WordPress sitenizdeki resimleri yönetmek için en iyi eklentileri mi arıyorsunuz? Görseller, içeriğinize hayat vermenize ve katılımı artırmanıza yardımcı olur. Bu yazıda, web sitenizdeki resimleri daha verimli bir şekilde yönetmek için en iyi WordPress eklentilerinden bazılarını paylaşacağız.


Envira Gallery, piyasadaki en iyi WordPress fotoğraf galerisi eklentisidir. WordPress’te sadece birkaç tıklamayla güzel ve mobil duyarlı resim galerileri oluşturmanıza olanak tanır.
Envira performans için optimize edilmiştir, bu nedenle galerileriniz hızlı yüklenir. Aynı zamanda WordPress için en SEO dostu fotoğraf galerisi eklentisidir. Envira, albümler, resim etiketleme, filigran, prova vb. Gibi tonlarca özelliğe sahiptir.
Fotoğraflarınızı satmak için bir çevrimiçi mağaza eklemenize izin veren bir WooCommerce eklentisi de vardır.
2. Soliloquy
Kaydırıcılar, metin, harekete geçirme ifadesi ve animasyon eşliğinde güzel resim slayt gösterileriyle kullanıcının dikkatini en önemli içeriğinize çekmenize olanak tanır. Bununla birlikte, Kaydırıcılar ayrıca kullanıcı deneyimini ve SEO’yu etkileyen web sitenizin hızını yavaşlatabilir.
Soliloquy, bugün piyasadaki en iyi WordPress kaydırıcısıdır. Diğer herhangi bir WordPress kaydırıcısından fark edilir derecede daha hızlıdır. Ayrıca, öne çıkan içerik kaydırıcısı, atlıkarınca, kaydırıcı temaları, ışık kutusu vb. Gibi tonlarca özellikle kullanımı en kolay olanıdır.
3. EWWW Image Optimizer
Resimlerin yüklenmesi metinden daha uzun sürer ve bu, web sitenizin hızını ve performansını etkiler. Bununla başa çıkmanın en iyi yolu, görsellerinizi web için optimize etmektir.
EWWW Image Optimizer, WordPress’teki resimlerinizi otomatik olarak optimize etmek için en iyi WordPress eklentisidir. Kaliteyi etkilemeden görüntüleri sıkıştırmak için güçlü araçlarla birlikte gelir.
Alternatif: WP Smush
4. Akıllı Kaydırıcı 3
Smart Slider 3 hem ücretli hem de ücretsiz WordPress kaydırıcı eklentisi olarak mevcuttur. Hızlı bir şekilde slayt gösterisi oluşturmanıza olanak tanıyan güzel bir sürükle ve bırak özelleştiricisiyle birlikte gelir.
Kullanımı kolaydır ve animasyonlar, güzel geçişler, mobil uyumlu kaydırıcı ve daha fazlası gibi bir dizi özellik içerir.
5. Ölümsüzlük
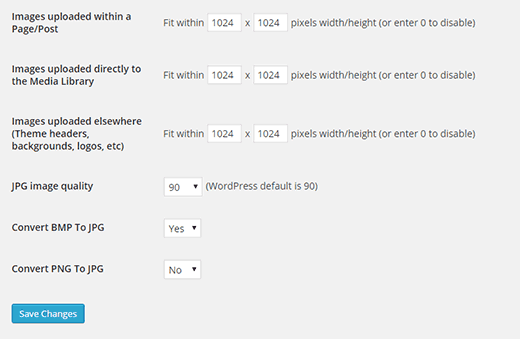
Imsanity, WordPress yüklemeleri için maksimum resim yüksekliği ve genişliği ayarlamanıza olanak tanır ve büyük resim dosyalarını otomatik olarak yeniden boyutlandırır. Ayrıca ayarlarınıza bağlı olarak daha eski yüklemelerde toplu yeniden boyutlandırma gerçekleştirebilir.
Ayrıntılı talimatlar için, WordPress’te büyük resimlerin toplu olarak nasıl yeniden boyutlandırılacağına ilişkin kılavuzumuza bakın.
