WordPress sitenizin mobil versiyonunu önizlemek ister misiniz? Mobil düzeni önizlemek, web sitenizin mobil cihazlarda nasıl göründüğünü görmenize yardımcı olur.
Canlı sitenize kesinlikle telefonunuzdan bakabilirsiniz, ancak bu, geliştirme aşamasında yardımcı olmaz.
Siteniz yayındayken bile, mobil sürümü bir masaüstü bilgisayarda görüntülemek genellikle daha kolaydır, böylece hızlı bir şekilde değişiklikler yapabilir ve etkilerini görebilirsiniz.
Bu makalede, WordPress sitenizin mobil düzenini farklı cihazlara geçmeden kolayca önizlemenin iki basit yolunu göstereceğiz.

Neden Mobil Düzeninizi Önizlemelisiniz?
Web sitenizin ziyaretçilerinin% 50’sinden fazlası sitenize erişmek için cep telefonlarını kullanıyor olacak. Yaklaşık% 3’ü tablet kullanacak.
Bu, mobil cihazlarda harika görünen bir siteye sahip olmanın gerekli olduğu anlamına gelir.
Aslında, mobil o kadar önemlidir ki, Google artık web sitesi sıralama algoritması için “mobil öncelikli ” dizini kullanıyor.
Duyarlı bir WordPress teması kullanıyor olsanız bile, sitenizin mobil cihazlarda nasıl göründüğünü yine de kontrol etmeniz gerekir. Hatta mobil kullanıcıların ihtiyaçları için optimize edilmiş anahtar açılış sayfalarının farklı sürümlerini oluşturmak isteyebilirsiniz (bundan sonra daha fazlası).
Bu makalede, sitenizin masaüstü tarayıcıları kullanarak mobil cihazlarda nasıl göründüğünü test etmek için iki farklı yöntemi ele alacağız.
Pek çok farklı mobil ekran boyutu ve tarayıcı olduğu için çoğu mobil önizlemenin tamamen mükemmel olmayacağını akılda tutmak önemlidir. Son testiniz her zaman sitenize gerçek bir mobil cihaz üzerinden bakmak olmalıdır.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
1. WordPress’in Tema Özelleştiricisini Kullanma
WordPress sitenizin mobil sürümünü önizlemek için WordPress tema özelleştiricisini kullanabilirsiniz.
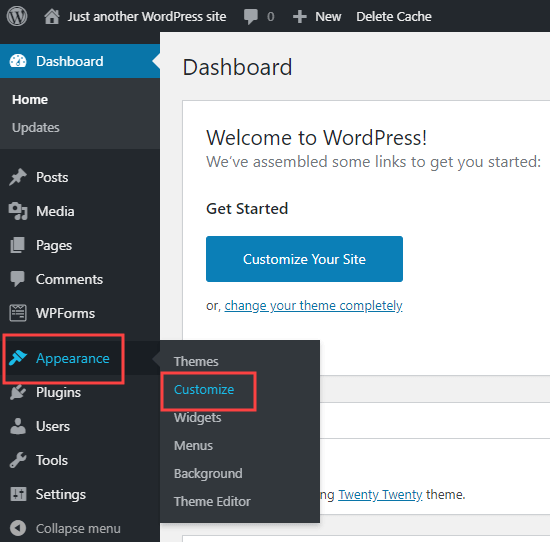
WordPress kontrol panelinize giriş yapın ve Görünüm »Özelleştir ekranına gidin.

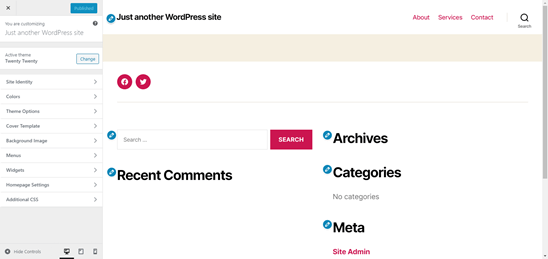
Bu, WordPress tema özelleştiricisini açacaktır. Kullandığınız temaya bağlı olarak, buradaki sol taraftaki menüde biraz farklı seçenekler görebilirsiniz:

