Son zamanlarda bir okuyucu, biçimlendirme sorunlarına neden olmadan öğeleri WordPress’e nasıl kopyalayıp yapıştıracağımızı sordu?
Genellikle bir masaüstü uygulamasından veya web sayfasından içerik kopyalayıp yapıştırırken, istenmeyen biçimlendirmeyi de yapıştırırsınız. Bu, WordPress temanızın sadece garip görünen yazı tipleriyle ve renkleriyle eşleşmiyor.
Bu makalede, istenmeyen biçimlendirme ve stiller olmadan WordPress’e nasıl kolayca kopyalayıp yapıştırılacağını paylaşacağız.

WordPress’te Kopyalamayı ve Yapıştırmayı Anlamak
Kopyalama ve yapıştırma, metnin tamamını yeniden yazmaya gerek kalmadan bir yerden başka bir yere kopyalamak anlamına gelir.
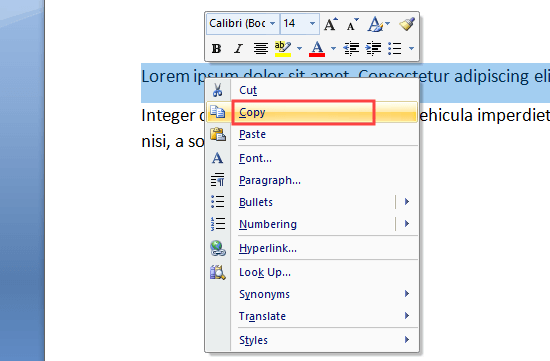
Bir belgeden veya web sayfasından metin kopyalamak için farenizi kullanarak metni vurgulamanız gerekir. Ardından, sağ tıklayın ve menüden “Kopyala” yı seçin. Veya vurgulanan metni kopyalamak için Ctrl + C (Mac’te Command + C) klavye kısayolunu kullanabilirsiniz.

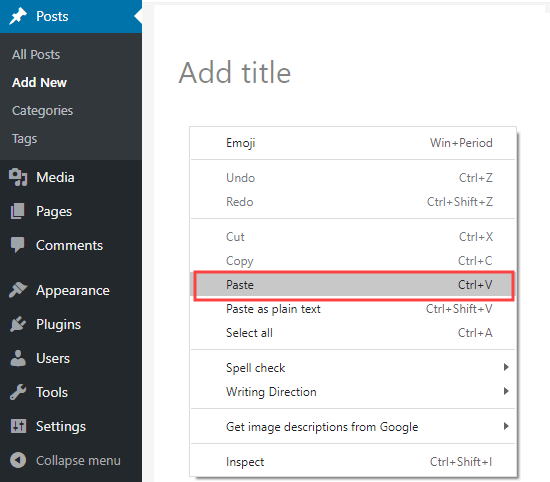
WordPress’e metin yapıştırmak için sağ tıklayıp menüden ‘Yapıştır’ı seçebilirsiniz. Veya kopyalanan metni yapıştırmak için Ctrl + V (Mac’te Command + V) klavye kısayolunu kullanın:

Metni kopyaladığınızda, metnin biçimlendirmesi de onunla birlikte kopyalanır. Sorun şu ki, bazen istemediğiniz biçimlendirme ile sonuçlanacaksınız.
Bu istenmeyen biçimlendirme, metninizin diğer cihazlarda nasıl görüntüleneceğini etkileyebilir.
Bazı WordPress kullanıcıları, kopyalayıp yapıştırmaktan tamamen kaçınmayı seçer. Bunun yerine, gönderilerini doğrudan WordPress sitelerine hazırlarlar.
Bununla birlikte, Microsoft Word veya Google Docs gibi ayrı bir araç kullanarak taslak oluşturmayı tercih edebilirsiniz. Bu, çevrimdışı çalışmanıza olanak tanır ve çalışmanızı yayınlamadan önce yorumlar ve düzeltmeler için paylaşmayı kolaylaştırabilir.
Ayrıca, sayfa boyutunuzu etkileyerek daha yavaş site hızı anlamına geldiği için gereksiz biçimlendirme eklemekten kaçınmak da önemlidir.
Bu nedenle, WordPress’te metni nasıl düzgün bir şekilde kopyalayıp yapıştıracağınıza dair bu nihai kılavuzu oluşturduk. İhtiyacınız olan bölümlere doğrudan atlamak için bağlantıları kullanabilirsiniz:
Blok düzenleyiciyi kullanarak Word’den WordPress’e kopyalayıp yapıştırmaWord’den WordPress’e Nasıl Kopyalanır ve Yapıştırılır (Blok Düzenleyici)
Microsoft WordPress’ten metin kopyalamak oldukça basittir.
WordPress, yıllardır zengin (biçimlendirilmiş) metinleri Word belgelerinden doğrudan düzenleyiciye kopyalamanıza izin verdi. Yazılarınızı Microsoft Word’de yazmayı ve biçimlendirmeyi seviyorsanız, bu büyük bir avantajdır.
Gönderinizi Word’den WordPress’e kopyalamak, başlıklar, kalın ve italik metinler, bağlantılar ve listeler gibi öğeleri saklamanıza olanak tanır. Renkler, boşluklar vb. Gibi stil seçenekleri atılır.
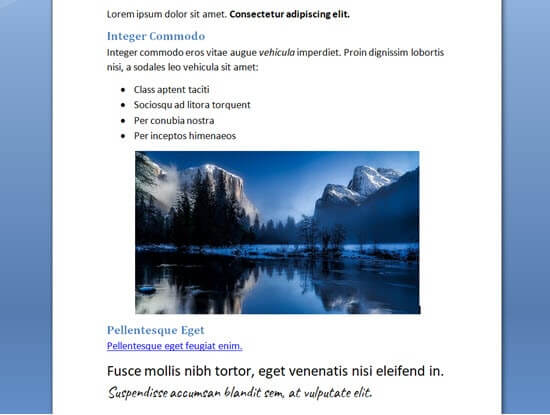
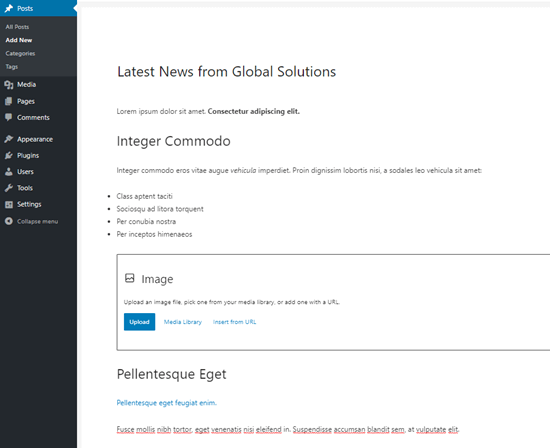
İşte Word’den WordPress’e kopyalayacağımız bir belge:

Bu belge, yazının alt bölümleri için iki Başlık 2 alt başlığı ile biçimlendirilmiştir. Kalın ve italik metin, madde işaretli bir liste ve bir bağlantı var.
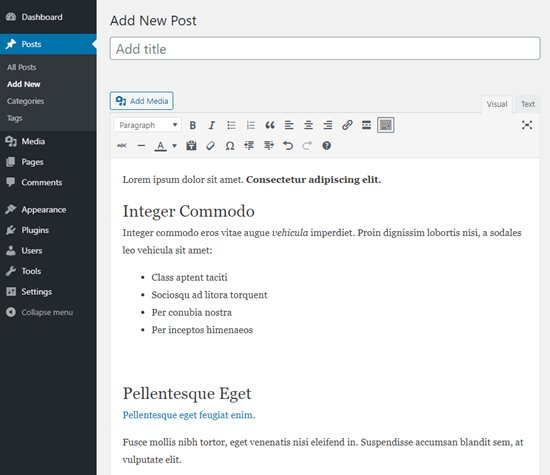
Word belgesindeki tüm içeriği kopyalayıp WordPress blok düzenleyicisine yapıştıracağız.

