Daha fazla kullanıcı WordPress 5.0’a yükseldikçe, bize birkaç kez yeni WordPress blok düzenleyici Gutenberg’in sürükle ve bırak WordPress sayfa oluşturucu eklentilerinin yerine geçip geçmeyeceği soruldu.
Yeni WordPress blok düzenleyici oldukça güçlüdür ve güzel içerik düzenleri oluşturmanıza izin verir. Ancak, güçlü sayfa oluşturucu eklentileriyle eşleşmiyor.
Bu yazıda, gerçek farkı anlamanıza yardımcı olmak için Gutenberg ile WordPress sayfa oluşturucu eklentilerini karşılaştıracağız. Gelecekte nasıl değişeceğini görmenize yardımcı olmak için Gutenberg’in gelecekteki yol haritasını da paylaşacağız.

Gutenberg vs WordPress Sayfa Oluşturucu Eklentileri (Açıklandı)
Gutenberg, yeni varsayılan WordPress editörüdür. Yazılara ve sayfalara içerik öğeleri eklemek ve düzenlemek için blokları kullanır, dolayısıyla ad blok düzenleyicisidir.

Gutenberg, özel içerik stilleri ve sürükle ve bırak öğelerini kolayca eklemenize izin verdiğinden, kafanız karışır ve onu bir sayfa oluşturucu olarak adlandırmaya başlamak kolaydır.
Ama yakın bir yerde değil (en azından henüz değil).
WordPress sayfa oluşturucu eklentileri, herhangi bir kod yazmadan tamamen özel web sitesi tasarımları oluşturmanıza olanak tanıyan sürükle ve bırak tasarım araçlarıdır.

Beaver Builder, Divi ve Visual Composer gibi en iyi WordPress sayfa oluşturucuları önemli ölçüde daha güçlüdür. Gutenberg’den çok daha fazla tasarım esnekliği sunan ve kullanabileceğiniz hazır şablonlarla birlikte gelirler.
Daha iyi bir anlayış elde etmek için Gutenberg ile Sayfa Oluşturucular arasındaki farklara daha derin bir göz atalım.
Gutenberg ve WordPress Sayfa Oluşturucu Eklentileri Arasındaki 7 Temel Fark
En büyük fark, Gutenberg’in varsayılan bir WordPress editörü olması ve WordPress ile yerleşik olarak gelmesidir. Öte yandan, sayfa oluşturucu eklentileri üçüncü taraf geliştiriciler tarafından oluşturulur ve desteklenir.
WordPress.org ekibi Gutenberg’e sayfa oluşturucu demiyor. Bunun yerine, ona blok düzenleyici diyorlar ve WordPress’te içeriği düzenlemenin modern bir yolu olarak sunuluyor.
Bunun büyük bir nedeni var ve ikisi arasındaki farkları okurken çok netleşecek.
1. Sürükle ve Bırak özellikleri
Gutenberg bir sürükle ve bırak sayfa oluşturucu değildir (en azından şu anki biçiminde değil). Bloklar ekleyebilir ve bunları yukarı ve aşağı hareket ettirebilirsiniz, ancak genişliklerini / yüksekliklerini ayarlayamaz, diğer blokların içine blok ekleyemez veya sütunları ve satırları kullanarak karmaşık düzenler oluşturamazsınız.
Öte yandan, Sayfa Oluşturucular, blokları / widget’ları sürükleyip bırakmanıza, yüksekliğini ve genişliğini ayarlamanıza ve hatta sütunlar oluşturmanıza ve diğer blokların içine bloklar eklemenize izin verir.

2. Tema desteği ve uyumluluk
Gutenberg, WordPress tema stillerinize büyük ölçüde güveniyor. Kendi CSS’sinden bazılarını ekler ve hatta bloklar için özel CSS eklemenize izin verir, ancak tema stillerinizi ve ayarlarınızı geçersiz kılmaz.
Sayfa oluşturucu eklentileri tema stillerinizle çalışabilirken, size bir sayfayı tamamen devralma ve temanızın stillerini geçersiz kılma seçeneği de sunar. Özel sayfa düzenleri oluşturmak istiyorsanız bu son derece yararlıdır.
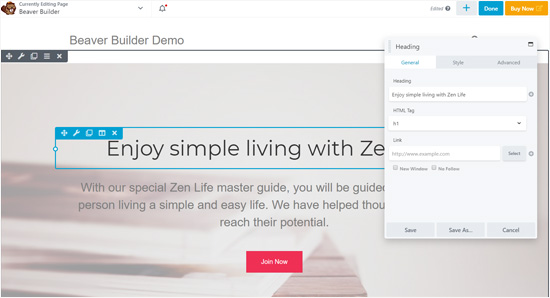
3. Canlı düzenleme ve arka uç düzenleyici
Gutenberg’de bir gönderiyi veya sayfayı düzenlerken, ekranda gördükleriniz gerçek yayınınızın veya sayfanızın canlı bir önizlemesi değildir. Gutenberg bir arka uç düzenleyicidir ve önizlediğinizde içeriğinizin nasıl görüneceğini göstermek için elinden gelenin en iyisini yapar.
Öte yandan, sayfa oluşturucu eklentileri, sayfanızı düzenlerken size gerçek bir canlı önizleme sunar. Sayfayı kaydetmeden her şeyin nasıl görüneceğini tam olarak görebilirsiniz.

