Önceki makalemizde, varsayılan WordPress widget’larınızın gücünü nasıl artırabileceğinizi göstermiştik. Koşullu etiketleri kullanan belirli sayfalarda pencere öğesini göstermek için kullanabileceğiniz Widget Logic adlı bir eklentiden bahsettik. Ancak bu koşullu etiketleri herkes anlayamaz. Bu makalede, belirli WordPress sayfalarında widget’ları nasıl kolayca göstereceğinizi veya gizleyeceğinizi göstereceğiz.

Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Yapmanız gereken ilk şey, Widget Context eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
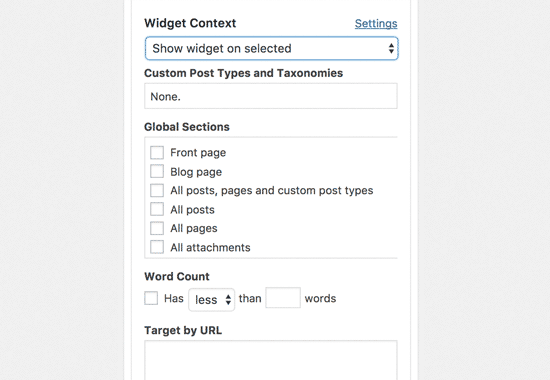
Etkinleştirdikten sonra Görünüm »Widget’lar sayfasını ziyaret etmeniz gerekir. Göstermek veya gizlemek istediğiniz herhangi bir parçacığa tıklayın. Bu, widget ayarlarını genişletecek ve yeni bir ‘Widget Bağlamı’ bölümü göreceksiniz.

Widget Context eklentisi, seçili WordPress yayınlarında, sayfalarında, arşivlerinde ve daha fazlasında widget’ları kolayca göstermenizi / gizlemenizi sağlar. Ayarlardan widget’ı göstermek veya gizlemek istediğiniz bölümleri seçin.
Ayrıca belirli URL’lerde widget gösterebilir veya gizleyebilirsiniz. URL’yi widget ayarlarına eklemeniz yeterlidir.
Ayarlarınızı kaydetmek için kaydet düğmesine tıklamayı unutmayın. Şimdi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Bu makalenin, belirli WordPress sayfalarında widget’ları nasıl göstereceğinizi veya gizleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Web sitenizde deneyebileceğiniz en yararlı WordPress widget’ları listemizi de görmek isteyebilirsiniz.