Web sitenizdeki görsel SEO’yu geliştirmek mi istiyorsunuz? Doğru optimize edildiğinde, görsel arama web sitenize birçok yeni ziyaretçi getirebilir.
Görsel SEO’dan yararlanmak için, arama motorlarının görsellerinizi bulmasına ve doğru anahtar kelimeler için onları dizine eklemesine yardımcı olmanız gerekir.
Bu başlangıç kılavuzunda, en iyi uygulamaları takip ederek görsel SEO’yu nasıl optimize edeceğinizi göstereceğiz.

İşte bu makalede öğrenecekleriniz hakkında kısa bir genel bakış.
Görsellerinizi SEO ve Hız için optimize etmeGörsellerinizi SEO ve Hız için Optimize Etme
Hız, SEO ve kullanıcı deneyiminde önemli bir rol oynar. Arama motorları hızlı web sitelerini sürekli olarak daha yüksek sıralar. Bu aynı zamanda görsel arama için de geçerlidir.
Görseller, genel sayfa yükleme sürenizi artırır. İndirmeleri metinden daha uzun sürer; bu, indirilecek birkaç büyük resim dosyası varsa sayfanızın daha yavaş yükleneceği anlamına gelir.
Sitenizdeki görsellerin web için optimize edildiğinden emin olmanız gerekir. Yeni başlayanların çoğu grafik ve görüntü düzenleme konusunda uzman olmadığından, buna alışmak biraz zor olabilir.
Görselleri web sitenize yüklemeden önce doğru şekilde nasıl optimize edeceğiniz konusunda kullanışlı bir kılavuzumuz var.
Görüntüleri optimize etmenin en iyi yolu, bunları bilgisayarınızda Adobe Photoshop gibi bir fotoğraf düzenleme yazılımı kullanarak düzenlemektir. Bu, küçük bir dosya boyutu oluşturmak için doğru dosya biçimini seçmenize olanak tanır.
WordPress için bir resim sıkıştırma eklentisi de kullanabilirsiniz. Bu resim iyileştirici eklentileri, bir resmi WordPress’e yüklerken dosya boyutunu otomatik olarak azaltmanıza olanak tanır.
Alternatif Metin nedir?
Alt metin veya alternatif metin, bir web sayfasındaki görüntüleri görüntülemek için kullanılan, img etiketine eklenen bir HTML niteliğidir. Düz HTML kodunda şöyle görünür:
<img src="/fruitbasket.jpeg" alt="A fruit basket" />
Web sitesi sahiplerinin görseli düz metin olarak açıklamasına olanak tanır. Alternatif metnin temel amacı, ekran okuyucuların görme engelli kullanıcılar için alternatif metni okumasını sağlayarak erişilebilirliği iyileştirmektir.
Alt metin, görsel SEO için de çok önemlidir. Arama motorlarının görselin bağlamını anlamasına yardımcı olur.
Modern arama motorları bir görüntüyü ve içeriğini yapay zeka kullanarak tanıyabilir. Ancak yine de web sitesi sahiplerinin görseli kendi sözleriyle tanımlamalarına güveniyorlar.
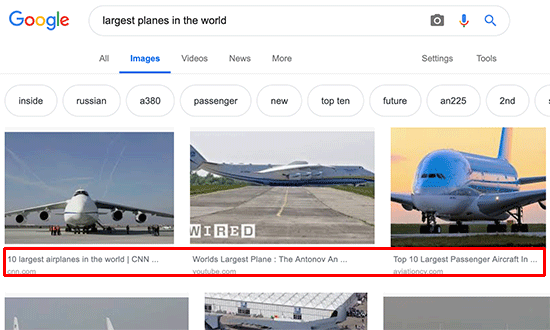
Alternatif metin ayrıca, Google görsel aramasında görsellere eşlik eder ve bu, kullanıcıların görseli anlamasına yardımcı olur ve daha fazla ziyaretçi alma şansınızı artırır.

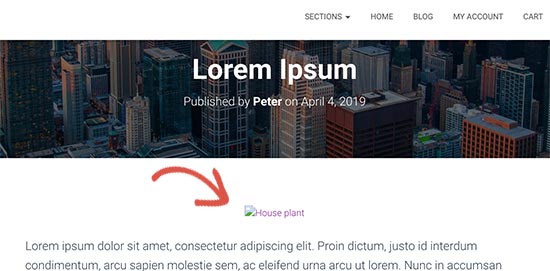
Genellikle, alternatif metin web sitenizde görünmez. Bununla birlikte, bir görüntü bozuksa veya bulunamıyorsa, kullanıcılarınız, yanında bozuk bir görüntü simgesi olan alternatif metni görebilir.

