WordPress’in, web sitesi tasarımınızda gerçek zamanlı olarak kolayca değişiklik yapmanıza olanak tanıyan yerleşik bir tema özelleştiriciyle birlikte geldiğini biliyor muydunuz?
Her temanın varsayılan özelleştirici seçenekleri için bir düzeyde desteği olsa da birçok tema, WordPress tema özelleştiricisine ek sekmeler ve seçenekler içerir, böylece temanızı herhangi bir kodlama bilgisi olmadan kolayca özelleştirebilirsiniz.
Bu makalede, size varsayılan panellerde rehberlik edecek ve WordPress tema özelleştiricisini bir profesyonel gibi nasıl kullanacağınızı göstereceğiz.

WordPress Tema Özelleştiricisine Nasıl Erişilir
Tema özelleştirici, varsayılan bir WordPress özelliğidir ve her WordPress web sitesinin bir parçasıdır.
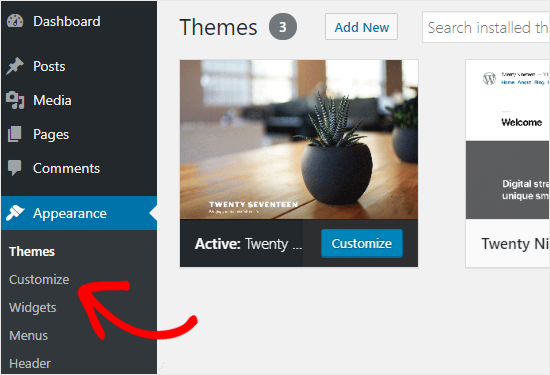
WordPress yönetici alanınızda oturum açarak ve ardından WordPress yönetici panelinizin sol kenar çubuğundan Görünüm » Özelleştir seçeneğine giderek erişebilirsiniz. Bu, Özelleştirici arayüzünü mevcut temanızla açacaktır.

Ayrıca, aktif olmadıklarında bile web sitenizde yüklü temalardan herhangi biri için WordPress tema özelleştirici sayfasını kullanabilirsiniz.
Bu, o temanın canlı bir önizlemesini görmenizi ve etkinleştirmeden önce değişiklikler yapmanızı sağlar.
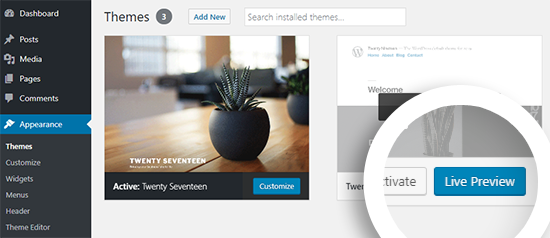
Bunu yapmak için Görünüm » Temalar sayfasına gitmeniz gerekir.
Ardından, fare imlecinizi herhangi bir yüklü temanın üzerine getirin ve WordPress tema özelleştirici sayfasını açmak için Canlı Önizleme düğmesine tıklayın.

WordPress Tema Özelleştiricisi Nasıl Kullanılır
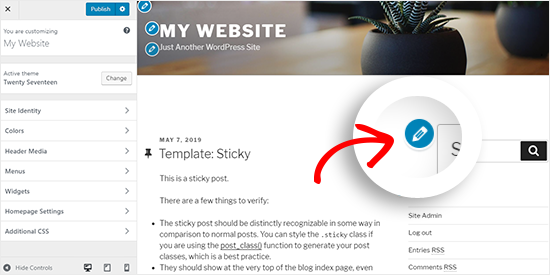
WordPress tema özelleştiricisini açtıktan sonra, ekranınızın sol tarafında tüm özelleştirme ayarlarını ve sağ tarafında web sitenizin canlı önizlemesini göreceksiniz.

