Özel alanlar, WordPress yazılarınıza ve sayfalarınıza çeşitli ek veriler / bilgiler eklemenizi sağlayan kullanışlı bir WordPress özelliğidir.
Birçok popüler WordPress eklentisi ve teması, önemli verileri depolamak için özel alanlar kullanır. Kendi verilerinizi depolamak için özel alanları da kullanabilir ve ardından web sitenizde kullanabilirsiniz.
Bu makalede, WordPress özel alanlarını bazı ipuçları, püf noktaları ve hacklerle nasıl kullanacağınızı göstereceğiz.

Bu uzun bir makale olduğundan, daha kolay gezinme için bir içindekiler tablosu ekledik.
WordPress özel alanları nelerdir?WordPress Özel Alanları nedir?
WordPress özel alanları, düzenlemekte olduğunuz gönderi veya sayfayla ilgili ek bilgiler eklemek için kullanılan meta verilerdir.
Varsayılan olarak, yeni bir gönderi, sayfa veya herhangi bir içerik türü yazdığınızda, WordPress bunu iki farklı alana kaydeder.
İlk bölüm, gönderi düzenleyiciyi kullanarak eklediğiniz içeriğinizin gövdesidir.
İkinci bölüm, söz konusu içerikle ilgili bilgilerdir. Örneğin, başlık, yazar, tarih, saat ve daha fazlası. Gönderinin bu bilgi bitine meta veri denir.
WordPress, oluşturduğunuz her gönderiye veya sayfaya gerekli tüm meta verileri otomatik olarak ekler.
Özel alanları kullanarak kendi meta verilerinizi de oluşturabilir ve depolayabilirsiniz.
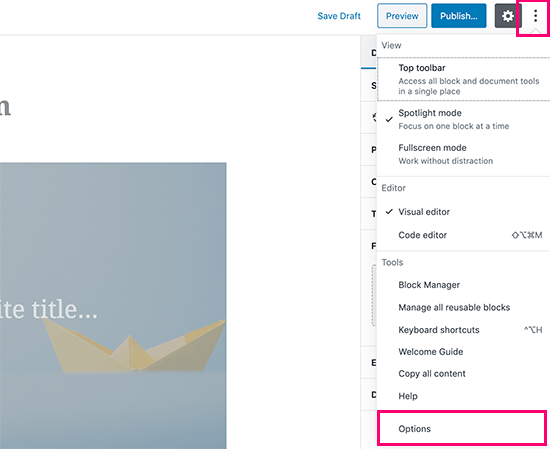
Varsayılan olarak, özel alanlar seçeneği sonradan düzenleme ekranında gizlidir. Görüntülemek için ekranın sağ üst köşesindeki üç noktalı menüye tıklamanız ve menüden ‘Seçenekler’i seçmeniz gerekir.

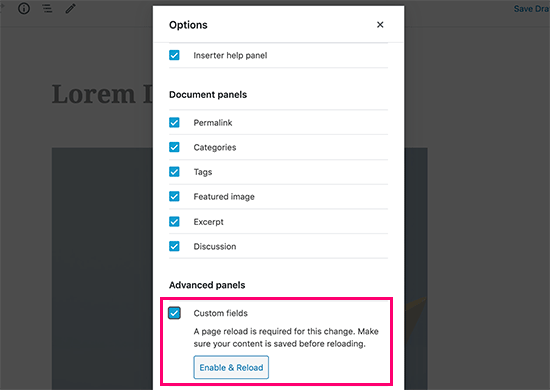
Bu, Gelişmiş Paneller altındaki ‘Özel alanlar’ seçeneğini işaretlemeniz gereken bir açılır pencere açar. Bundan sonra, yayın düzenleyiciyi yeniden yüklemek için ‘Etkinleştir ve Yeniden Yükle’ düğmesine tıklayın.

