Sitenize bir WordPress çıkış bağlantısı eklemek istiyor musunuz?
WordPress kullanarak bir üyelik sitesi, bbPress forumu, e-ticaret mağazası veya bir öğrenme yönetim sistemi (LMS) çalıştırıyorsanız, göze çarpan bir çıkış bağlantısına sahip olmak, kullanıcılarınız için yararlıdır.
Bu makalede, WordPress çıkış bağlantısını sitenizin diğer alanlarının yanı sıra gezinme menünüze nasıl ekleyeceğinizi göstereceğiz.

WordPress için Çıkış Bağlantısı
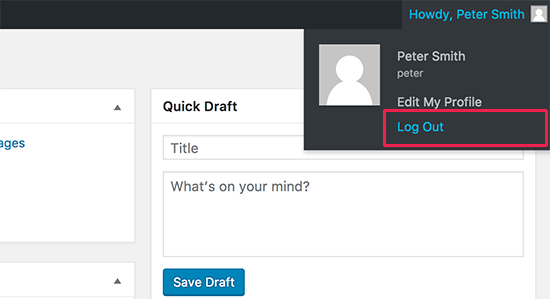
Normalde, çıkış bağlantısına tıklayarak WordPress sitenizden çıkış yapabilirsiniz. Bu bağlantı, WordPress yönetici çubuğunun sağ üst köşesindeki profil resminizin altında bulunur.
Tek yapmanız gereken farenizi kullanıcı adınızın üzerine götürmek ve açılır menüde görünecektir.

Siz veya site yöneticiniz WordPress yönetici çubuğunu devre dışı bıraktıysa, WordPress çıkış bağlantısını göremezsiniz.
İyi olan şey, mevcut WordPress oturumunuzdan çıkmak için WordPress çıkış bağlantısına doğrudan erişilebilmesidir.
WordPress sitenizin çıkış bağlantısı şuna benzer:
http://example.com/wp-login.php?action=logout
Example.com’u kendi alan adınızla değiştirmeyi unutmayın.
WordPress sitenizden çıkış yapmak için bu bağlantıya doğrudan tarayıcı pencerenizden erişebilirsiniz.
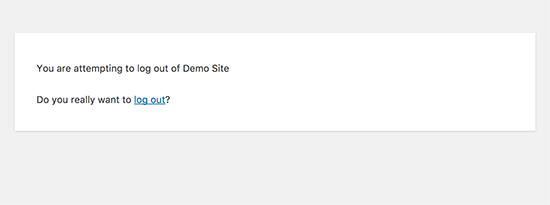
WordPress çıkış bağlantısını ziyaret ettiğinizde, sizi bir uyarı sayfasına götürür. Gerçekten çıkış yapmak istediğinizi onaylamak için çıkış bağlantısına tıklamanız gerekecektir.

Bu çıkış bağlantısını WordPress sitenizin herhangi bir yerine manuel olarak da ekleyebilirsiniz. Bunun nasıl yapılacağına bir göz atalım.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
WordPress Gezinme Menülerine Çıkış Bağlantısını Ekleme
WordPress çıkış bağlantısını sitenizin gezinme menüsüne eklemek, sitenize web sitenizdeki herhangi bir sayfadan kolayca erişilebilmesini sağlayacaktır.
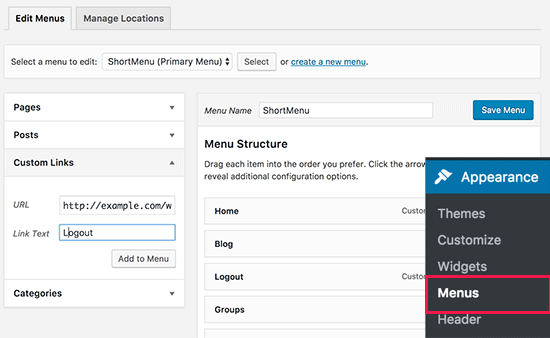
WordPress yöneticinizdeki Görünüm »Menüler sayfasına gidin. Bundan sonra, genişletmek için özel bağlantılar sekmesine tıklamanız ve URL alanına çıkış bağlantısını eklemeniz gerekir.

İşiniz bittiğinde, ‘Menüye ekle’ düğmesine tıklayın ve bağlantının sağ sütunda göründüğünü göreceksiniz. Yukarı veya aşağı sürükleyerek konumunu ayarlayabilirsiniz.
Değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın.
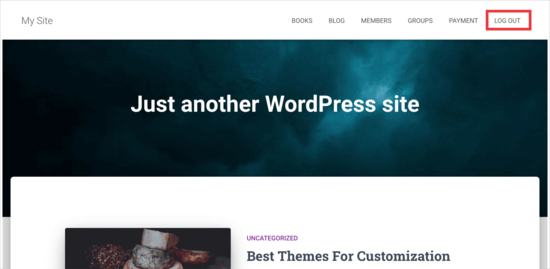
Artık gezinme menünüzdeki çıkış bağlantısını görmek için web sitenizi ziyaret edebilirsiniz.

