WordPress’te kendi özel sayfa düzenlerinizi oluşturmak ister misiniz? Elementor, herhangi bir kodlama bilgisine sahip olmadan kolayca özel WordPress düzenleri oluşturmanıza olanak tanıyan bir sürükle ve bırak WordPress sayfa oluşturucusudur. Bu yazıda, sadece birkaç tıklama ile Elementor ile özel WordPress düzenlerini nasıl kolayca oluşturacağınızı göstereceğiz.

Özel WordPress Düzenlerine Neden ve Ne Zaman İhtiyacınız Var?
Birçok ücretsiz ve premium WordPress teması, farklı türdeki sayfalar için birden çok düzen seçeneği ile birlikte gelir. Ancak bazen bu düzenlerden hiçbiri gereksinimlerinizi karşılamayabilir.
PHP, HTML ve CSS’de nasıl kod yazacağınızı biliyorsanız, kendi sayfa şablonlarınızı oluşturabilir veya hatta siteniz için bir alt tema oluşturabilirsiniz. Ancak, WordPress kullanıcılarının çoğu geliştirici değildir, bu nedenle bu seçenek onlar için çalışmaz.
Sürükle ve bırak arayüzü kullanarak sayfa düzenleri oluşturabilseniz harika olmaz mıydı?
Elementor’un yaptığı tam olarak budur. Herhangi bir kodlama becerisi olmadan kendi özel WordPress düzenlerinizi kolayca oluşturmanıza olanak tanıyan bir sürükle ve bırak WordPress sayfa oluşturucu eklentisidir.
Canlı bir önizleme ile özel düzenler oluşturmanıza izin veren sezgisel bir kullanıcı arayüzüne sahiptir. Her tür web tasarım öğesi için kullanıma hazır birçok modülle birlikte gelir.
Anında yükleyebileceğiniz ve başlangıç noktası olarak kullanabileceğiniz, profesyonelce tasarlanmış birkaç şablon vardır. Tüm standart uyumlu WordPress temalarıyla çalışır ve tüm popüler WordPress eklentileriyle uyumludur.
Bunu söyledikten sonra, Elementor ile özel WordPress düzenlerinin nasıl oluşturulacağına bir göz atalım.
Elementor’a Başlarken
Öncelikle Elementor Pro eklentisini satın almanız gerekecek. Ücretsiz Elementor eklentisinin ücretli sürümüdür ve size ek özelliklere ve 1 yıllık desteğe erişim sağlar.
Ardından, Elementor eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
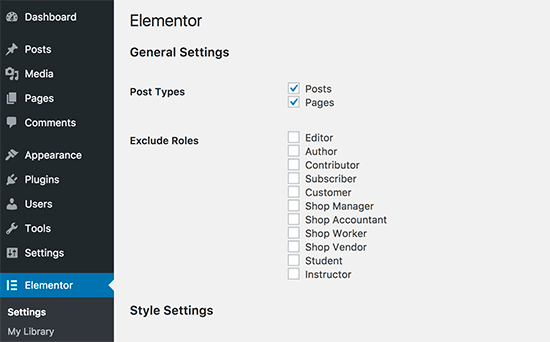
Etkinleştirmeden sonra, eklenti ayarlarını yapılandırmak için Elementor »Ayarlar sayfasını ziyaret etmeniz gerekir.

