Bir web sitesi hız testi yapmak istiyor musunuz? Yeni başlayanların çoğu, web sitesi hız testinde nereden başlayacaklarını ve ne arayacaklarını bilmez.
Kullanabileceğiniz çok sayıda çevrimiçi web sitesi hız testi aracı vardır. Bununla birlikte, hepsi teknoloji meraklısı olmayan kullanıcılar için anlaşılmaz hale gelecek şekilde sonuçlar sunar.
Bu makalede, bir web sitesi hız testini nasıl düzgün şekilde çalıştıracağınızı ve hız testlerinizi çalıştırmak için en iyi araçları göstereceğiz.

Web Sitesi Hız Testi Çalıştırmak İçin En İyi Araçlar
Kullanabileceğiniz birçok ücretsiz ve ücretli web sitesi hız testi ve performans izleme aracı vardır. Her birinin kendilerini ayıran gerçekten harika özellikleri var.
Web sitenizi tek bir araçla test etmenize gerek yok. Kapsamlı olmak için birden fazla araç kullanabilir ve birden çok test çalıştırabilirsiniz.
Ancak, kullanıcılara web sitenizin performansını artırmak için yalnızca bu araçları kullanmalarını öneririz. Bu araçlarda mükemmel bir not veya puan almaya çalışmak, gerçek dünyada işleyen web siteleri için çoğu durumda son derece zordur ve çoğu durumda imkansızdır.
Amacınız, web sitenizde daha hızlı ve tutarlı bir kullanıcı deneyiminin keyfini çıkarabilmeleri için kullanıcılarınız için sayfa yükleme hızınızı artırmak olmalıdır.
Bunu söyledikten sonra, bir web sitesi hız testi çalıştırmak için en iyi araçlara bir göz atalım.
1. IsItWP Web Sitesi Hız Testi AracıIsItWP’nin ücretsiz web sitesi hız testi aracı, en yeni başlayanlar için uygun web sitesi hız test aracıdır. Web sitenizin performansını hızlı bir şekilde kontrol etmenize, birden çok test yapmanıza ve web sitenizi neyin yavaşlattığını bulmak için sonuçları ayrıntılı olarak incelemenize olanak tanır.
Ayrıca özenle düzenlenmiş iyileştirme önerileri alırsınız. Performans sorunlarını gidermek için atabileceğiniz adımları görmek için her bir kategoriyi tıklayabilirsiniz. Web sitesi ayrıca sunucu çalışma süresi izleme ve web sitesi sahipleri için diğer yararlı araçlar sunar.
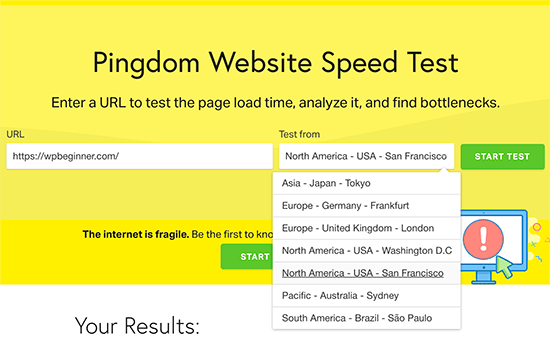
2. PingdomPingdom, en popüler web sitesi performans izleme araçlarından biridir. Kullanımı kolaydır ve gerçekten kullanışlı olan bir testi çalıştırmak için farklı coğrafi konumlar seçmenize izin verir.
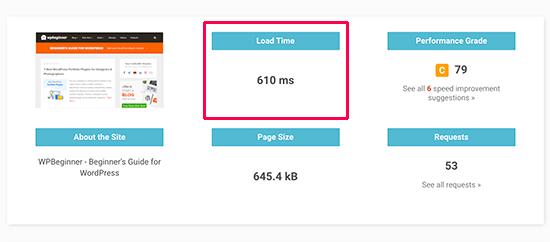
Sonuçlar, anlaşılması kolay bir genel bakışla sunulur ve bunu ayrıntılı bir rapor izler. En üstte performans iyileştirme önerileri ve yüklendikçe tek tek kaynaklar alırsınız.