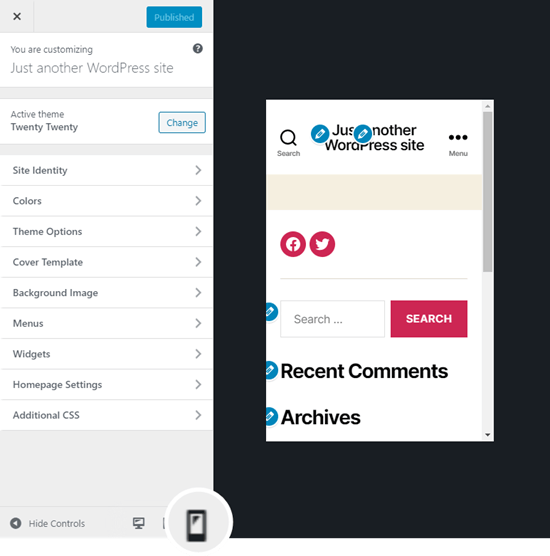
Ekranın alt kısmındaki mobil simgesini tıklayın. Daha sonra sitenizin mobil cihazlarda nasıl göründüğünün bir önizlemesini göreceksiniz.

Not: Mavi düzenleme sembolleri yalnızca önizleyicide mevcuttur. Bunları canlı sitenizde görmeyeceksiniz.
Bu mobil sürümü önizleme yöntemi, blogunuzu oluşturmayı henüz bitirmediyseniz veya bakım modunda olduğunda özellikle yararlıdır.
Canlı yayınlamadan önce değişiklikler yapabilir ve nasıl göründüklerini kontrol edebilirsiniz.
2. Google Chrome’un DevTools Cihaz Modunu Kullanma
Google Chrome tarayıcısı, web sitenizin mobil cihazlarda nasıl göründüğünün bir önizlemesini görmek de dahil olmak üzere herhangi bir web sitesinde çeşitli kontroller yapmanıza izin veren bir dizi geliştirici aracına sahiptir.
Masaüstünüzdeki Google Chrome tarayıcısını açın ve kontrol etmek istediğiniz sayfayı ziyaret edin.
Bu, sitenizdeki bir sayfanın önizlemesi olabilir veya rakiplerinizin web sitesi bile olabilir.
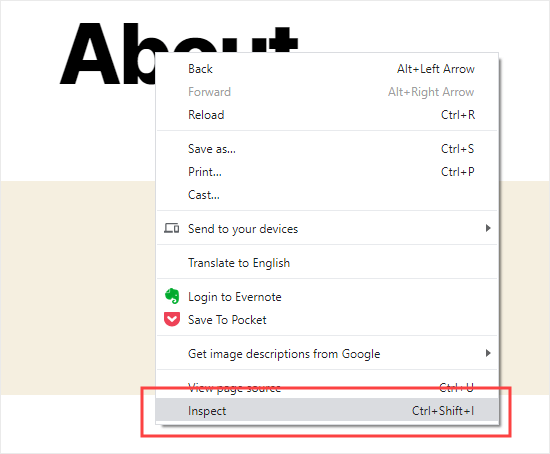
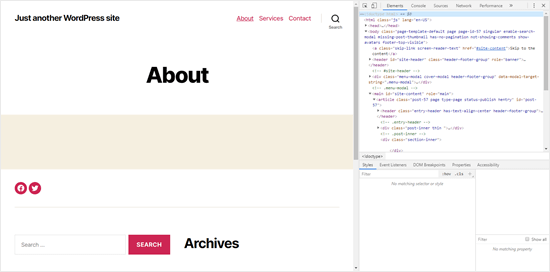
Ardından, sayfaya sağ tıklamanız ve ‘İncele’yi seçmeniz gerekir.

Sağ tarafta aşağıdaki gibi yeni bir bölme açılacaktır:

Geliştirici görünümünde, sitenizin HTML kaynak kodunu görebileceksiniz.
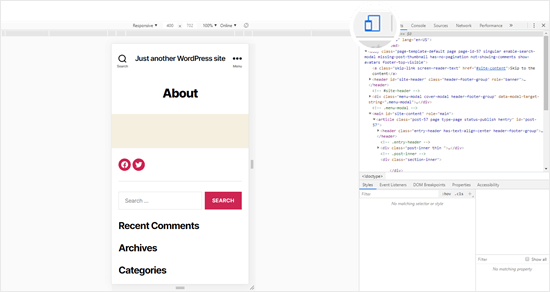
Ardından, mobil görünüme geçmek için ‘Cihaz Araç Çubuğunu Değiştir’ düğmesini tıklayın.

