WordPress’teki blog gönderileri için ayrı bir sayfa oluşturmak ister misiniz? Varsayılan olarak, WordPress blog yazılarınızı ana sayfada görüntüler.
Bununla birlikte, bir işletme web sitesi yapıyorsanız veya sadece ana sayfanızı özelleştirmek istiyorsanız, blog bölümünüz için ayrı bir sayfa isteyebilirsiniz.
Bu makalede, WordPress’te blog gönderileri için kolayca ayrı bir sayfanın nasıl oluşturulacağını göstereceğiz.

Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Ayrı Bir Blog Sayfası Oluşturmak için WordPress Kurulumu
WordPress, web sitenizi özel bir ana sayfaya sahip olacak şekilde kolayca yapılandırmanıza olanak tanır. Bu özellik aynı zamanda web sitenizdeki başka herhangi bir sayfayı blog sayfanız olarak kullanmanıza olanak tanır.
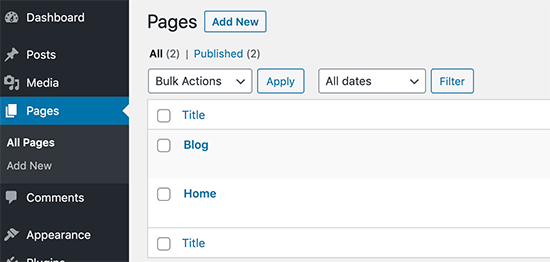
Öncelikle, WordPress’te ana sayfanız ve blog sayfanız olarak kullanmak istediğiniz iki sayfa oluşturmanız gerekir.

Bu sayfalara herhangi bir içerik eklemenize gerek yok ve isterseniz onlara başka herhangi bir ad verebilirsiniz. Örneğin, bazı işletme web siteleri blog sayfaları için Haberler’i kullanır.
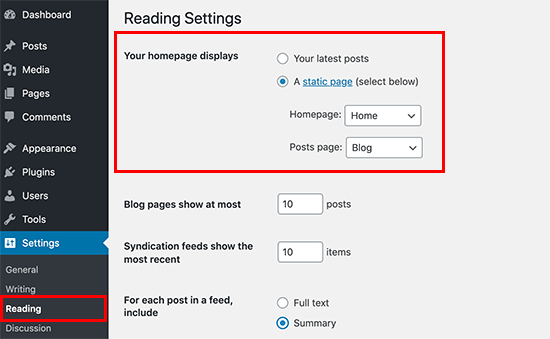
Bu sayfaları oluşturduktan sonra, WordPress yönetici alanında Ayarlar »Okuma sayfasına gidebilirsiniz.
‘Ana sayfanız görüntülenir’ bölümünün altında, ‘Statik bir sayfa’ seçeneğini tıklamanız gerekir. Bundan sonra, daha önce oluşturduğunuz ana sayfa ve blog sayfalarını seçebilirsiniz.

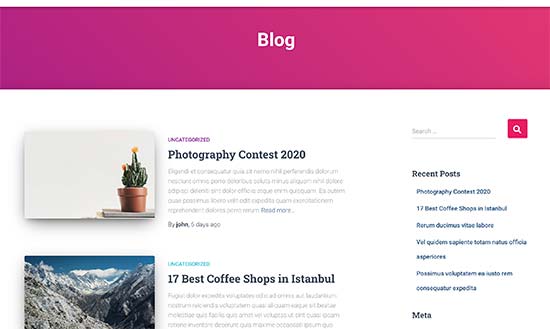
Artık yönetici alanında Sayfalar »Tüm Sayfalar bölümüne gidebilirsiniz. Blogunuzu ve ana sayfanızı yeni etiketlerle fark edeceksiniz. Devam edin ve önizlemek için bu sayfaların altındaki Görüntüle bağlantısını tıklayın.

