WordPress sitenizi farklı tarayıcılarda test etmek ister misiniz? Çapraz Tarayıcı Testi, WordPress temalarını değiştirirken veya yeni bir tasarım uygularken son derece önemlidir çünkü web sitenizin tüm farklı tarayıcılarda, ekran boyutlarında, işletim sistemlerinde ve mobil cihazlarda iyi göründüğünden emin olmanıza yardımcı olur. Bu yazıda, bir WordPress sitesini farklı tarayıcılarda nasıl kolayca test edeceğinizi göstereceğiz.

Çapraz Tarayıcı Testi nedir?
Çapraz Tarayıcı Testi, web sitenizin tüm farklı web tarayıcılarında doğru şekilde çalıştığından emin olmak için web sitelerini birden çok tarayıcıda, işletim sisteminde, ekran boyutunda ve mobil cihazda test etme işlemidir.
Neden Bir WordPress Sitesini Farklı Tarayıcılarda Test Etmelisiniz?
Google Chrome, masaüstü bilgisayarlarda% 65 ve mobil cihazlarda% 57 pazar payı ile dünyanın en popüler web tarayıcısıdır. Bununla birlikte, Firefox, Microsoft Edge, Safari ve Opera gibi diğer tarayıcılar hala dünya çapında yüz milyonlarca kullanıcı tarafından yaygın olarak kullanılmaktadır.
Çok çeşitli tarayıcılar, işletim sistemleri ve cihazlar nedeniyle, çapraz tarayıcı testi bir web sitesi oluşturmanın önemli bir parçası haline geldi. Tarayıcılar arası test, farklı tarayıcılarda, cihazlarda ve platformlarda tüm kullanıcılarınıza tutarlı bir web deneyimi sağlamanıza yardımcı olur.
Tüm popüler tarayıcılar web sayfalarını işlerken neredeyse aynı şekilde davranırken, hepsi farklı kod kullanır, bu da web sitesi öğelerini zaman zaman farklı şekilde işleyebilecekleri anlamına gelir.
Bir web sitesi sahibi olarak bu, web sitenizin tarayıcılarda farklı görünebileceği anlamına gelir. Bunlar herkes tarafından görülebilen yaygın WordPress hataları olmadığından, birileri rapor edene kadar sorunu bilmeden aylarca sürebilirsin.
Bu nedenle, WordPress sitenizi birden çok platformda ve ekran boyutlarında farklı tarayıcılarda test etmek en iyi uygulama olarak kabul edilir, böylece web sitenizin tüm kullanıcılarınıza aynı kullanıcı deneyimini sunduğundan emin olabilirsiniz.
Artık çoğu insan, bir web sitesini test etmek için çok çeşitli cihazlara erişemiyor. Arkadaşlarınızdan birden fazla cihaz ödünç alsanız bile, manuel olarak ileri geri geçiş yapmak çok fazla iş olacaktır. Neyse ki, süreci tek tıklamayla otomatikleştirmeye yardımcı olabilecek çapraz tarayıcı test araçları var.
Ancak, WordPress için en iyi çapraz tarayıcı test araçlarının listesini paylaşmadan önce, hangi tarayıcıların kullanıcılarınız arasında popüler olduğunu bilmek önemlidir, böylece odağınızı buna göre yönlendirebilirsiniz.
Web Sitesi Ziyaretçilerinizin Hangi Tarayıcıları Kullandıklarını Nasıl Bulunur?
Mevcut işletim sistemlerinin, tarayıcıların ve tarayıcı sürümü kombinasyonlarının sayısı göz önüne alındığında, çapraz tarayıcı testi küçük işletme sahipleri için sıkıcı bir görev olabilir.
Bununla birlikte, web sitenizin ziyaretçilerinin kullandığı popüler tarayıcıları, işletim sistemlerini ve cihazları biliyorsanız, süreci kendiniz için önemli ölçüde kolaylaştırabilirsiniz. Özel istatistiklerinize bağlı olarak, yalnızca birkaç popüler kombinasyonu test ederek işin içinden çıkabilirsiniz.