Alt Metin ile Başlık Arasındaki Fark Nedir?
Erişilebilirlik ve görsel SEO için alternatif metin kullanılırken, başlık alanı medya araması için WordPress tarafından dahili olarak kullanılır.

WordPress, görüntüyü görüntülemek için kullanılan gerçek koda alt etiketi ekler. Başlık etiketi, görüntüleri bulmak ve görüntülemek için veritabanında saklanır.
Geçmişte, WordPress başlık etiketini HTML koduna da eklemişti. Ancak erişilebilirlik açısından ideal bir durum değildi, bu yüzden onu kaldırdılar.
Alt Metin ile Başlık Arasındaki Fark Nedir?
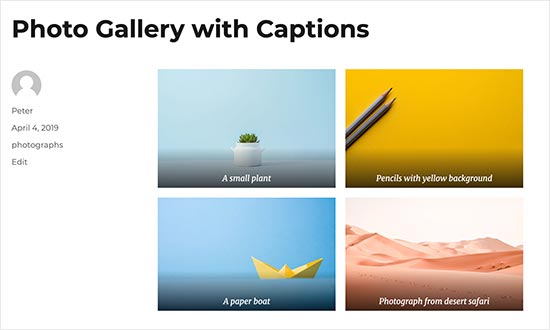
Alternatif metin, arama motorları ve ekran okuyucular için resmi açıklamak için kullanılır. Öte yandan, resim yazısı tüm kullanıcılar için resmi açıklamak için kullanılır.
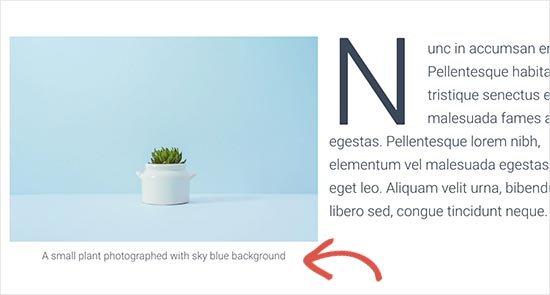
Resimlerinizin altında altyazılar görünürken, alternatif metin web sitenizde görünmez.

Alt metin, web sitenizde daha iyi görsel SEO için çok önemlidir. Başlık isteğe bağlıdır ve yalnızca web sitesi ziyaretçilerine resim hakkında ek bilgi sağlamanız gerektiğinde kullanılabilir.
WordPress’te Görsellere Alternatif Metin, Başlık ve Başlık Ekleme
Alternatif metin, başlık ve başlık, WordPress’e yüklerken resimlere ekleyebileceğiniz resim meta verilerini oluşturur.
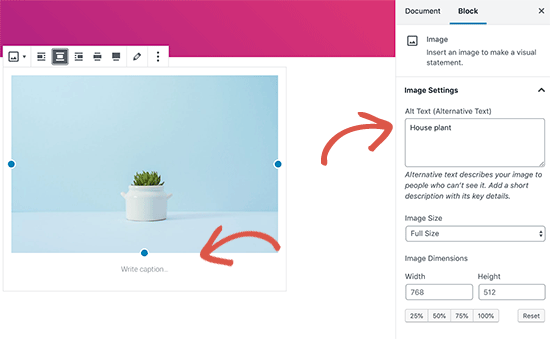
Varsayılan resim bloğunu kullanarak bir resim eklediğinizde, WordPress resim için başlık ve alternatif metin eklemenize izin verir.

Dosya adından görüntü için otomatik olarak bir başlık oluşturur. Görüntü bloğunun araç çubuğundaki düzenle düğmesine tıklayarak başlığı değiştirebilirsiniz.
![]()
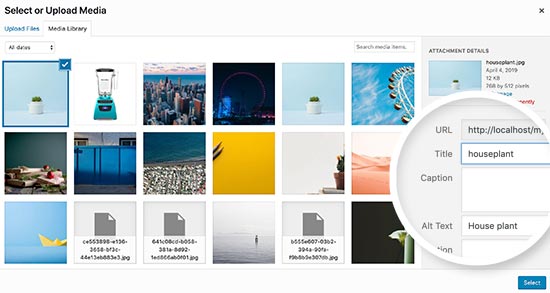
Bu, görüntü için kendi özel başlığınızı girebileceğiniz medya yükleyici açılır penceresini açar.

