Ziyaretçileriniz sitenizdeki bir bağlantıya veya bir resme tıkladığında görünen bir pop-up oluşturmak istiyor musunuz?
Bu, e-posta listenizi büyütmenin kanıtlanmış bir yoludur ve genellikle popüler siteler tarafından bir tercih teşviki sunmak için kullanılır.
Bu makalede, adım adım bir bağlantıya veya görsele tıklandığında bir WordPress açılır penceresinin nasıl açılacağını göstereceğiz.
Tıklandığında bir WordPress açılır formu tetiklemeyi düşündüğünüz kadar karmaşık değil. Bu yazıda size nasıl olduğunu göstereceğiz.

“Tıklamayla” Popup Formu Nedir?
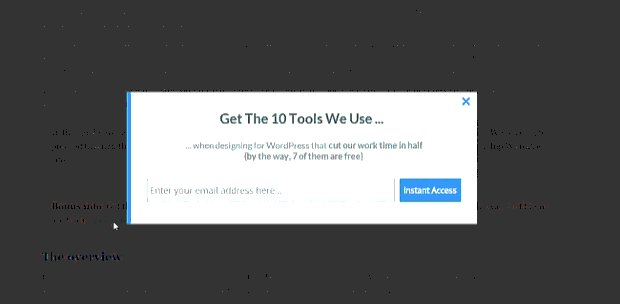
Tıklandığında açılan formlar, bir kullanıcı web sitenizdeki bir bağlantıyı, düğmeyi veya resmi tıkladığında açılan ışık kutusu açılır pencereleridir.
Normalde, bir kullanıcı geldiğinde veya çıkmak üzereyken web sitelerinde açılır pencereler görünür. Tıklandığında açılan formlar kullanıcı etkileşimi tarafından tetiklenir.

Kreatif Ajans web sitesinde, e-posta listemizi büyütmek için kullandığımız iki tıklama açılır penceremiz var: birincisi tüm sosyal simgelerin yanındaki kenar çubuğu e-posta simgesinde ve ikincisi, araç setimizi indirmek için her gönderinin altında.
Tıklamalı açılır pencere oluşturmanın en kolay yolu, WordPress için bir açılır pencere eklentisi kullanmaktır. Bu eğitim için OptinMonster’ı kullanacağız.
Tıklama Açılır Popup Formları Neden Bu Kadar Etkili?
Tıklandığında açılan form, güçlü Zeigarnik efektini kullandığı için etkilidir. Bu, bir eylemi başlatan kullanıcıların onu bitirmesinin daha muhtemel olduğunu belirten psikolojik bir ilkedir.
Birisi pop-up’ınızı tetiklemek için bir bağlantı veya düğmeyi tıkladığında, zaten ilgi göstermişlerdir. Form açılır penceresi göründüğünde, onu kullanma olasılıkları daha yüksektir.
Bu eğitimde, bir kurşun mıknatısı sunmak için bir tıklama açılır penceresi kullanacağız.
Ancak, web sitenizde tıklama açılır pencerelerini kullanmanın başka yolları da vardır. Örneğin, kullanıcılardan bir kupon kodu talep etmelerini, bir ürün hakkında daha fazla bilgi edinmelerini, anketleri doldurmalarını ve daha fazlasını isteyebilirsiniz.
Bununla birlikte, web siteniz için kolayca tıklamalı bir ışık kutusu açılır penceresini nasıl oluşturacağınıza bir göz atalım.
OptinMonster’ı Kurmak ve Etkinleştirmek
Öncelikle, bir OptinMonster hesabına kaydolmanız gerekir. Pro hesabına (veya üstü) ihtiyacınız olacak. Bu size, tıklama açılır pencereleri oluşturmanıza izin veren MonsterLinks ™ özelliğini verir.
Ardından, WordPress web sitenize OptinMonster eklentisini kurmanız ve etkinleştirmeniz gerekir. Bu, OptinMonster hesabınızı WordPress sitenize bağlamanızı sağlar.
Yardım için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
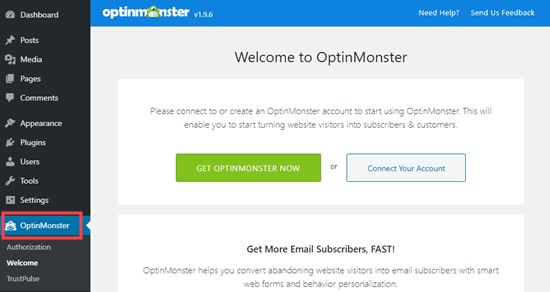
Eklentiyi etkinleştirdikten sonra, hesabınızı bağlamanız gerekecektir. Otomatik olarak Karşılama sayfasına yönlendirilmelisiniz. Değilse, WordPress panonuzdaki OptinMonster bağlantısını tıklamanız yeterlidir.
“Hesabınızı Bağlayın” ı tıklayın ve ekrandaki talimatları izleyin.

