Hiç harika görünen bir WordPress sitesine rastladınız ve aynı temayı alabilmeyi dilediniz mi?
Çoğu zaman okuyuculardan, sevdikleri bir temanın adını başka birinin web sitesinde bulmamıza yardım etmemizi istediklerini duyarız.
Neyse ki, bir sitenin temasını kontrol etmek kolay ve ücretsizdir. Bu yazıda, bir sitenin hangi WordPress temasını kullandığını nasıl bulacağınızı göstereceğiz.

Bir web sitesi oluştururken, karşılaşacağınız en büyük kararlardan biri temanızı seçmektir.
Siteniz için mükemmel WordPress temasını seçerken düşünmeniz gereken çok şey var. Sevdiğiniz bir düzen ve özelliklere sahip bir siteyle karşılaşırsanız, bu sizin için doğru temayı bulmak için harika bir kısayol olabilir.
Bazı web siteleri, muhtemelen kendiniz kullanamayacağınız özel temalar kullanır. Bununla birlikte, çoğu durumda, sitelerin en iyi ücretsiz WordPress temalarından birini veya popüler bir premium temayı kullandığını göreceksiniz.
Öyleyse, temanın adını öğrenebilir ve kendiniz indirebilir veya satın alabilirsiniz.
Bir web sitesinin hangi WordPress temasını kullandığını bulmak gerçekten çok kolay. Size üç farklı yöntemden geçeceğiz.
Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1. Kreatif Ajans’ın WordPress Tema Algılayıcı Aracını Kullanın
Herhangi bir WordPress web sitesinin hangi temayı kullandığını bulmanın en kolay yolu, WordPress tema algılama aracımızı kullanmaktır.
Kullanımı tamamen ücretsizdir. Tek yapmanız gereken web sitesi URL’sini girmek ve ardından “Web Sitesini Analiz Et” düğmesine tıklamaktır.
Tema algılayıcımız, web sitesinin kaynak koduna bakacak ve kullandıkları WordPress temasının adını size gösterecektir.
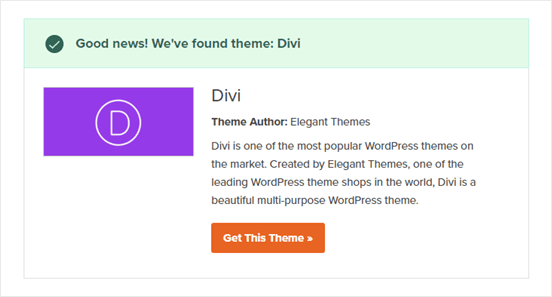
Örneğin, bir web sitesi popüler Divi temasını kullanıyorsa, tema algılayıcımız şuna benzer bir şey gösterecektir:

Ancak daha az popüler bir tema veya özel bir temaysa, aracımız size temanın adını ekran görüntüsü olmadan gösterecektir.
Tek yapmanız gereken, indirme bağlantısını bulup bulamayacağınızı görmek için bu tema adını Google aramaya kopyalayıp yapıştırmaktır.
Özel bir temaysa, bulamazsınız. Bununla birlikte, binlerce ücretsiz / premium WordPress temasından biriyse, o zaman onu indirebilir ve kullanabilirsiniz.
Yöntem 2. Sitenin WordPress Temasını Algılamak için IsItWP Kullanın
Bir web sitesi tarafından kullanılan WordPress temasını tespit etmenin bir başka kolay yolu, bir web sitesi tema algılayıcısı olan IsItWP’dir.
IsItWP, bir WordPress web sitesi tarafından kullanılan temayı ve eklentileri size söyleyen ücretsiz bir çevrimiçi araçtır.
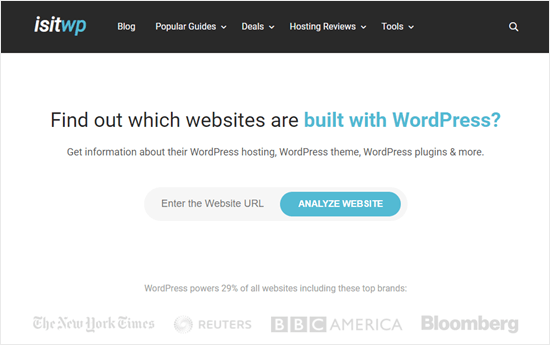
Sadece IsItWP web sitesini açın ve kontrol etmek istediğiniz sitenin URL’sini girin.

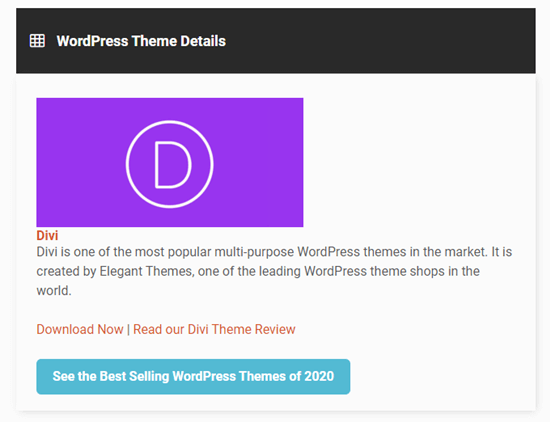
IsItWP ilk önce web sitesinin WordPress kullanıp kullanmadığını kontrol edecektir. Eğer öyleyse, IsItWP sitenin hangi WordPress temasını kullandığını tespit edecek ve size sonuçları gösterecektir:

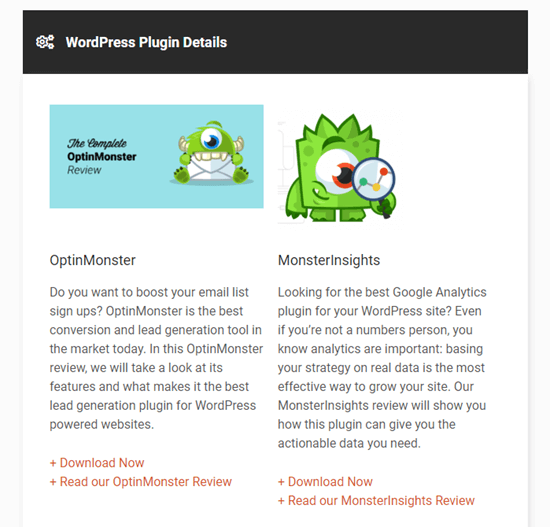
Ayrıca, web sitesi tarafından kullanılan WordPress barındırma sağlayıcısını ve WordPress eklentilerini tespit etmeye çalışacaktır. İndirme bağlantılarının yanı sıra IsItWP’nin eklentiler hakkındaki incelemelerine bağlantılar içeren bir liste göreceksiniz:

Bazen sitenin teması için şöyle bir sonuç görürsünüz:

IsItWP, size özel bir WordPress teması veya alt tema hakkında ayrıntılı bilgi veremeyebilir.
Yine de temanın adını gösterecek, böylece çevrimiçi olarak arayabilir ve indirilebilir veya satın alınabilir olup olmadığını görebilirsiniz.
Yöntem 3. Bir Web Sitesi Tarafından Kullanılan WordPress Temasını El İle Algılama
Bazen web sitesi sahipleri WordPress temalarının adını değiştirir. Bu, WordPress tema algılayıcımız veya IsItWP gibi araçların hangi WordPress temasını kullandıklarını algılamasını engeller.
Ancak, hangi temayı kullandığını öğrenmek için genellikle web sitesinin kodunu kullanabilirsiniz.
Başlayalım.
Her WordPress temasının bir style.css dosyası vardır. Bu dosya, WordPress’e temanın adını, tema yazarını, URI’yi, sürümü ve daha fazlasını söyleyen bir tema başlığı içerir. Ayrıca tema tarafından kullanılan CSS stillerini de içerir.
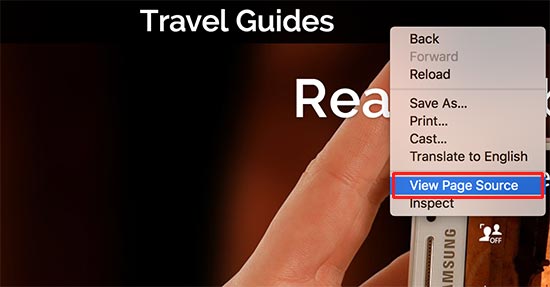
Bu dosyayı bulmak için incelemek istediğiniz web sitesine gidin. Ekranda herhangi bir yeri sağ tıklayın ve menüden “Sayfa Kaynağını Görüntüle” yi seçin.

Bu, sayfanın kaynak kodunu yeni bir tarayıcı sekmesinde açacaktır. Şimdi kaynak kodda şuna benzer bir satır bulmanız gerekiyor:
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
Style.css dosyasını açmak için bu satırdaki URL’ye tıklayabilirsiniz.
İpucu: Normalde, sayfa kaynağından bağlantı verilen birkaç style.css dosyası olacaktır. URL’de /wp-content/themes olanı bulmanız gerekir.
Style.css dosyasının en üstünde, WordPress blogu tarafından kullanılan tema hakkında bilgi içeren tema başlığı bloğunu göreceksiniz. Tipik olarak şuna benzer:
Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
Temanın URL’sini veya Tema Yazarının URL’sini burada bulabilir ve bu da sizi web sitesi tarafından kullanılan temaya yönlendirir.
Ana Temayı Bulmak
Birçok WordPress sitesi, web sitelerini özelleştirmek için alt temalar kullanır. Bu durumda, tema başlıkları, kullandıkları ana tema hakkında bilgi içerecektir.
* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author's blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */
Yukarıdaki örnekte, bu başlık bloğunun tema başlık bloğunda fazladan bir ‘Şablon’ parametresi vardır. Bu şablon, bu web sitesi tarafından kullanılan ana temadır.
Web sitesinin kaynak koduna bakarak ana temayı da öğrenebilirsiniz. Başka bir temadan yüklenmiş başka bir style.css dosyası olduğunu göreceksiniz.
Bu diğer style.css dosyası ana temanın stil sayfasıdır ve üzerine tıklamak size bir sitenin hangi ana temayı kullandığını söyleyecektir.
Şimdilik bu kadar, umarız bu makale bir sitenin hangi WordPress temasını kullandığını öğrenmenize yardımcı olmuştur. Ayrıca, özel düzenler oluşturmak için en iyi WordPress sayfa oluşturucu eklentilerinin karşılaştırmasını ve web sitenizin trafiğini artırmak için bir e-posta bülteninin nasıl oluşturulacağına dair adım adım kılavuzumuzu görmek isteyebilirsiniz.