6. Öne Çıkan Görüntü Gerektir
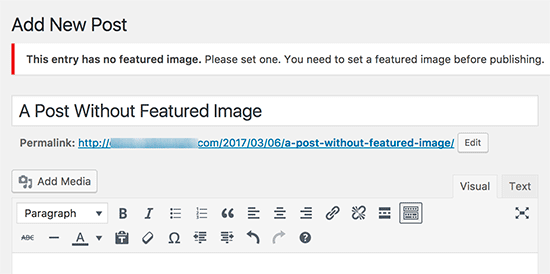
Bazen siz veya sitenizdeki başka bir yazar, yayınlamadan önce blog gönderisine öne çıkan bir resim eklemeyi unutabilir. Bu, sitenizin düzenini etkileyebilir ve sosyal medyada otomatik olarak paylaşım yapıyorsanız, bu siteler makaleden herhangi bir resmi gönderi küçük resmi olarak seçecektir.
Öne Çıkan Görsel İste eklentisi, öne çıkan bir görsel ekleyene kadar bir gönderi yayınlamanıza izin vermez. Öne çıkan bir resim eklemediğinizi hatırlatacak ve öne çıkan bir resim ekleyene kadar yayınla düğmesini devre dışı bırakacaktır.
Daha fazla ayrıntı için, WordPress’teki gönderiler için öne çıkan görsellerin nasıl talep edileceğine ilişkin kılavuzumuza bakın.
7. Varsayılan Öne Çıkan Resim
Adından da anlaşılacağı gibi, bu kullanışlı eklenti, öne çıkan bir görsele sahip olmayan gönderiler için yedek olarak kullanmak üzere varsayılan özellikli bir görüntüyü kolayca ayarlamanıza olanak tanır. Eklentiyi kurun ve etkinleştirin ve ardından varsayılan bir görüntü yüklemek için Ayarlar »Medya sayfasına gidin.
Alternatif yöntemler için, WordPress’te varsayılan bir yedek özellikli görüntünün nasıl ayarlanacağına ilişkin makalemize bakın.
8. Öne Çıkan Video Plus
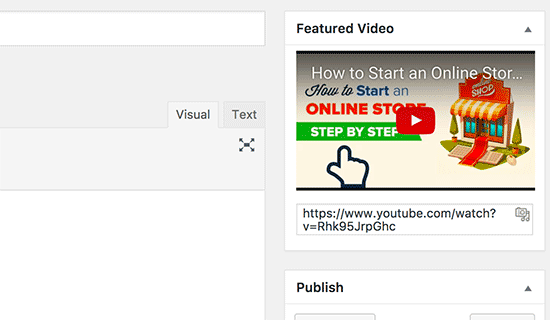
Bu eklenti, öne çıkan bir görüntü yerine WordPress’inize öne çıkan bir video eklemenizi sağlar. Video URL’sini eklemeniz yeterlidir, video küçük resmini otomatik olarak getirecektir. YouTube, Vimeo, Dailymotion, Soundcloud, Spotify vb. Destekler.
Daha fazla ayrıntı için, WordPress’te öne çıkan video küçük resimlerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
9. Resim Widget’ı
Normalde, WordPress kenar çubuğunuza bir resim eklemek istiyorsanız, bunu HTML kullanarak bir metin parçacığının içine manuel olarak eklemeniz gerekir. Image Widget eklentisi, bir kenar çubuğuna sürükleyip bırakabileceğiniz ve ardından bir resim seçebileceğiniz veya yükleyebileceğiniz bir widget ekler.
Ayrıntılı talimatlar için, WordPress kenar çubuğu widget’ına nasıl resim ekleneceğiyle ilgili makalemize bakın.
10. RSS ve Mailchimp E-postasında Öne Çıkan Görüntüler
Adından da anlaşılacağı gibi, bu eklenti RSS beslemeniz için öne çıkan görselleri etkinleştirir. MailChimp’i abonelerinize e-posta yoluyla gönderi göndermek için kullanıyorsanız, bu kullanıcılar gönderiler için öne çıkan görüntüleri de göreceklerdir.
