Bir web sitesini nasıl kodlayacağınızı öğrenmek ister misiniz? Arka planda çoğu web sitesi kodu HTML, CSS ve JavaScript içerir.
Yeni başlayan biri olarak, bu programlama dillerini öğrenmek (başlangıç düzeyinde bile) saatlerce çalışma ve pratik gerektirir.
İşletme sahipleri için iyi haber, her türden web sitesi oluşturmanıza izin veren (kod yazmadan) mükemmel araçlar olmasıdır.
Bu kapsamlı kılavuzda, sizin için tüm kodu oluşturan sürükle ve bırak araçlarını kullanarak bir web sitesini nasıl kodlayacağınızı ele alacağız.
Bir web sitesini sıfırdan kodlamak isteyenler için, kodun temellerini nasıl öğreneceklerini paylaşacağız, böylece bunu yapabilirsiniz.

Web Sitesi Oluşturuculara Karşı Sıfırdan Bir Web Sitesini Kodlayın
İnternetin ilk günlerinde bir web sitesi oluşturmak zordu. Bunun nedeni, geliştiricilerin bir web sitesini sıfırdan kodlamaları gerektiğiydi, bu da haftalar olmasa da saatler alacaktı.
İşletme sahiplerinin, birinin bir web sitesi oluşturması / kodlaması için binlerce dolar ödemekten başka seçeneği yoktu.
Web sitesi kurucuları tanıtıldıkça bile, birçok işletme web sitelerini oluşturmaları için profesyonel geliştiriciler tutmayı tercih etti çünkü bu araçlar aynı kaliteyi sunamıyordu.
Ancak 2020’de bu değişti.
Pek çok geliştirici artık web sitesi oluşturma sürecini hızlandırmak için WordPress ve diğer CMS platformlarını (web sitesi oluşturucu çerçeveleri) kullanıyor.
İnternetteki tüm web sitelerinin% 62,9’undan fazlası bir web sitesi çerçevesi üzerine kuruludur, yani geliştiricilerin çoğu artık web sitesi kodunu sıfırdan yazmıyor.
Gerçek şu ki, vakaların% 95’inde, web sitesi kurucuları veya sıfırdan web sitesi kodu yazarken yaptığınız gibi kodsuz çözümlerle bir web sitesi kadar iyi bir web sitesi oluşturabilirsiniz.
Zaman en değerli varlığımız olduğundan, sizin için kod yazmayı yapan araçları kullanarak bir web sitesini kodlamanın en hızlı yollarını size göstereceğiz (yöntem 1 ve yöntem 2 bunu kapsayacaktır).
Yöntem 3’te, bir web sitesinin sıfırdan nasıl kodlanacağına ilişkin kaynakları paylaşacağız. Bu, programlamayı öğrenmek isteyen öğrenciler için harika.
Bununla birlikte, bir web sitesinin nasıl kodlanacağına bir göz atalım.
1. WordPress ile Özel Bir Web Sitesi Kodlayın
WordPress, internetteki tüm web sitelerinin% 35’inden fazlasına güç sağladığı için en popüler web sitesi kurma platformudur.
Kodlamayı öğrenmeden sıfırdan özel bir web sitesi oluşturmanıza izin veren birden fazla araçla birlikte gelir.
1 numaralı seçimimiz Beaver Builder çerçevesidir.
WordPress’e başlamak için bir alan adına ve web barındırmaya ihtiyacınız olacak. Bluehost kullanmanızı öneririz. Okurlarımıza ücretsiz bir alan adı ve barındırmada% 60 indirim (2.75 $ / ay) sunuyorlar.
Bazı alternatiflere bakmak istiyorsanız, SiteGround’u veya bu diğer en iyi WordPress barındırma şirketlerinden birini öneriyoruz.
Bir etki alanınız ve barındırmanızın ardından, sonraki adım WordPress’i kurmaktır (doğru yol).
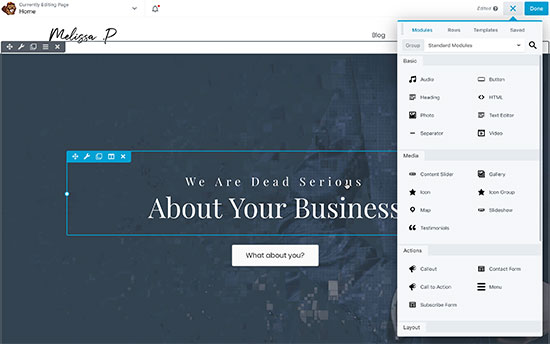
Ardından, Beaver Builder eklentisini edinmeniz gerekecek. WordPress için en iyi WordPress sürükle ve bırak sayfa oluşturucusudur. Sıfırdan kendi özel WordPress temanızı oluşturmak için bile kullanabilirsiniz.
Yeni başlayanlar için kolay, ancak geliştiriciler için yeterince güçlü olan bir sürükle ve bırak arayüzüyle birlikte gelir.