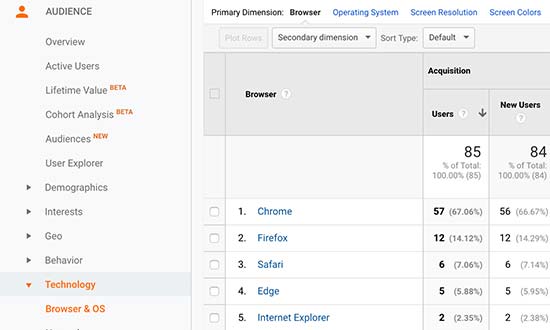
Google Analytics’i kullanarak kullanıcılarınız arasında hangi tarayıcıların, işletim sistemlerinin ve cihazların popüler olduğunu öğrenebilirsiniz.
Google Analytics hesabınıza giriş yapın ve Kitle »Teknoloji raporuna gidin. Buradan web sitenizin ziyaretçileri tarafından kullanılan tarayıcılar, işletim sistemleri, ekran boyutları hakkında bilgi edinebilirsiniz.

Bu listeye sahip olduğunuzda, en iyi kombinasyonlara odaklanabilir ve geri kalanlardan kaçınabilirsiniz.
Yeni bir blog başlatıyorsanız veya Google Analytics’e sahip değilseniz, Google Analytics’i doğru şekilde kurmak için MonsterInsights’ı hemen kurmanızı öneririz. Yüklendikten sonra, veri toplamak için birkaç hafta beklemeyi seçebilir veya web sitenizi tüm tarayıcılarda test etmeye devam edebilirsiniz.
WordPress için En İyi Çapraz Tarayıcı Test Araçları
Çapraz tarayıcı test araçları, WordPress sitenizi birden çok tarayıcı, işletim sistemi ve cihazda test etmenizi kolaylaştırır. Sadece birkaç tıklama ile web sitenizi farklı tarayıcılarda otomatik olarak test edebilirsiniz.
WordPress siteleri için en iyi çapraz tarayıcı test araçlarının listesi aşağıdadır:
1. Tarayıcı görüntüleriBrowsershots, web sitenizi farklı işletim sistemlerinde birkaç tarayıcıyla test etmenizi sağlayan açık kaynaklı bir araçtır. Bu aracın en iyi yanı, ücretsiz olmasıdır. Olumsuz tarafı, Microsoft Edge veya Internet Explorer’ı içermemesidir. Ayrıca mobil cihaz desteğini içermez.
Tarayıcı görüntülerini kullanmak için, web sitenizin URL’sini girmeniz ve ardından test etmek istediğiniz tarayıcıları seçmeniz yeterlidir. Tarayıcılar, Linux, Windows ve Mac OS için üç sütunda listelenmiştir.
İsteğinizi gönderdikten sonra, testleri çalıştırıp bir ekran görüntüsü oluştururken bir süre beklemeniz gerekecek. Bitirdiğinizde, ekran görüntülerini aynı sayfada görebileceksiniz. Şimdi devam edebilir ve genişletmek için bir ekran görüntüsüne tıklayabilirsiniz.
Not: BrowserShots, bir web sitesinin ekran görüntülerini alır, bu da web sitesinin canlı test olmadığı anlamına gelir. Testler sırasında web sitenizin amaçlandığı gibi çalışıp çalışmadığını göremeyebilirsiniz. Bunun için gerçek tarayıcılarda canlı testler çalıştıran araçlara ihtiyacınız olacak.
2. CrossBrowserTestingCrossBrowserTesting, hem canlı test hem de ekran görüntüsü özelliklerine sahip, kullanımı kolay ve oldukça güçlü bir çapraz tarayıcı test aracıdır. Bu, Awesome Motive’de Kreatif Ajans gibi web sitelerimizi ve premium WordPress eklentilerimizi test etmek için kullandığımız araçtır.
Ücretli bir hizmettir, ancak ürünü test etmek için 100 dakikalık ücretsiz bir deneme hesabı sunarlar.
Deneme hesabınızı oluşturduktan sonra, bir işletim sistemi ve tarayıcı seçebileceğiniz ‘Canlı Test’ sekmesine gidin. Web sitenizin URL’sini, ekranınızda canlı görünen gerçek tarayıcıya yükleyecektir.