İlk Tıklamada Açılır Pencerenizi Oluşturma
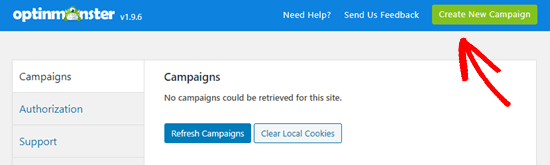
OptinMonster hesabınızı WordPress sitenize bağladıktan sonra, tıklama açılır pencerenizi oluşturmaya başlayabilirsiniz. Ekranın üst kısmındaki “Yeni Kampanya Oluştur” düğmesini tıklayın:

Doğrudan OptinMonster web sitesine yönlendirileceksiniz.
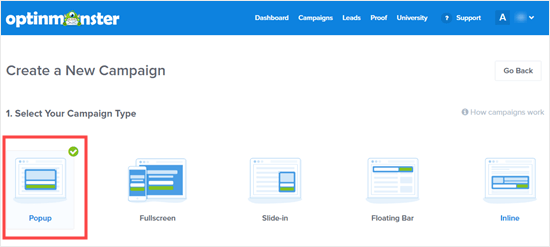
Kampanya Türü zaten Popup olarak ayarlanmış olmalıdır. Değilse, seçmek için Popup’a tıklamanız yeterlidir.

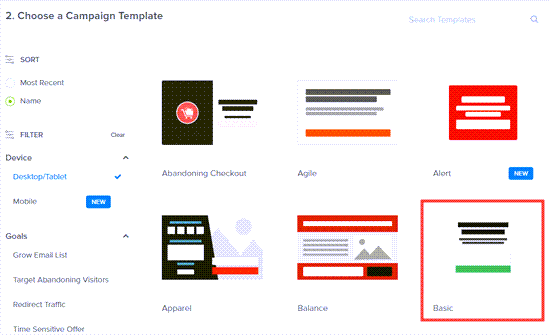
Ardından bir kampanya şablonu seçin. Bunun tam olarak nasıl göründüğünü daha sonra değiştirebileceksiniz. Bu eğitim için Temel şablonu kullanacağız.

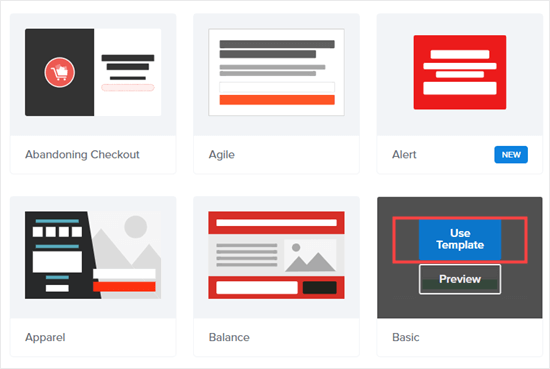
İmlecinizi şablonun üzerine getirin ve ‘Şablonu Kullan’ düğmesini tıklayın.

