Son zamanlarda kullanıcılarımızdan biri bize bir GoDaddy Web Sitesi Mimarı sitesini WordPress’e nasıl taşıyacağımızı sordu. GoDaddy, kullanıcıların basit sürükle ve bırak araçları kullanarak web siteleri oluşturmasına olanak tanıyan bir web sitesi oluşturucu aracı sunar. Bununla birlikte, birçok kullanıcı Godaddy’nin web sitesi kurucusu gibi bir aracı kullanmanın sınırlamalarını çabucak fark eder ve web sitelerini WordPress gibi esnek ve güçlü bir platforma taşımak ister. Bu yazıda, GoDaddy web sitesi kurucu sitesini WordPress’e nasıl taşıyacağınızı göstereceğiz.

Editörün Notu: Bu makale, web sitenizin boyutuna bağlı olarak zaman alıcı olabilen birçok manuel adım içermektedir. İlk başta bu makaleyi yazmak istemedik, ancak tekrarlanan talepler nedeniyle bunu Godaddy web sitesi oluşturucudan WordPress’e geçmek isteyenler için yazdık.
Adım 0: Başlarken
WordPress sitenizin başarısı, seçtiğiniz WordPress barındırma hizmetine bağlıdır. GoDaddy’nin barındırma hizmetine zaten sahipseniz, bunu WordPress siteniz için kullanabilirsiniz.
Yeni bir ana bilgisayara geçmek istiyorsanız, Bluehost’u öneririz. Dünyanın en büyük barındırma şirketlerinden biridir ve resmi bir WordPress barındırma ortağıdır.
Kreatif Ajans kullanıcıları için,% 50 indirim ve ücretsiz bir alan adı da sunuyorlar.
Adım 1: GoDaddy Web Sitesi Mimarı’ndan WordPress’e Geçmeye Hazırlanma
WordPress, Blogger, Tumblr, LiveJournal, vb. Gibi birçok hizmet ve araç için içe aktarma araçlarına sahiptir. Ancak, Web Sitesi Oluşturucu için bir içe aktarma aracı yoktur.
Bu nedenle, Website Builder sitenizi manuel olarak yedeklemeniz gerekecektir. Web sitenizde ne kadar içeriğe sahip olduğunuza bağlı olarak biraz tüketebilir.
GoDaddy Website Builder İçeriğini Yedekleme
Yalnızca birkaç sayfanız varsa, görüntüleri kaydedip metni bilgisayarınızdaki metin dosyalarına kopyalayarak yedekleyebilirsiniz.
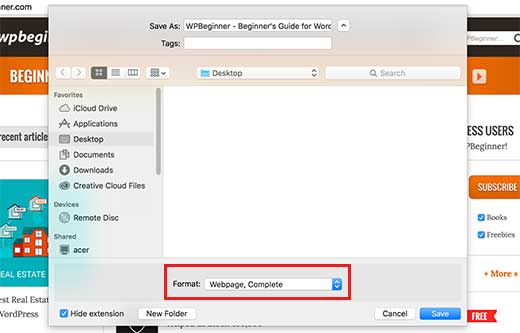
Ayrıca, web sitenizdeki her sayfayı tarayıcınızda ziyaret edebilir ve ardından klavyenizde CTRL + S (Mac’te Command + S) tuşlarına basabilirsiniz.
Bu, kaydetme iletişim kutusunu açacaktır. “Biçim” veya “tür olarak kaydet” alanında “Web sayfası, Tam” ı seçtiğinizden emin olun.