Web sitenizin önizlemesinin mobil ekran boyutuna küçüldüğünü fark edeceksiniz.
Ayrıca, web sitenizin görünümünün mobil görünüme göre değiştiğini de fark edeceksiniz. Yukarıdaki örnekte, menü daraltılmış ve Ara simgesi menünün sağı yerine sola taşınmıştır.
Fare imlecinizi sitenizin mobil görünümünün üzerine getirdiğinizde, aşağıdaki gibi bir daire haline gelir:

Bu daire, bir mobil cihazdaki dokunmatik ekranı taklit etmek için farenizle hareket ettirilebilir.
Ayrıca, ‘Shift’ tuşunu basılı tutabilir, ardından yakınlaştırmak veya uzaklaştırmak için mobil ekranı sıkıştırmayı simüle etmek için farenizi tıklayıp hareket ettirebilirsiniz.
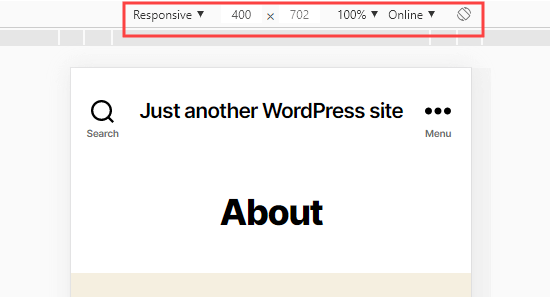
Sitenizin mobil görünümünün üzerinde bazı ek seçenekler göreceksiniz.

Bunlar birkaç ekstra şey yapmanıza izin verir. Sitenizin farklı akıllı telefon türlerinde nasıl görüneceğini kontrol edebilirsiniz. Hızlı veya yavaş 3G bağlantılarında sitenizin performansını da simüle edebilirsiniz. Döndürme simgesini kullanarak mobil ekranı bile döndürebilirsiniz.
WordPress’te Mobile Özel İçerik Nasıl Oluşturulur
Web sitenizin duyarlı bir tasarıma sahip olması önemlidir, böylece mobil ziyaretçileriniz web sitenizde kolayca gezinebilir.
Ancak, yalnızca duyarlı bir siteye sahip olmak yeterince ileri gitmeyebilir. Mobil cihazlardaki kullanıcılar, genellikle Masaüstü kullanıcılarından farklı şeyler ararlar.
Birçok premium tema ve eklenti, masaüstünde ve mobil cihazda farklı şekilde görüntülenen öğeler oluşturmanıza olanak tanır. Açılış sayfalarınızı mobil görünümde düzenlemek için Beaver Builder gibi bir sayfa oluşturucu eklentisi de kullanabilirsiniz.
Potansiyel müşteri oluşturma formlarınız için kesinlikle mobile özel içerikler oluşturmalısınız. Mobil cihazlarda bunlar, ideal olarak yalnızca bir e-posta adresi olmak üzere minimum bilgi istemelidir. Ayrıca iyi görünmeli ve kapatılması kolay olmalıdır.
Mobil cihazlara özel pop-up’lar ve potansiyel müşteri oluşturma formu oluşturmanın harika bir yolu OptinMonster’dır. Piyasadaki en güçlü WordPress popup eklentisi ve müşteri adayı oluşturma aracıdır.
Masaüstü kullanıcılarına karşı mobil kullanıcılara farklı kampanyalar göstermenize olanak tanıyan belirli cihaz hedefleme görüntüleme kuralları vardır. En iyi dönüşümü elde etmek için bunu OptinMonster’ın coğrafi hedefleme özelliği ve diğer gelişmiş kişiselleştirme özellikleriyle birleştirebilirsiniz.
Bu makalenin, sitenizin mobil düzenini nasıl önizleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Bir WordPress sitesini mobil uygulamaya dönüştürmek için en iyi eklentiler hakkındaki makalemize de göz atmak isteyebilirsiniz.
Bonus: En iyi kurumsal telefon hizmetleri seçimimize göz atın, böylece mobil kullanıcılar için bir aramak için tıklayın düğmesi ekleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
