WordPress’te kendi özel widget’larınızı oluşturmak ister misiniz? Pencere öğeleri, içerik olmayan öğeleri bir kenar çubuğuna veya web sitenizin pencere öğesi için hazır herhangi bir alanına eklemenize olanak tanır.
Web sitenize afişler, reklamlar, haber bülteni kayıt formları ve diğer öğeleri eklemek için widget’ları kullanabilirsiniz.
Bu yazıda, size özel bir WordPress widget’ını nasıl adım adım oluşturacağınızı göstereceğiz.

Not: Bu eğitim, WordPress geliştirme ve kodlamayı öğrenen DIY WordPress kullanıcıları içindir.
WordPress Widget nedir?
WordPress widget’ları, web sitenizin kenar çubuklarına veya widget’a hazır alanlara ekleyebileceğiniz kod parçaları içerir.
Bunları, basit bir sürükle ve bırak arayüzü kullanarak farklı öğeler eklemek için kullanabileceğiniz modüller olarak düşünün.
Varsayılan olarak WordPress, herhangi bir WordPress temasıyla kullanabileceğiniz standart bir widget setiyle birlikte gelir. WordPress’te pencere öğelerinin nasıl ekleneceği ve kullanılacağıyla ilgili başlangıç kılavuzumuza bakın.

WordPress ayrıca geliştiricilerin kendi özel widget’larını oluşturmalarına izin verir.
Birçok premium WordPress teması ve eklentisi, kenar çubuklarınıza ekleyebileceğiniz kendi özel widget’larıyla birlikte gelir.
Örneğin, herhangi bir kod yazmadan bir kenar çubuğuna bir iletişim formu, özel bir oturum açma formu veya bir fotoğraf galerisi ekleyebilirsiniz.
Bunu söyledikten sonra, WordPress’te kendi özel widget’larınızı nasıl kolayca oluşturacağınızı görelim.
Video öğretici
Yazılı talimatları tercih ederseniz, lütfen okumaya devam edin.
WordPress’te Özel Bir Widget Oluşturma
WordPress kodlamayı öğreniyorsanız, yerel bir geliştirme ortamına ihtiyacınız olacak. WordPress’i bilgisayarınıza (Mac veya Windows) yükleyebilirsiniz.
Özel widget kodunuzu WordPress’e eklemenin birkaç yolu vardır.
İdeal olarak, siteye özel bir eklenti oluşturabilir ve widget kodunuzu buraya yapıştırabilirsiniz.
Kodu temanızın functions.php dosyasına da yapıştırabilirsiniz. Ancak, yalnızca söz konusu tema etkin olduğunda kullanılabilir olacaktır.
Kullanabileceğiniz diğer bir araç, WordPress web sitenize kolayca özel kod eklemenizi sağlayan Code Snippets eklentisidir.
Bu eğitimde, sadece ziyaretçileri karşılayan basit bir pencere öğesi oluşturacağız. Buradaki amaç, kendinizi WordPress widget sınıfına alıştırmaktır.
Başlayalım.
Temel WordPress Widget’ı Oluşturma
WordPress, yerleşik bir WordPress Widget sınıfıyla birlikte gelir. Her yeni WordPress widget’ı, WordPress widget sınıfını genişletir.
WordPress geliştiricisinin el kitabında WP Widget sınıfıyla kullanılabilecek 18 yöntem vardır.
Ancak, bu eğitim için aşağıdaki yöntemlere odaklanacağız.
WP_Widget sınıfı içinde bu dört yöntemi kullandığımız aşağıdaki kodu inceleyelim.
// Creating the widget class wpb_widget extends WP_Widget { // The construct part function __construct() { } // Creating widget front-end public function widget( $args, $instance ) { } // Creating widget Backend public function form( $instance ) { } // Updating widget replacing old instances with new public function update( $new_instance, $old_instance ) { } // Class wpb_widget ends here }
Kodun son parçası, widget’ı gerçekten kaydettiğimiz ve WordPress’in içine yükleyeceğimiz yerdir.
function wpb_load_widget() { register_widget( 'wpb_widget' ); } add_action( 'widgets_init', 'wpb_load_widget' );
Şimdi, temel bir WordPress widget’ı oluşturmak için bunların hepsini bir araya getirelim.
Aşağıdaki kodu özel eklentinizin veya temanızın functions.php dosyasına kopyalayıp yapıştırabilirsiniz.
// Creating the widget class wpb_widget extends WP_Widget { function __construct() { parent::__construct( // Base ID of your widget 'wpb_widget', // Widget name will appear in UI __('Kreatif Ajans Widget', 'wpb_widget_domain'), // Widget description array( 'description' => __( 'Sample widget based on Kreatif Ajans Tutorial', 'wpb_widget_domain' ), ) ); } // Creating widget front-end public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // before and after widget arguments are defined by themes echo $args['before_widget']; if ( ! empty( $title ) ) echo $args['before_title'] . $title . $args['after_title']; // This is where you run the code and display the output echo __( 'Hello, World!', 'wpb_widget_domain' ); echo $args['after_widget']; } // Widget Backend public function form( $instance ) { if ( isset( $instance[ 'title' ] ) ) { $title = $instance[ 'title' ]; } else { $title = __( 'New title', 'wpb_widget_domain' ); } // Widget admin form ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } // Updating widget replacing old instances with new public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; } // Class wpb_widget ends here } // Register and load the widget function wpb_load_widget() { register_widget( 'wpb_widget' ); } add_action( 'widgets_init', 'wpb_load_widget' );
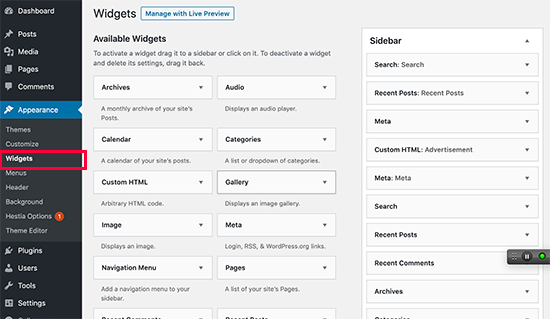
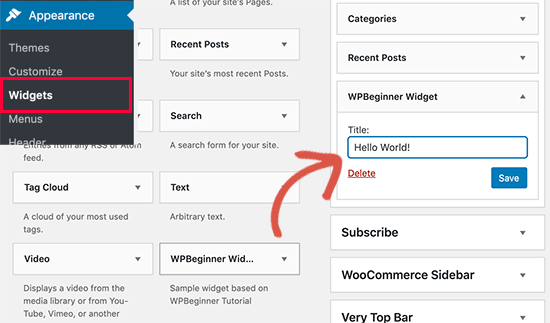
Kodu ekledikten sonra Görünüm »Pencere Öğeleri sayfasına gitmeniz gerekir. Kullanılabilir pencere öğeleri listesinde yeni Kreatif Ajans Pencere Öğesini göreceksiniz. Bu widget’ı bir kenar çubuğuna sürükleyip bırakmanız gerekir.

