Yeni WordPress Gutenberg düzenleyicisini kullanmaktan heyecan duyuyor musunuz? Resmi olarak WordPress 5.0 ile başlatılan Gutenberg, WordPress için blokları kullanarak görsel olarak çarpıcı içerikler oluşturmanıza olanak tanıyan yeni varsayılan içerik editörüdür.
Buradaki zorluk, bazı temaların ve eklentilerin Gutenberg’i düzgün bir şekilde desteklememesidir, bu nedenle web sitenizi güncellemeniz beklenmedik sorunlara neden olabilir.
Bu makalede, WordPress sitenizi Gutenberg ve WordPress 5.0’a güncellemek için nasıl test edeceğinizi göstereceğiz.

Gutenberg’e Güncellemeden Önce Neden WordPress Sitenizi Test Etmelisiniz?
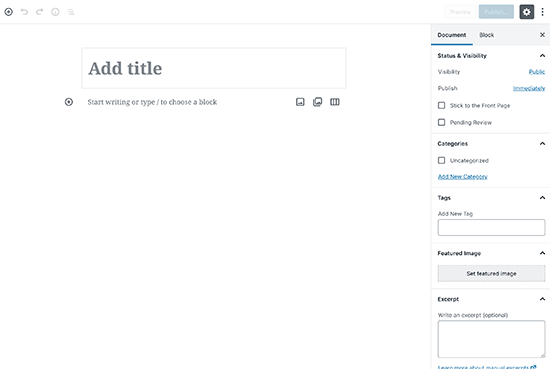
WordPress 5.0, The Block Editor veya Gutenberg adlı yepyeni bir editörle içerik oluşturmanın tamamen yeni bir yolunu getiriyor. Düzenleyicide hareket ettirebileceğiniz içerik öğeleri olan blokları kullanır.

Gutenberg düzenleyicili WordPress 5.0, WordPress platformunda gerçekten devrim niteliğinde bir gelişmedir.
Ancak bu büyük değişiklik nedeniyle, bazı kullanıcılar sitelerini hemen güncelleme konusunda isteksiz, bir şeyin işe yaramayacağından veya web sitelerini bozabileceğinden korkuyorlar.
Gutenberg, tema ve eklenti geliştiricilerinin ürünlerini Gutenberg uyumlu hale getirmeleri için yeterli zamanla uzun bir süre boyunca geliştirildi. Tüm en iyi WordPress eklentileri zaten Gutenberg ile tamamen uyumludur ve çoğu tema sorunsuz çalışır.
Bununla birlikte, herhangi bir çakışmayı önlemek için sitenizi Gutenberg ve WordPress 5.0 ile test etmek isteyebilirsiniz. Bu, eklentilerinizden veya temanızdan herhangi birinin uyumsuz olup olmadığını bulmanızı sağlar. Ayrıca, yayındaki sitenizi güncellemeden önce beklenmedik hataları yakalayabilir ve düzeltebilirsiniz.
Bununla birlikte, şimdi devam edelim ve adım adım Gutenberg veya WordPress 5.0’a güncelleme için web sitenizi nasıl test edeceğinizi kontrol edelim.
Adım 1: Web Sitenizin Tam Bir Yedeklemesini Oluşturun
Herhangi bir büyük güncellemeden önce her zaman WordPress web sitenizin tam bir arka planını oluşturmalısınız. Yedeklemeler, güncelleme işlemi sırasında oluşabilecek talihsiz hasarlara karşı sizi korur.
Sitenizi güncellemiyor olsanız bile, düzenli web sitesi yedeklerini tutmak önemlidir, çünkü sizi kötü amaçlı yazılım saldırısı, bilgisayar korsanlığı vb. Gibi felaket durumlarından kurtarabilirler.
Aralarından seçim yapabileceğiniz çok sayıda WordPress yedekleme eklentisi vardır. UpdraftPlus’ı kullanmanızı tavsiye ederiz çünkü otomatik yedeklemeler kurmanıza ve bunları uzak bir konumda saklamanıza izin verir.
Adım 2: Sitenizi Yerel Sunucuda veya Hazırlama Sitesinde Test Edin
Web sitenizin tam bir yedeğini oluşturduktan sonra, artık web sitenizi WordPress 5.0 ve yeni Gutenberg editörü ile test etmeye hazırsınız.
Yayındaki sitenizi gerçekten etkilemeden yeni güncellemeleri test etmenin iki yaygın yöntemi vardır.
Her iki seçenek de mevcut içeriğiniz, eklentiniz ve temalarınızla WordPress 5.0’ı yeni Gutenberg düzenleyicisiyle test etmenize olanak tanır.
1. Web Sitenizi Yerel Sunucuda Test Edin
Yerel bir sunucu kullanmak, WordPress sitenizi kişisel bilgisayarınıza WAMP veya MAMP (Mac için) gibi bir yazılımla yüklemek anlamına gelir.
Bu yöntemde, ilk önce canlı WordPress sitenizin bir kopyasını Duplicator gibi bir taşıma eklentisi kullanarak yerel sunucuya taşıyacaksınız.