WordPress tema özelleştirici, kullandığınız temadan bağımsız olarak bir dizi varsayılan panel ile birlikte gelir.
Değişiklik yapmak için tek tek panellere tıklamanız gerekir. Belirli bir öğenin ayarlarını açmak için ekranınızın sağ tarafındaki mavi kalem simgelerinden herhangi birine de tıklayabilirsiniz.
Not: Gelişmiş WordPress temaları, ekstra özelleştirme seçenekleri için ek ayar panelleri ekleyecektir (bu konuda daha fazlası daha sonra).
WordPress tema özelleştiricisinde bulunan varsayılan seçeneklere bir göz atalım.
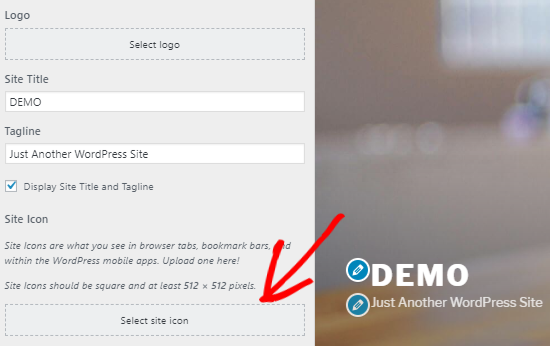
Site Kimliği Paneli: Başlık, Logo ve Favicon Ekle
WordPress tema özelleştiricisindeki Site Kimliği paneli, web sitenizin başlığını ve sloganını eklemenize veya değiştirmenize olanak tanır.
Varsayılan olarak, WordPress site sloganı olarak “Just Another WordPress Site” ekler.
Sitenize WordPress’i yükledikten sonra değiştirmeniz önerilir. İsterseniz boş da bırakabilirsiniz.

WordPress tema özelleştiricisindeki Site Kimliği paneli ayrıca site logonuzu eklemenize izin verir. Web sitenizin logosunu yüklemek için Logo seç seçeneğine tıklayın.
Sitenize favicon eklemek ister misiniz? Bunu, Site simgesini seç seçeneğine tıklayarak yapabilirsiniz. Ayrıntılı talimatlar için sitenize favicon oluşturma ve ekleme hakkındaki kılavuzumuzu takip edebilirsiniz.
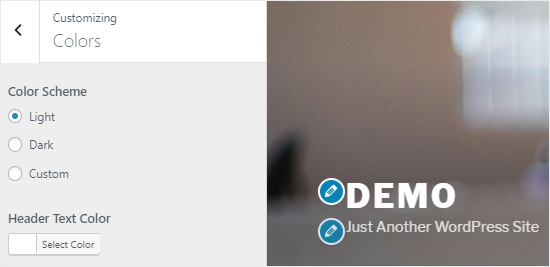
WordPress Tema Özelleştirici: Web Sitenizdeki Renkleri Değiştirin
Renkler panelindeki kontroller, çoğunlukla kullandığınız WordPress temasına bağlı olarak değişecektir.
Örneğin, Yirmi Onyedi teması, başlık metni rengini seçmenize ve web sitenizin tamamı için bir renk şeması seçmenize olanak tanır.

Diğer WordPress temaları, başlıklar, bağlantılar, gövde metni, web sitenizin arka planı vb. Gibi site öğeleri için farklı renk seçenekleri sunabilir.
Tema Özelleştiricide Gezinme Menüleri Ekleme
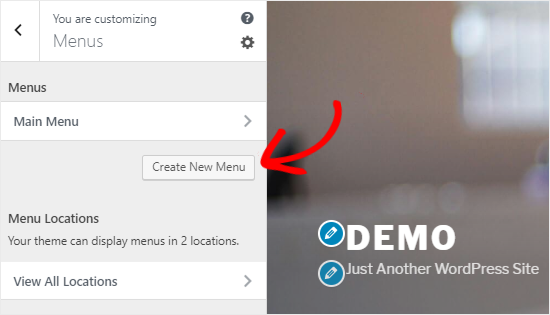
Menüler paneli, gezinme menüleri oluşturmanıza ve web sitenizdeki konumlarını kontrol etmenize olanak tanır.
Bu tabloda, daha önce oluşturduğunuz tüm mevcut WordPress menülerini bulacaksınız. Temanızın desteklediği mevcut menü konumlarını kontrol etmek için “Tüm Konumları Görüntüle” düğmesine tıklayabilirsiniz.