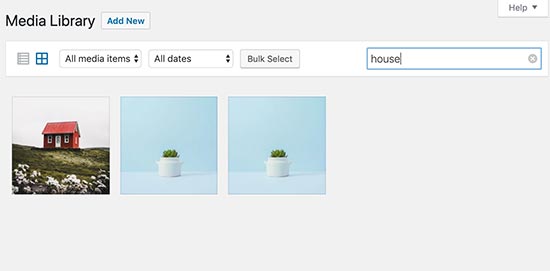
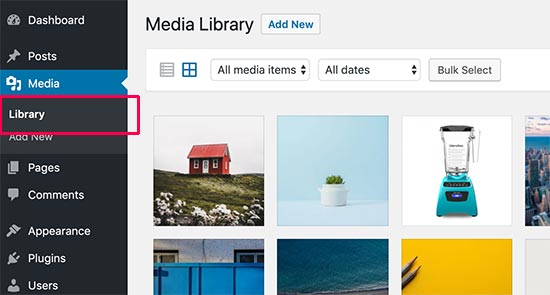
WordPress’e önceden yüklediğiniz görseller için alt etiketi ve başlığı da düzenleyebilirsiniz. Bunu yapmak için, Medya »Kitaplık sayfasını ziyaret etmeniz ve düzenlemek istediğiniz görüntüyü bulmanız gerekir.

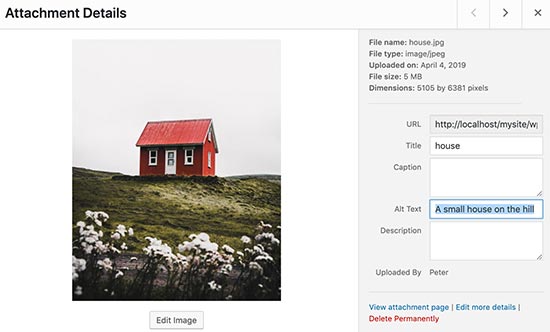
Bir resme tıklamak, başlık, alt metin ve başlık girebileceğiniz ek ayrıntıları açılır penceresini açacaktır.

Not: Bir görüntünün alt etiketini veya başlığını Ortam Kitaplığı aracılığıyla değiştirmek, görüntünün halihazırda kullanıldığı yazılarda ve sayfalarda onu değiştirmez.
WordPress’teki Resimler İçin Altyazılar Ne Zaman Kullanılmalı
Başlıklar, tüm kullanıcılarınıza bir resim için ek ayrıntılar sağlamanıza olanak tanır. Arama motorları ve ekran okuyucular dahil tüm kullanıcılar için ekranda görünürler.

Fark etmiş olabileceğiniz gibi, çoğu web sitesi normalde blog gönderilerinde veya sayfalarında resimlerle birlikte altyazı kullanmaz. Bunun nedeni, bir resmi açıklamak için genellikle altyazılara gerek olmamasıdır.
Başlıklar, aşağıdaki senaryolarda daha uygundur:
Çoğu durumda, görüntüyü makale içeriğinin kendisinde açıklayabilirsiniz.
WordPress’te Ek Sayfalarını Devre Dışı Bırak
WordPress, yazılarınıza ve sayfalarınıza yüklediğiniz tüm resimler için bir sayfa oluşturur. Ek sayfası denir. Bu sayfa yalnızca gerçek görüntünün daha büyük bir versiyonunu gösterir ve başka hiçbir şey göstermez.
Bunun arama sıralamanız üzerinde olumsuz bir SEO etkisi olabilir. Arama motorları, çok az metin içeren veya hiç metin içermeyen sayfaları düşük kaliteli veya “zayıf içerik” olarak kabul eder.
Bu nedenle, kullanıcılara web sitenizdeki ek sayfalarını devre dışı bırakmalarını tavsiye ediyoruz.
Bunu yapmanın en kolay yolu, Yoast SEO eklentisini kurup etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
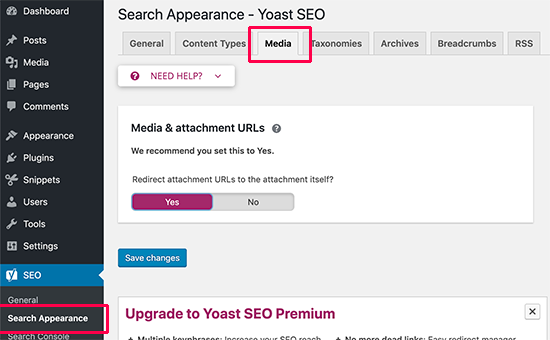
Etkinleştirmenin ardından, ek URL’lerini otomatik olarak kapatır. SEO »Arama Görünümü sayfasını ziyaret edip Medya sekmesini tıklayarak WordPress’teki ek sayfalarını manuel olarak kapatabilirsiniz.

