WordPress site tasarımınızı CSS’ye dokunmadan özelleştirmek isteyen birçok yeni başlayanlardan biriyseniz, o zaman şanslısınız demektir. WordPress için CSS Hero eklentisi, tek bir kod satırına dokunmadan tasarım özelleştirmesi yapmanızı sağlar. Bu güncellenmiş CSS Hero incelemesinde, web sitenizi özelleştirmek için CSS Hero’yu nasıl kullanacağınızı ve neden her WordPress acemisinin denemesi gereken eklentilerden biri olduğuna inandığımızı göstereceğiz.

CSS Hero İncelememiz
CSS Hero, tek bir kod satırı yazmadan kendi WordPress temanızı tasarlamanıza izin veren premium bir WordPress eklentisidir (HTML veya CSS gerekmez).
Yeni başlayanlar için son derece yararlı olan değişiklikleri geri alma olanağına sahipsiniz. Tüm değişiklikler ek bir stil sayfası olarak kaydedilir; bu, WordPress temanızı değişiklikleri kaybetme endişesi duymadan yükseltebileceğiniz anlamına gelir.
Bir tasarımcı veya geliştiriciyseniz, CSS Hero’yu eşit derecede iyi bulacaksınız. Tüm popüler WordPress temaları ve çerçeveleriyle iyi çalışır. Bir alt temada hızlı bir şekilde değişiklik yapabilir ve ardından bir müşterinin web sitesinde kullanılmak üzere dışa aktarabilirsiniz.
CSS Hero, tasarım özelleştirmeleri yapmaya gelince size çok fazla zaman ve hayal kırıklığı kazandırabilir.
Genellikle, işaretle ve tıkla tasarım özelleştirme eklentileri hakkında şişirilmiş boyutları nedeniyle çok kuşkuluyuz. Ancak CSS Hero, bizi başından beri gerçekten etkiledi.
Bizden dürüst bir CSS Hero incelemesi istemeniz durumunda, ona 5 üzerinden 5 yıldız vereceğiz.
WordPress Temanızı Özelleştirmek için CSS Kahramanı Nasıl Kullanılır
Öncelikle CSS Hero eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Tek bir site için 29 $ ‘dan başlayan fiyatlandırmaya sahip birinci sınıf bir WordPress eklentisidir (sizi kurtaracağı zaman ve zorluk göz önüne alındığında yatırıma tamamen değer).
CSS Hero kupon kodunu kullanın: Kreatif Ajans % 34 İndirim özel bir indirim elde etmek için. PRO planını satın alıyorsanız, aynı kod size% 40 gibi muazzam bir indirim sağlayacaktır.
Etkinleştirdikten sonra, CSS Hero Lisansı anahtarınızı almaya yönlendirileceksiniz. Ekrandaki talimatları izlemeniz yeterlidir ve birkaç tıklama ile sitenize geri yönlendirileceksiniz.
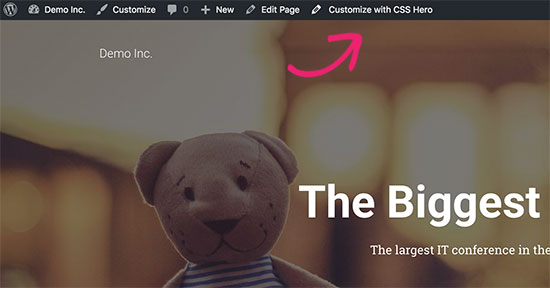
CSS Hero’nun amacı, temanızı düzenlemek için size bir WYSIWG (ne görüyorsanız onu alırsınız) arayüzü sağlamaktır. Giriş yaptığınızda web sitenizi ziyaret edin ve WordPress yönetici çubuğunda CSS Hero düğmesini göreceksiniz.

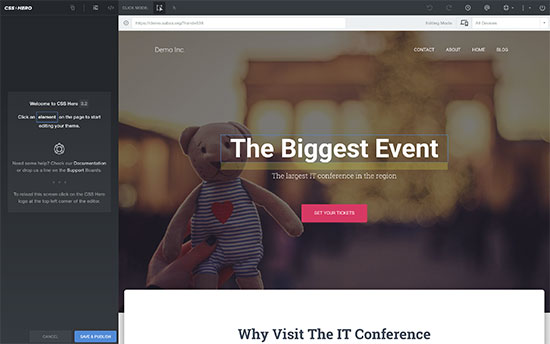
Düğmeye tıklamak sitenizi canlı önizlemeye dönüştürecektir. Artık CSS Hero araç çubuğunu görebileceksiniz.

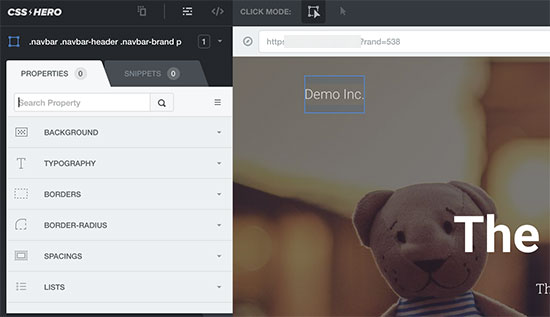
Ardından, web sitenizdeki herhangi bir öğeyi tıklamanız yeterlidir; CSS Hero, temanız tarafından o belirli öğe için kullanılan CSS özelliklerini gösterecektir.