Burada, farklı gönderi türleri için Elementor’u etkinleştirebilirsiniz. Varsayılan olarak, WordPress yazılarınız ve sayfalarınız için etkindir. Sitenizde özel gönderi türleriniz varsa, bunlar da burada görünür ve bunları da etkinleştirebilirsiniz.
Elementor’u gönderi veya sayfa yazarken kullanabilen kullanıcı rollerini hariç tutabilir veya dahil edebilirsiniz. Varsayılan olarak, yalnızca yöneticiler için etkindir.
Ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
Elementor ile Özel WordPress Düzeni Oluşturma
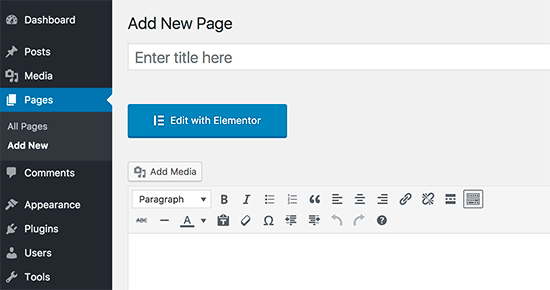
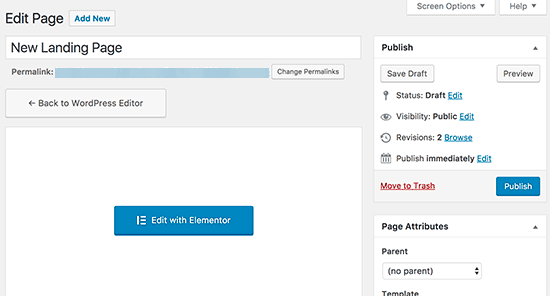
Öncelikle, WordPress sitenizde yeni bir sayfa (veya gönderi) oluşturmanız gerekir. Gönderi düzenleme ekranında, yeni ‘Elementor ile Düzenle’ düğmesini göreceksiniz.

Üzerine tıklamak, Elementor’un sürükle ve bırak sayfa oluşturucusunu kullanarak sayfanızı düzenleyebileceğiniz Elementor kullanıcı arayüzünü başlatır.

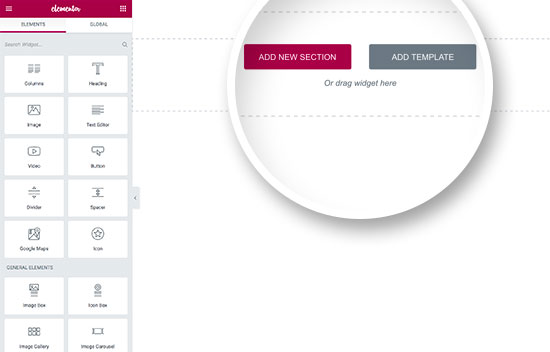
Artık bölümler ekleyebilir ve sayfanızı sıfırdan oluşturabilir veya bir şablon ekleyebilirsiniz.
Şablonlar, hızlı bir şekilde başlamanız için daha hızlı bir yoldur. Elementor, istediğiniz kadar özelleştirebileceğiniz profesyonel olarak tasarlanmış birkaç şablonla birlikte gelir.
‘Şablon Ekle’ butonuna tıklayarak bir şablonla başlayalım.
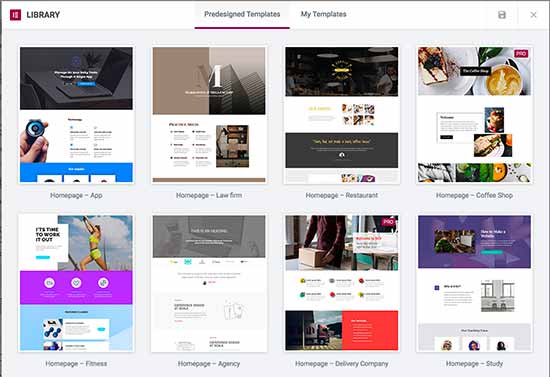
Bu, mevcut farklı şablonları görebileceğiniz bir açılır pencere açar. Sayfa düzeniniz için aklınızdan geçenlere benzer bir şablon aramalısınız.

Şimdi beğendiğiniz şablonu seçmek için tıklayın ve ardından sayfanıza eklemek için ‘Ekle’ düğmesine tıklayın.
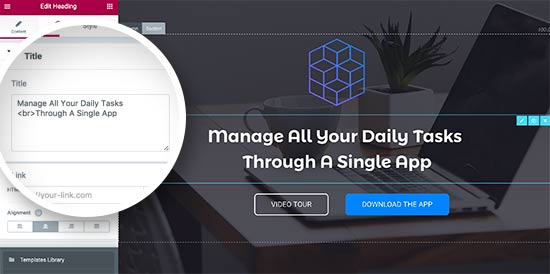
Elementor şimdi şablonu sizin için yükleyecektir.
Artık şablonu ihtiyaçlarınıza göre düzenlemeye başlayabilirsiniz. Seçmek için herhangi bir öğeyi işaretleyip tıklamanız yeterlidir; Elementor size ayarlarını sol sütunda gösterecektir.