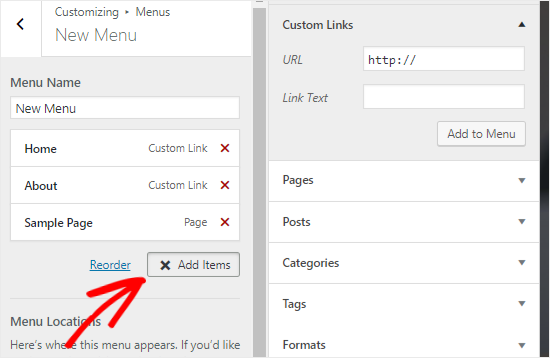
Yeni bir menü oluşturmak için Yeni Menü Oluştur düğmesine tıklamanız gerekir.
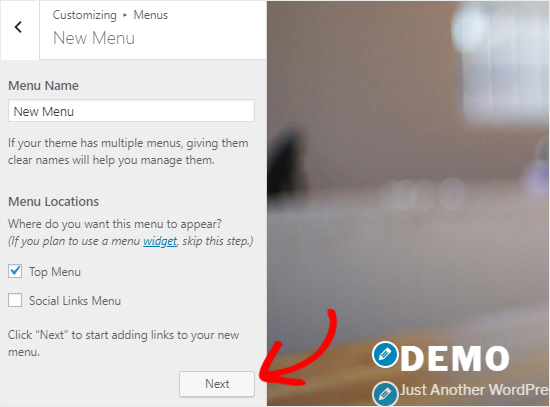
Bundan sonra menünüze bir isim vermeniz gerekecek, böylece daha sonra kolayca yönetebilirsiniz. Ayrıca menü konumunu seçebilir ve ardından devam etmek için İleri’ye tıklayabilirsiniz.

Bu menüye öğe eklemek için, yeni bir panel açmak üzere Öğe Ekle düğmesine tıklamanız gerekir. Artık menü öğeleri olarak özel bağlantılar, sayfalar, gönderiler, kategoriler ve etiketler ekleyebilirsiniz.

Öğeleri yeniden sıralamak için Yeniden Sırala bağlantısına tıklayabilir ve ardından menü öğelerini ayarlamak için ok simgelerini kullanabilirsiniz.
Tema Özelleştiricide Web Sitenizdeki Widget’ları Kontrol Edin
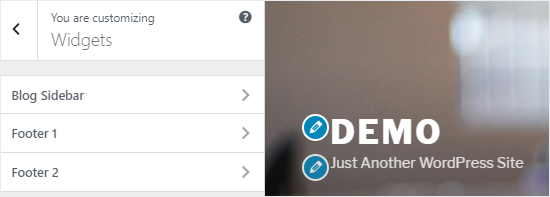
Pencere Öğeleri paneli, sitenize pencere öğeleri eklemenize ve yönetmenize olanak tanır.
Üzerine tıklamak size widget ekleyebileceğiniz farklı konumları gösterecektir. Bu, kullandığınız temaya bağlı olarak değişecektir.
Örneğin, Twenty Seventeen teması 3 widget konumu sunarken, Twenty Nineteen teması yalnızca bir konumla birlikte gelir.

Bunlardan herhangi birine tıkladığınızda, daha önce o konuma eklediğiniz widget’ları göreceksiniz.
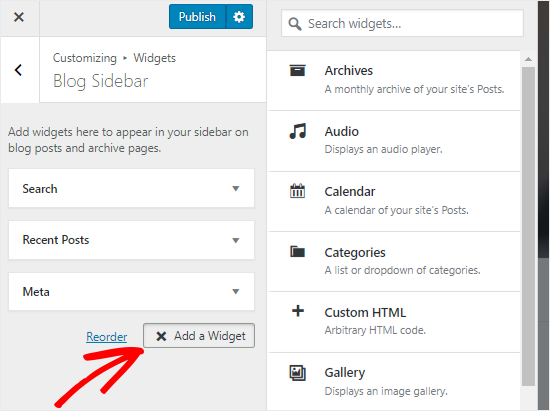
Yeni bir pencere öğesi eklemek için, “Pencere Öğesi Ekle” düğmesine tıklamanız gerekir. Bu, mevcut tüm widget’ların bir listesini göreceğiniz yeni bir panel açacaktır.