Ardından yerel sitede, WordPress 5.0 sürümüne güncelleme yapabilir ve tüm eklentilerinizi / temalarınızı yeni düzenleyiciyle uyumluluk açısından test edebilirsiniz.
Ayrıca yerel sitede değişiklikler yapabilir ve işiniz bittiğinde bunu canlı sitenize yükleyebilirsiniz.
Yerel sitede herhangi bir değişiklik yapmanız gerekmediyse ve her şey yolunda göründüyse, devam edip canlı sitenizi WordPress 5.0’a güncelleyebilirsiniz.
2. Web Sitenizi Hazırlama Ortamında Test Edin
Aşama sitesi, web sitenizin yeni özellikleri deneyebileceğiniz ayrı bir geliştirme sürümüdür.
Genellikle sitenizin genel erişimle kısıtlanmış bir alt alanıdır. Yeni güncellemeleri, temaları, eklentileri test edebileceğiniz veya tüm geliştirmeniz için kullanabileceğiniz yerdir. Gerekli her şeyi test ettikten sonra, bunu canlı sitenize yükleyebilirsiniz.
En iyi WordPress barındırma şirketlerinin çoğu, barındırma hesabınızdan 1 tıklamayla aşamalı site kurulumu sunar.
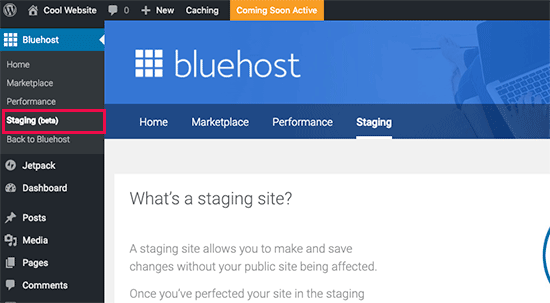
Siteniz Bluehost ile barındırılıyorsa, WordPress yönetici panonuzdaki Bluehost menüsü altında bir hazırlık sitesi oluşturma seçeneği bulacaksınız.

Ayrıca WPEngine ve SiteGround’da 1 tıklamayla hazırlık siteleri oluşturabilirsiniz. Bu barındırma şirketlerinden herhangi birini kullanmıyorsanız, bu özelliği sunabilecekleri için ev sahibinize sormalısınız.
Barındırma hizmetinizin hazırlık sitesi kurulum özelliği yoksa, yine de kendiniz manuel olarak yapabilirsiniz. İşte WordPress’te bir hazırlık ortamının nasıl oluşturulacağına dair adım adım eğitimimiz.
3. Adım: Klasik Düzenleyici Eklentisini Kurun
WordPress 5.0’daki en önemli değişiklik, yeni Gutenberg editörüdür.
Bu, herhangi bir sorunla karşılaşırsanız, muhtemelen bir eklenti veya temanın yeni düzenleyiciyle uyumsuzluğundan kaynaklanacağı anlamına gelir.
Yeni düzenleyiciden hoşlanmamanız da mümkündür.
Neyse ki, WordPress 5.0’a güncelleyebilir ve yine de klasik WordPress editörünü tutabilirsiniz.
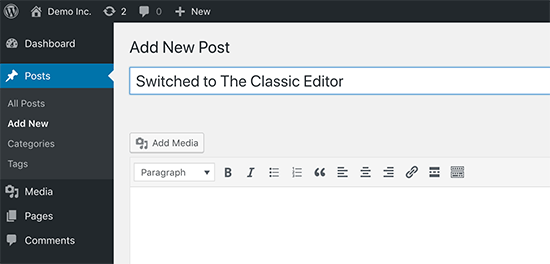
WordPress sitenize Classic Editor eklentisini yükleyerek Gutenberg’i devre dışı bırakabilirsiniz. Bunu yapmak, aşina olduğunuz klasik düzenleyiciyi korurken, WordPress 5.0’a güvenle güncelleme yapmanızı sağlar.

Klasik Düzenleyici, klasik düzenleyiciye geri dönmenize izin veren WordPress çekirdek katılımcılarından resmi bir WordPress eklentisidir. Bu eklenti ile Gutenberg düzenleyicisini gizleyebilir ve daha önce olduğu gibi içerik oluşturabilirsiniz.
WordPress 5.0’a güncelledikten sonra bir tema veya eklenti çalışmadığı için Classic Editor’ı yüklemeniz gerekiyorsa, yine de yapmanız gereken işler var.
Tema veya eklenti geliştiricisine ulaşmanız ve onlardan en son WordPress sürümüyle uyumlu olmasını istemeniz gerekir.
Olumlu bir yanıt almazsanız, uyumsuz olanları değiştirmek için alternatif bir tema veya eklenti bulmanız gerekir.
Adım 4. WordPress 5.0+ sürümünde Gutenberg’e Güncelleme Yaptıktan Sonra Yapılması Gerekenler
İlk WordPress blogunuza yeni başlıyorsanız, o zaman şanslısınız demektir. Daha hızlı, modern ve inanılmaz derecede güçlü olan harika yeni blok düzenleyiciye çabucak alışacaksınız.
Öte yandan, WordPress’i bir süredir kullanıyorsanız, yeni düzenleyici sizin için heyecan verici yeni bir deneyimdir.
Çoğumuz eski düzenleyiciyle çalışmaya alışkınız ve iş akışlarımızı onun etrafında kuruyoruz.
İyi haber şu ki, eski editörde Gutenberg ile yaptığınız her şeyi ve sonra biraz daha fazlasını yapabilirsiniz.
Yeni özellikleri öğrenmenize yardımcı olmak için, yeni blok düzenleyicinin nasıl kullanılacağını ve siteniz için görsel olarak çarpıcı içeriklerin nasıl oluşturulacağını gösteren eksiksiz bir Gutenberg öğreticisi oluşturduk.
Bu makalenin, WordPress sitenizi Gutenberg veya WordPress 5.0’a güncellemek için nasıl test edeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Karşılaşabileceğiniz yaygın hataları gidermek için, en yaygın WordPress hataları ve bunların nasıl düzeltileceği hakkındaki kılavuzumuza bakın.