Bu yüzden birçok profesyonel geliştirici bunu dünya çapında kullanıyor. WP Engine gibi büyük şirketlerdeki geliştiriciler bile (100 milyon doların üzerinde gelir) ana web sitelerini oluşturmak için Beaver Builder’ı kullanıyor çünkü hızlı kurulum ve özelleştirmeye izin veriyor.
Beaver Builder’a Alternatifler
Kullanabileceğiniz birkaç popüler WordPress sayfa oluşturucusu vardır. Aşağıdakiler, yeni başlayanlar için bir web sitesini kodu gerçekten yazmadan sıfırdan kodlamak için en iyi seçimlerimizdir.
Divi Builder – Temayı ve sayfa oluşturucuyu sürükle ve bırakWordPress’e karşı önyargılı olsak da, platformun popülaritesi kendini gösteriyor. BBC, Microsoft, Facebook, The New York Times gibi birçok büyük şirket WordPress kullanıyor.
2. Constant Contact’ın Web Sitesi Kurucusuyla Web Sitesi Kodlayın
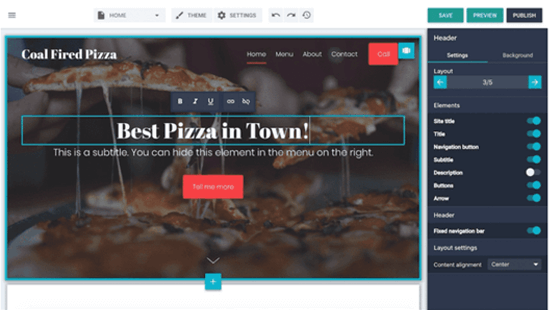
Bir alan adı alma, barındırma ve WordPress gibi çeşitli yazılımları yükleme zahmetini istemiyorsanız, Constant Contact web sitesi oluşturucuyu kullanabilirsiniz.
Basit işletme web siteleri ve çevrimiçi mağazalar oluşturmak için harika bir platformdur. Hatta sürece yardımcı olan yapay zekaya sahipler.
Constant Contact, sınırlı ücretsiz bir plan sunar. Bu, Constant Contact markalı bir alan adıyla birlikte gelir. Başlangıç planlarının bir parçası olarak ücretsiz bir özel alan adı (örn. Wpbeginner.com) sunarlar.
Constant Contact, basit soruları yanıtlayarak web sitenizi oluşturmanıza yardımcı olmak için AI (Yapay Zeka) kullanır. Elbette, sürükle ve bırak arayüzlerini kullanarak istediğiniz kadar özelleştirebilirsiniz.

Güncellemeler, güvenlik veya yedeklemeler konusunda endişelenmenize gerek yok. Constant Contact tüm bunları sizin için halleder. Ayrıca 7/24 sohbet, e-posta ve telefon desteği sunarlar.
Constant Contact Alternatifleri
Dışarıda birçok farklı hepsi bir arada çözüm var. Sürekli İletişim dışında, WordPress olmayan kolay web sitesi kurucuları için en iyi seçimlerimiz aşağıdadır.
Gator by HostGator – Sürükle ve bırak araçları ve şablonlarıyla tamamen barındırılan web sitesi oluşturucu.Daha fazla seçenek için, en iyi web sitesi oluşturucuları ile artıları ve eksileri karşılaştırmamıza bakın.
3. Bir Web Sitesini Sıfırdan Kodlamayı Öğrenin
Öğrenciyseniz ve bir web sitesini sıfırdan nasıl kodlayacağınızı öğrenmek istiyorsanız, HTML5, CSS3 ve daha fazlası gibi web geliştirme temellerini anlamanız gerekir.
Orada birçok ücretsiz ve ücretli kurs varken, bulduğumuz en iyisi Code Academy’de olanıdır.
Tamamlanması yaklaşık 9 saat sürüyor, ancak sonunda, HTML, CSS ve Bootstrap kullanarak özel bir yanıt veren web sitesini sıfırdan kodlamayı öğrenmiş olacaktınız.
Kursu tamamladıktan sonra bile, web sitelerini sıfırdan kodlamada gerçekten verimli olabilmeniz için saatlerce pratik yapmanız gerekecek.
Bu makalenin bir web sitesini nasıl kodlayacağınızı öğrenmenize yardımcı olacağını umuyoruz. Serbest çalışanlar, tasarımcılar ve geliştiriciler için web sitesi trafiğinin nasıl artırılacağına ve en iyi araçlara ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