Eklemek istediğinizi tıklamanız gerekir. Yeni eklenen widget’larda değişiklik yapabilir ve yukarı veya aşağı sürükleyerek konumunu ayarlayabilirsiniz.
Tema Özelleştiricide Ana Sayfa Ayarları Paneli
Varsayılan olarak, WordPress ana sayfanızda en son blog gönderilerini görüntüler.
Ancak iş web siteleri için kullanıcılar özel bir ana sayfa kullanmayı tercih ediyor. Ürün ve hizmetlerinizi gösteren uygun bir açılış sayfasına sahip olmanızı sağlar.
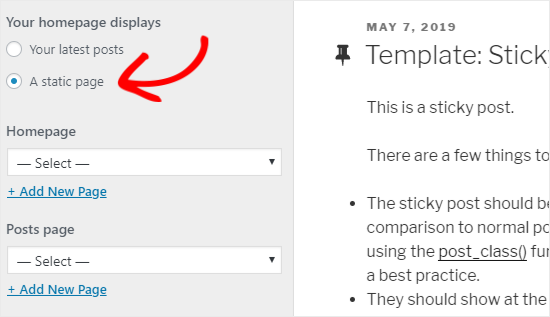
Özel bir ana sayfa kullanmak için, Ana Sayfa Ayarları panelinde “Statik bir sayfa” radyo düğmesini seçmeniz gerekir.

Bu, ana sayfanız için bir sayfa seçmek ve blog yazılarınızı görüntülemek için başka bir sayfa seçmek için kullanabileceğiniz iki yeni açılır menü açar.
Sitenizde sayfalara sahip değilseniz, açılır menünün altında bulunan “+ Yeni Sayfa Ekle” bağlantısını tıklayarak yeni bir sayfa oluşturabilirsiniz. Bu, seçtiğiniz adla boş bir sayfa oluşturacaktır.
Özel CSS Eklemek için Ek CSS Paneli
Web sitenizi şekillendirmek için özel CSS kodu eklemek ister misiniz? Bunu Ek CSS panelinden yapabilirsiniz.
Orta ve ileri düzey WordPress kullanıcıları genellikle CSS kodunu doğrudan temalarının style.css dosyasına ekleyerek sitelerini özelleştirirler. Bu, WordPress barındırma, tema dosyalarını değiştirme vb. Gibi ek adımlar ekler.
Yeni başlayanlar için daha kolay bir çözüm, özel CSS kodunuzu WordPress tema özelleştiricisindeki Ek CSS paneline eklemektir. Bu, sitenizde değişiklikler yapmanıza ve bunları ekranınızın sağ tarafında canlı olarak görmenize olanak tanır.

