İletişim formu sayfası tasarımınızı geliştirmek ister misiniz? İyi bir iletişim formu sayfası tasarımı, daha fazla kullanıcıyı sizinle iletişime geçmeye teşvik ederek dönüşümlerinizi artırır. Bu makalede, size iyi iletişim formu sayfası tasarımlarının en iyi uygulamalarını ve onları bu kadar yararlı kılan şeyleri göstereceğiz.

İyi Bir İletişim Formu Sayfası Neden Bu Kadar Önemlidir?
Bir iletişim formu sayfası, tüm web siteleri için sahip olunması gereken bir sayfadır. Kişisel bir blog veya işletme web sitesi çalıştırıyor olsanız da, bir iletişim formu sayfası, kullanıcıların web sitenizi ziyaret ederken istedikleri zaman size ulaşmalarına yardımcı olur.
Sosyal medyanın aksine, iletişim formu kullanıcıların sizinle özel olarak iletişim kurmasına olanak tanıyarak güven oluşturur ve satışları kapatır.
Birçok web sitesi sahibi genellikle iletişim sayfalarına fazla dikkat etmez. Çoğu kişi bir iletişim formu ekler ve sonra unutur.
Web sitenizdeki iletişim sayfasından yeterince potansiyel müşteri alamıyorsanız, okumaya devam edin çünkü size iletişim sayfanızı dönüşümler için nasıl optimize edeceğinizi göstereceğiz.
WordPress’te İletişim Formu Sayfası Nasıl Oluşturulur?
WordPress yerleşik bir iletişim formu sayfasıyla gelmez. Bir form oluşturmak ve ardından bunu iletişim sayfanıza eklemek için bir iletişim formu eklentisine ihtiyacınız olacak.
WPForms kullanmanızı öneririz. Ekibimiz onu WordPress için en başlangıç dostu iletişim formu eklentisi olarak oluşturdu. WPForms’un ücretsiz sürümü, WordPress.org resmi eklenti dizininde mevcuttur.
Adım adım talimatların tamamı için, WordPress’te iletişim formu oluşturma konusundaki kılavuzumuza bakın.
Artık bir iletişim formu oluşturduğunuza göre, dönüşümlerinizi artırmanıza yardımcı olabilecek iletişim formu sayfası tasarımlarının en iyi uygulamalarına bir göz atalım.
1. İletişim Formunuzun Çalıştığından Emin Olun
Çoğu zaman WordPress barındırma sağlayıcıları, iletişim formu eklentinizin e-posta bildirimleri göndermesini engelleyen kötü yapılandırılmış posta işlevlerine sahiptir.
WPForms’un pro sürümünü kullanıyorsanız, WordPress yönetici alanında form girişlerini yine de görebilirsiniz. Ancak, ücretsiz bir iletişim formu eklentisi kullanıyorsanız, formunuzun çalışmadığını bile fark etmeyeceksiniz.
WordPress sitenize bir iletişim formu ekledikten sonra, bir test gönderimi göndererek düzgün çalıştığından emin olmanız önemlidir.
E-posta bildirimleri almıyorsanız, WordPress’in e-posta göndermemesi sorununu nasıl düzelteceğinizle ilgili kılavuzumuzdaki talimatları izleyin.

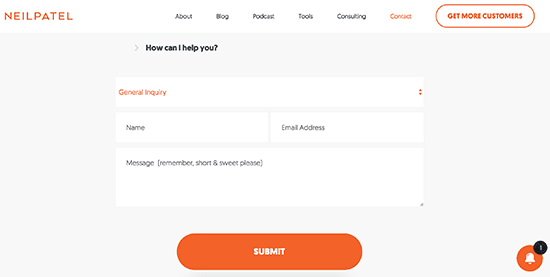
2. İletişim Formunda Gereksiz Alanlardan Kaçının
İletişim formunuza istediğiniz kadar alan ekleyebilirsiniz. Ancak, iletişim formunuza eklediğiniz her bir ek alan, kullanıcılarınızın bunları doldurmasını daha fazla zaman alır.
Bu nedenle, iletişim formu alanlarınızı minimum düzeyde tutmanızı ve yalnızca kullanıcının sorusunu daha iyi anlamanıza gerçekten yardımcı olacak alanlar eklemenizi öneririz.
Şimdi daha uzun bir form oluşturmanız gerekiyorsa, bu makalenin sonuna doğru form terkini azaltmanıza yardımcı olacak bonus ipucuna göz atmanız gerekir.