3. Google Pagespeed InsightsGoogle Pagespeed Insights, Google tarafından oluşturulan bir web sitesi performans izleme aracıdır. Size hem mobil hem de masaüstü görünümleri için web sitesi performans raporları verir. Bu raporlar arasında geçiş yapabilir ve her iki rapor arasında ortak olan ve Google’ın mobil görünümde düzeltilmesini önerdiği bazı sorunları bulabilirsiniz.
Ayrıca, geliştiriciler için yararlı olan her sorun için ayrıntılı öneriler alırsınız. Ancak, aracın kendisi yeni başlayanlar ve geliştirici olmayan kullanıcılar için biraz korkutucu.
4. GTmetrixGTmetrix, başka bir güçlü web sitesi hız test aracıdır. Pagespeed ve YSlow gibi popüler araçları kullanarak web sitenizi test etmenizi sağlar. Bir hesap oluşturarak coğrafi konumu ve tarayıcıyı değiştirebilirsiniz.
Sonuçların kısa bir özetini içeren ayrıntılı raporları gösterir. İki araç arasında geçiş yapabilir ve önerileri görüntüleyebilirsiniz. Her bir öneriye tıklamak size daha fazla ayrıntı sağlayacaktır.
5. WebPageTestWebPageTest aracı, kullanabileceğiniz başka bir ücretsiz çevrimiçi hız testi aracıdır. Listemizdeki diğer bazı araçlardan biraz daha gelişmiş. Ancak, testleriniz için bir tarayıcı ve coğrafi konum seçmenize izin verir.
Varsayılan olarak, web sitenizin hız testi sonuçlarını almak için testi 3 kez çalıştırır. Tam raporu genişletmek ve görüntülemek için tıklayabileceğiniz her sonucun ayrıntılı bir görünümünü gösterir.
6. Yük EtkisiLoad Impact, bu listedeki diğer web sitesi hız testi araçlarından biraz farklıdır. Aynı anda daha fazla ziyaretçi geldiğinde web sitenizin nasıl yavaşladığını görmenizi sağlar.
3 dakika içinde 25 sanal kullanıcı göndermenize olanak tanıyan, sınırlı ücretsiz testi olan ücretli bir hizmettir. Ücretli sürüm, daha büyük trafik yüklerini test etmenize olanak tanır. Bu, web sitesi hız testini test etmenize ve aynı zamanda artan trafiğin web sitenizi nasıl etkilediğini test etmenize yardımcı olur.
7. YükselişlerUptrends, başka bir ücretsiz web sitesi hız testi aracıdır. Bir coğrafi bölge, tarayıcı seçmenize ve mobil ve masaüstü testleri arasında geçiş yapmanıza olanak tanır.
Özette Google sayfa hız puanınızı da gösterdiği için sonuçlar basit ve anlaşılması kolaydır. Ayrıntılar için aşağı kaydırabilir ve performans sorunlarını anlamak için kaynaklarınızı tarayabilirsiniz.
8. Bayt KontrolüByte Check, başka bir ücretsiz web sitesi yanıt süresi denetleyicisidir. Web sitenizin ilk veri baytını kullanıcının tarayıcısına geri göndermesi için geçen süre olan TTFB (ilk bayta kadar geçen süre) ölçümünü kontrol etmek için özel olarak yapılır. WordPress barındırma sunucunuzun ne kadar hızlı olduğunu test etmenin oldukça etkili bir yoludur.
Web sitenizin hızını ve performansını kontrol etmek için yukarıda bahsedilen araçlardan herhangi birini kullanabilirsiniz. Ancak, testleri tek başına yapmak size pek yardımcı olmaz.
Bu testleri nasıl düzgün bir şekilde çalıştıracağınızı öğrenmeniz ve web sitenizi optimize etmek için verileri kullanmanız gerekir.
Bir Web Sitesi Hız Testini Düzgün Şekilde Çalıştırma
Web sitesi hız testleri çalıştırmanın, web sitenizin tam olarak nasıl performans gösterdiğini size söyleyeceği garanti edilmez.
Görüyorsunuz, internet bir otoyol gibidir. Bazen sizi yavaşlatabilecek daha fazla trafik veya tıkanıklık vardır. Diğer zamanlarda her şey açıktır ve çok daha hızlı geçebilirsiniz.
Sonuçlarınızın kalitesini ve doğruluğunu etkileyebilecek birkaç başka faktör vardır. Verileri analiz etmeye başlamadan önce bu testleri baştan sona yapmak önemlidir.