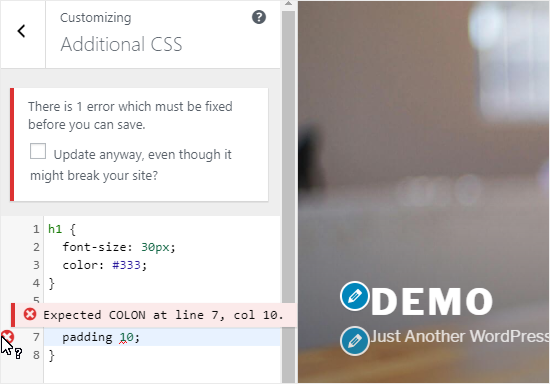
Biraz CSS kodu yazmaya başladığınızda, WordPress yazdığınız harflere göre size otomatik olarak öznitelikler önerir. Doğru bir CSS ifadesi yazmadıysanız, hata mesajlarını da görüntüler.
Not: Web sitenizi herhangi bir kod yazmadan özelleştirmek istiyorsanız, okumaya devam edin. Temanızı kolayca özelleştirmenize ve hatta özel bir WordPress teması oluşturmanıza olanak tanıyan iki başlangıç dostu seçeneği paylaşacağız.
Diğer Tema Özelleştirici Seçenekleri
Bazı ücretsiz ve premium temalar daha fazla tema özelleştirici seçeneği sunar.
Kullandığınız temaya bağlı olarak, yazı tipi stilini değiştirebilir, bir arka plan görüntüsü ekleyebilir, düzeni değiştirebilir, renkleri değiştirebilir, rastgele başlık görüntüleri ekleyebilir ve çok daha fazlasını yapabilirsiniz.
Eklentiler yardımıyla tema özelleştiricinize belirli özellikler de ekleyebilirsiniz. Örneğin, Easy Google Fonts eklentisini kullanarak WordPress’e özel yazı tipleri ekleyebilirsiniz.
Web Sitenizi Farklı Ekran Çözünürlüklerinde Önizleyin
Her web sitesi sahibinin, web sitelerinin mobil uyumlu olduğundan ve tüm ekran boyutlarında iyi göründüğünden emin olması önemlidir.
WordPress tema özelleştiricisi sayesinde, web sitenizin farklı ekran boyutlarında nasıl göründüğünü kolayca kontrol edebilirsiniz.
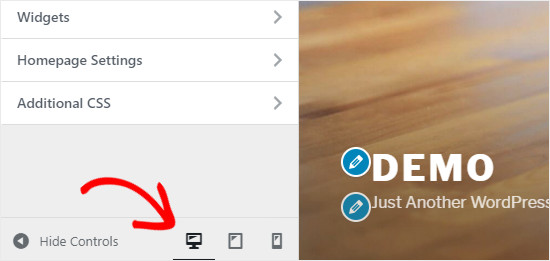
Tema Özelleştirici panelinin altında üç simge ve “Kontrolleri Gizle” bağlantısı bulacaksınız.

Bu simgeler, sitenizi masaüstü, tablet ve mobil cihazlar gibi farklı ekran çözünürlüklerinde test etmenize olanak tanır.
Denetimleri Gizle bağlantısı, sitenizi masaüstü modunda düzgün bir şekilde görüntüleyebilmeniz için WordPress Özelleştirici panelini gizlemek için kullanışlıdır.
Özelleştirici Ayarlarınızı Yayınlayın, Kaydedin veya Planlayın
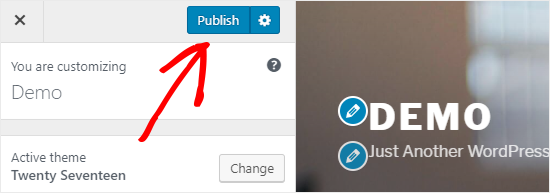
Gerekli değişiklikleri yaptıktan sonra, bunları sitenize uygulamanız gerekir. Aksi takdirde, tüm sıkı çalışmanız kaybolur.
Devam edin ve değişiklikleri uygulamak için Yayınla düğmesine tıklayın. Tamamlandığında, tema özelleştiriciden çıkmak için ekranınızın sol üst köşesinde bulunan kapat düğmesine tıklayabilirsiniz.