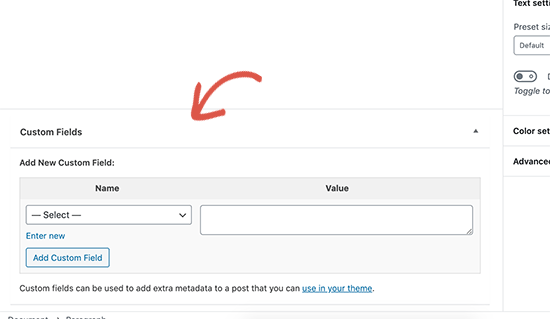
Gönderi düzenleyici yeniden yüklenecek ve içerik düzenleyicinin altında özel alanlar panelini görebileceksiniz.

Gönderi, sayfa veya herhangi bir içerik türü ile ilgili herhangi bir bilgi eklemek için özel alanlar kullanılabilir. Bu meta bilgi temanızda görüntülenebilir.
Ancak, bunu yapmak için WordPress tema dosyalarınızı düzenlemeniz gerekecek.
Bu eğitimin tema dosyalarını düzenlemeye aşina olan kullanıcılar için önerilmesinin nedeni budur. Ayrıca, özel alanları kendi temalarında veya eklentilerinde nasıl doğru bir şekilde kullanacaklarını öğrenmek isteyen istekli WordPress geliştiricileri için de yararlıdır.
Bunu söyledikten sonra, WordPress’te özel alanların nasıl eklenip kullanılacağına bir göz atalım.
WordPress’te Özel Alanlar Ekleme
Öncelikle, özel alanı eklemek istediğiniz gönderiyi veya sayfayı düzenlemeniz ve özel alanlar meta kutusuna gitmeniz gerekir.

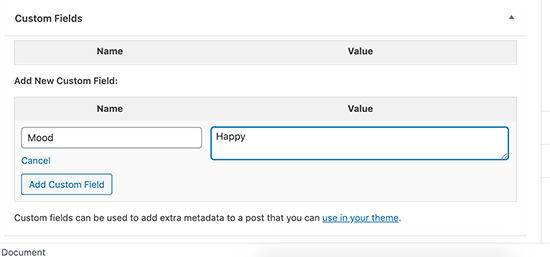
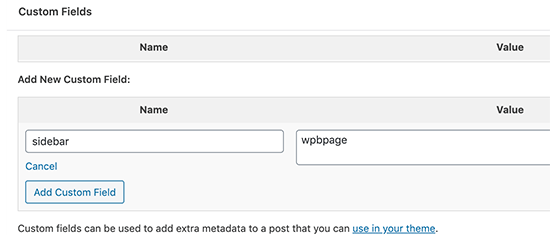
Ardından, özel alanınız için bir ad sağlamanız ve ardından değerini girmeniz gerekir. Kaydetmek için Özel Alan Ekle düğmesine tıklayın.
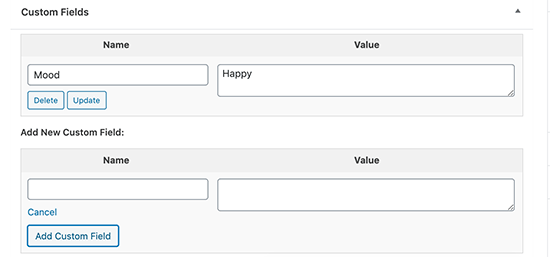
Alan, aşağıdaki gibi özel alanlar meta kutusunda depolanacak ve görüntülenecektir:

Bu özel alanı istediğiniz zaman düzenleyebilir ve ardından değişikliklerinizi kaydetmek için güncelle düğmesine tıklayabilirsiniz. Ayrıca gerektiğinde silebilirsiniz.
Artık özel alan ayarlarınızı saklamak için gönderinizi kaydedebilirsiniz.
WordPress Temalarında Özel Alanların Görüntülenmesi
Özel alanınızı web sitenizde görüntülemek için, WordPress tema dosyalarınızı düzenlemeniz gerekecektir. Bunu daha önce yapmadıysanız, WordPress’te kodun nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza bir göz atın.
Öncelikle, özel alanınızı görüntülemek için düzenlemeniz gereken tema dosyasını bulmanız gerekecektir. İdeal olarak, bunu tek bir gönderi sayfasında görüntülemek istersiniz. Single.php veya content-single.php dosyasını düzenlemeniz gerekecek.
Özel alanlar kodunuzu WordPress döngüsüne girmeniz gerekecektir. Şuna benzeyen satırı arayın:
<?php while ( have_posts() ) : the_post(); ?>
Kodunuzu aşağıdaki satırdan önce eklediğinizden emin olmak istersiniz:
<?php endwhile; // end of the loop. ?>
Şimdi bu kodu tema dosyanıza eklemeniz gerekiyor:
<?php echo get_post_meta($post->ID, 'key', true); ?>
Anahtarı özel alanınızın adıyla değiştirmeyi unutmayın. Örneğin, bu kodu demo temamızda kullandık:
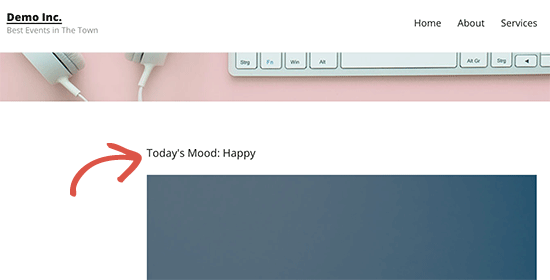
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
Artık değişikliklerinizi kaydedebilir ve özel alanı eklediğiniz gönderiyi çalışırken görmek için ziyaret edebilirsiniz.

Artık bu özel alanı diğer tüm WordPress yazılarınızda da kullanabilirsiniz.
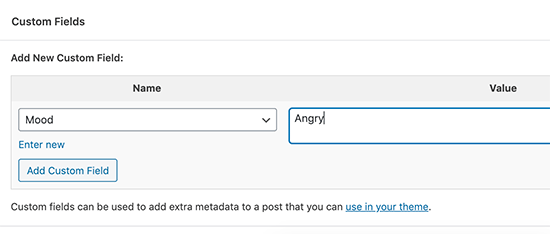
Yeni bir gönderi oluşturun veya mevcut bir gönderiyi düzenleyin. Özel alanlar meta kutusuna gidin ve açılır menüden özel alanınızı seçin ve değerini girin.

Değişikliklerinizi kaydetmek ve ardından yayınınızı yayınlamak veya güncellemek için ‘Özel Alan Ekle’ düğmesini tıklayın.
Düzenleme Sonrası Ekranındaki Açılır Menüde Özel Alan Bulunamıyor
Varsayılan olarak, WordPress bu formda yalnızca 30 özel alan yükler.
Halihazırda özel alanlar kullanan WordPress temaları ve eklentileri kullanıyorsanız, bunların açılır menüde ilk olarak görünme ve yeni oluşturduğunuz özel alanınızı görememe şansı vardır.
Bu sorunu düzeltmek için aşağıdaki kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekir.
add_filter( 'postmeta_form_limit', 'meta_limit_increase' ); function meta_limit_increase( $limit ) { return 50; }
Yukarıdaki kod, bu sınırı 50 olarak değiştirecektir. Özel alanınızı hala göremiyorsanız, bu sınırı daha da artırmayı deneyin.
Özel Alanlar için Kullanıcı Arayüzü Oluşturma
Gördüğünüz gibi, özel bir alan eklediğinizde, her gönderi yazdığınızda alanı seçmeniz ve değerini girmeniz gerekecek.
Web sitenizde çok sayıda özel alanınız varsa veya birden çok kullanıcı yazıyorsa, bu ideal bir çözüm değildir.
Kullanıcıların özel alanlarınıza değer eklemek için bir form doldurabileceği bir kullanıcı arayüzü oluşturabilseniz iyi olmaz mıydı?
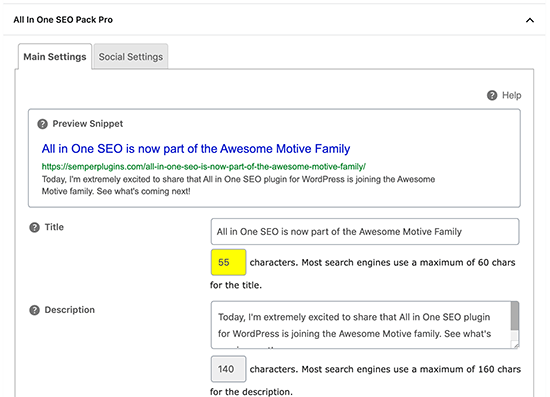
Bu, pek çok popüler WordPress eklentisinin zaten yaptığı şeydir. Örneğin, popüler All in One SEO eklentisinin içindeki SEO başlığı ve meta açıklama kutusu özel bir meta kutusudur:

Bunu yapmanın en kolay yolu, Gelişmiş Özel Alanlar eklentisini kullanmaktır.
Gelişmiş Özel Alanları Kullanarak Özel Alanlar Ekleme
Yapmanız gereken ilk şey, Advanced Custom Fields eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
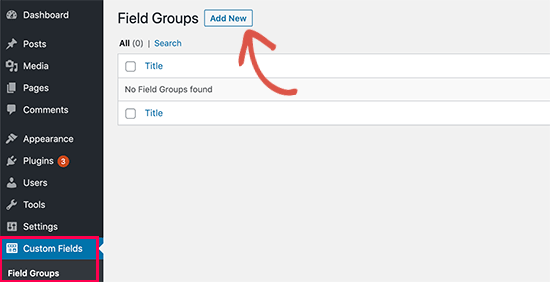
Etkinleştirmenin ardından, Özel Alanlar »Alan Grupları sayfasını ziyaret etmeniz ve yeni ekle düğmesine tıklamanız gerekir.

Alan grubu, bir dizi özel alan içeren bir kap gibidir. Bu, birden çok özel alan paneli eklemenize olanak tanır.
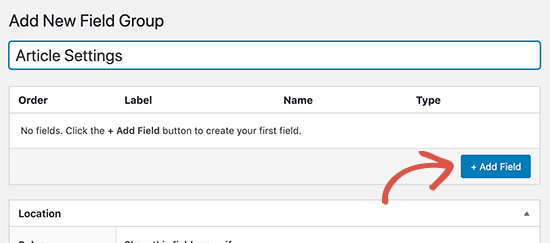
Şimdi, alan grubunuz için bir başlık girmeniz ve ardından ‘Alan Ekle’ düğmesine tıklamanız gerekir.

Artık özel alanınız için bir ad sağlayabilir ve bir alan türü seçebilirsiniz. Gelişmiş Özel Alanlar, metin, resim yükleme, sayı, açılır menü, onay kutuları ve daha fazlası dahil olmak üzere her tür alanı oluşturmanıza olanak tanır.

Aşağı kaydırın ve o alan için diğer seçenekleri göreceksiniz. Bunları kendi ihtiyaçlarınıza göre değiştirebilirsiniz.
İsterseniz alan grubunuza birden çok alan ekleyebilirsiniz. Bitirdiğinizde, değişikliklerinizi kaydetmek için yayınla düğmesine tıklayın.
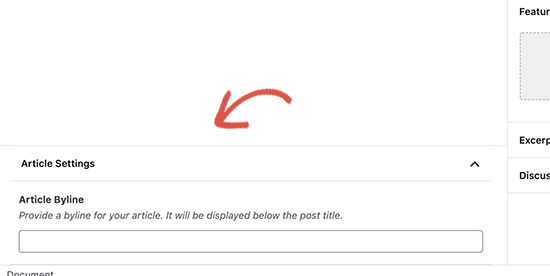
Artık bir gönderiyi düzenleyebilir veya yeni bir tane oluşturabilirsiniz ve içerik düzenleyicinin altında özel alanlarınız için yeni bir panel göreceksiniz.