Web sitenizdeki tüm sayfalar için işlemi tekrarlayın.
Tüm görsellerinizi ve metninizi indirdiğinizden emin olun. Bilgisayarınızdaki internet bağlantısını kesin ve ardından tekrar kontrol etmek için indirdiğiniz dosyaları açın.
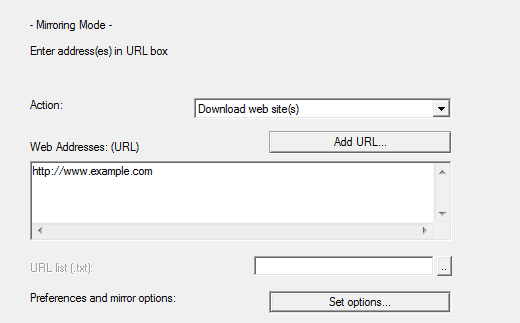
Alternatif olarak, web sitesini bilgisayarınıza kopyalamak için ücretsiz HTTrack aracını kullanabilirsiniz.
HTTrack bir web sitesi kopyalayıcısıdır. Basitçe web sitenizin URL’sini girebilirsiniz ve bilgisayarınızda bunun bir kopyasını oluşturacaktır.

Sorun şu ki, GoDaddy web sitesi oluşturucu ve şablonları, dosyalarını farklı CDN sunucularında depoluyor. Bu sunucuların adı ve adresleri siteden siteye farklılık gösterir.
Bu, tüm resim dosyalarınızı indirmeyi zorlaştırır. Bununla birlikte, web siteniz esas olarak metne dayanıyorsa ve görüntüleri kaybetmeyi önemsemiyorsanız, Httrack web sitenizi kopyalamanın en hızlı yoludur.
Web sitesi oluşturucuyu devre dışı bıraktığınızda web sitenize geri dönemezsiniz. Tüm web sitesi verilerinizin yedeğini aldığınızdan emin olmak için zaman ayırın.
Şu anda, muhtemelen neden daha kolay bir yol olmadığını merak ediyorsunuzdur. Muhtemelen Godaddy değişmeni istemediği için. Bu nedenle doğru platformu seçmek önemli bir karardır, ancak WordPress ile doğru seçimi yaptığınız için mutluyuz.
Bağlantı Yapınızı Yedekleme
Web sitenizin eski URL’lerini ziyaret eden kişileri WordPress’teki yeni URL’lere yönlendirmeniz gerekecek. Bunu yapmak için, web sitenizdeki tüm URL’lerin bir listesine sahip olmanız gerekir.
Yalnızca birkaç sayfanız varsa, sitenizdeki her sayfanın URL’sini bir düz metin dosyasına kopyalayıp yapıştırabilirsiniz.
Alternatif olarak, sitenizden URL’leri çıkarmak için çevrimiçi araçları kullanabilirsiniz. URL’leri bir txt dosyasına kaydetmek için bir Google Chrome uzantısı olan Klipper’ı kullanabilirsiniz.
Bir sayfayı kaçırırsanız endişelenmeyin. Ayrıca WordPress’te 404 hataları için uyarıları otomatik olarak nasıl ayarlayacağınızı ve kullanıcıları WordPress’te nasıl yönlendireceğinizi göstereceğiz.
2. Adım: Website Builder Sitesini GoDaddy Paylaşımlı Barındırmaya Taşıma
Bu adım, yalnızca WordPress sitelerini çalıştırmak için GoDaddy’nin barındırma hizmetini kullanacak kullanıcılar içindir. Bluehost, Siteground, Hostgator vb. Gibi başka bir WordPress barındırma sağlayıcısı kullanıyorsanız, bunu atlayın ve bir sonraki adıma geçin.
GoDaddy Website Builder’ı devre dışı bırakın
GoDaddy’nin WordPress web siteniz için barındırma hizmetini kullanmak istiyorsanız, Web Sitesi Oluşturucu hizmetini devre dışı bırakana kadar o etki alanına WordPress’i yükleyemezsiniz.
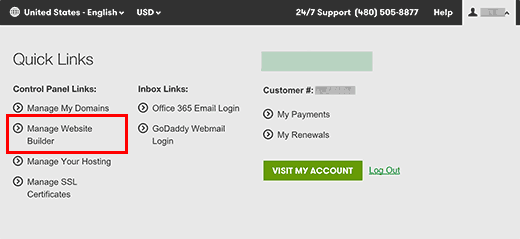
GoDaddy hesabınıza giriş yapın ve üstteki araç çubuğunda bulunan kullanıcı adınıza tıklayın. Bu, ‘Web Sitesi Oluşturucuyu Yönet’i tıklamanız gereken bir açılır menü görüntüler.