Şimdi Elementor düzenlerinin nasıl çalıştığından bahsedelim.
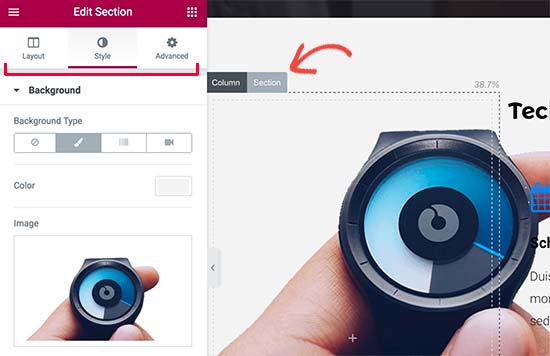
Elementor düzenleri, bölümler, sütunlar ve araçlar kullanılarak oluşturulur. Bölümler, sayfanıza yerleştirdiğiniz satırlar veya bloklar gibidir.
Her bölüm birden fazla sütuna sahip olabilir ve her bölüm ve sütunun kendi stilleri, renkleri, içeriği vb. Olabilir.

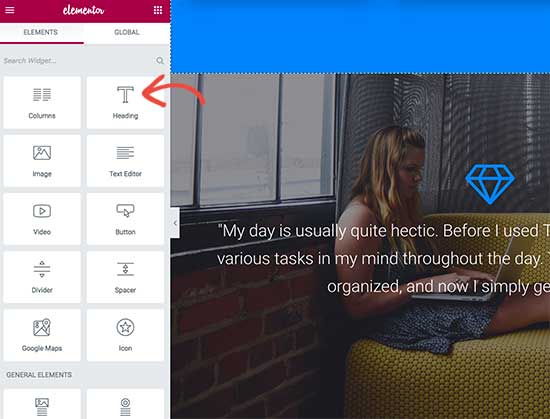
Elementor widget’larını kullanarak sütunlarınıza ve bölümlerinize her şeyi ekleyebilirsiniz.
Bu widget’lar, Elementor bölümlerinize yerleştirebileceğiniz farklı türde içerik bloklarıdır.
Bir widget seçin ve bölümünüze veya sütununuza bırakın. Aklınıza gelebilecek tüm popüler web tasarım öğelerini kapsayan kapsamlı bir widget seti bulunmaktadır.

Resimler, metinler, başlıklar, resim galerileri, videolar, haritalar, ikonlar, referanslar, kaydırıcı, karuseller ve çok daha fazlasını ekleyebilirsiniz.
Ayrıca, varsayılan WordPress widget’larını ve hatta sitenize diğer WordPress eklentileri tarafından oluşturulan widget’ları da ekleyebilirsiniz.
Düzenlemeyi tamamladığınızda, değişikliklerinizi kaydetmek için Kaydet düğmesine tıklayabilirsiniz.

Not: Bir düzeni kaydetmek, sayfayı WordPress sitenizde yayınlamaz. Sadece sayfa düzeninizi kaydedecektir.
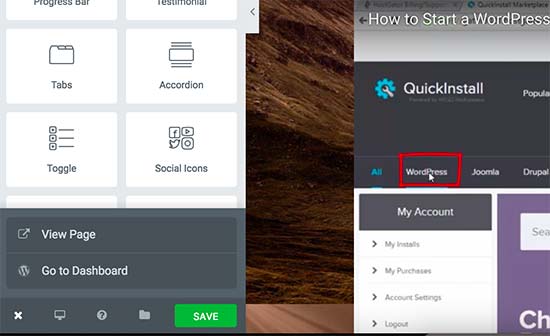
Artık sayfanızı önizleyebilir veya WordPress kontrol paneline gidebilirsiniz.
Bu sizi WordPress yazı düzenleyicisine geri getirecektir. Artık WordPress sayfanızı kaydedebilir veya web sitenizde yayınlayabilirsiniz.