Ayrıntılı adım adım talimatlar için, WordPress gönderilerine ve gönderi türlerine özel meta kutuları ekleme konusundaki kılavuzumuza bakın.
Koşullu İfadeyle Boş Özel Alanları Gizle
Şimdiye kadar nasıl özel bir alan oluşturacağınızı ve bunu temanızda nasıl göstereceğinizi ele aldık.
Şimdi, özel alanın gösterilmeden önce boş olup olmadığını nasıl kontrol edeceğimize bakalım. Bunu yapmak için, önce alanda veri olup olmadığını kontrol etmek için kodumuzu değiştireceğiz.
<?php $mood = get_post_meta($post->ID, 'Mood', true); if ($mood) { ?> <p>Today's Mood: <? echo $mood; ?></p> <?php } else { // do nothing; } ?>
Mood’u kendi özel alan adınızla değiştirmeyi unutmayın.
Özel Bir Alana Birden Çok Değer Ekleme
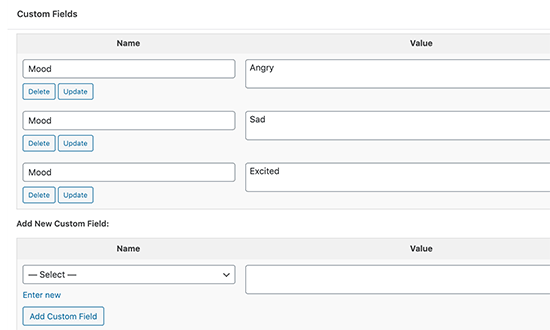
Özel alanlar, birden çok değer eklemek için aynı gönderide tekrar kullanılabilir. Tekrar seçmeniz ve başka bir değer eklemeniz yeterlidir.

Ancak yukarıdaki örneklerde kullandığımız kod sadece tek bir değer gösterebilecektir.
Özel bir alanın tüm değerlerini görüntülemek için kodu değiştirmemiz ve bir dizideki verileri döndürmesini sağlamamız gerekir. Tema dosyanıza aşağıdaki kodu eklemeniz gerekecek:
<?php $mood = get_post_meta($post->ID, 'Mood', false); if( count( $mood ) != 0 ) { ?> <p>Today's Mood:</p> <ul> <?php foreach($mood as $mood) { echo '<li>'.$mood.'</li>'; } ?> </ul> <?php } else { // do nothing; } ?>
Mood’u kendi özel alan adınızla değiştirmeyi unutmayın.
Bu örnekte, get_post_meta işlevinin son parametresini false olarak değiştirdiğimizi fark edeceksiniz. Bu parametre, işlevin tek bir değer döndürüp döndürmeyeceğini tanımlar. Bunu false olarak ayarlamak, verileri bir dizi olarak döndürmesine izin verir, bu da daha sonra bir foreach döngüsünde görüntüledik.
Gönderileri Belirli Bir Özel Anahtarla Görüntüleme
WordPress, özel anahtarlar ve değerleri ile gönderileri görüntülemenize izin verir. Örneğin, belirli özel anahtarlarla tüm gönderileri görüntülemek için özel bir arşiv sayfası oluşturmaya çalışıyorsanız, bu alanlarla eşleşen gönderileri sorgulamak için WP_Query sınıfını kullanabilirsiniz.
Aşağıdaki kodu başlangıç noktası olarak kullanabilirsiniz.
$args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy' ); $the_query = new WP_Query( $args ); <?php // the query $the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
Yerine unutmayın meta_key ve meta_value kendi değerlerinizi parametreleri.
Özel Alanları Kullanarak Konuk Yazar Adı Ekleyin
Bir misafir gönderisi eklemek istiyor ancak sadece tek bir gönderi eklemek için yeni bir kullanıcı profili eklemek istemiyor musunuz? Bunu yapmanın daha kolay bir yolu, konuk yazar adını özel bir alan olarak eklemektir.
Öncelikle, aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekir.
add_filter( 'the_author', 'guest_author_name' ); add_filter( 'get_the_author_display_name', 'guest_author_name' ); function guest_author_name( $name ) { global $post; $author = get_post_meta( $post->ID, 'guest-author', true ); if ( $author ) $name = $author; return $name; }
Bu kod, WordPress’teki_author ve get_the_author_display_name filtrelerine bir işlev the_author.
Fonksiyon ilk olarak konuk yazar adını kontrol eder. Varsa, yazarın adını konuk yazar adıyla değiştirir.
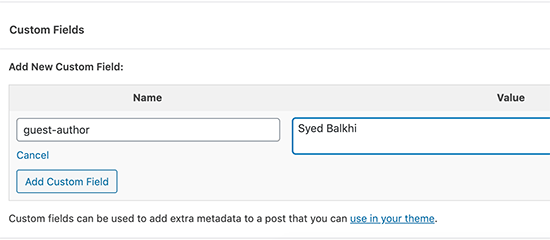
Şimdi konuk yazar adını görüntülemek istediğiniz gönderiyi düzenlemeniz gerekecek. Özel alanlar meta kutusuna gidin ve konuk yazar adınızı ekleyin.