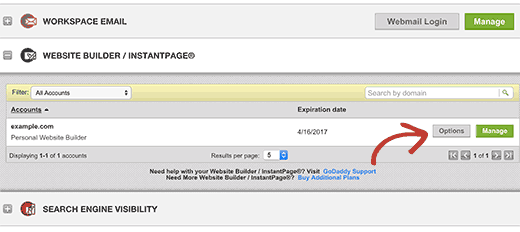
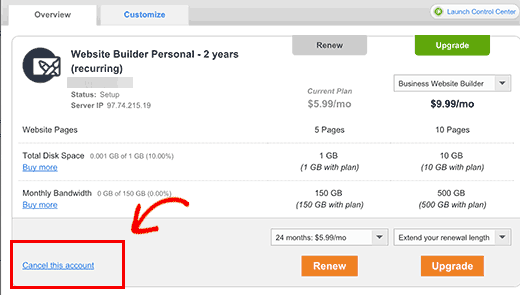
Bu, Website Builder hesabınızı gösterecektir. Alan adınızın yanındaki seçenekler düğmesine tıklamanız gerekir.

Sizi Web Sitesi Oluşturucu seçenekleri sayfasına götürecektir. Genel bakış sekmesinin altında, hesabınızı iptal etmek için bir bağlantı bulacaksınız. Alan adınızda Website Builder’ı devre dışı bırakmak için üzerine tıklayın.

Web sitesi kurucu hesabınız şimdi devre dışı bırakılacak ve etki alanınız WordPress web sitenizi barındırmak için uygun hale gelecektir. Website Builder hesabınızın tamamen devre dışı bırakılması yaklaşık bir saat sürecektir.
Alan Adınıza Hosting Ekleme
Artık alanınız GoDaddy web sitesi oluşturucudan ücretsiz. Yine de bu etki alanına barındırma hizmeti eklemeniz gerekir.
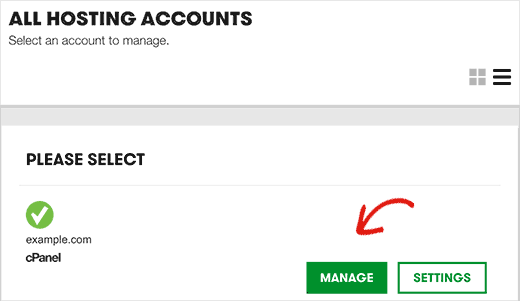
Hesap yöneticisi altındaki web barındırma seçeneğine tıklayın ve ardından hesabınızın yanındaki yönet düğmesine tıklayın.

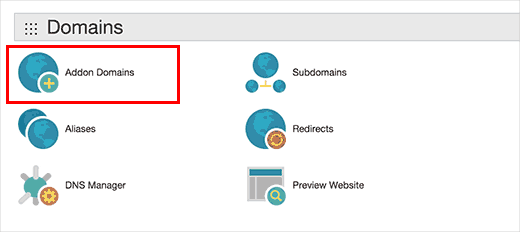
Bu sizi hosting hesabınızın cPanel kontrol paneline götürecektir. Alanlar bölümüne ilerlemeniz ve ardından Alanlarda ekle’yi tıklamanız gerekir.

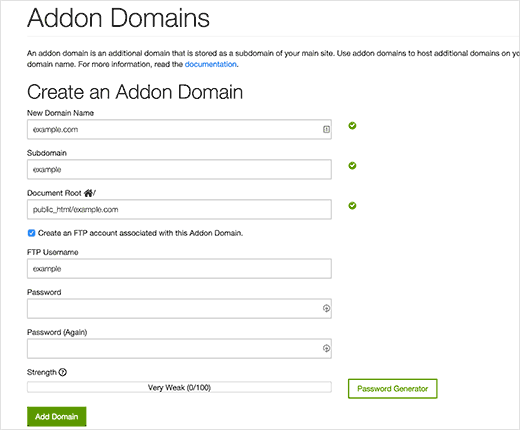
Şimdi alan adınızı girebilirsiniz. Alt alan adı ve belge kök alanları otomatik olarak doldurulacaktır.