Bu sayfaların görünümü WordPress temanıza bağlıdır ve tema ayarlarınızı yapılandırmanız gerekebilir.
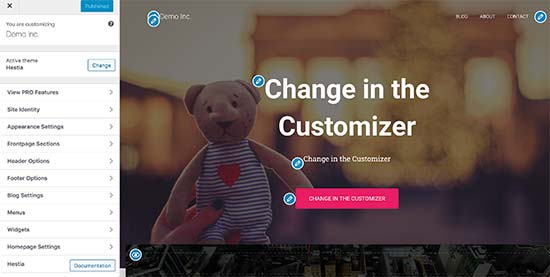
Her WordPress temasının farklı seçenekleri olduğundan, temanızın belgelerine göz atmanız veya Görünüm »Özelleştir sayfası altındaki seçenekleri kontrol etmeniz gerekir.
Ayrıca bu makalenin ilerleyen bölümlerinde size diğer yöntemleri de göstereceğiz.
Blog Sayfası Bağlantısını Web Sitenizin Gezinme Menüsüne Ekleyin

Artık ayrı bir blog sayfası oluşturduğunuza göre, web sitenizin ziyaretçilerinin bunu bulmasına yardımcı olalım.
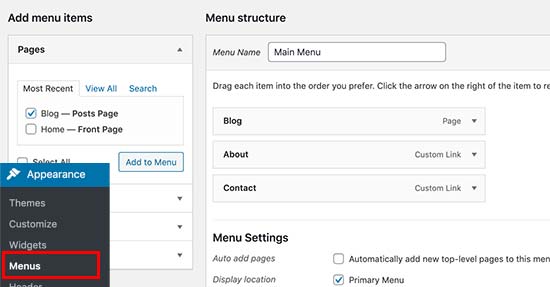
Görünüm »Menüler sayfasını ziyaret edin ve daha önce oluşturduğunuz Blog sayfasını web sitenizin gezinme menüsüne ekleyin.

Daha ayrıntılı talimatlar için, WordPress’te gezinme menüleri için başlangıç kılavuzumuza bakın.
Ana Sayfanızı Özelleştirme
Varsayılan olarak, birçok WordPress teması, web sitenizin ön sayfası olarak statik bir sayfayı görüntülemek için yerleşik bir şablonla birlikte gelir. Ancak, yine de Görünüm »Özelleştir altında ayarlamanız gerekecektir.

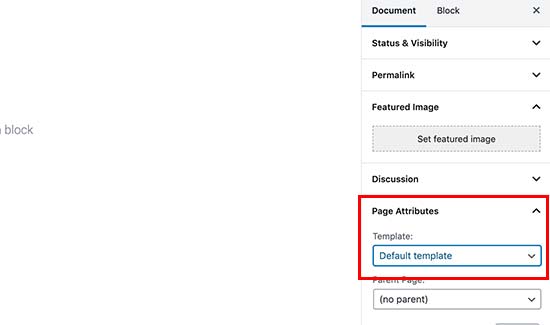
Bazı WordPress temaları, sayfanız için bir ana sayfa şablonu seçmenize de izin verir. Temanız böyle bir şablonla gelirse, Ana sayfayı düzenleyerek bunu seçebilirsiniz.

Son olarak, ana sayfanızı sıfırdan oluşturmak için basit sürükle ve araçları kullanmak için bir WordPress sayfa oluşturucu eklentisi kullanabilirsiniz.
Piyasadaki en iyi WordPress WordPress sayfa oluşturucu eklentisi olduğu için Beaver Builder’ı kullanmanızı öneririz. Kullanımı çok kolaydır, hazır şablonlar içerir ve istediğiniz herhangi bir düzeni oluşturmak için süper esnektir.

