WordPress web sitenizin kenar çubuğuna öne çıkan bir gönderi bölümü eklemek ister misiniz?
En iyi içeriğinizi kenar çubuğunda öne çıkan gönderiler olarak görüntülemek, sütun makalelerinize daha fazla trafik çekmenize yardımcı olabilir.
Bu makalede, öne çıkan gönderileri WordPress kenar çubuğunda birden çok yöntem kullanarak nasıl kolayca görüntüleyeceğinizi göstereceğiz.

WordPress Kenar Çubuğuna Neden Öne Çıkan Gönderiler Eklemelisiniz?
Kenar çubukları, web sitenizin içeriksiz alanıdır. Çoğu kullanıcı bu alanı bir e-posta haber bülteni formu, sosyal medya düğmeleri ekleyerek ve / veya başlık reklamları görüntüleyerek kullanır.
Kenar çubuğunu kullanmanın başka bir yolu da en iyi makalelerinizi öne çıkan gönderiler olarak görüntülemektir. Bu, bu makalelere daha fazla trafik almanıza yardımcı olur ve siz kullanıcılar, en iyi içeriğinizi aramadan keşfedebilirsiniz.
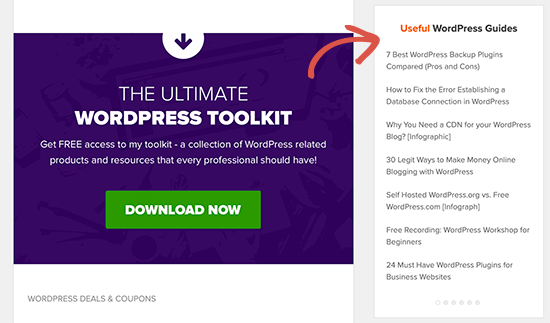
İşte Kreatif Ajans’daki en iyi makalelerimizi nasıl sunduğumuz. Bu kenar çubuğu pencere öğesi web sitemizin tüm sayfalarında görünür.

Bununla birlikte, sayfa görünümlerinizi ve kullanıcı katılımınızı artırmak için WordPress kenar çubuğunda öne çıkan gönderileri nasıl ekleyeceğinize bir göz atalım.
Yöntem 1. WordPress Kenar Çubuğunda Yayınlar Sunma
Bu yöntem oldukça basittir ve web sitenize herhangi bir eklenti yüklemenizi gerektirmez.
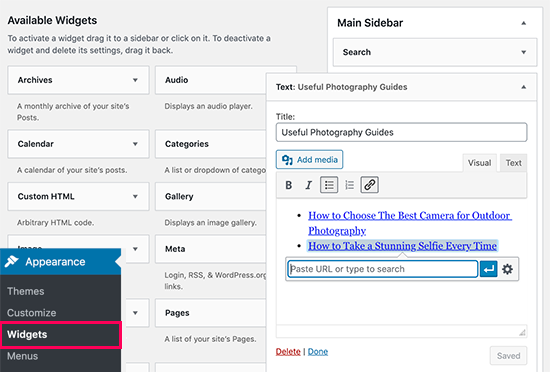
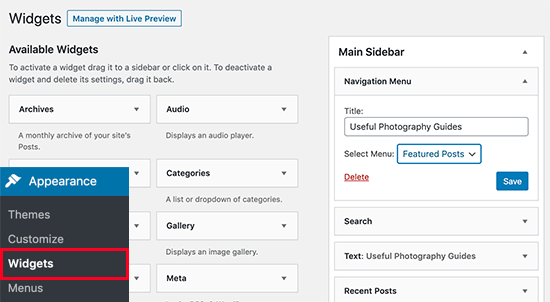
Basitçe Görünüm »Widget’lar sayfasına gidin ve WordPress kenar çubuğunuza bir Metin widget’ı ekleyin.