Elementor’da Kendi Şablonlarınızı Oluşturma
Elementor, kendi özel düzenlerinizi şablon olarak kaydetmenize olanak tanır. Bu şekilde, gelecekte daha da hızlı yeni sayfalar oluşturmak için kendi şablonlarınızı yeniden kullanabilirsiniz.
Elementor ile kaydetmek istediğiniz sayfayı şablon olarak düzenlemeniz yeterlidir.
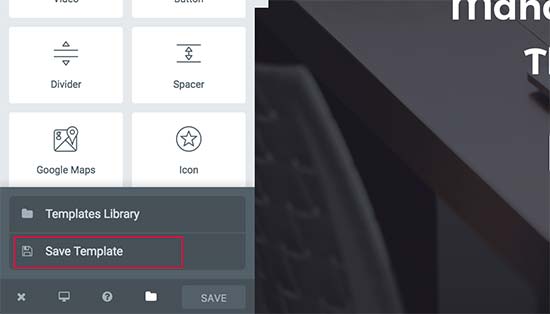
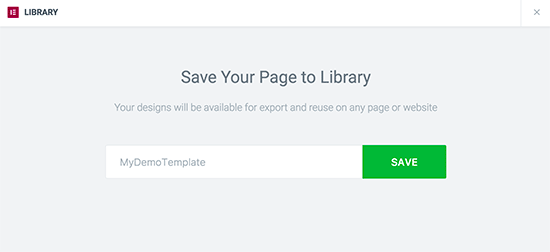
Elementor oluşturucu arayüzünde, kaydet düğmesinin yanındaki klasör simgesine tıklayın ve ardından ‘Şablonu kaydet’i seçin.

Bu, şablonunuz için bir ad girmeniz gereken ve kaydet düğmesine tıklamanız gereken bir açılır pencere açar.

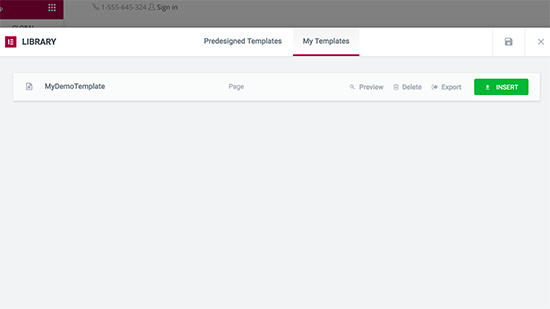
Bir dahaki sefere özel bir sayfa düzeni oluşturduğunuzda, bunu ‘Şablonlarım’ sekmesinden seçebilirsiniz.

Ayrıca bu şablonu dışa aktarabilir ve Elementor kullanarak diğer WordPress sitelerinde kullanabilirsiniz.
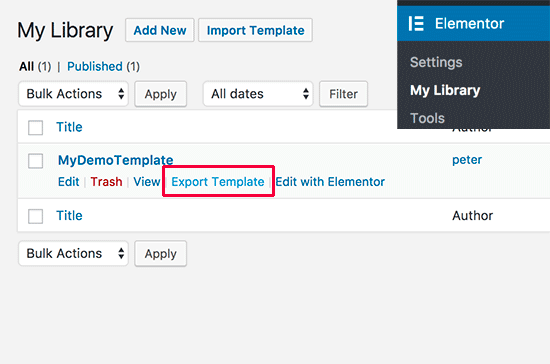
Kaydedilmiş şablonlarınızı görmek için Elementor »Kitaplık sayfasını ziyaret etmeniz gerekecektir. Farenizi şablon adınızın üzerine getirin ve ardından ‘Şablonu dışa aktar’ bağlantısını tıklayın.

Şablon dosyanızı indirdikten sonra, Elementor kullanarak başka bir WordPress sitesindeki kitaplık sayfasına gidebilir ve ardından şablonunuzu içe aktarabilirsiniz.
Şimdilik bu kadar.
Bu makalenin, Elementor ile özel WordPress düzenleri oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. WordPress’i nasıl hızlandıracağınıza ve performansı nasıl artıracağınıza dair adım adım kılavuzumuzu da görmek isteyebilirsiniz.