Menüye çıkış bağlantısını eklemeyle ilgili sorun, tüm kullanıcılar tarafından görülebilir olmasıdır (hem oturum açmış hem de oturumu kapatmış). Sadece oturum kapatma bağlantısını gerçekten oturum açmış kullanıcılara göstermek mantıklıdır.
Bunu, oturum açmış kullanıcılara farklı menülerin nasıl gösterileceğine ilişkin talimatlarımızı izleyerek yapabilirsiniz.
Kenar Çubuğu Widget’ına WordPress Çıkış Bağlantısı Ekleyin
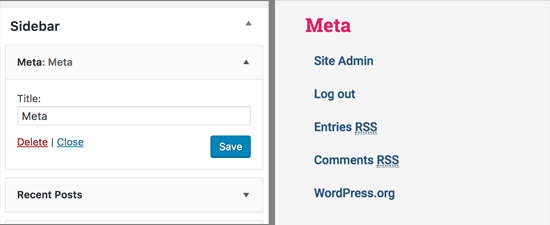
WordPress, Meta adlı varsayılan bir widget ile birlikte gelir. Bu widget, kullanıcılara oturum kapatma veya oturum açma bağlantısı dahil olmak üzere bir dizi yararlı bağlantı gösterir.

Bazı insanlar Meta widget’ındaki diğer bağlantıların pek kullanışlı olmadığını düşünüyor.
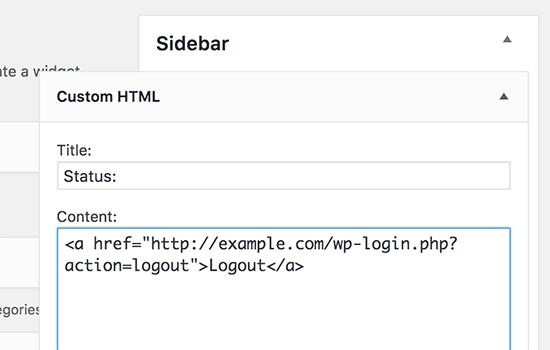
Alternatif olarak, düz HTML’de çıkış bağlantısıyla düz metin veya özel bir HTML widget’ı da ekleyebilirsiniz. Eklemeniz gereken HTML kodu:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

WordPress’e Dinamik Giriş / Çıkış Bağlantısı Ekleme
WordPress’e manuel olarak bir çıkış bağlantısı eklerseniz, sorun, kullanıcının giriş durumuna bağlı olarak değişmemesidir.
Bunu düzeltmek için, kullanıcının oturumuna göre oturum açma veya oturum kapatma bağlantısını dinamik olarak görüntülemek için bir eklenti kullanabilirsiniz.
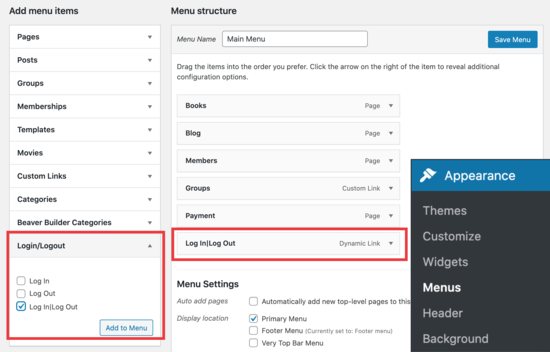
Öncelikle, Login veya Logout Menu Item eklentisini yüklemeniz gerekir. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Eklentiyi kurup etkinleştirdikten sonra, WordPress yöneticinizde Görünüm »Menüler’e gidip menünüze Oturum Açma / Çıkış bağlantısını ekleyeceksiniz.

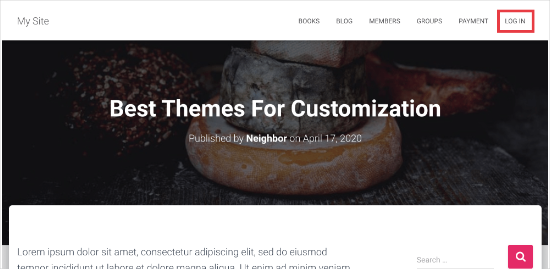
‘Menüyü Kaydet’e bastıktan ve WordPress web sitenizi kontrol ettikten sonra, menünüzde bağlantıyı göreceksiniz.

Üzerine tıkladığınızda, sizi oturum açmanız için bir sayfaya götürür veya zaten oturum açmışsanız, oturumunuzu kapatır.
Bu yöntem aynı zamanda WooCommerce, MemberPress ve diğer WordPress e-ticaret platformlarıyla da çalışır.
Bu makalenin, doğrudan WordPress çıkış bağlantısını bulmanıza ve onu gezinme menünüze eklemenize yardımcı olacağını umuyoruz. Ayrıca, WordPress’te bir arama düğmesinin nasıl ekleneceği ve veri odaklı kararlar almak için WordPress’te bağlantı / düğme tıklamalarının nasıl izleneceği hakkındaki kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
