WordPress’te bir videoyu ortalamak ister misiniz? Varsayılan olarak, videonuzun genişliği makale alanınızdan daha azsa, WordPress bunu otomatik olarak sola hizalar ve sağ tarafta fazladan beyaz boşluk bırakır. Bu makalede, WordPress’te bir videoyu nasıl kolayca ortalayabileceğinizi göstereceğiz.

Neden Videoları WordPress’te Ortaya Hizalayın?
Varsayılan olarak, WordPress’e bir video yerleştirdiğinizde otomatik olarak sola hizalanır. Bunun nedeni, videoların içeriğe gömülü harici içerik olmasıdır, bu nedenle WordPress bunu nasıl görüntülemek istediğinizi tahmin edemez.
En iyi uygulama olarak, onu otomatik olarak sola hizalar. Gerekirse hizalamayı ayarlamak size bırakılıyor.

Videoları doğrudan WordPress’e yüklemenizi önermiyoruz, ancak aynı şey genişlikleri içerik alanınızdan daha azsa yüklenen videolarda da olacaktır.
Bununla birlikte, WordPress’te bir videoyu nasıl kolayca ortalayabileceğinizi veya içeriğinizde daha iyi görünmesi için daha geniş yapabileceğinizi görelim.
WordPress’te Video Nasıl Ortalanır
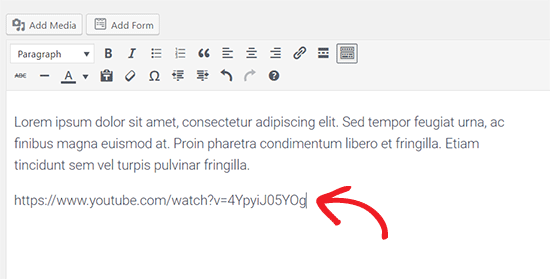
Videonuzun içerik alanınızın genişliğini doldurmasını istiyorsanız, bunu yapmanın en iyi yolu, yerleştirme kodunu kullanmak yerine doğrudan yayın düzenleyiciye bir YouTube veya Vimeo video URL’si eklemektir.
Sadece URL’yi girerek, WordPress otomatik olarak içerik alanınıza uyan videoyu görüntülemeye çalışır.

Ancak bazen bir nedenden ötürü yerleştirme kodunu kullanmanız gerekebilir. Bu durumda, videonuzun yerleştirme kodunun etrafına bazı basit HTML eklemeniz gerekecektir.
İlk olarak, yazı düzenleme ekranında metin düzenleyiciye geçmeniz gerekir. Bundan sonra, video yerleştirme kodunuzun çevresine aşağıdaki HTML kodunu eklemeniz gerekir:
<div style="text-align:center;"> /// your video embed code goes here </div>
Artık değişikliklerinizi kaydedebilir ve gönderiyi veya sayfayı önizleyebilirsiniz. Videonuz, içerik alanınızın ortasına düzgün bir şekilde hizalanacaktır.

Diğer bir yaklaşım, videonuzun genişliğini içerik alanına sığacak şekilde manuel olarak artırmaktır. Bunu başarmak için, gömme kodunuza “genişlik” parametresini eklemeniz veya değiştirmeniz yeterlidir.
<iframe width="760" height="315" src="https://www.youtube.com/embed/4YpyiJ05YOg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Bir videoyu doğrudan WordPress’e yüklüyorsanız, video kısa kodunu kullanarak genişliği artırabilirsiniz.
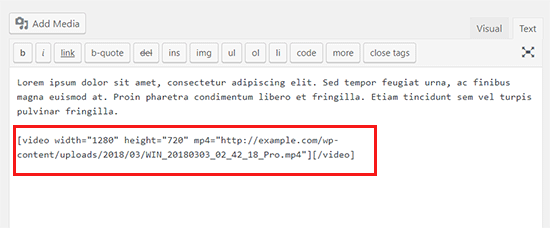
Videonuzu varsayılan medya yükleyiciyi kullanarak ekledikten sonra, ‘Metin’ düzenleyicisine geçin ve video kısa kodundaki genişlik parametresini artırın.
Bu makalenin, bir videoyu WordPress’te merkeze nasıl hizalayacağınızı öğrenmenize yardımcı olacağını umuyoruz. Web siteniz için hangisinin daha iyi olduğunu görmek için YouTube ile Vimeo karşılaştırmamızı da görmek isteyebilirsiniz. Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.