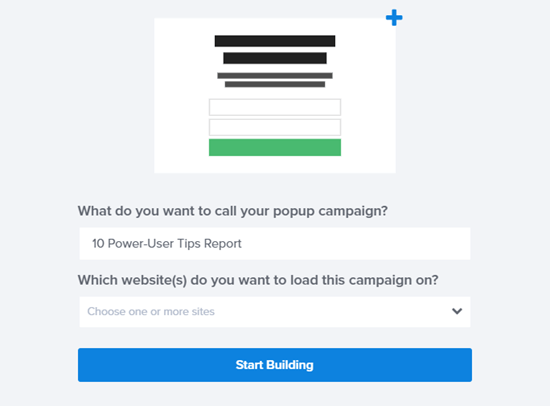
Şimdi, kampanyanız için bir ad girmeniz istenecektir. OptinMonster’ı birden fazla sitede kullanıyorsanız, doğru olanı seçtiğinizden emin olun. Gerekirse yeni bir web sitesi girin. Ardından, pop-up’ınızı oluşturmak için ‘Oluşturmaya Başla’yı tıklayın.

OptinMonster, seçtiğiniz şablonu otomatik olarak yükleyecektir.
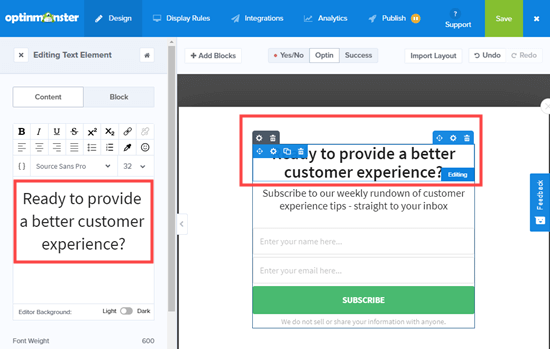
Varsayılan metni düzenleyebilir ve şablonunuzdan öğe ekleyebilir veya kaldırabilirsiniz. Düzenlemek istediğiniz şeye tıklamanız yeterlidir.

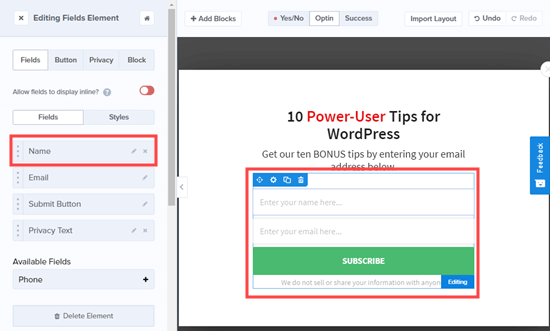
Örneğin, Ad alanını formdan kaldıracağız. Seçmek için alana tıklamanız yeterlidir; sol sütunda, alanı kaldırma seçeneği de dahil olmak üzere alan seçeneklerini göreceksiniz.

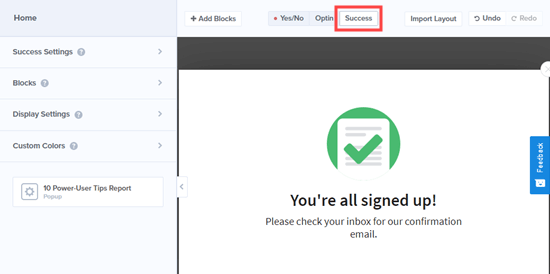
Açılır pencereyi tasarladıktan sonra, sonraki adım, insanların formu doldurduktan sonra gördükleri Başarı görünümünü tasarlamaktır. Ekranın üst kısmındaki “Başarılı” görünümüne geçmeniz yeterlidir.