Bu widget, üstte birkaç biçimlendirme düğmesiyle donatılmış görsel bir düzenleyiciyle birlikte gelir. Madde işaretli liste veya düz metin olarak öne çıkarmak istediğiniz yayınların başlıklarını ekleyebilirsiniz.
Bundan sonra, gönderi başlığını seçin ve ardından blog gönderisine bağlantı eklemek için bağlantı düğmesine tıklayın.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
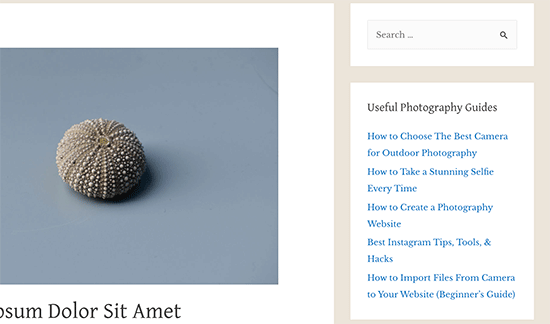
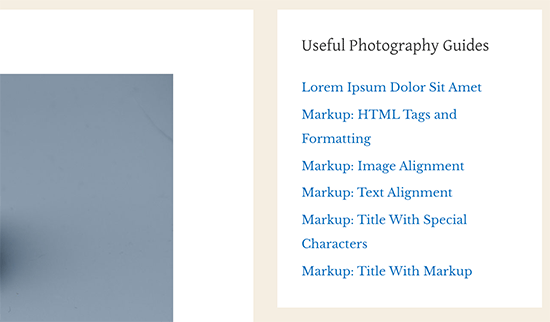
Öne çıkan yayınlarınızı çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz. Demo sitemizde böyle görünüyordu.

Yöntem 2. WordPress Kenar Çubuğunda Menüleri Kullanarak Yayınları Öne Çıkarın
Bu yöntem biraz dolaylıdır, ancak size öne çıkan gönderilerinizi daha etkili bir şekilde yönetme olanağı sağlar.
Öne çıkan gönderi listesini bir Metin widget’ına eklemek yerine, bir gezinme menüsü oluşturacağız ve ardından bunu kenar çubuğunda görüntüleyeceğiz.
Bu yöntemin avantajı, widget’ı düzenlemeden kolayca yeni yazılar ekleyebilmeniz ve listeyi sürükle & bırak arayüzüyle yeniden düzenleyebilmenizdir.
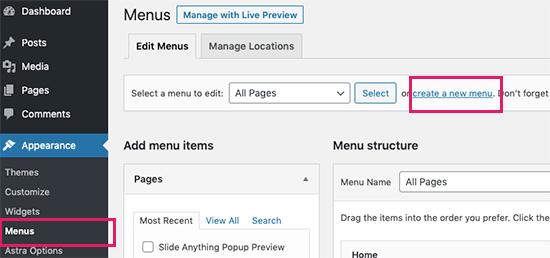
Öncelikle Görünüm »Menüler sayfasını ziyaret etmeniz ve ‘yeni menü oluştur’ bağlantısını tıklamanız gerekir.

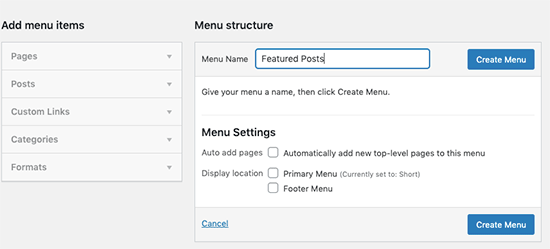
Daha sonra, menünüz için bir yere eklemeniz gerektiğinde onu kolayca tanımlamanıza yardımcı olacak bir ad girmeniz gerekir. Bundan sonra devam etmek için ‘Menü Oluştur’ düğmesine tıklayın.

