WordPress sitenizde kırıntı gezinti bağlantılarını görüntülemek istiyor musunuz?
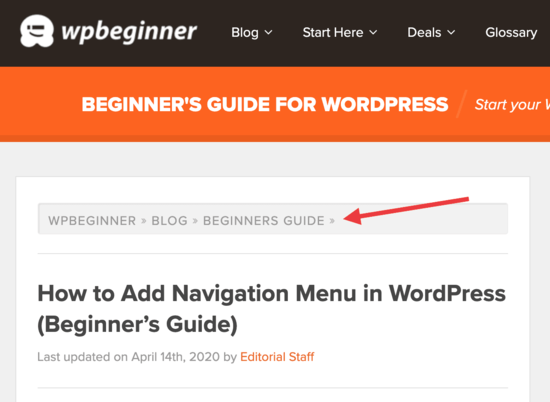
Breadcrumb navigasyonu, kullanıcılara ana sayfaya göre bir web sitesinde nerede olduklarını söyleyen ikincil bir navigasyon sistemidir.
Bu makalede, içerik haritası gezinme bağlantılarını WordPress’te nasıl görüntüleyeceğinizi göstereceğiz.

Breadcrumb Navigasyon Nedir ve Neden İhtiyacınız Var?
Breadcrumb navigasyonu, bir bağlantı izi olarak sunulan hiyerarşik bir gezinme menüsünü tanımlamak için kullanılan bir terimdir. Genellikle, kullanıcıların web sitesinin sayfa hiyerarşisinde yukarı çıkmasına olanak tanıyan ikincil bir gezinme olarak kullanılır.

Breadcrumb gezinme bağlantıları, WordPress’teki varsayılan gezinme menü sisteminden farklıdır.
Kırıntı gezintisinin amacı, kullanıcıların web sitenizde gezinmesine yardımcı olmaktır. Ayrıca, arama motorlarının bir web sayfasındaki bağlantıların yapısını ve hiyerarşisini anlamasına yardımcı olur.
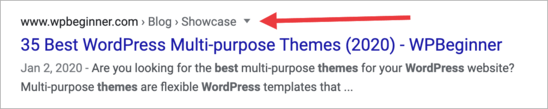
Google gibi arama motorları, arama sonuçlarında sayfa başlığıyla birlikte kırıntıları görüntülemeye başladı. Bu, web sitenize arama sonuçlarında daha fazla görünürlük sağlar ve tıklama oranınızı artırır.

Bunu söyledikten sonra, WordPress’te ekmek kırıntı gezinme bağlantılarının nasıl ekleneceğine bir göz atalım.
Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Breadcrumb NavXT Eklentisi ile Breadcrumb Navigasyonu Ekleyin
Bu, WordPress sitenize içerik haritası gezintisi eklemenin açık ara en kolay yoludur. Esnek, kullanımı kolay ve hayal edebileceğinizden daha fazla seçeneğe sahip. Kreatif Ajans’da neden Breadcrumb NavXT kullandığımızı görün.
Yapmanız gereken ilk şey, Breadcrumb NavXT eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
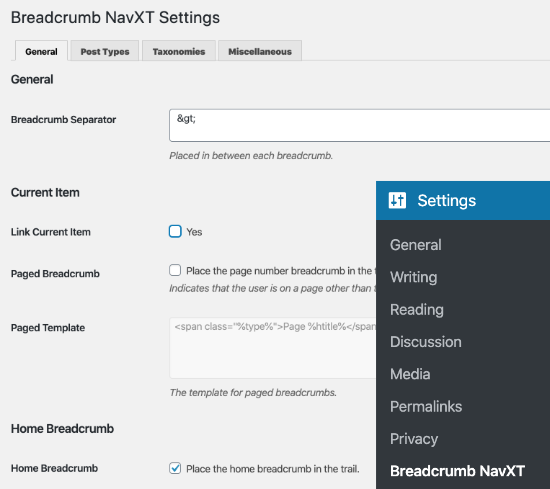
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar »Breadcrumb NavXT sayfasını ziyaret etmeniz gerekir.