Daha doğru sonuçlar elde etmek için bir web sitesi hız testinin nasıl düzgün şekilde çalıştırılacağını görelim.
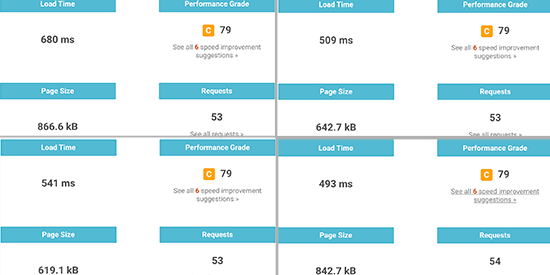
1. Birden Fazla Test Çalıştırın
Testinizi etkileyebilecek birden fazla faktör vardır. Çoğu web sitesi hız testi aracı, en yüksek internet hızlarında bulut üzerinden çalışsa da, her test size biraz farklı sonuçlar verecektir.
Fark edeceğiniz en önemli fark, web sayfasının tamamını indirmek için geçen süredir. Daha doğru bir resim elde etmek için en az 3 test yapmanızı öneririz.

Daha sonra ortalama bir sonuç alabilir ve web sitenizin iyileştirmeye ihtiyacı olup olmadığına karar vermek için kullanabilirsiniz.
2. Farklı Coğrafi Konumlardan Test Edin
Müşterilerinizin çoğu web sitenizi Asya’dan ziyaret ederse, web sitenizin hızını ABD’de bulunan sunucuları kullanarak test etmek ideal olmayacaktır.
Test sonuçları, size gerçek kullanıcılarınızın web sitenizi ziyaret ettiklerinde hissettiklerinden farklı bir kullanıcı deneyimi gösterecektir.

Bu nedenle, kullanıcılarınızın nereden geldiğini görmek için Google Analytics kullanmanız gerekir. Bundan sonra, testleriniz için bir coğrafi bölge seçmek için bu bilgileri kullanın.
Örneğin, web sitenizin kullanıcılarının çoğunun Avrupa’dan geldiğini öğrendiyseniz, Almanya’da bir test sunucusu seçmek size en yakın sonuçları verecektir.
Web sitenizin ziyaretçileri dünyanın her yerinden geliyorsa, web sitenizin performansının farklı bölgelere göre nasıl değiştiğini öğrenmek için birden fazla test çalıştırabilirsiniz.
3. Web Sitenizi Önbelleğe Almanın Açık Olduğundan Emin Olun
Testleri çalıştırmadan önce web sitenizin önbelleğe alma özelliğinin açık olduğundan emin olun. Bu, web sitesi önbelleğe almayı ve performansı iyileştirmede ne kadar etkili olduğunu test etmenize olanak sağlar.
Şimdi sorun, bazı önbelleğe alma çözümlerinin yalnızca bir kullanıcı sayfayı istediğinde önbelleği depolamasıdır. Bu, önbelleğin oluşturulmasının biraz zaman aldığı ve testleri çalıştırdığınızda süresinin dolabileceği anlamına gelir.
Bu nedenle WP Rocket’i tavsiye ediyoruz. WordPress önbelleğinizi birkaç tıklama ile ve teknik şeyler öğrenmeden kurmanıza izin veren en iyi WordPress önbellek eklentisidir.
En iyi yanı, proaktif olarak web sitenizin önbelleğini oluşturması ve bu da web sitenizin performansını önemli ölçüde artırmasıdır. Daha fazla ayrıntı için WP Rocket kullanarak WordPress önbelleğinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
4. Web Sitesi Güvenlik Duvarınızın / CDN Hizmetinizin Performansını Kontrol Edin
WordPress önbellekleme eklentileri çok şey yapabilirken, kesinlikle sınırlamaları vardır. Örneğin, DDOS saldırılarını ve kaba kuvvet girişimlerini engelleyemez. Ayrıca spambotlara karşı hiçbir şey yapmaz, bu da sunucu kaynaklarınızın çok fazla israf edildiği anlamına gelir.
Sucuri’ye ihtiyacın olan yer burası. Kötü niyetli istekleri engelleyerek sunucu performansınızı artıran en iyi WordPress güvenlik duvarı eklentisidir.