Ayrıntılar için, WordPress’te konuk yazar adının özel alanlarla nasıl yeniden yazılacağı hakkındaki makalemize bakın.
Özel Alanları Kullanarak Bir Makaleye Katkıda Bulunanları Görüntüle
Pek çok popüler blog ve haber sitesinde, birden çok yazar bir makale yazmaya katkıda bulunur. Bununla birlikte, WordPress yalnızca tek bir yazarın bir gönderiyle ilişkilendirilmesine izin verir.
Bu sorunu çözmenin bir yolu Co-Authors Plus eklentisini kullanmaktır. Daha fazla bilgi edinmek için, bir WordPress gönderisine birden çok yazar ekleme konusundaki kılavuzumuza bakın.
Bunu yapmanın başka bir yolu da katkıda bulunanları özel bir alan olarak eklemektir.
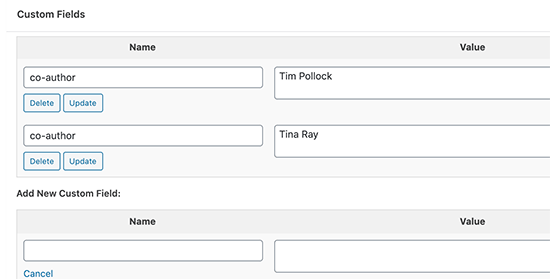
İlk olarak, ortak yazarları veya katkıda bulunanları görüntülemek istediğiniz gönderiyi düzenlemeniz gerekir. Özel alanlar meta kutusuna ilerleyin ve yazar adlarını birlikte yazar özel alan olarak ekleyin.

Şimdi bu kodu, ortak yazarları göstermek istediğiniz tema dosyalarınıza ekleyin.
<?php $coauthors = get_post_meta($post->ID, 'co-author', false); if( count( $coauthors ) != 0 ) { ?> <ul class="coauthors"> <li>Contributors</li> <?php foreach($coauthors as $coauthors) { ?> <?php echo '<li>'.$coauthors.'</li>' ; } ?> </ul> <?php } else { // do nothing; } ?>
Yazar adlarını virgülle ayrılmış olarak görüntülemek için aşağıdaki özel CSS’yi ekleyebilirsiniz.
.coauthors ul { display:inline; } .coauthors li { display:inline; list-style:none; } .coauthors li:after { content:"," } .coauthors li:last-child:after { content: ""; } .coauthors li:first-child:after { content: ":"; }
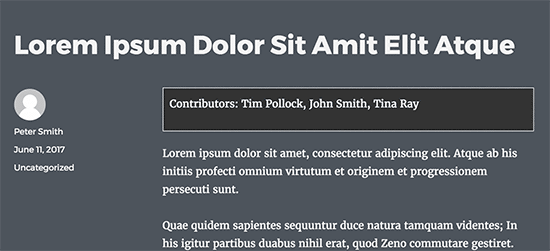
Demo sitemizde böyle görünüyordu.

WordPress’te Döngünün Dışındaki Özel Alanları Görüntüle
Şimdiye kadar size özel alanların WordPress döngüsü içinde görüntülendiği tüm örnekleri gösterdik. Ya onları döngünün dışında göstermeniz gerekirse? Örneğin, tek bir gönderinin kenar çubuğunda.
Özel alanları WordPress döngüsünün dışında görüntülemek için aşağıdaki kodu ekleyin:
<?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, 'key', true); wp_reset_query(); ?>
Anahtarı özel alan adınızla değiştirmeyi unutmayın.
Özel Alanları Kullanarak Özel Üstbilgi, Altbilgi ve Kenar Çubuğunu Görüntüle
Genellikle çoğu WordPress teması, tüm sayfalarda aynı üstbilgiyi, altbilgiyi ve kenar çubuğunu kullanır. Web sitenizdeki farklı sayfalar için farklı kenar çubukları, üstbilgi veya altbilgi göstermenin birden çok yolu vardır. Her WordPress gönderisi veya sayfası için farklı kenar çubuğunun nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
Bunu yapmanın bir yolu, özel alanlar kullanmaktır. Farklı bir kenar çubuğu göstermek istediğiniz gönderiyi veya sayfayı düzenleyin ve ardından kenar çubuğunu özel alan olarak ekleyin.

