Son zamanlarda okuyucularımızdan biri bize herhangi bir WordPress temasına nasıl paralaks efekti ekleyeceğimizi sordu? Paralaks efekti, bir arka plan görüntüsünün ön plan içeriğinden daha yavaş kaydırıldığı bir web tasarımı trendidir. Bu yazıda, herhangi bir WordPress temasına nasıl kolayca paralaks efekti ekleyeceğinizi göstereceğiz.

Paralaks Etkisi nedir?
Paralaks efekti, arka plan öğesinin ön plan içeriğinden daha yavaş kaydırıldığı modern bir web tasarım tekniğidir. Bu efekt, arka plan görüntülerine derinlik katar ve onları etkileşimli hissettirir.
Paralaks efekti, bir işletme web sitesinin açılış sayfalarında, uzun biçimli içerikte, satış sayfalarında veya ana sayfasında kullanılabilir. Uzun bir sayfada farklı bölümleri vurgulamanın harika bir yoludur.
Birçok premium WordPress teması, ana sayfalarında yerleşik paralaks etkisine sahiptir. Çoğu WordPress sayfa oluşturucu eklentisinde de paralaks efektini kullanabilirsiniz.
Ancak, tüm temaların yerleşik bir paralaks efekti yoktur ve yalnızca bir paralaks efekti için özel sayfa düzenleri oluşturmak için bir sayfa oluşturucu kullanmak istemeyebilirsiniz.
Herhangi bir WordPress temasına kolayca paralaks arka plan efektinin nasıl ekleneceğine bir göz atalım.
Yöntem 1: Eklenti Kullanarak Herhangi Bir WordPress Temasına Paralaks Efekti Ekleme
Bu yöntem, WordPress temanıza herhangi bir kod eklemenizi gerektirmez. Çoğu kullanıcı için daha kolaydır ve önerilir.
Yapmanız gereken ilk şey, Advanced WordPress Backgrounds eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
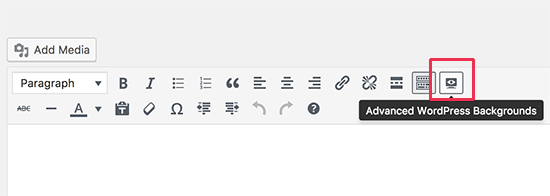
Etkinleştirmenin ardından, paralaks efekti eklemek istediğiniz sayfayı veya gönderiyi düzenlemeniz gerekir. Görsel düzenleyicide yeni ‘Gelişmiş WordPress Arka Planları’ düğmesini göreceksiniz.

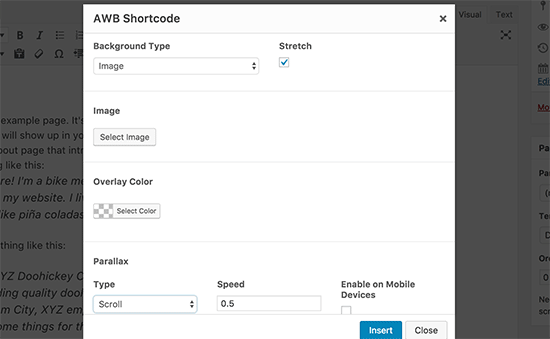
Üzerine tıklamak, eklemek istediğiniz arka plan için farklı ayarları değiştirebileceğiniz bir açılır pencere açacaktır.
Öncelikle, arka plan türünüz olarak bir resim seçmeniz ve ardından ‘uzat’ seçeneğini işaretlemeniz gerekir.

Ardından, kullanmak istediğiniz bir resmi yüklemek veya seçmek için ‘Resim Seç’ düğmesine tıklamanız gerekir. Büyük bir resim kullandığınızdan emin olun, aksi takdirde pikselli görünecektir.
Bundan sonra, bir paralaks türü seçerek Parallax’ı etkinleştirmeniz gerekir. Deneyebileceğiniz çok sayıda stil vardır. En yaygın kullanılan paralaks efekti kaydırmadır.
Devam etmek için Ekle düğmesine tıklayın.
Eklenti şimdi WordPress yazı düzenleyicinizin içine bir kısa kod ekleyecektir. Şunun gibi görünecek:
[nk_awb awb_type = ”görüntü” awb_stretch = ”true” awb_image = ”22 ″ awb_image_size =” tam ”awb_parallax =” kaydırma ”awb_parallax_speed =” 0.5 ″ awb_mouse_parallax = ”true” awb_mouse_parallax_parallax ”=”
İçeriğiniz Buraya
[/ nk_awb]
“Buradaki içeriğinizi” kendi içeriğinizle değiştirin ve ardından sayfanızı kaydedin.
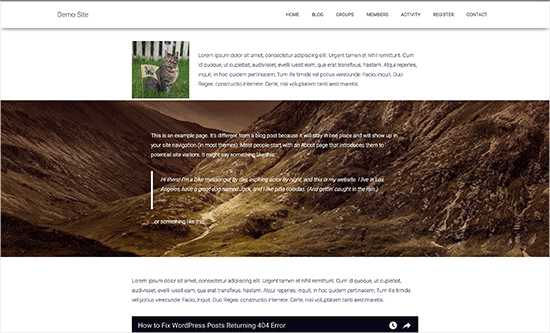
Şimdi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2: CSS ile Herhangi Bir WordPress Temasına Paralaks Efekti Ekleyin
Bu yöntem, WordPress temalarının nasıl çalıştığı kadar HTML / CSS hakkında adil bir anlayışa sahip olmanızı gerektirir.
Öncelikle, Medya »Yeni Ekle sayfasını ziyaret ederek paralaks efekti için kullanmak istediğiniz resmi WordPress medya kitaplığınıza yüklemeniz gerekir.
Resmi yükledikten sonra, resmi WordPress medya kitaplığında düzenleyerek resmin URL’sini kopyalamanız gerekir.

Ardından, aşağıdaki HTML’yi paralaks efektini göstermek istediğiniz sayfaya veya gönderiye eklemeniz gerekir. Bu HTML’yi WordPress temanıza veya alt temanıza da ekleyebilirsiniz.
<div class="parallax"> <div class="parallax-content"> Your content goes here... </div> </div>
Daha sonra, aşağıdaki özel CSS’yi WordPress temanıza eklemeniz gerekir.
.parallax { background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg"); height: 100%; background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover; margin-left:-410px; margin-right:-410px; } .parallax-content { width:50%; margin:0 auto; color:#FFF; padding-top:50px; }
Arka plan resmi URL’sini kendi arka plan resminizle değiştirmeyi unutmayın.
Artık değişikliklerinizi kaydedebilir ve çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Not: Sitenizin düzeniyle çalışması için CSS’yi ayarlamanız gerekebilir.
Bu makalenin herhangi bir WordPress temasına kolayca paralaks efekti eklemeyi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca en çok aranan WordPress ipuçları, püf noktaları ve hack’lerden oluşan mega listemizi de görmek isteyebilirsiniz.