Daha fazla ayrıntı için, WordPress’te özel bir ana sayfanın nasıl oluşturulacağına ilişkin eğitimimize bakın.
Blog Sayfası Tasarımınızı Özelleştirin
Varsayılan olarak WordPress, gönderileri ayrı bir blog sayfasında görüntülemek için WordPress temanızda otomatik olarak bir şablon arar.
Temanızın bir teması yoksa, otomatik olarak arşiv şablonuna geri döner. Daha fazla ayrıntı için, WordPress şablon hiyerarşisiyle ilgili kılavuzumuza bakın.
Şimdi, temanızın blog sayfanızı nasıl işlediğini beğenmezseniz, bunu bazı ekstra araçlar kullanarak ve herhangi bir kod yazmadan değiştirebilirsiniz.
Öncelikle, Beaver Builder ve Beaver Themer eklentilerini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Beaver Themer, Beaver Builder için bir eklenti eklentisidir ve yalnızca sayfa oluşturmanıza değil, sıfırdan tamamen yeni WordPress temaları oluşturmanıza olanak tanır.
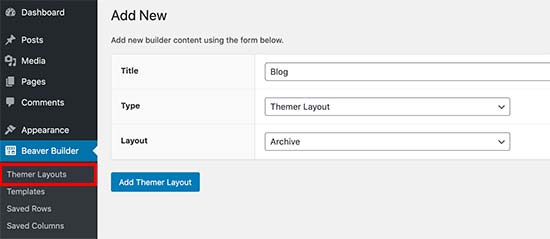
Öncelikle, Beaver Builder »Themer Layouts sayfasını ziyaret etmeniz ve Yeni Ekle düğmesine tıklamanız gerekir.

Buradan mizanpajınız için bir ad girebilir, türünüz olarak ‘Themer Düzeni’ni seçebilir ve ardından mizanpajınız olarak Arşivle’yi seçebilirsiniz.
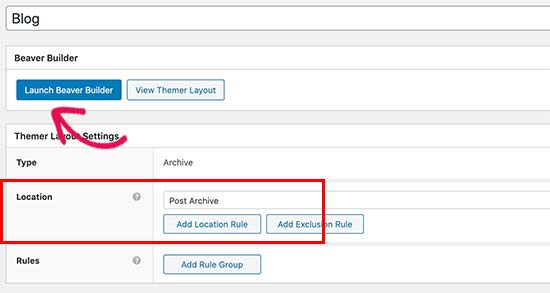
Bu, arşiv şablonları için bir tema düzeni oluşturacaktır. Bir sonraki ekranda, konum seçeneği için ‘Arşiv Gönder’i seçmeniz ve ardından’ Beaver Builder’ı Başlat ‘düğmesine tıklamanız gerekir.

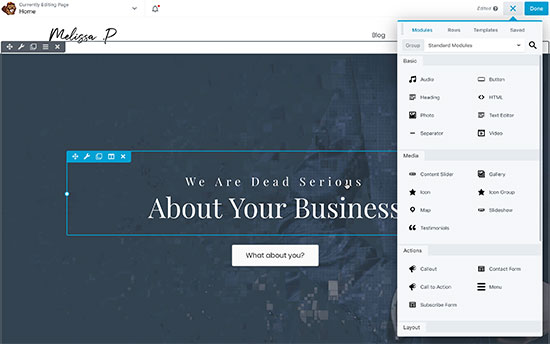
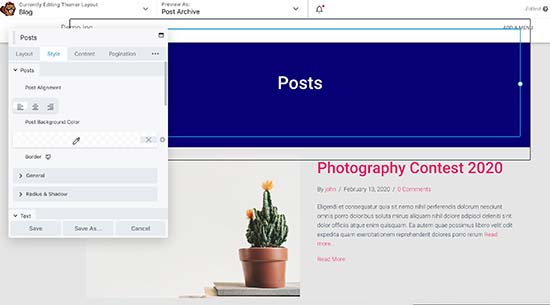
Bu, Beaver Builder’ı seçtiğiniz düzen ile açacaktır. Ekrandaki herhangi bir öğeyi işaretleyip tıklatabilir ve düzenlemeye başlayabilirsiniz. Ayrıca sayfaya yeni satırlar, sütunlar ve web öğeleri de ekleyebilirsiniz.

Daha fazla ayrıntı için, özel bir WordPress temasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın (kodlamadan).
Düzenlemeyi bitirdikten sonra, düzeninizi yayınlayabilirsiniz. Bundan sonra, eylem halinde görmek için blog sayfanızı ziyaret edin.

Bu makalenin, WordPress’teki blog gönderileri için ayrı bir sayfa oluşturmanıza yardımcı olacağını umuyoruz. Blog trafiğini nasıl artıracağınıza dair rehberimizi ve mutlaka WordPress eklentileri listemizi görmek isteyebilirsiniz.