Ayrıca bir FTP hesabı oluşturmak için kutuyu işaretlemeniz gerekir. FTP hesabınız için bir kullanıcı adı ve şifre seçmeniz yeterlidir. Son olarak, alan ekle düğmesine tıklayın.
Etki alanınızı Website Builder’dan başarıyla kurtardınız ve etki alanınız için web barındırma eklediniz.
WordPress’in nasıl kurulacağını öğrenmek ve web sitenizi taşımaya devam etmek için artık 4. Adıma geçebilirsiniz.
Adım 3: Alanı Diğer WordPress Barındırma Hizmetlerine İşaret Etme
Bu adım, alanlarını GoDaddy’ye kaydettiren ve BlueHost veya Siteground gibi başka bir WordPress barındırma sağlayıcısı ile kullanmak isteyen kullanıcılar içindir.
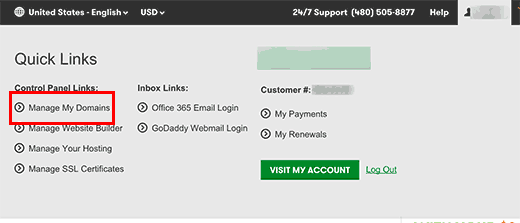
GoDaddy hesabınıza giriş yapın ve üstteki araç çubuğunda bulunan kullanıcı adınıza tıklayın. Bu, alanlarımı yönet’e tıklamanız gereken bir açılır menü ortaya çıkaracaktır.

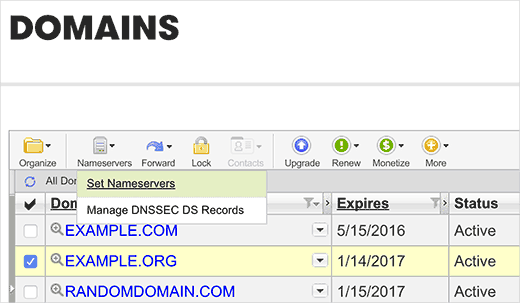
Listeden etki alanınızı seçin ve üstteki Ad sunucuları düğmesini tıklayın ve ardından ad sunucularını ayarla öğesini seçin.

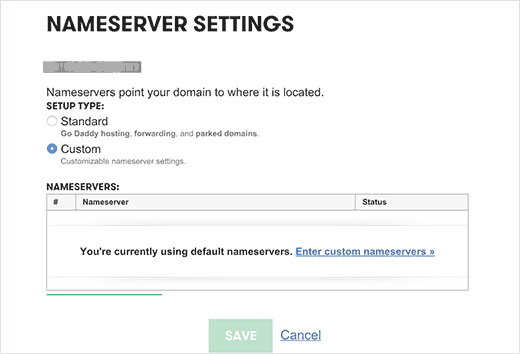
Bu, özel’e tıklamanız gereken bir açılır pencere açar ve ardından özel ad sunucusuna girmek için bağlantıya tıklayın.

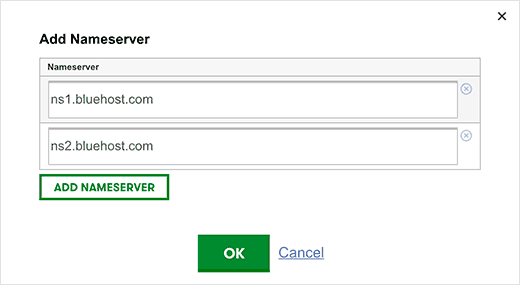
İki alan içeren yeni bir açılır pencere görünecektir. Yeni WordPress ana bilgisayar ad sunucularınızı buraya ekleyebilirsiniz. WordPress sunucunuzda ikiden fazla ad sunucusu varsa, başka bir satır eklemek için Ad Sunucusu Ekle düğmesine tıklayabilirsiniz.