Şimdi, özel kenar çubuğunu görüntülemek istediğiniz single.php gibi WordPress tema dosyalarınızı düzenlemeniz gerekiyor. Aşağıdaki kodu arayacaksınız:
<?php get_sidebar(); ?>
Bu satırı aşağıdaki kodla değiştirin:
<?php global $wp_query; $postid = $wp_query->post->ID; $sidebar = get_post_meta($postid, "sidebar", true); get_sidebar($sidebar); wp_reset_query(); ?>
Bu kod yalnızca kenar çubuğu özel alanını arar ve ardından bunu temanızda görüntüler. Örneğin, kenar çubuğu özel alanınız olarak wpbpage eklerseniz, kod, görüntülenecek sidebar-wpbpage.php dosyasını arayacaktır.
Tema klasörünüzde sidebar-wpbpage.php dosyası oluşturmanız gerekecektir. Kodu temanızın sidebar.php dosyasından başlangıç noktası olarak kopyalayabilirsiniz.
RSS Besleme İçeriğini Özel Alanlarla Düzenleme
RSS beslemesi kullanıcılarınıza ek meta veri veya içerik görüntülemek ister misiniz? Özel alanları kullanarak WordPress RSS beslemenizi değiştirebilir ve özet akışlarınıza özel içerik ekleyebilirsiniz.
Öncelikle aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekir.
function wpbeginner_postrss($content) { global $wp_query; $postid = $wp_query->post->ID; $coolcustom = get_post_meta($postid, 'coolcustom', true); if(is_feed()) { if($coolcustom !== '') { $content = $content."<br /><br /><div>".$coolcustom."</div> "; } else { $content = $content; } } return $content; } add_filter('the_excerpt_rss', 'wpbeginner_postrss'); add_filter('the_content', 'wpbeginner_postrss');
Şimdi “coolcustom” adlı özel bir alan oluşturun ve istediğiniz herhangi bir değeri ekleyin. Reklamları, resimleri, metinleri veya istediğiniz herhangi bir şeyi görüntülemek için kullanabilirsiniz.
RSS Besleme Başlığını Özel Alanlarla Değiştirin
Bazen RSS beslemesi kullanıcıları için bir gönderi başlığına fazladan metin eklemek isteyebilirsiniz. Örneğin, sponsorlu bir gönderi veya misafir gönderisi yayınlıyorsanız.
İlk önce aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye ekleyin.
function wpbeginner_titlerss($content) { global $wp_query; $postid = $wp_query->post->ID; $gpost = get_post_meta($postid, 'guest_post', true); $spost = get_post_meta($postid, 'sponsored_post', true); if($gpost !== '') { $content = 'Guest Post: '.$content; } elseif ($spost !== ''){ $content = 'Sponsored Post: '.$content; } else { $content = $content; } return $content; } add_filter('the_title_rss', 'wpbeginner_titlerss');
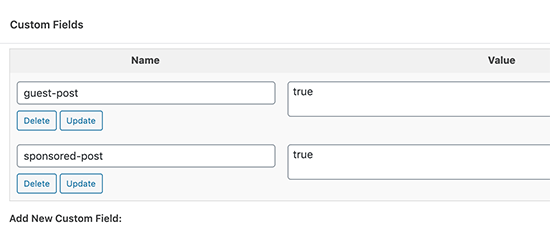
Ardından, başlık alanında fazladan metni görüntülemek istediğiniz gönderiyi düzenlemeniz ve özel alanlara guest_post ve sponsored_post eklemeniz gerekir.

Bu iki özel alandan herhangi biri “true” değeriyle bulunursa, o zaman uygun metni başlıktan önce ekler. Bu teknik, istediğiniz her şeye uyacak şekilde çeşitli şekillerde kullanılabilir.
Want to learn more cool RSS feed hacks? See our guide on how to