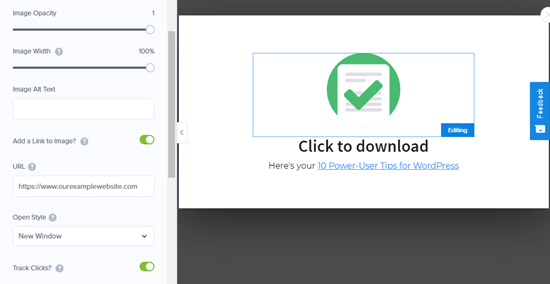
Başarı görünümünü tıpkı optin görünümünü düzenlediğiniz gibi düzenleyebilirsiniz. Örneğin, kullanıcının kurşun mıknatısı hemen indirmesine izin vermek isteyebilirsiniz. Buraya bir bağlantı ekleyebilirsiniz.
Bir resme bağlantı eklemek için, resmi tıklayın ve ardından ‘Resme Bağlantı Eklensin mi?’ Seçeneğine gidin. sol tarafta.
Resim bağlantısını etkinleştirmek için geçiş yapabilir ve ‘URL’ kutusuna kurşun mıknatısınızın bağlantısını girebilirsiniz.

Açılır Pencerenizi E-posta Listenize Bağlama
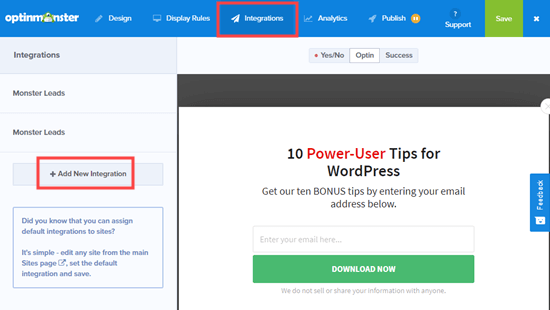
Açılır pencerenizden memnun olduğunuzda, ekranın üst kısmındaki Entegrasyonlar sekmesine tıklayın. E-posta listenize kişi ekleyebilmek için OptinMonster’ı e-posta pazarlama hizmetinize bağlamanız gerekir.
Ekranın sol tarafındaki ‘+ Yeni Entegrasyon Ekle’ düğmesini tıklayın.

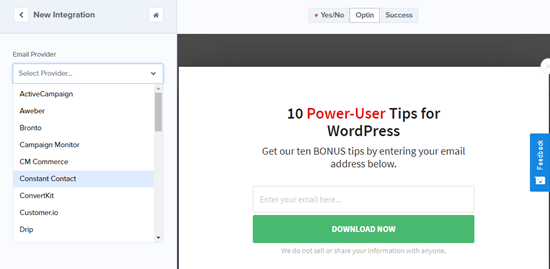
Ardından, açılır listeden e-posta sağlayıcınızı seçin ve OptinMonster’a bağlamak için talimatları izleyin.

Not: Entegrasyon talimatları, her e-posta ile pazarlama hizmeti için farklıdır. Sıkışırsanız, OptinMonster ayrıntılı e-posta entegrasyon kılavuzlarının bir listesine sahiptir.
Açılır Pencerenizi Tıklamada Görünecek Şekilde Ayarlama
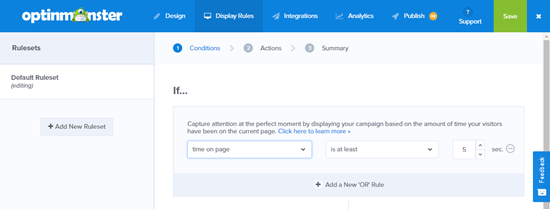
Şimdi, pop-up’ınızı kullanıcı bir bağlantıyı tıkladığında görünecek şekilde yapılandırmanız gerekir. Ekranın üst kısmındaki ‘Kuralları Görüntüle’ sekmesine tıklayın.