WordPress şimdi sizin için yeni bir boş menü oluşturacak.
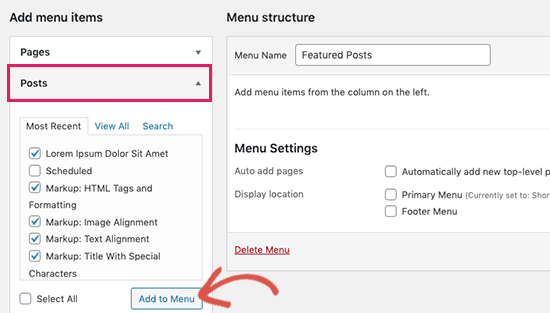
Şimdi, genişletmek için sol sütundan ‘Gönderiler’ sekmesine tıklamanız gerekiyor. Burada öne çıkarmak istediğiniz gönderileri seçmeniz gerekir. Bunları En Son, Tümü altında bulabilir veya bulup seçmek için arama seçeneğini kullanabilirsiniz.

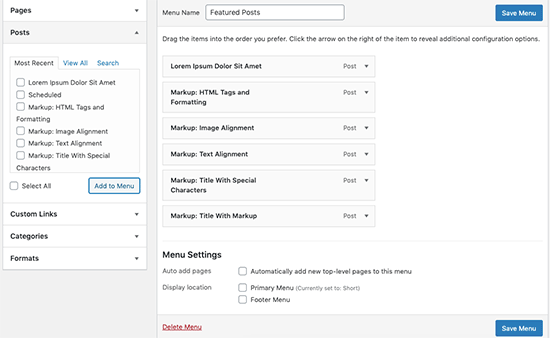
Eklemek istediğiniz gönderileri seçtikten sonra, ‘Menüye Ekle’ düğmesine tıklayın. Gönderileriniz artık sağ sütunda görünecek ve üzerine tıklayarak başlıklarının her birini düzenleyebilirsiniz. Ayrıca, yukarı veya aşağı sürükleyerek de yeniden düzenleyebilirsiniz.

Memnun kaldığınızda, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklayın.
Menünüz artık kullanıma hazırdır.
Kenar Çubuğuna Öne Çıkan Gönderiler Menüsü Ekleme
Görünüm »Widget’lar sayfasına gidin ve kenar çubuğunuza ‘Gezinme Menüsü’ widget’ını ekleyin.

Ardından, kenar çubuğu menü widget’ınız için bir başlık sağlamanız ve ardından açılır menüden daha önce oluşturduğunuz öne çıkan gönderiler menüsünü seçmeniz gerekir.
Widget ayarlarınızı kaydetmek için Kaydet düğmesine tıklamayı unutmayın. Öne çıkan gönderiler listenizi çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.

Yöntem 3. Gutenberg Kullanarak WordPress’te Öne Çıkan Gönderiler Ekleme
Birçok kullanıcı, özellik yayınlarını bir WordPress gönderisinde veya sayfasında görüntülemek isteyebilir. Ana sayfaları için düzenler oluşturmak için sayfa düzenleyiciyi kullanıyor olabilirler veya temalarının bir kenar çubuğu olmayabilir.
Bu yöntem, WordPress yazılarınızda ve sayfalarınızda gönderileri öne çıkarmanıza olanak tanır.
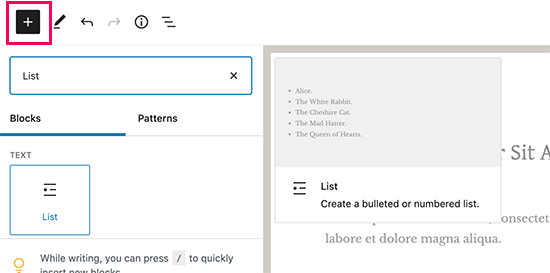
Öne çıkan yayınlarınızı sergilemek istediğiniz bir WordPress gönderisini veya sayfasını düzenlemeniz yeterlidir. Yazı düzenleme ekranında, üstteki yeni blok ekle düğmesine (+) tıklayın ve ardından içerik alanınıza ‘Liste’ bloğunu ekleyin.