(Kaynak: Neil Patel)
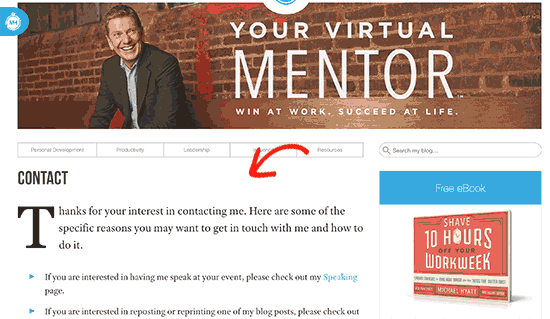
3. Kullanıcıların Neden Sizinle İletişim Kurması gerektiğini Açıklayın
İletişim formu sayfanız kullanıcıları davet etmeli ve karşılamalıdır. Bir selamlama ve ardından bir karşılama mesajı daha kibar ve yardımcı görünmesini sağlayabilir. Kullanıcılara, onlara ne tür sorularda yardımcı olabileceğinizi bildirin.

(Kaynak: Michael Hyatt)
Farklı departmanlar için farklı sayfalarınız varsa, kullanıcıları doğru yöne yönlendirin. Örneğin, mevcut müşterileri desteğe yönlendirebilir veya konuk blog yazarlarını bize yaz formuna yönlendirebilirsiniz.
(Kaynak: OptinMonster)
4. İletişim için Alternatif Yollar Sunun
İletişim sayfanıza bir form eklemek, kullanıcıların size bir mesaj göndermesinin en kolay yoludur. Ancak, alternatif iletişim yolları eklemek, kullanıcıların kendileri için en uygun olanı seçmelerine yardımcı olabilir.
İletişim kurmanın alternatif yolları olarak bir e-posta adresi, WhatsApp veya telefon numarası ekleyebilirsiniz.
(Kaynak: ZURB)
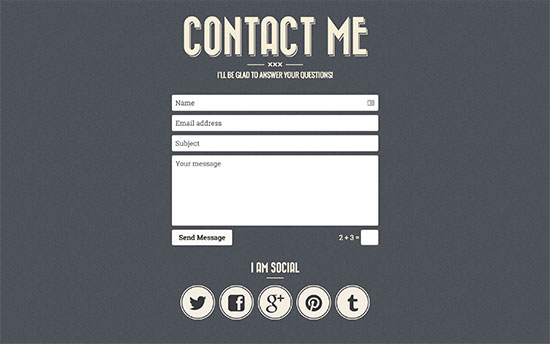
5. Sosyal Medya Profilleri Ekleyin
Çoğu kullanıcı sizinle özel olarak iletişim kurmak isterken, bazıları Facebook veya Twitter üzerinden iletişime geçmeyi tercih edebilir. Kullanıcıların sizinle iletişim kurması için alternatif bir yol olarak iletişim formu sayfanıza sosyal medya düğmeleri ekleyebilirsiniz.

(Kaynak: Retro Portföy)
6. Adres ve Harita Ekleme
Haritaya bir adres ve konum eklemek, çevrimiçi bir işletmeye kullanıcının güvenini artırmaya yardımcı olur. Fiziksel bir mağazanız veya ofisiniz olmasa bile, kullanıcılar nerede olduğunuzu bilmenin rahatlığını yaşarlar.