Varsayılan ayarlar çoğu web sitesi için çalışmalıdır. Bununla birlikte, ayarları gerektiği gibi özelleştirebilirsiniz.
Ayarlar sayfası farklı bölümlere ayrılmıştır. Genel ayarlar sekmesinde, eklentinin sitenizde genel olarak nasıl davranacağını tanımlayabilirsiniz.
Kırıntı gezinme bağlantıları şablonunu değiştirmenize olanak tanır. Ayrıca bu bağlantı şablonlarının bağlantı etiketinde Schema.org parametrelerini kullandığını da fark edeceksiniz.
Eklenti ayarları altındaki gönderi türleri sekmesi, gönderiler, sayfalar ve tüm özel gönderi türleri için içerik haritası bağlantıları oluşturmanıza olanak tanır.
Gönderi hiyerarşinizi nasıl görüntülemek istediğinizi seçebilirsiniz. Eklenti varsayılan olarak Site Başlığı> Kategori> Yazı Başlığını kullanacaktır. Kategorileri etiketlerle, tarihlerle veya post parent ile değiştirebilirsiniz.
Sınıflandırmalar ve yazarlar sekmeleri, içerik haritası gezinme bağlantılarınız için benzer şablonlara sahiptir.
Değişikliklerinizi kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
Web Sitenizde Breadcrumb NavXT Gösteriliyor
Kırıntılarınızı sitenizde görüntülemek için, önce Görünüm »Özelleştir’e gitmeniz gerekir. Buradan, ekmek kırıntılarınızın Konum açılır menüsünde nerede görüntülenmesini istediğinizi seçeceksiniz.
Breadcrumb Kaynağında, ‘Breadcrumb NavXT’ seçeneğini seçmeniz gerekecek.

Hepsi bu adım için. Artık web sitenizi ziyaret edebilir ve herhangi bir gönderiyi veya sayfayı ziyaret ederek kırıntı gezinti bağlantılarını görebilirsiniz.
Yoast SEO Eklentisini Kullanarak Breadcrumb Gezinme Bağlantıları Ekleme
Zaten Yoast SEO eklentisini kullanıyorsanız, BreadcrumbNavXT eklentisine kıyasla özelliklerde sınırlı olmasına rağmen yerleşik Breadcrumb gezinme özelliğini kullanabilirsiniz.
Yapmanız gereken ilk şey, Yoast SEO eklentisini kurmak ve etkinleştirmektir. WordPress için Yoast SEO eklentisinin nasıl kurulup kurulacağına dair eksiksiz bir adım adım kılavuzumuz var.
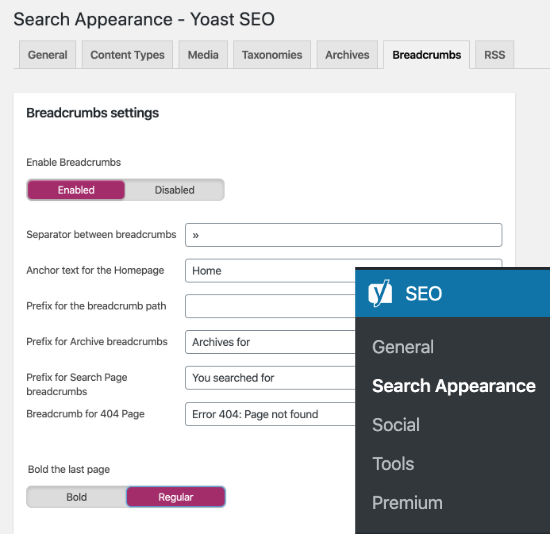
Etkinleştirdikten sonra, SEO »Arama Görünümü» Breadcrumbs sayfasına gitmeniz ve “Ekmek Kırıntılarını Etkinleştir” seçeneğini işaretlemeniz gerekir.

Kontrol ettikten sonra, kırıntıların sitenizde nasıl görüntüleneceğini değiştirmek için birkaç seçenek bulacaksınız. Varsayılan ayarlar çoğu için çalışmalıdır, ancak istediğiniz herhangi bir şeyi değiştirmekten çekinmeyin.
İşiniz bittiğinde, ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklayın.
Yoast’ın Sitenizdeki Breadcrumb Navigasyonunu Gösterme
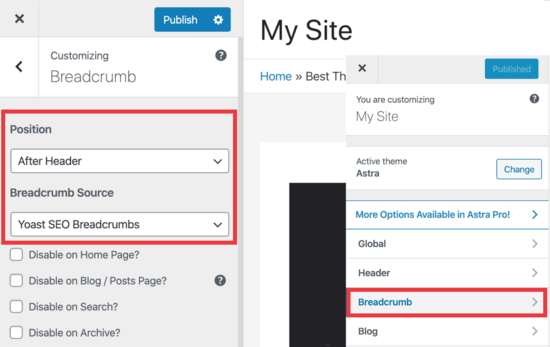
Kırıntılarınızı sitenizde görüntülemek için, önce Görünüm »Özelleştir’e gidin. Buradan, ekmek kırıntılarınızın Konum açılır menüsünde nerede görüntülenmesini istediğinizi seçeceksiniz.
Breadcrumb Kaynağında, ‘Yoast SEO Breadcrumbs’ı seçeceksiniz.

Bu kadar. Artık kırıntı gezintinizi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Bu makalenin, WordPress’te içerik haritası gezinme bağlantılarını nasıl görüntüleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Sıralamaları iyileştirmek için nihai WordPress SEO rehberimizi ve trafiğinizi artırmak için bir e-posta bültenini nasıl oluşturacağınızla ilgili adım adım kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.