Listede bir öğe olarak öne çıkarmak istediğiniz her blog gönderisinin başlığını eklemeniz yeterlidir. Ardından metni seçin ve makaleye bir bağlantı oluşturmak için araç çubuğundaki bağlantı düğmesini tıklayın.
İşiniz bittiğinde, değişikliklerinizi kaydedebilir ve gönderiyi güncelleyebilir veya yayınlayabilirsiniz. Demo web sitemizde böyle görünüyordu.
Özellik Gönderileri Bloğunu Yeniden Kullanın
Blok düzenleyicinin harika bir özelliği, bloğu ‘Yeniden kullanılabilir blok’ olarak kaydedebilmeniz ve ardından aynı bloğu istediğiniz herhangi bir yazıya veya sayfaya ekleyebilmenizdir.
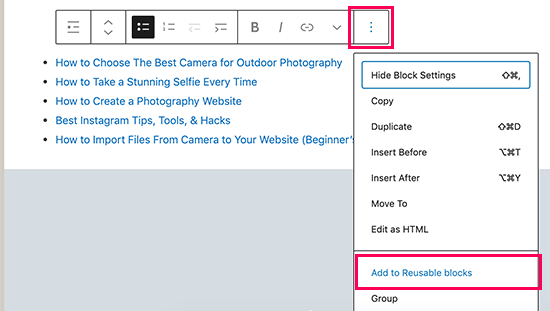
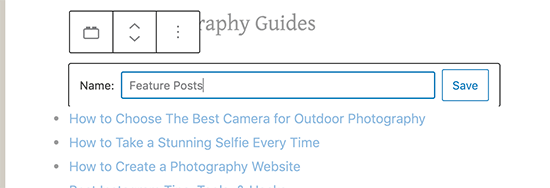
Özellik gönderilerinizi tekrar kullanılabilir hale getirmek için, blok araç çubuğundaki üç nokta menü simgesine tıklayın ve ‘Yeniden kullanılabilir bloklara ekle’yi seçin.

Ardından, yeniden kullanılabilir bloğunuz için bir ad girmeniz istenecektir. Daha sonra kolayca tanımanıza yardımcı olacak bir isim verin.

Yeniden kullanılabilir bloğunuzu kaydetmek için Kaydet düğmesine tıklayın.
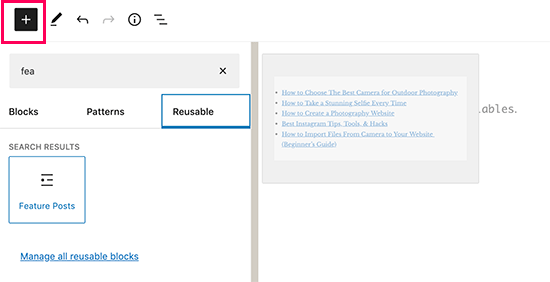
Şimdi, özellik yayınlarını tekrar görüntülemek istediğiniz bir gönderiyi veya sayfayı her düzenlediğinizde. Yeni blok ekle düğmesine tıklayın ve adını yazarak yeniden kullanılabilir bloğunuzu arayın.