Alternatif bir yöntem için, WordPress RSS beslemesine öne çıkan görsellerin nasıl ekleneceği ile ilgili eğitimimize bakın.
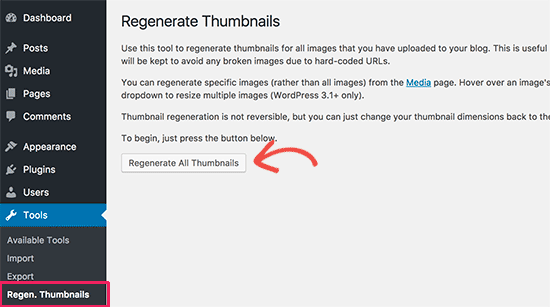
11. Küçük Resimleri Yeniden Oluşturun
Bir resim yüklediğinizde, WordPress onu otomatik olarak birden çok boyutta kaydeder. Bu boyutlar Ayarlar »Medya sayfasında tanımlanır. WordPress temaları, küçük resimler için kullanılmak üzere kendi resim boyutlarını da ekleyebilir. Böyle bir temayı etkinleştirirseniz, WordPress bu yeni boyutlardaki resimleri de kaydetmeye başlayacaktır. Ancak, daha eski görüntüler için yeni boyutları yeniden oluşturmayacaktır.
Küçük resmi yeniden oluştur, WordPress’teki tüm resim boyutlarını hızla yeniden oluşturmanıza olanak tanır. Ayrıntılı talimatlar için, lütfen WordPress’te küçük resimlerin ve yeni görsel boyutlarının nasıl yeniden oluşturulacağına ilişkin kılavuzumuza bakın.
12. Harici Ortam
Bu eklenti, Dropbox, Box, OneDrive, Google Drive, Instagram ve diğer herhangi bir harici dosyadan WordPress’e bağlantı veya dosya aktarmanıza olanak tanır. Bu, doğrudan WordPress’ten erişerek Google Drive veya Dropbox hesaplarınızda depolanan resimler üzerinde çalışmanın daha kolay bir yolunu sunar.
Ayrıntılı talimatlar için, Google Drive’ı WordPress medya kitaplığınıza nasıl bağlayacağınıza ilişkin kılavuzumuza bakın.
13. Küçük Resim Düzenleyicisi Gönder
Öne çıkan bir görüntüyü yükledikten sonra, bazen WordPress’in onu kırptığını veya temanızla doğru şekilde görünmediğini fark edersiniz. Resmi en sevdiğiniz resim düzenleme programında düzenleyebilir veya bu eklentiyi kullanabilirsiniz.
Küçük Resim Düzenleyici, WordPress yönetici alanınızdan öne çıkan resimleri kolayca kırpmanıza ve yeniden boyutlandırmanıza olanak tanır. Ayrıca önceden yüklenen öne çıkan görüntüleri düzenleyebilirsiniz. Ayrıntılı talimatlar için, WordPress gönderi küçük resimlerinin nasıl kırpılacağı ve düzenleneceği ile ilgili kılavuzumuza bakın.
14. Kolay Filigran
Easy Watermark, WordPress resimlerinize kolayca filigran eklemenizi sağlar. Tüm görüntülere otomatik olarak filigran eklemeyi veya belirli görüntülere manuel olarak filigran eklemeyi seçebilirsiniz.
Zaten Envira Gallery kullanıyorsanız, bu eklentiye ihtiyacınız yoktur. Bunun yerine Envira’nın filigran eklentisini kullanabilirsiniz.
WordPress’teki resimlere otomatik olarak filigranın nasıl ekleneceğine ilişkin kılavuzumuzdaki her iki eklentiyi de kullanma hakkındaki adım adım talimatlara bakın.