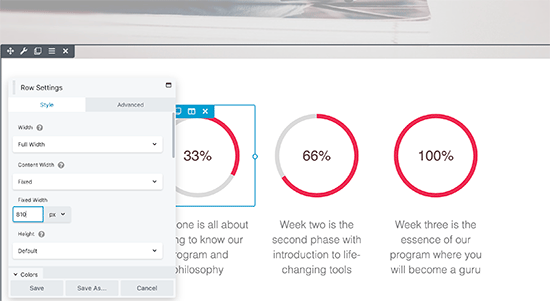
4. İçerik Düzeni ve Sayfa Tasarımı
Gutenberg blokları size içerik düzenleri oluşturma özgürlüğü verir, ancak bunlar oldukça sınırlıdır. Sütunları, tabloları ve tam genişlikte kapak resimlerini kullanabilirsiniz.
Sayfa oluşturucular daha esnektir. Yalnızca içerik ekleyemezsiniz, aynı zamanda tüm sayfa düzenini de değiştirebilirsiniz. Her bir widget ve blok için daha fazla tasarım seçeneği sunarlar.

5. Widget’lar ve bloklar
Gutenberg, yaygın olarak kullanılan tüm içerik öğelerini kapsayan iyi bir varsayılan blok setiyle birlikte gelir. Ayrıca diğer gönderilerdeki ve hatta diğer WordPress web sitelerindeki blokları kaydedebilir ve yeniden kullanabilirsiniz.
Eklenti geliştiricilerinin kendi bloklarını oluşturmasına izin veren güçlü bir API’ye sahiptir. En iyi WordPress eklentilerinin tümü zaten kullanabileceğiniz kendi Gutenberg bloklarına sahiptir.

Sayfa oluşturucular daha fazla blok, modül ve widget ile birlikte gelir. Atlı karıncalar, kaydırıcılar, harekete geçirme düğmeleri, iletişim formları, geri sayım sayaçları ve daha fazlasını içeren gelişmiş içerik öğeleri sunarlar. Ayrıca daha sonra yeniden kullanmak için tek tek blokları, satırları veya tüm şablonu kaydedebilirsiniz.

Popüler sayfa oluşturucuların ayrıca, diğer geliştiricilerin uzantılar ve bloklar yapmasına izin veren kendi API’leri vardır. Örneğin, Beaver Builder için Ultimate Addons paketi ve Divi Page Builder için Divi Monk.
6. Biçimlendirme ve Stil Seçenekleri
Gutenberg’deki bloklar kendi stil ve biçimlendirme seçenekleriyle birlikte gelir. Ancak bu seçenekler sınırlıdır. Daha fazla stil ve biçimlendirme için, bir blok için kendi özel CSS’nizi eklemeniz gerekir.

Öte yandan, Sayfa Oluşturucular çok daha fazla stil seçeneği sunar. Blokların arka plan renklerini değiştirebilir, gradyanları kullanabilir, yazı tipi simgelerini kullanabilir, yazı tiplerini seçebilir, satır yüksekliğini ayarlayabilir, öğelerin genişliğini ayarlayabilir, görüntülerde stilleri kullanabilir ve daha fazlasını yapabilirsiniz.
7. Kapsam
Gutenberg’i WordPress’e eklemenin amacı, kullanıcılara modern bir yazı deneyimi sunmaktır. Blog yazarları, yazarlar, fotoğrafçılar ve işletmeler dahil herkes tarafından kullanılması amaçlanmıştır.
Sayfa oluşturucu eklentileri, tüm sayfaları tasarlamak için görsel bir sürükle ve bırak arayüzü sağlar. Küçük işletmeler, hevesli tasarımcılar, WordPress ajansları, e-ticaret mağazaları ve daha fazlası tarafından kullanılması amaçlanmıştır.
Gutenberg daha iyi içerik oluşturmanıza yardımcı olurken, sayfa oluşturucu eklentileri satışlarınızı artırmanıza, aboneleri artırmanıza ve işinizi büyütmenize yardımcı olan daha iyi açılış sayfaları oluşturmanıza yardımcı olur.
Gutenberg, WordPress Sayfa Oluşturucularını Değiştirebilir mi, Değiştirecek mi?
Mevcut haliyle Gutenberg, WordPress’in öncekinden daha iyi bir içerik editörüdür. Güçlü WordPress sayfa oluşturucu eklentilerinin yerini almaz.
Bununla birlikte, Gutenberg’in işlevselliğini menüler, widget’lar ve hatta özelleştirici gibi web sitesinin daha fazla alanına genişletmek WordPress yol haritasındadır.
Gutenberg’in güçlü WordPress sayfa oluşturucu eklentilerine yaklaşıp yaklaşmayacağını belirlemek için iyileştirmeleri beklememiz ve görmemiz gerekecek.
Gutenberg ile Hangi Sayfa Oluşturucu Eklentisi Kullanılır?
Tüm en iyi WordPress sayfa oluşturucu eklentileri, WordPress 5.0 ve yeni Gutenberg editörü ile iyi çalışır. En iyi WordPress sayfa oluşturucu eklentileri seçimimize ve bunların birbirlerine karşı nasıl yığıldıklarına bir göz atabilirsiniz.
Küçük işletme web sitesi oluşturuyorsanız ve teknik beceriniz çok azsa veya hiç yoksa, Beaver Builder’ı öneririz. En acemi dostu WordPress sayfa oluşturucusudur ve özelliklerle doludur.
İkinci tercihimiz Divi olacaktır. Kullanımı kolaydır ve düzinelerce şablona, modüle ve büyük bir kullanıcı topluluğuna erişmenizi sağlar.
Bu makalenin, Gutenberg blok düzenleyicisi ile WordPress sayfa oluşturucu eklentileri arasındaki farkı anlamanıza yardımcı olacağını umuyoruz. Ayrıca, web sitenizi düşük bütçeyle nasıl büyüteceğinize dair rehberimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.