Bazı biçimlendirmelerin kopyalanmadığını unutmayın. Resim dışarıda bırakıldı, ancak WordPress doğru yerde bir resim bloğu oluşturdu.
İpucu: Alt başlıklarınızı oluşturmak için her zaman Word’deki ‘Başlık stillerini’ kullanın. Metni vurgulamayın ve yazı tipi boyutunu manuel olarak artırmayın.
Metninizin doğru kopyalandığını onaylamak ister misiniz? Biçimlendirme hatalarını kontrol etme ve düzeltme ile ilgili bu makalenin sonraki bölümlerinde yer alan talimatlarımızı uygulamanız yeterlidir.
Google Dokümanlar’dan WordPress’e Nasıl Kopyalanır ve Yapıştırılır (Blok Düzenleyici)
Google Dokümanlar, çok popüler bir kelime işleme aracıdır. Tıpkı Word’de olduğu gibi, Google Dokümanlar’dan kopyalayıp WordPress blok düzenleyicisine yapıştırmak kolaydır.
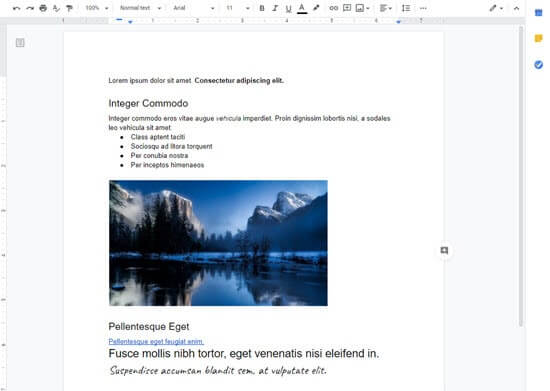
İşte Google Dokümanlar’daki metin parçamız. Yukarıdaki Word’de kullandığımız parçayla aynı.

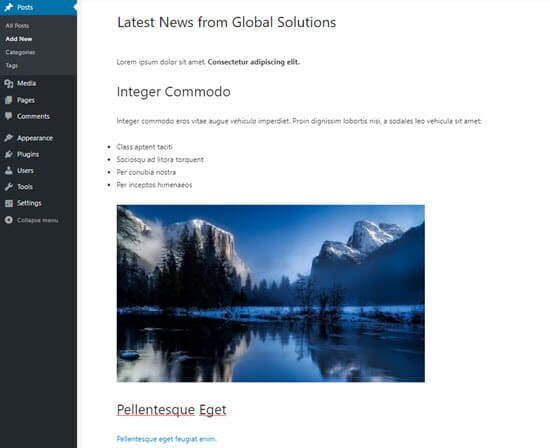
Metni Google Dokümanlar’dan WordPress’e kopyalayıp yapıştırdığımızda yine WordPress metni doğru şekilde biçimlendirmiş oluyor.

Bu sefer resim WordPress’te de görünür. Ancak, WordPress medya kitaplığına yüklenmez ve doğrudan Google Drive hesabınızdan görüntülenir.
Resimleri WordPress web sitenize manuel olarak indirmeniz ve yüklemeniz gerekir.
Klasik Düzenleyiciyi Kullanarak Kopyalama ve Yapıştırma
WordPress’e metin kopyalayıp yapıştırdıktan sonra biçimlendirme hataları ile ilgili sorun mu yaşıyorsunuz? O halde muhtemelen eski klasik düzenleyiciyi kullanıyorsunuz.
Klasik düzenleyici, Word belgelerini iyi kullanır ve gereksiz kod eklememelidir. Ancak, Google Dokümanlar’dan kopyalanan metinle o kadar da iyi bir iş çıkarmıyor.
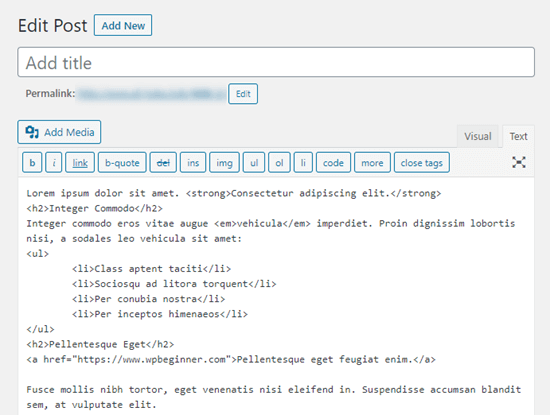
Google Dokümanlar’daki metnimiz, klasik düzenleyiciye yapıştırırken şu şekilde görünür:

Başlıklar, bağlantı, kalın ve italik metinlerin tümü doğru görünüyor.
Ancak, görünmeyen bazı gereksiz ekstra biçimlendirmeler eklendi.
Kopyalama ve Yapıştırma Biçimlendirme Hatalarını Kontrol Etme ve Düzeltme
Şimdi biçimlendirme hatalarının nasıl kontrol edilip düzeltileceğine bir göz atalım.
WordPress gönderilerinizdeki tüm metinler HTML (köprü metni biçimlendirme dili) kullanılarak biçimlendirilmiştir. HTML etiketleri, belirli bir şekilde biçimlendirilmiş kelimelerin etrafında dolaşır.
Örneğin, WordPress yayınlarındaki kalın metin HTML kodunda şöyle görünür:
There is <strong>bold text</strong> in this sentence.
‘Kalın metin’ kelimeleri kalın görünecektir.
Kopyalayıp yapıştırdıktan sonra biçimlendirme hatalarını kontrol etmek ve düzeltmek için, gönderinizin HTML kodunu kontrol etmeniz gerekir.
Blok Düzenleyicide HTML Kodunu Kontrol Etme
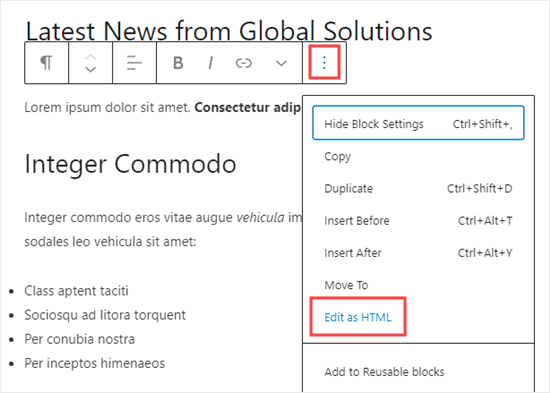
Blok düzenleyicide, herhangi bir bloğun HTML kodunu görüntülemek kolaydır. İlk önce bloğa tıklayın. Ardından, blok menüsünün sağındaki üç dikey noktayı tıklayın.
Bir açılır menü göreceksiniz. Burada, ‘HTML Olarak Düzenle’ seçeneğini tıklamanız yeterlidir:

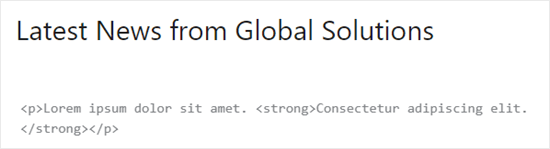
Şimdi bloğun HTML kodunu göreceksiniz. Blok düzenleyiciyle, normalde istenmeyen biçimlendirmenin eklenmediğini görmelisiniz.
Burada paragraf, <p> açılış etiketiyle doğru bir şekilde başlar ve </p> kapanış etiketiyle biter.
Kalın yazılan cümle de doğrudur. <strong> etiketinde başlar ve kapanış </strong> etiketiyle biter.

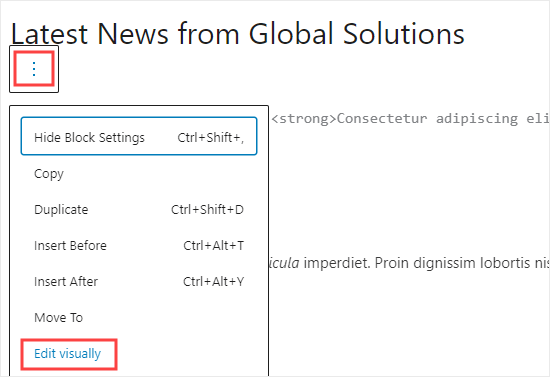
Bloğunuzun normal görünümüne geri dönmek için, üç dikey noktayı tekrar tıklamanız yeterlidir. Ardından devam edin ve ‘Görsel olarak düzenle’ seçeneğini seçin.

Klasik Düzenleyicide HTML Kodunu Kontrol Etme
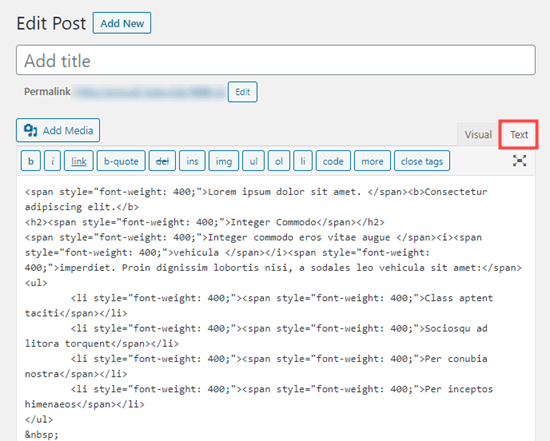
Klasik düzenleyicide, gönderinin metnini içeren kutunun üst kısmındaki ‘Metin’ sekmesine tıklayarak bir gönderinin HTML kodunu görüntülemek kolaydır. Bu, Google Dokümanlar’dan kopyalanan gönderimizin HTML kodudur:

Buradaki span etiketleri ekstra, gereksiz kodlardır.
Ayrıca, kalın metin ve italik metin, <strong> yerine <b> etiketi ve <em> yerine <i> etiketi kullanılarak biçimlendirilir. Genelde <strong> ve <em> etiketlerinin kullanılması en iyisi olarak kabul edilir, çünkü bunlar sadece görsel stil değil, kelimelerinize anlamsal anlam verir.
Karşılaştırmak gerekirse, klasik düzenleyicide Google Dokümanlar yerine Word’den kopyalanırken üretilen kod. Gereksiz biçimlendirme etiketleri yoktur ve kalın ve italikler doğru şekilde oluşturulmuştur.