Buradan, “Medya ve ek URL’leri” seçeneğinin “Evet” olarak ayarlandığından emin olun.
Yoast SEO eklentisini kullanmıyorsanız, Attachment Pages Redirect eklentisini kurabilirsiniz. Bu eklenti, ek sayfasını ziyaret eden kişileri resmin görüntülendiği gönderiye yönlendirir.
Aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye ekleyerek bunu manuel olarak da yapabilirsiniz.
function wpb_redirect_attachment_to_post() { if ( is_attachment() ) { global $post; if( empty( $post ) ) $post = get_queried_object(); if ($post->post_parent) { $link = get_permalink( $post->post_parent ); wp_redirect( $link, '301' ); exit(); } else { // What to do if parent post is not available wp_redirect( home_url(), '301' ); exit(); } } } add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' ); Görsel SEO’yu Geliştirmek İçin Ek İpuçları
Alt etiket eklemek, görsel SEO’yu geliştirmek için yapabileceğiniz tek şey değildir. Aşağıda, blog yazılarınıza resim eklerken aklınızda bulundurmanız gereken birkaç ek ipucu verilmiştir.
1. Açıklayıcı alternatif metin yazın
Yeni başlayanların çoğu, genellikle görüntü için alternatif metin olarak yalnızca bir veya iki kelime kullanır. Bu, görüntüyü çok genel ve sıralanmasını zorlaştırır.
Örneğin, sadece ‘kedi yavruları’ yerine ‘ Sarı lastik ördekle oynayan yavru kediler’ ifadesini kullanın.
2. Resimleriniz için açıklayıcı dosya adları kullanın
Görüntülerinizi DSC00434.jpeg olarak kaydetmek yerine, uygun şekilde adlandırmanız gerekir. Kullanıcıların, söz konusu resmi bulmak için aramaya yazacakları anahtar kelimeleri düşünün.
Görüntü dosya adlarınızda daha spesifik ve açıklayıcı olun. Örneğin, kırmızı-ahşap-house.jpeg sadece house.jpeg daha iyidir.
3. Resimlerinize bağlam sağlayın
Arama motorları her geçen gün daha akıllı hale geliyor. Görüntüleri oldukça iyi tanıyabilir ve sınıflandırabilirler. Ancak, görüntüye bağlam sağlamanız gerekir.
Resimlerinizin, gönderinin veya sayfanın genel konusuyla alakalı olması gerekir. Resmi, makalenizdeki en alakalı metnin yanına yerleştirmek de yararlıdır.
4. SEO’nun en iyi uygulamalarını takip edin
Ayrıca web siteniz için genel SEO kurallarına da uymanız gerekir. Bu, görsel arama dahil genel arama sıralamanızı iyileştirir.
5. Orijinal fotoğraflar ve resimler kullanın
Blog yayınlarınız için ücretsiz görseller bulmak için kullanabileceğiniz birçok ücretsiz stok fotoğraf web sitesi vardır. Bununla birlikte, stok fotoğraflarla ilgili sorun, binlerce web sitesi tarafından kullanılıyor olmalarıdır.
Orijinal fotoğraflar kullanmayı veya blogunuza özgü kaliteli görüntüler oluşturmayı deneyin.
Çoğu blog yazarının fotoğrafçı veya grafik tasarımcı olmadığını biliyoruz. Neyse ki, web siteleriniz için grafikler oluşturmak için kullanabileceğiniz bazı harika çevrimiçi araçlar var.
Bu makalenin, web siteniz için Görsel SEO hakkında bilgi edinmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress’teki yaygın görüntü sorunlarının nasıl çözüleceğine ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