Bu pencere aracında doldurulacak tek bir form alanı vardır, metninizi ekleyebilir ve değişikliklerinizi kaydetmek için Kaydet düğmesine tıklayabilirsiniz.
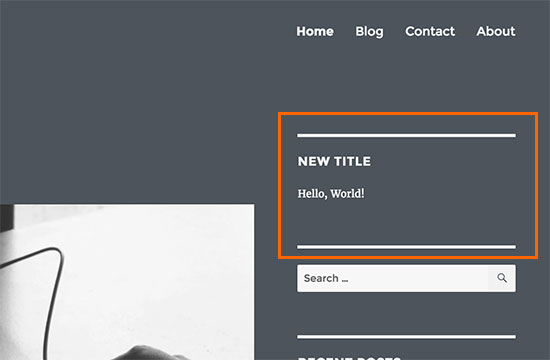
Şimdi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Şimdi kodu tekrar inceleyelim.
İlk önce ‘wpb_widget’ı kaydettik ve özel widget’ımızı yükledik. Bundan sonra, bu parçacığın ne yaptığını ve parçacığın arka ucunun nasıl görüntüleneceğini tanımladık.
Son olarak, widget’ta yapılan değişikliklerin nasıl ele alınacağını tanımladık.
Şimdi sormak isteyebileceğiniz birkaç şey var. Örneğin, wpb_text_domain amacı wpb_text_domain?
WordPress, çeviri ve yerelleştirmeyi işlemek için gettext kullanır. Bu wpb_text_domain ve __e, __e çeviri için bir dizge oluşturmasını söyler. Çeviriye hazır WordPress temalarını nasıl bulabileceğinizi görün.
Temanız için özel bir widget oluşturuyorsanız, wpb_text_domain temanızın metin alanıyla değiştirebilirsiniz.
Bu makalenin, kolayca özel bir WordPress pencere öğesi oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. Siteniz için en kullanışlı WordPress widget’ları listemizi de görmek isteyebilirsiniz.