Yeniden kullanılabilir blokları da düzenleyebilirsiniz ve otomatik olarak her yerde güncellenecektir. Daha fazla ayrıntı için, WordPress’te yeniden kullanılabilir blokların nasıl ekleneceği hakkındaki makalemize bakın.
Yöntem 4. WordPress’te Öne Çıkan Gönderileri Küçük Resimlerle Görüntüle
Basit bir bağlantı listesi çoğu zaman kullanıcılarınız tarafından fark edilmeden gidebilir. Öne çıkan yayınlarınızla birlikte küçük resimler görüntülemek, kullanıcıların bunları daha kolay fark etmesine yardımcı olur.
Bunu yapmak için, öne çıkan yayınlarımızın bir listesini küçük resimlerle birlikte getirmek ve görüntülemek için bir eklenti kullanacağız.
Öncelikle, Yayınları Görüntüle eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eklenti, web sitenizin herhangi bir yerinde istediğiniz herhangi bir WordPress gönderisini seçmenize ve görüntülemenize olanak tanır. Kısa kodlar kullanır ve çeşitli parametreler kullanarak özel bir sorgu oluşturmanıza olanak tanır.
Örneğin, öne çıkan yayınlarınızın listesini küçük resim ve alıntıyla birlikte getirmek ve görüntülemek için kullanacağız.
Görünüm »Widget’lar sayfasına gidin ve kenar çubuğunuza bir ‘Metin’ widget’ı ekleyin. Widget’ın metin alanına aşağıdaki kısa kodu eklemeniz yeterlidir.
[display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]
Öne çıkarmak istediğiniz gönderilerin kimlikleriyle eşleşecek şekilde kimlik değerlerini değiştirmeyi unutmayın.
İpucu: WordPress’te gönderi kimliklerinin nasıl bulunacağına ilişkin makalemize bakın.
Şimdi widget ayarlarınızı saklamak için ‘Kaydet’ düğmesine tıklayın.
Şimdi çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Kutudan çıktığında iyi görünmeyebilir, bu yüzden biraz temizlemek için biraz CSS sihri ekleyelim.
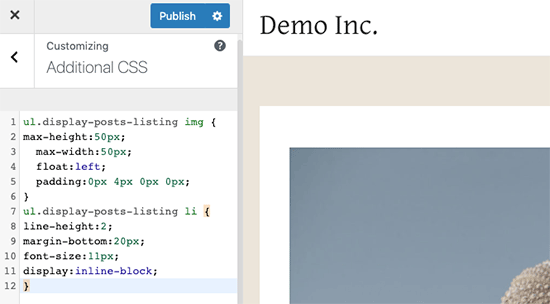
Tema özelleştiriciyi başlatmak için Görünüm »Özelleştir sayfasına gidin. Buradan Ek CSS sekmesine tıklayın ve özel CSS’nizi ekleyebileceğiniz bir kutu göreceksiniz.

Artık aşağıdaki CSS’yi kopyalayıp web sitenizdeki özel CSS kutusuna yapıştırabilirsiniz.
ul.display-posts-listing img { max-height:50px; max-width:50px; float:left; padding-right:4px; } ul.display-posts-listing li { margin-bottom:20px; font-size:11px; display:inline-block; }
WordPress blogunuza uygulanan değişikliklerinizin canlı önizlemesini göreceksiniz. Gereksinimlerinizi karşılamak için CSS’yi değiştirmekten çekinmeyin.
İşiniz bittiğinde, özel CSS’nizi saklamak için üst kısımdaki Yayınla düğmesine tıklamayı unutmayın.
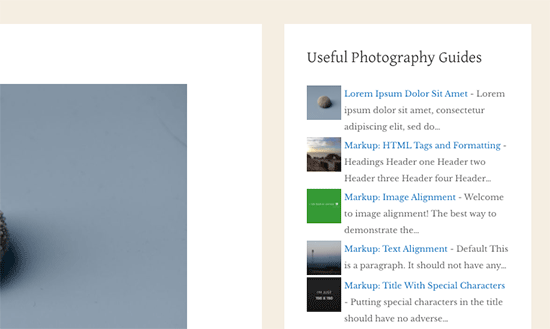
Öne çıkan gönderilerinizi küçük resim ve alıntılarla görmek için artık web sitenizi ziyaret edebilirsiniz.

Bu makalenin, WordPress kenar çubuğunda gönderileri nasıl kolayca öne çıkaracağınızı öğrenmenize yardımcı olacağını umuyoruz. Web sitenizin trafiğini artırmak için en iyi e-posta pazarlama hizmetleri ve en iyi WordPress SEO eklentileri hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.