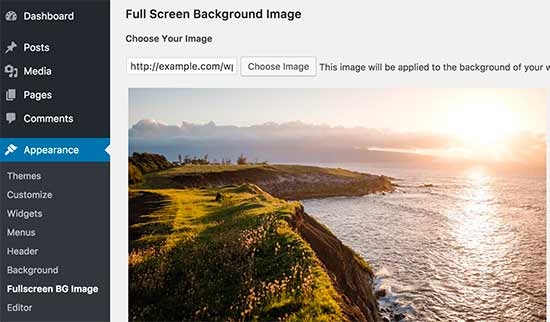
15. Basit Tam Ekran Arkaplan Resmi
Basit Tam Ekran Arka Plan Resmi, herhangi bir WordPress temasına tam ekran arka plan görüntüsünü kolayca eklemenizi sağlar. Birçok WordPress teması zaten tam ekran arka plan resimleri eklemenize izin veriyor. Bununla birlikte, temanız tam ekran arka plan resimlerini desteklemiyorsa, bu eklentiyi deneyebilirsiniz.
Adım adım talimatlar için, WordPress’te tam ekran arka plan görüntüsünün nasıl ekleneceği ile ilgili eğitimimize bakın.
16. WP İlk Harf Avatarı![]()
WP First Letter Avatar, kullanıcı adının ilk harfini kullanarak özel bir avatar göstermenizi sağlar. Sadece Gravatar resmine sahip olmayan veya Gravatar’ı ilk harf avatarlarıyla değiştirmeyen kullanıcılar için gösterebilirsiniz.
WordPress’te kullanıcılar için özel avatarın nasıl ayarlanacağına dair kılavuzumuzda daha fazla bilgi edinin.
17. Taksonomi Resimleri
Kategorilerinize veya etiketlerinize resim simgeleri veya küçük resimler eklemek ister misiniz? Taksonomi Resimleri tam da bunu yapmanızı sağlar. Eklentiyi etkinleştirdikten sonra, Gönderiler »Kategoriler sayfasına gidin ve resimlerinizi yüklemek için ekle düğmesine tıklayın.
Ayrıntılı talimatlar için, WordPress’te sınıflandırma resimlerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
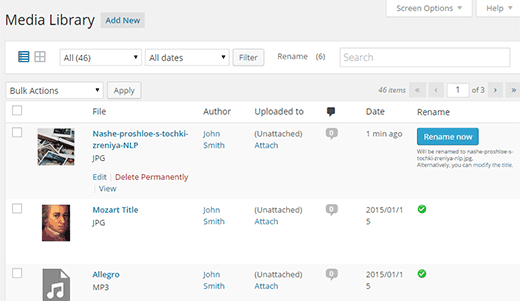
18. Medya Dosyası Yeniden Adlandırıcı
Hiç yükledikten sonra bir görüntünün dosya adını değiştirmek istediniz mi? WordPress, resim başlığını ve alternatif metni değiştirmenize izin verir, ancak dosya adını değiştiremezsiniz. Media File Renamer eklentisi, WordPress medya kitaplığındaki herhangi bir dosya adını kolayca değiştirmenize olanak tanır. Ayrıca, yükleme sırasında girdiğiniz dosya başlığına göre dosya adlarını otomatik olarak yeniden adlandırır.
Eklentiyi kullanarak bir dosyayı yeniden adlandırmak, WordPress yazılarınız ve sayfalarınızdaki dosyaya yönelik tüm referansları da günceller. Daha fazla ayrıntı için, WordPress’te resim ve medya dosyalarının nasıl yeniden adlandırılacağına ilişkin kılavuzumuza bakın.
19. ImageInject
Yeni başlayanların çoğu, blog gönderileri için telif hakkı olmayan görseller bulmakta zorluk çekiyor. ImageInject eklentisi, Flickr’da yaratıcı ortak lisanslı fotoğrafları aramanıza ve bunları uygun atıfla gönderilerinize eklemenize izin vererek bu sorunu çözer.
Ayrıntılı talimatlar için, WordPress’te creative commons lisanslı görsellerin nasıl bulunacağı ve ekleneceği hakkındaki makalemize bakın.