Tek seferde hızlı bir şekilde birden fazla ekran görüntüsü almak istiyorsanız, ‘Ekran görüntüleri’ sekmesine tıklayın ve yeni bir ekran görüntüsü testi çalıştırın. CrossBrowserTesting aracı, Chrome, Firefox, Safari, Microsoft Edge web tarayıcılarını çalıştıran Mac, Windows, iPad ve Nexus 6P cep telefonlarında ekran görüntülerini otomatik olarak alır.
Ayrıca, her bir ekran görüntüsünün altında, düzeni temel düzen ile karşılaştırmak için tıklayabileceğiniz düzen farklılıklarından da bahseder. Ayrıca farklı düzenleri yan yana karşılaştırabilir veya tüm ekran görüntülerini bilgisayarınıza indirebilirsiniz.
Ücretsiz hesap, çalıştırabileceğiniz tarayıcılar ve işletim sistemi kombinasyonları açısından biraz sınırlıdır. Ancak, en iyi mobil ve masaüstü platformlarındaki en popüler tarayıcıları kapsar.
Fiyatlandırma: Yıllık olarak faturalandırılan aylık 29 $ ‘dan başlar.
3. BrowserStackBrowserStack, mobil uygulamalar ve web siteleri için ücretli bir çapraz tarayıcı ve çapraz platform test aracıdır. Ayrıca, platformlarını test etmeniz için size 30 dakikalık erişim sağlayan sınırlı bir ücretsiz deneme hesabı sunarlar.
Hem canlı test hem de ekran görüntüsü özellikleriyle birlikte gelir. Test etmek istediğiniz platformu seçebilir ve ardından bir tarayıcı seçebilirsiniz. BrowserStack, sanal emülatörü gerçek bir tarayıcı penceresi ile yükleyecektir. Testi başlatmak için test etmek istediğiniz URL’yi girmeniz yeterlidir.
Sonuçlar oldukça doğru ve hız oldukça tatmin edici. Ancak yine de her tarayıcıyı açarak testleri manuel olarak yapmanız gerekecektir.
Fiyatlandırma: Yıllık olarak faturalandırılan 29 $ / ay’dan başlar.
Çapraz Tarayıcı Testi Ekran Görüntülerini Nasıl Analiz Ederim?
Artık WordPress sitenizi farklı tarayıcılarda test etmenin en kolay yolunu öğrendiğinize göre, sonraki bölüm sonuçlarınızı analiz etmek ve düzeltilmesi gereken bozuk bir şey olup olmadığını görmek.
Arkasında iyi kalitede kod bulunan duyarlı bir WordPress teması çalıştırıyorsanız, ekran görüntülerinin çoğu hemen hemen aynı görünecektir.
Ancak bazı durumlarda, web sitesi öğeleri bir tarayıcıdan diğerine biraz farklı görünebilir. Bu fark küçükse ve kullanıcı deneyimini, estetiği veya işlevselliği etkilemiyorsa, onu görmezden gelebilirsiniz.
Öte yandan, bir fark çok belirginse, kullanıcı deneyimini etkiliyorsa, hoş görünmüyorsa veya kullanıcıların web sitenizi amaçlandığı gibi kullanmasını engelliyorsa, ilgilenmeniz gerekir.
Tarayıcılar arası testlerin çoğunda, temanızla ilgili CSS sorunlarını keşfedeceksiniz. Bu, hangi CSS kurallarının güncellenmesi gerektiğini bulmak için İnceleme Aracı kullanılarak düzeltilebilir. Bundan sonra, bu sorunları gidermek için özel CSS ekleyebilirsiniz.
Sorunları çözemezseniz, bunları çözmenize yardımcı olması için her zaman bir WordPress geliştiricisi kiralayabilirsiniz.
Bu makalenin, bir WordPress sitesini farklı tarayıcılarda nasıl kolayca test edeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress hızını ve performansını iyileştirmek için nihai adım adım kılavuzumuzu da görmek isteyebilirsiniz.