(Kaynak: LEDbow)
Farklı şehirlerde veya ülkelerde birden fazla yeriniz varsa, hepsini eklemek iletişim formu sayfanızı çok daha kullanışlı hale getirir.
(Kaynak: The Chase)
7. SSS’ler ve Kaynaklara Bağlantılar Ekleme
Bir süre sonra, birçok kullanıcınızın benzer sorular sorduğunu fark edeceksiniz. Bir SSS bölümü ekleyerek biraz zaman kazanmalarına ve bu soruları doğrudan iletişim sayfanızda yanıtlamalarına yardımcı olabilirsiniz.
(Kaynak: Akıllı Pasif Gelir)
8. Form Onay Sayfanızı Optimize Edin
Form gönderildikten sonra, çoğu iletişim formu eklentisi, kullanıcılara bir onay mesajı göstermenize veya onları farklı bir sayfaya yönlendirmenize izin verir.
Kullanıcıları yeniden yönlendirmek, onlara en popüler içeriğiniz veya bir indirim kodu sunma gibi en yararlı kaynaklarınızı gösterme şansı verir.
(Kaynak: Orbit Media)
9. Kullanıcılardan E-posta Listenize Katılmalarını İsteyin
Kullanıcılarınızın formu doldururken e-posta adreslerini eklemesi gerekecektir. E-posta listenize de katılmalarını istemek için bir onay kutusu ekleyebilirsiniz.
Zaten bir e-posta listesi oluşturmuyorsanız, bir e-posta listesi oluşturmanın neden bu kadar önemli olduğuna dair kılavuzumuza bakın.
(Kaynak: Kreatif Ajans)
10. Ekibinizin Fotoğraflarını Ekleyin
İletişim sayfasına ekip üyelerinizin ve personelinizin fotoğraflarını eklemek, daha cana yakın ve misafirperver hale getirir. İletişim formu sayfanızın arkasında sorularını yanıtlayacak gerçek kişilerin olmasını sağlar.
(Kaynak: Bukwild)
11. İletişim Formu Sayfanızı İlgi Çekici Hale Getirin
İletişim formu sayfanızın sade olmasına gerek yoktur. Şirketinizin kültürünü ve değerlerini yansıtmak için ofisinizin, mağazanızın veya destek ekibinizin fotoğraflarını ekleyebilirsiniz.
(Kaynak: Dijital Telepati)
12. İletişim Sayfası Tasarımınızla Yaratıcı Olun
Farklı web sitelerindeki birçok iletişim sayfasının basit ve çok öngörülebilir bir düzen izlediğini fark etmiş olabilirsiniz. Amaca hizmet ederken, onu öne çıkmak için bir fırsat olarak kullanabilirsiniz.
Birçok premium WordPress teması, formlar için yerleşik stillerle birlikte gelir. Bu stilleri özel CSS ekleyerek veya CSS Hero gibi bir eklenti kullanarak özelleştirebilirsiniz.
İletişim formu sayfa düzeninizi oluşturmak için bir sürükle ve bırak sayfa oluşturucu eklentisi kullanmanızı öneririz. Bu, size herhangi bir kod yazmadan daha yaratıcı olma esnekliği sağlayacaktır.

(Kaynak: Beaver Builder)
Bonus: Form Terk Etmeyi Azaltın
Çok sayfalı bir form veya çok sayıda alan içeren bir form oluşturduğunuzda, dönüşüm oranınızı düşürme riskiyle karşılaşırsınız. Çoğu zaman kullanıcılar form yorgunluğu yaşar ve tüm formu doldurmadan ayrılır.
Form yorgunluğuyla mücadele etmek için, Wufoo ve WPForms gibi birçok gelişmiş form oluşturucu, form terk etme eklentileriyle birlikte gelir. Bu, formlarınızdan kısmi girişleri almanıza yardımcı olur.
Basitçe söylemek gerekirse, trafiğinizi artırmadan daha fazla potansiyel müşteri elde etmenize yardımcı olur.
Bu makalenin, harika iletişim formu sayfası tasarımlarının en iyi uygulamalarını öğrenmenize yardımcı olacağını umuyoruz. Sıralamalarınızı iyileştirmek için adım adım WordPress SEO rehberimizi de görmek isteyebilirsiniz.