Ya yeni tasarımınızı tamamlamak için daha fazla zamana ihtiyacınız varsa? Bu durumda, taslak olarak kaydedebilir ve hatta yeni tasarımınızı, yönetici alanınıza erişim izni vermeden biriyle paylaşabilirsiniz.
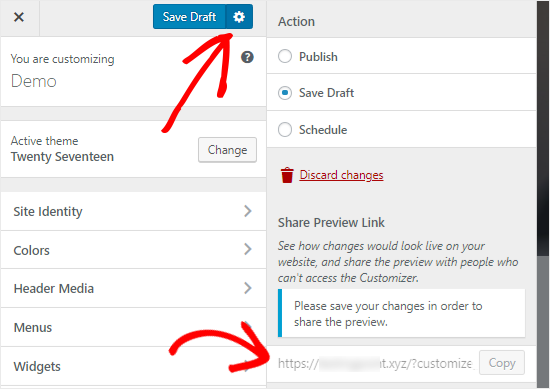
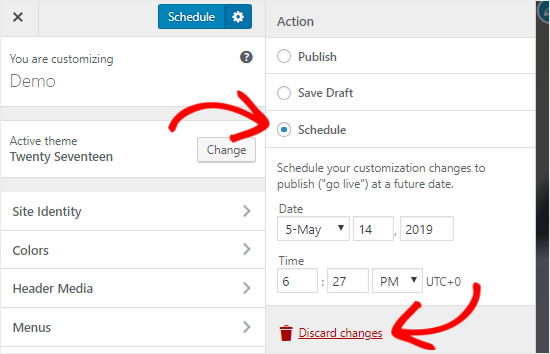
Bunu yapmak için, Yayınla düğmesinin hemen yanındaki dişli simgesine tıklamanız gerekir. Bu, Eylem panelini açacaktır.

Burada üç seçenek bulacaksınız: Yayınla, Taslağı Kaydet ve Planla.
Eylem panelinde Taslağı Kaydet radyo düğmesini seçmeniz ve ardından değişikliklerinizi kaydetmek için Taslağı Kaydet düğmesini tıklamanız gerekir.
Artık önizleme bağlantısını kopyalayabilir ve geri bildirim almak için başkalarıyla paylaşabilirsiniz.
Öte yandan, Planla seçeneği, değişikliklerinizi belirli bir tarih ve saatte yayınlamanıza olanak tanır. Bu seçeneği, tema değişikliklerinizi en az trafiği aldığınız zamanda yayınlanacak şekilde planlamak için kullanabilirsiniz.

Son olarak, yayınlanmamış değişiklikleri sıfırlamak istiyorsanız, Eylem panelindeki Değişiklikleri iptal et bağlantısını tıklayabilirsiniz.
Canlı Yayına Geçmeden Farklı Temaları Önizleyin
Sitenizde yeni bir temanın nasıl görüneceğini kontrol etmek istediğiniz zamanlar vardır. Ancak, bunları canlı web sitenizde etkinleştirmek istemezsiniz.
Bu durumda, yeni temaları yayına girmeden test etmek için WordPress Özelleştiriciyi açabilirsiniz.
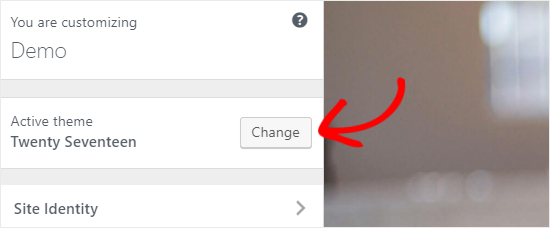
Özelleştirici panelinde, aktif temanızın adını ve Değiştir düğmesini bulacaksınız.

Bu düğmeye tıklarsanız, WordPress yüklü tüm temalarınızı sayfanın sağ tarafında gösterecektir.
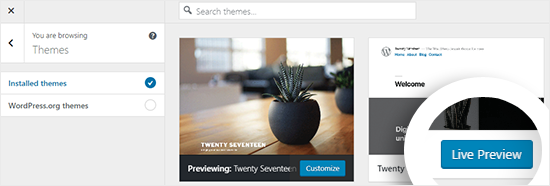
Belirli bir temayı kontrol etmek için Canlı Ön İzleme düğmesine tıklamanız gerekir.