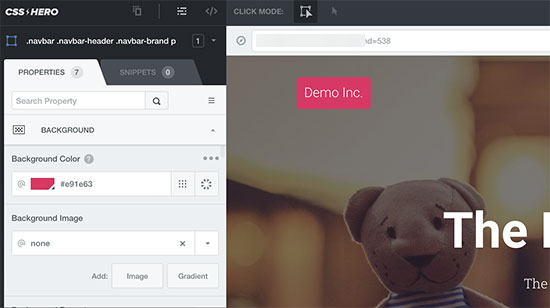
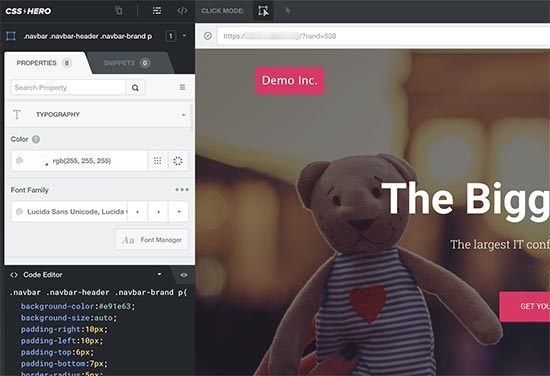
Bunlar, seçilen öğe için arka plan, tipografi, kenarlıklar, boşluklar ve daha fazlası gibi ortak CSS özelliklerini içerecektir. Herhangi bir öğeyi tıklayarak genişletebilir ve ardından basit bir kullanıcı arayüzü kullanarak CSS özelliklerini düzenleyebilirsiniz.

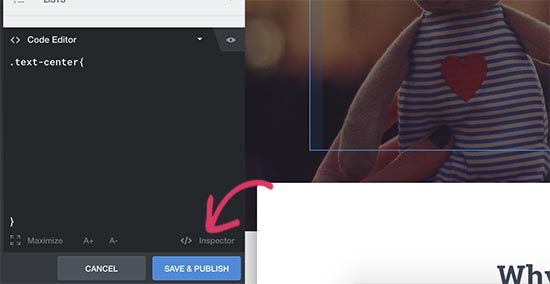
Değişiklik yaptıkça, özel CSS’nin sihirli bir şekilde aşağıda göründüğünü fark edeceksiniz. CSS öğreniyorsanız, canlı önizlemede sonuçla farklı CSS değişikliklerinin nasıl uygulandığını görmeyi faydalı bulacaksınız.

Web siteniz için telifsiz görselleri bulmakta sorun mu yaşıyorsunuz? CSS Hero, web sitenizin tasarımında güzel fotoğraflara göz atmanıza, aramanıza ve kullanmanıza olanak tanıyan yerleşik Unsplash entegrasyonuyla birlikte gelir.

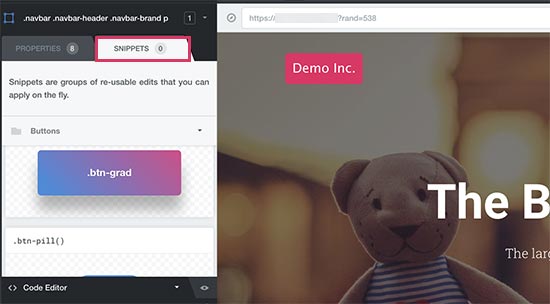
CSS Hero, web sitenizdeki farklı öğelere uygulayabileceğiniz bazı hazır parçacıklarla birlikte gelir. Sol sütundaki Parçacıklar sekmesine geçmeniz yeterlidir.

Web sitenizde değişiklik yaptığınızda, CSS Hero bu değişiklikleri otomatik olarak kaydeder ancak yayınlamaz. Bu değişiklikleri canlı web sitenize uygulamak için, Kaydet ve Yayınla düğmesine tıklamanız gerekir.

CSS Hero’daki Değişiklikler Nasıl Geri Alınır
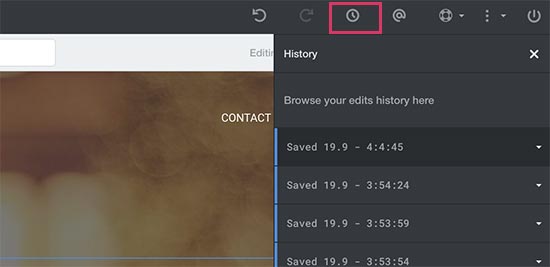
CSS Hero’nun en iyi özelliklerinden biri, herhangi bir zamanda yaptığınız değişiklikleri geri alma yeteneğidir. CSS Hero, temanızda yaptığınız tüm değişikliklerin geçmişini tutar. Değişikliklerin listesini görmek için CSS Hero araç çubuğundaki geçmiş düğmesine tıklamanız yeterlidir.