Yayınınızı Google dokümanlarından kopyaladıysanız, HTML kodunu gözden geçirmeniz ve biçimlendirmeyi manuel olarak düzeltmeniz gerekecektir. Bu durumda şu anlama gelir:
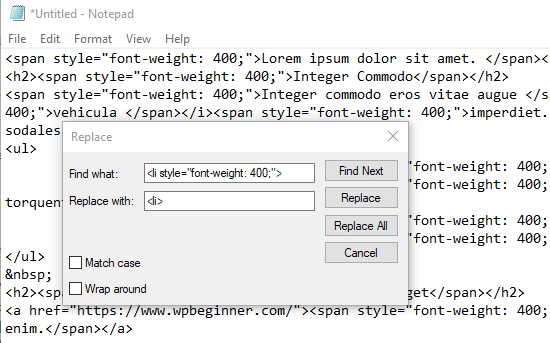
<span style="font-weight: 400;"> ve </span> etiketlerinin kaldırılması.<li style="font-weight: 400;"> yalnızca <li>.<b> ve </b>, <strong> ve </strong>.<i> ve </i>, <em> ve </em>.İşlemi hızlandırmak için önce HTML kodunu kopyalayıp bir metin düzenleyiciye yapıştırmanız gerekir.
Ardından, yanlış biçimlendirmeyi değiştirmek için Bul ve Değiştir’i kullanmanız yeterlidir. İşte not defteri kullanan bir örnek. Tüm <li style="font-weight: 400;"> örneklerini buluyor ve bunları <li> ile değiştiriyoruz:

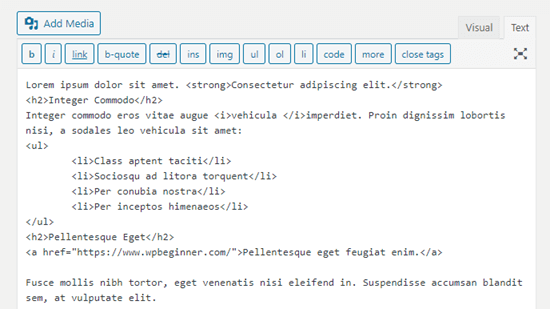
Tüm yanlış biçimlendirmeyi değiştirdikten sonra, metni kopyalayıp klasik düzenleyicinin Metin görünümüne geri yapıştırmanız yeterlidir.

Düz Metni Kopyalama ve Yapıştırma
Düz metin, herhangi bir biçimlendirme içermeyen metindir. Yanlış biçimlendirme olasılığını önlemek için, düz metni kopyalayıp yapıştırmayı tercih edebilirsiniz.
Başka bir web sitesinden bir metin bölümü kopyalıyorsanız, bu aynı zamanda çok kullanışlı bir seçenektir. Örneğin, içeriğinize başka birinden bir alıntı ekleyebilirsiniz.
Düz Metni Blok Düzenleyicide Kopyalama ve Yapıştırma
WordPress blok düzenleyicinin düz metin yapıştırmak için bir düğmesi veya seçeneği yoktur. Ancak bunu kendiniz yapmak çok kolay.
En hızlı yöntem, metninizi yapıştırmak için Ctrl + Shift + V (PC) veya Command + Shift + V (Mac) klavye kısayolunu kullanmaktır. Bu, otomatik olarak düz metin biçiminde yapıştırılır.