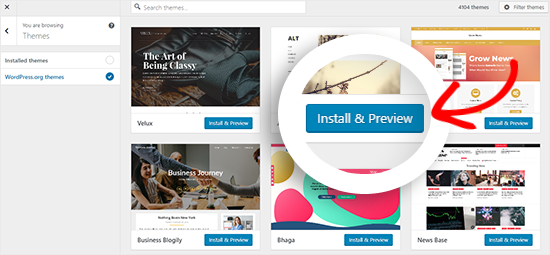
Temaları WordPress Temalar Deposundan da önizleyebilirsiniz. Bunu yapmak için, sol paneldeki “WordPress.org temaları” onay kutusunu seçmeniz gerekir.
Bu, WordPress.org dizinindeki temaları gösterecektir. Beğendiğiniz temayı kontrol etmek için “Yükle ve Önizle” düğmesine tıklayabilirsiniz.

Ayrıca, ekranınızın sağ üst köşesinde bulunan Temaları Filtrele düğmesini tıklayarak temaları filtreleyebilirsiniz.
Not: Canlı bir sitede özelleştiriciyi kullanmak yerine yeni temaları test etmek için bir WordPress hazırlık web sitesi kullanmanızı öneririz.
Tema Özelleştirici Ayarlarını İçe veya Dışa Aktarma
Tema özelleştirici ayarlarınızı içe ve dışa aktarabileceğinizi biliyor muydunuz?
Yerel sunucunuzda veya bir hazırlık sitesinde temanızda değişiklik yaparken bu son derece yararlıdır. Ayarları canlı web sitenize manuel olarak kopyalamak yerine, zaman kazanmak için tema özelleştirici ayarlarını dışa aktarabilirsiniz.
Ayrıntılı talimatlar için, WordPress’te tema özelleştirici ayarlarının nasıl içe ve dışa aktarılacağına ilişkin kılavuzumuzu takip edebilirsiniz.
WordPress Tema Özelleştirici Alternatifleri
WordPress Özelleştirici sitenizde değişiklik yapmanıza izin verse de, kontrollerin sayısı kullandığınız temaya bağlı olarak değişecektir.
Ya temanızı beğendiyseniz, ancak ekstra özelleştirme seçeneklerine sahip olmasını diliyorsanız?
Bu durumda, en iyi çözüm, WordPress tema özelleştiricisiyle birlikte çalışan iki özelleştirme eklentisinden birini kullanmaktır.
CSS KahramanıCSS Hero, sitenizi tek bir kod satırı yazmadan özelleştirmenizi sağlayan bir WordPress eklentisidir. Herhangi bir güçlük çekmeden sitenizin her unsurunu şekillendirme özgürlüğüne sahipsiniz.
WordPress sitenizin giriş sayfasını özelleştirmek ister misiniz? CSS Hero, bunu birkaç dakika içinde yapmanızı sağlar.
Tasarımınızın her cihazda mükemmel görünmesini sağlamak için ön uçtaki değişiklikleri de düzenleyebilir ve önizleyebilirsiniz.
Beaver BuilderBeaver Builder, piyasadaki en iyi WordPress sayfa oluşturucu eklentilerinden biridir. Sürükle ve bırak arayüzü kullanarak siteniz için çarpıcı sayfalar oluşturmanıza olanak tanır.
En iyi bölüm, Beaver Builder’ın neredeyse her WordPress temasıyla çalışmasıdır. Bu, onu mevcut temanızla kullanmanıza izin verir.
Beaver Builder, kısa kodların ve widget’ların kullanımını destekler. Ayrıca, web sitenizi kolayca biçimlendirmek için kullanabileceğiniz farklı modüller sunar. Ayrıntılı talimatlar için WordPress’te özel düzenlerin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Herhangi bir kod yazmadan tamamen özel bir WordPress teması oluşturmak için Beaver Builder’ı da kullanabilirsiniz.
Bu kılavuzun, WordPress Tema Özelleştiricisini bir profesyonel gibi nasıl kullanacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, web siteniz için en iyi WordPress eklentileri ve araçları hakkındaki kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen daha fazla WordPress video eğitimi için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’tan da takip edebilirsiniz.