Şimdi, normalde tüm web sitesi dosyalarınız aynı sunucudan sunulur. Web sitenize bir CDN hizmeti ekleyerek bunu iyileştirebilirsiniz. Biz kullanılması önerilir MaxCDN başlayanlar için en iyi CDN çözümdür (StackPath tarafından).
Bir CDN hizmeti, tüm dünyaya yayılmış bir sunucu ağı aracılığıyla resimler, stil sayfaları ve komut dosyaları gibi statik web sitesi dosyaları sunmanıza olanak tanır. Bu, web sitenizdeki sunucu yükünü azaltır, daha hızlı yüklenmesini sağlar ve tüm kullanıcılarınız için kullanıcı deneyimini iyileştirir.
CDN hizmetinizi ve güvenlik duvarını açmak, test sonuçlarınızı önemli ölçüde iyileştirecektir.
Web Sitesi Hız Testi Sonuçlarını Anlama
Bakmanız gereken en önemli parametre, web sitenizin yüklenmesi için geçen süredir.

Bu, kullanıcılarınızı en çok etkileyen parametredir. Web sitenizin yüklenmesi daha uzun sürerse, kullanıcılar geri düğmesine basmaya karar verebilir, markanız hakkında kötü bir izlenim bırakabilir ve web sitenizin düşük kaliteli olduğunu düşünebilir.
Web sitenizin yüklenmesi 2 saniyeden uzun sürüyorsa, ayrıntılı raporlara bakın. Hangi kaynakların yüklenmesinin daha uzun sürdüğünü öğrenin.
Genellikle bunlar resimler, stil sayfaları, üçüncü taraf web sitelerinden yüklenen komut dosyaları, video yerleştirmeleri vb. Bu görüntülerin önbellekten veya CDN hizmetinizden sunulduğundan emin olmak istersiniz.

Ayrıca, sunucunuzun her bir isteğe ne kadar sürede yanıt verdiğine ve ilk baytı teslim etmenin ne kadar zaman aldığına da dikkat etmek isteyebilirsiniz.
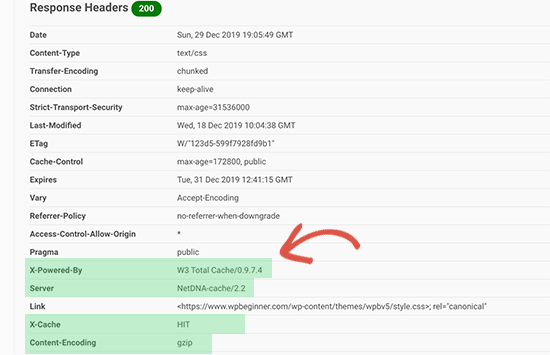
Ayrıca, tarayıcı sıkıştırmasının (gzip sıkıştırması olarak da adlandırılır) çalıştığından emin olmak istersiniz. Bu, sunucunuz ile kullanıcının tarayıcısı arasındaki dosyaları sıkıştırarak azaltır.
Sayfanız resim ve video birçok varsa, o zaman da adlandırılan ertelenmiş yükleme tekniklerini düşünebilirsiniz geç yükleme. Bu, bir kullanıcı aşağı kaydırdığında içeriğin yüklenmesine izin verir ve yalnızca kullanıcının ekranında görünen içeriği yükler.
Her zaman olduğu gibi, kesinlikle bir resim sıkıştırma aracı kullanarak resimlerinizin web için optimize edildiğinden emin olmak istersiniz.
Test etmek isteyeceğiniz ikinci önemli parametre TTFB’dir (ilk bayta kadar geçen süre). Web sunucunuz sürekli olarak ilk bayta daha yavaş bir süre gösteriyorsa, web barındırma şirketinizle konuşmanız gerekebilir.
Bluehost, SiteGround ve WP Engine gibi tüm üst düzey WordPress barındırma şirketlerinin kendi önbelleğe alma çözümleri vardır. Ana makinenizin önbelleğe alma çözümünü açmak, TTFB sonuçlarını önemli ölçüde iyileştirebilir.
Bu makalenin, bir web sitesi hız testini ve testlerinizi çalıştırmak için en iyi araçları nasıl düzgün şekilde çalıştıracağınızı öğrenmenize yardımcı olacağını umuyoruz. Web sitenizin hızını artırmak için WordPress hız ve performans kılavuzumuzu adım adım takip etmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.