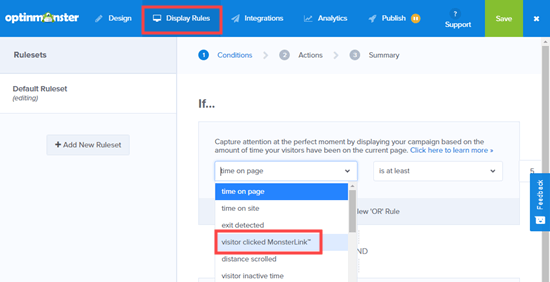
Görüntüleme kuralı, varsayılan olarak sayfadaki saattir. Açılır menüye tıklayın ve bunun yerine ‘ziyaretçi MonsterLink ™ tıkladı’ seçeneğini seçin.

MonsterLink ™ Kodunuzu kopyalamak için düğmeye tıklayın. Buna birazdan ihtiyacınız olacak.
Tıklamayla Açılır Pencerenizi Canlı Hale Getirme
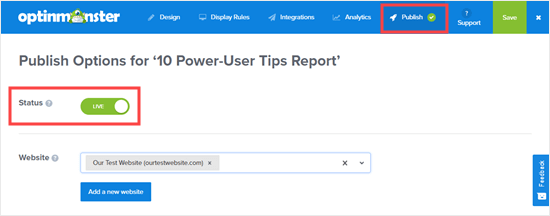
Şimdi, Yayınla sekmesine gidin ve kampanyanızın durumunu Canlı olarak ayarlayın. Kampanyanızın bağlı olduğu web sitesini de kontrol edebilir veya değiştirebilirsiniz.

Bunu yaptıktan sonra, ekranın üst kısmındaki Kaydet düğmesini tıklayın.
Ardından, kampanyanızı WordPress sitenizin kendisinde yayınlamanız gerekir.
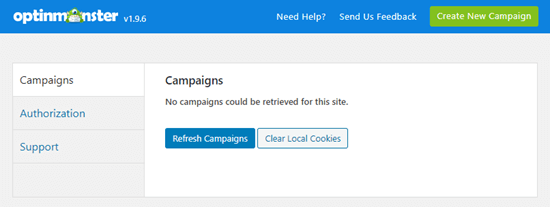
WordPress kontrol panelinize gidin ve OptinMonster bağlantısını tıklayın. Kampanyaları Yenile düğmesini tıklayın.

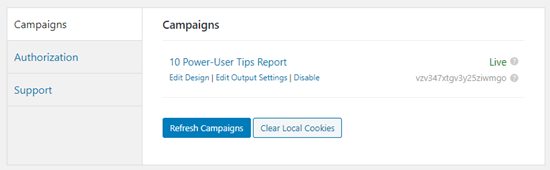
Kampanyanızın Canlı olarak gösterildiğini görmelisiniz. Herhangi bir noktada devre dışı bırakmak isterseniz, kampanyanızın adının altındaki ‘Devre Dışı Bırak’ bağlantısını tıklamanız yeterlidir.

MonsterLink’inizi Web Sitenize Eklemek
Şimdi, sitenize özel MonsterLink ™ ‘i eklemeniz gerekiyor. Bunu daha önce kopyalamadıysanız, MonsterInsights web sitesindeki kampanyanız için Görüntüleme Kuralları ayarına geri dönerek elde edebilirsiniz.
Yeni bir gönderi veya sayfa oluşturun veya bağlantınızı eklemek istediğiniz yeri düzenleyin.
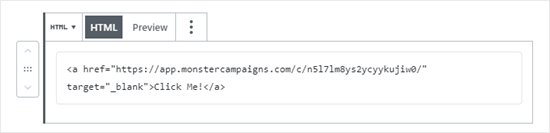
MonsterLink HTML kodudur, bu yüzden özel bir HTML bloğuna yapıştırmanız gerekir.
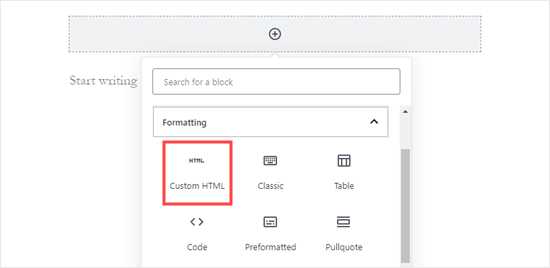
Yeni bir blok eklemek için (+) düğmesine tıklayın. Özel HTML bloğu Biçimlendirme bölümündedir veya arama çubuğunu kullanarak arayabilirsiniz. Bloğu oluşturmak için üzerine tıklayın.