Tamam düğmesine tıklayın ve ardından ayarlarınızı kaydetmek için kaydet düğmesine tıklayın. DNS değişikliklerinin internette yayılmasının 24 saat kadar sürebileceğini unutmayın. Genelde sadece birkaç saat sürmesine rağmen.
Etki alanınız yeni WordPress barındırıcınızı işaret etmeye başladığında, bir sonraki adıma geçebilirsiniz.
Adım 4: WordPress Kurulumu
Şimdiye kadar etki alanınız barındırma hizmetinize işaret ediyor olmalı ve WordPress’i yüklemeye hazırsınız. GoDaddy veya başka bir barındırma hizmeti kullanıyor olsanız da, süreç aynıdır.
WordPress, 5 dakikalık kurulumuyla ünlüdür. Çoğu barındırma şirketi, yeni WordPress web siteleri için tek tıklamayla yükleyiciler sunar, bu da WordPress’i web sitenize yalnızca birkaç tıklamayla yüklemenize olanak tanır.
Daha fazla ayrıntı için, yeni başlayanlar için adım adım WordPress kurulum eğitimimize bakın.
Adım 5: WordPress’te Website Builder İçeriğini İçe Aktarma
Daha önce de belirttiğimiz gibi, Website Builder içeriğinizi manuel olarak yedeklemeniz gerekecek. Website Builder’dan otomatik olarak içerik içe aktarmak mümkün değildir.
Varsayılan olarak WordPress, yazılar ve sayfalar adı verilen iki yerleşik içerik türüyle birlikte gelir. Yazılar ve sayfalar arasındaki fark hakkındaki kılavuzumuza bakın.
Web sitenizde yeni sayfalar veya gönderiler oluşturmanız ve GoDaddy web sitesi oluşturucu içeriğinizi kopyalayıp yapıştırmanız gerekir.
WordPress’te gönderi ve sayfa oluşturmak gerçekten çok basit. WordPress’e nasıl yeni bir gönderi ekleyeceğimize ve tüm özelliklerin nasıl kullanılacağına ilişkin ayrıntılı eğitimimize bakın.
6. Adım: Yönlendirmeleri Ayarlama
Eski web sitesi oluşturucu sitesindeki bağlantıların listesine sahipseniz, hemen devam edip yeniden yönlendirmeleri ayarlayabilirsiniz.
Yapmanız gereken ilk şey, Simple 301 Redirects eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, Ayarlar »301 Yönlendirmeler sayfasını ziyaret etmeniz gerekir. Eski URL’nizi ‘İstek’ alanına girin ve o sayfa için yeni WordPress URL’sini ‘Hedef’ alanına girin.

Bu yönlendirmeyi kaydetmek için değişiklikleri kaydet düğmesine tıklayın. Diğer tüm URL’ler için işlemi tekrarlayın.
Daha ayrıntılı talimatlar ve yeniden yönlendirmeleri kurmanın diğer yolları için, WordPress’te yeniden yönlendirmeler oluşturmaya yönelik başlangıç kılavuzumuza bir göz atın.
7. Adım: WordPress Sitenizi Özelleştirme
WordPress, hem ücretli hem de ücretsiz binlerce güzel temayla birlikte gelir. WordPress için mükemmel temayı seçme konusundaki kılavuzumuza bir göz atın.
Bununla birlikte, WordPress’in en güçlü özelliği, eklentilerden gelen genişletilebilirliğidir. Akla gelebilecek neredeyse her şeyi yapmanıza izin veren binlerce WordPress eklentisi var.
Kreatif Ajans’ın Planında bu sitede kullandığımız tüm eklentilere bir göz atın veya iş web siteleri için WordPress eklentilerine sahip olması gereken uzman seçimimize bakın.
Bu makalenin GoDaddy Web Sitesi Mimarı sitenizi WordPress’e taşımanıza yardımcı olacağını umuyoruz. WordPress için en iyi sürükle ve bırak sayfa oluşturucuları karşılaştırmamızı da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