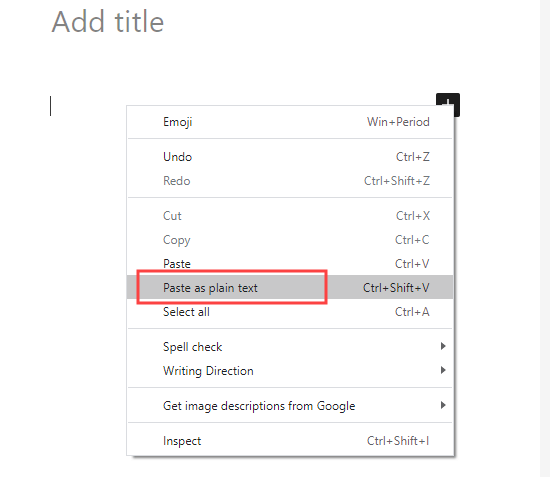
Alternatif olarak, bazı tarayıcılar düz metin olarak yapıştırma seçeneği sunar. Google Chrome kullanıyorsanız, sağ tıklayın ve ‘Düz metin olarak yapıştır’ seçeneğini seçin:

Bu yöntemlerin her ikisi de düz metni tek bir paragraf bloğuna yapıştırmak için çalışacaktır.
Klasik Düzenleyicide Düz Metni Kopyalama ve Yapıştırma
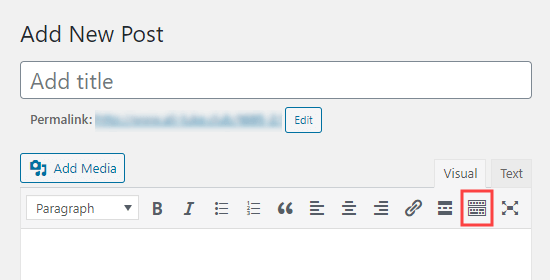
Düz metni klasik düzenleyiciye yapıştırmak için, önce Araç Çubuğu Değiştirme düğmesini tıklayın:

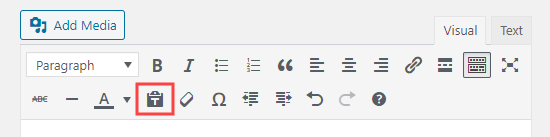
Şimdi, ‘Metin olarak yapıştır’ simgesine tıklamanız yeterli. Üzerinde T harfi bulunan bir panoya benziyor:

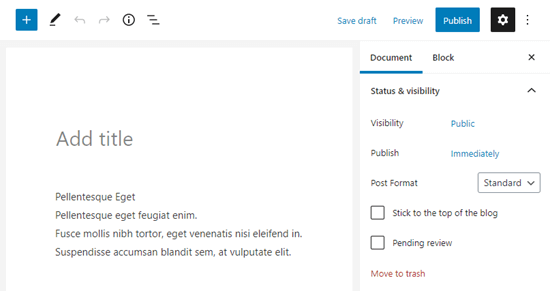
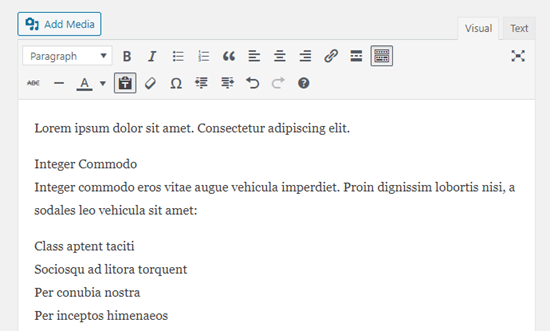
Yapıştırdığınız herhangi bir metin, artık biçimlendirmesi kaldırılarak düz metin modunda yapıştırılacaktır. Google dokümanımızdaki metni yapıştırdığımızda bunun nasıl göründüğü aşağıda açıklanmıştır. Başlıklar, kalın, italik, madde işaretleri ve bağlantıların tümü kaldırılmıştır:

Profesyonel İpucu: Tüm WordPress Sitelerini Kopyalayın, Yapıştırın ve Klonlayın
Yukarıdaki başlangıç kılavuzu size kopyalama ve yapıştırmanın temellerini gösterirken, WordPress ayrıca birçok gelişmiş kopyalama, yapıştırma ve klonlama özelliği sunar.
Örneğin, bir WordPress sitesinin tamamını 7 kolay adımda kolayca kopyalayabilirsiniz.
Tek bir tıklama ile yinelenen bir WordPress sayfası veya gönderi oluşturmanın bir yolu da var.
Blok düzenleyiciyi kullanıyorsanız, birden fazla gönderide kullanabileceğiniz yeniden kullanılabilir bloklar da oluşturabilirsiniz.
Bu makalenin, WordPress’e nasıl kopyalayıp yapıştırılacağını öğrenmenize yardımcı olacağını umuyoruz. WordPress içerik düzenleyicide ustalaşma konusundaki ipuçlarımızı ve tüm web siteleri için WordPress eklentilerine sahip olması gereken uzman seçimimizi de beğenebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.