diğer form eklentileriyle de kullanabilirsiniz. Bununla birlikte, tüm süreci kolaylaştırdığı için WPForms’u kullanmanızı öneririz ve ürünü biz geliştirdiğimiz için bunu iyi biliyoruz.
Bu makalenin, formları otomatik doldurmak için WordPress’teki dinamik alan popülasyonunu nasıl kullanacağınızı öğrenmenize yardımcı olacağını umuyoruz. WordPress’te form terkini nasıl izleyeceğiniz ve azaltacağınızla ilgili makalemizi de görmek isteyebilirsiniz.