20. Ortam Değiştirmeyi Etkinleştir
WordPress yazılarınızdaki bir görseli değiştirmeniz gerekiyorsa, normalde yeni görselinizi eklemek ve eskisini kaldırmak için gönderiyi düzenlemeniz gerekir. Bu resmi birden fazla gönderide kullandıysanız, yeni resim eklemek için tüm bu gönderileri düzenlemeniz gerekecektir.
Ortam Değiştir eklentisini etkinleştir, ortam dosyalarını doğrudan WordPress ortam kitaplığından değiştirmenize olanak tanır. Bir görüntünün değiştirilmesi, onu otomatik olarak yazılarınızda ve eski görüntüyü eklediğiniz sayfalarda değiştirir.
WordPress’teki resimlerin ve medya dosyalarının kolayca nasıl değiştirileceğine ilişkin kılavuzumuza bakın.
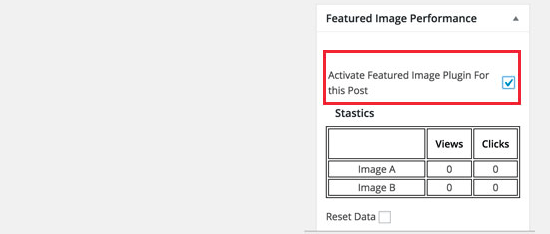
21. Eklenti A / B Image Optimizer
Öne çıkan görseller, kullanıcıları makalelerinize tıklamaya çeker. Sitenizde ne tür öne çıkan görsellerin en iyi sonucu verdiğini hiç merak ettiniz mi? A / B Image Optimizer eklentisi bunu anlamanıza yardımcı olur. Bir gönderi için iki özellikli görüntü eklemenize olanak tanır ve ardından bu görüntüleri kullanıcılarınıza rastgele gösterir. Bir gönderiyi düzenleyerek hangi öne çıkan görselin daha fazla tıklama aldığını görebilirsiniz.
Daha fazla ayrıntı için, WordPress’te öne çıkan görüntülerin A / B ayırma testinin nasıl yapılacağına ilişkin kılavuzumuza bakın.
22. Instagram Beslemesi
Instagram fotoğraflarınızı WordPress sitenizde göstermek ister misiniz? Instagram Feed, bir kenar çubuğu widget’ı veya kısa kod kullanarak Instagram yayınınızı kolayca görüntülemenizi sağlar. Web sitenizi Instagram hesabınıza bağlamanız yeterlidir, beslemenizi otomatik olarak çekecektir. Eklenti ayarlarında farklı görüntüleme seçeneklerini kullanarak beslemeyi özelleştirebilirsiniz.
Envira Gallery kullanıyorsanız, bunu Instagram eklentileriyle yapabilirsiniz.
Bonus Araçlar
Bu araçlar WordPress eklentileri değildir, ancak WordPress sitenizdeki resimlerin kalitesini iyileştirmenize yardımcı olabilirler.
23. Canva
Canva, kullanımı kolay sürükle ve bırak araçlarıyla her türlü grafiği oluşturmanıza olanak tanır. Başlangıç noktası olarak kullanabileceğiniz profesyonel görünümlü şablonlarla birlikte gelir. Ayrıca doğrudan uygulamadan stok görüntüleri, simgeler ve diğer kaynakları satın alabilirsiniz.
24. Shutterstock
Shutterstock, stok fotoğraf, küçük resim, illüstrasyon ve vektör grafikleri için en büyük çevrimiçi kaynaklardan biridir. Biz bir Shutterstock müşterisiyiz ve görüntülerin kalitesi için kefil olabiliriz.
Daha fazla araç için, blog yazılarınız için daha iyi görseller oluşturmaya yönelik 16 araç listemize bakmak isteyebilirsiniz.
Şimdilik bu kadar.
Bu makalenin, web sitenizdeki resimleri yönetmek için harika WordPress eklentileri keşfetmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress’teki yaygın görüntü sorunlarını nasıl çözeceğimizi görmek isteyebilirsiniz.