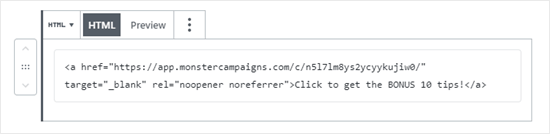
Şimdi, MonsterLink’inizi bu bloğa kopyalayın. Bunun gibi bir şeye benzemeli:

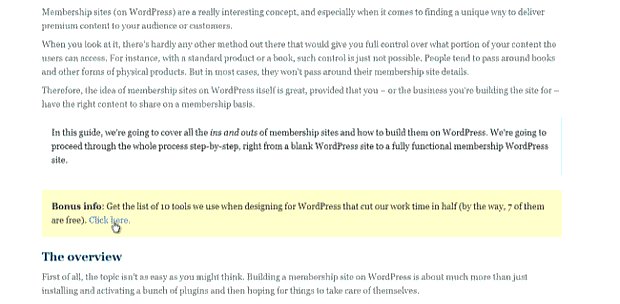
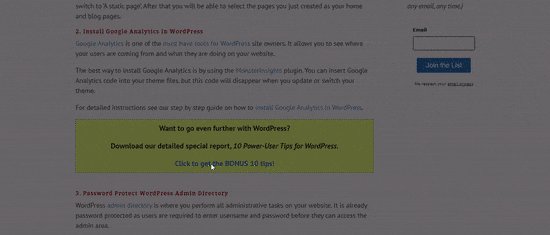
‘Beni Tıkla!’ Kelimesini değiştirebilirsiniz. bağlantınız için kullanmak istediğiniz metne. ‘BONUS 10 ipucu almak için tıklayın!’ Seçeneğini kullanacağız.

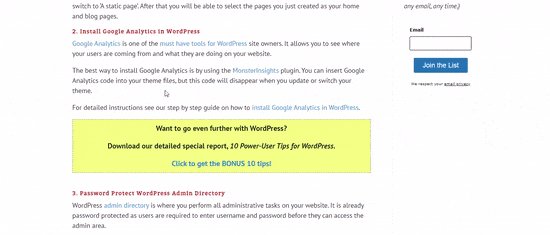
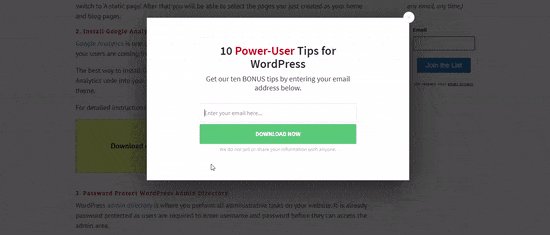
Bağlantıyı yerleştirdikten sonra, çalıştığından emin olmak için sayfanızı veya gönderinizi önizleyebilirsiniz.
İşte bağlantımız iş başında. Baş mıknatısı tanıtmaya yardımcı olmak için daha büyük metin içeren bir kutu oluşturmak için metne biraz stil uyguladığımızı unutmayın:

İpucu: MonsterLinks kullanan metin bağlantılarıyla sınırlı değilsiniz. MonsterLink’i web sitenizdeki harekete geçirme düğmeleri, resimler, afişler veya gezinme menüleri ile de kullanabilirsiniz.
Bu öğreticinin, tıklamayla bir WordPress açılır formunu nasıl tetikleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress sitenizi nasıl hızlandıracağınızla ilgili eğitimimizi ve nihai WordPress SEO rehberimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.