Sitenizin o noktada neye baktığını görmek için bir tarih ve saati tıklayabilirsiniz. Bu duruma geri dönmek istiyorsanız, o noktadan sonra basitçe kaydedin veya düzenlemeye devam edin.
Bu, o noktadan sonra yaptığınız değişikliklerin kaybolacağı anlamına gelmez. Hala depolanacaklar ve o zamana da geri dönebilirsiniz. Bundan daha basit olamaz.
Peki ya yalnızca belirli bir öğede yaptığınız değişiklikleri geri almak istiyorsanız?
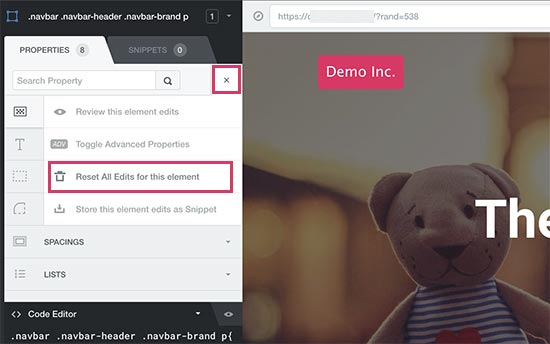
Bu durumda, geçmiş aracını kullanmanıza gerek yoktur. Geri döndürmek istediğiniz öğeye tıklayın ve ardından sıfırla düğmesine tıklayın.

Bu, öğeyi WordPress temanız tarafından tanımlanan varsayılan ayarlara geri döndürür.
CSS Hero’da Sitenizi Mobil Cihazlar için Özelleştirme
Web tasarımının en zorlu yönü cihaz uyumluluğudur. Sitenizin tüm cihazlarda ve ekran boyutlarında eşit derecede göz kamaştırıcı göründüğünden emin olmanız gerekir. Web tasarımcıları, tarayıcı ve cihaz uyumluluğunu test etmek için çeşitli araçlar kullanır. Şanslısınız ki, CSS Hero yerleşik bir önizleme aracıyla birlikte gelir.
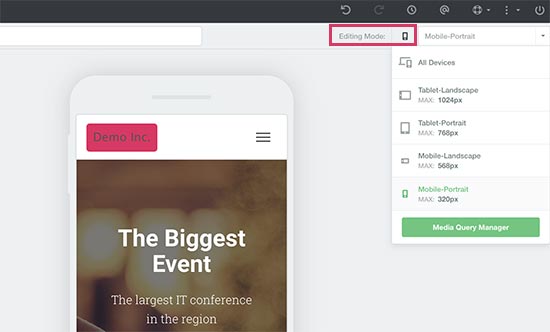
CSS Hero araç çubuğundaki masaüstü simgesine ve ardından bir cihaz türüne tıklamanız yeterlidir. Mobil, tablet ve masaüstü cihazlar arasından seçim yapabilirsiniz. Önizleme alanı, seçtiğiniz cihaza dönüşecektir.

Artık sitenizi mobil cihazlar için önizlerken düzenleyebilirsiniz. Bu araç, özellikle temanızın tasarımını mobil ve tabletler için ince ayar yapmak için kullanışlıdır.
CSS Hero Tema Uyumluluğu
Resmi CSS Hero web sitesinde, sürekli büyüyen uyumlu temalar listesi vardır. Bu liste, en iyi ücretsiz WordPress temalarının çoğunu içerir. Aynı zamanda gibi mağazalara en popüler prim temaları vardır CSSIgniter, Themify, StudioPress ve daha fazlası.
Tema Uyumluluk Listesinde Olmayan Temalar Ne Olacak?
CSS Hero, Roket Modu Otomatik algılama adlı bir özellikle birlikte gelir. Tema uyumluluk listesinde bulunmayan bir tema kullanıyorsanız, CSS Hero otomatik olarak roket modunu kullanmaya başlayacaktır.
Roket Modu, CSS seçicilerini temanızdan kendi başına tahmin etmeye çalışır. Bu çoğu zaman mükemmel sonuç verir. Temanız WordPress kodlama standartlarına uyuyorsa, hemen hemen her şeyi düzenleyebilirsiniz.
Ayrıca tema geliştiricinizle iletişime geçip CSS Hero ile uyumluluk sağlamalarını isteyebilirsiniz.
Hangi Eklentiler CSS Hero ile Uyumludur?
CSS Hero, uyumluluk için en iyi WordPress eklentileriyle düzenli olarak test edilir. Buna, iletişim formu eklentileri, popüler sayfa oluşturucular, WooCommerce ve diğerleri dahildir.
CSS Hero tarafından düzenlenemeyen bir çıktı oluşturan bir WordPress eklentisi kullanıyorsanız, eklenti yazarından bunu düzeltmesini isteyebilirsiniz. CSS Hero ile uyumluluk sağlamak için gerçekten fazla bir şey yapmalarına gerek yok.
CSS Hero incelememizi faydalı bulduğunuzu umuyoruz. Yeni başlayanlar için WordPress hızını ve performansını iyileştirme konusundaki nihai kılavuzumuzu da görmek isteyebilirsiniz.