WordPress’e yüklemeden önce resimlerinizi optimize etmenin web sitenizin hızı üzerinde büyük bir etkisi olabileceğini biliyor muydunuz?
Yeni bir blog başlatırken, birçok yeni başlayan, görüntüleri web için optimize etmeden basitçe yükler. Bu büyük resim dosyaları web sitenizi yavaşlatır.
Bunu, normal bloglama rutininizin bir parçası olarak en iyi görüntü optimizasyonu uygulamalarını kullanarak düzeltebilirsiniz.
Bu makalede, kaliteden ödün vermeden daha hızlı web performansı için görüntülerinizi nasıl optimize edeceğinizi göstereceğiz. Ayrıca hayatınızı kolaylaştırabilecek WordPress için otomatik görsel optimizasyon eklentilerini de paylaşacağız.

Bu, web için görüntü optimizasyonu hakkında kapsamlı bir kılavuz olduğundan, takip etmesi kolay bir içerik tablosu oluşturduk:
Görüntü optimizasyonu nedir? (optimize edilmiş ve optimize edilmemiş görseller)Görüntü Optimizasyonu nedir? (Optimize Edilmiş ve Optimize Edilmemiş Görüntüler)
Görüntü optimizasyonu, genel görüntü kalitesini düşürmeden görüntüleri mümkün olan en küçük dosya boyutunda kaydetme ve sunma işlemidir.
Süreç karmaşık görünse de, bu günlerde aslında oldukça kolay. Görüntü kalitesinde gözle görülür bir kayıp olmadan görüntüleri% 80’e kadar otomatik olarak sıkıştırmak için birçok görüntü optimizasyon eklentisinden ve aracından birini kullanabilirsiniz.
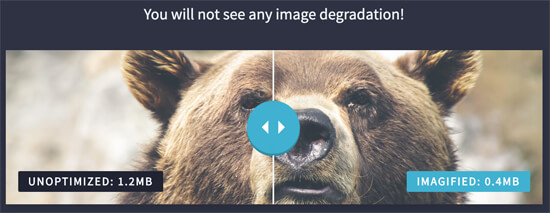
Optimize edilmiş ve optimize edilmemiş görüntülere bir örnek:

Gördüğünüz gibi, doğru şekilde optimize edildiğinde, aynı görüntü kalite kaybı olmaksızın orijinalinden% 75 daha küçük olabilir.
Görüntü Optimizasyonu nasıl çalışır?
Basit bir ifadeyle, görüntü optimizasyonu, herhangi bir fark edilebilir kalite kaybı olmaksızın genel dosya boyutunu azaltmaya yardımcı olan “Kayıplı” ve “Kayıpsız” gibi sıkıştırma teknolojilerini kullanarak çalışır.
Görüntüleri Optimize Etmek ne anlama geliyor?
WordPress barındırma desteğiniz veya bir hız testi aracı ile görüntüleri optimize etmek için bir öneri aldıysanız, bu, resimlerinizin dosya boyutunu web için optimize ederek azaltmanız gerektiği anlamına gelir.
Görsel Optimizasyon Neden Önemlidir? Görüntü Optimizasyonunun Faydaları Nelerdir?
Görsellerinizi optimize etmenin birçok yararı olsa da, bilmeniz gereken en önemli olanlar şunlardır:
Videonun dışında, görüntüler bir web sayfasındaki en ağır öğedir. HTTP arşivine göre, resimler toplam web sayfasının ağırlığının ortalama% 21’ini oluşturur.
Hızlı web sitelerinin arama motorlarında (SEO) daha üst sıralarda yer aldığını ve daha iyi dönüşümlere sahip olduğunu bildiğimizden, görüntü optimizasyonu, her işletme web sitesinin çevrimiçi olarak başarılı olmak istiyorsa yapması gereken bir şeydir.
Şimdi, görüntü optimizasyonunun gerçekten ne kadar büyük bir fark yaratabileceğini merak ediyor olabilirsiniz.
Bir Strangeloop araştırmasına göre, web sitesi yükleme süresindeki bir saniyelik bir gecikme size satışların% 7’sine,% 11 daha az sayfa görüntülemesine ve müşteri memnuniyetinde% 16 düşüşe mal olabilir.

Bunlar web sitenizi hızlandırmak için yeterli neden değilse, Google gibi arama motorlarının daha hızlı yüklenen web sitelerine tercihli SEO muamelesi yaptığını bilmelisiniz.
Bu, görsellerinizi web için optimize ederek hem web sitesi hızını artırabileceğiniz hem de WordPress SEO sıralamasını yükseltebileceğiniz anlamına gelir.
Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Görüntüleri Web Performansı için Nasıl Kaydedilir ve Optimize Edilir?
Web performansı için başarılı görüntü optimizasyonunun anahtarı, en düşük dosya boyutu ile kabul edilebilir görüntü kalitesi arasında mükemmel dengeyi bulmaktır.
Görüntü optimizasyonunda büyük rol oynayan üç şey şunlardır:
Üçünün doğru kombinasyonunu seçerek, görüntü boyutunuzu% 80’e kadar azaltabilirsiniz.
Bunların her birine daha ayrıntılı bir şekilde bakalım.
1. Görüntü Dosyası Biçimi
Çoğu web sitesi sahibi için gerçekten önemli olan tek üç resim dosyası biçimi JPEG, PNG ve GIF’dir. Doğru dosya türünü seçmek, görüntü optimizasyonunda önemli bir rol oynar.
İşleri basitleştirmek için, çok renkli fotoğraflar veya görüntüler için JPEG’leri, basit görüntüler için PNG’leri veya şeffaf görüntülere ihtiyacınız olduğunda ve yalnızca hareketli görüntüler için GIF’i kullanmak istiyorsunuz.
Her dosya türü arasındaki farkı bilmeyenler için PNG görüntü formatı sıkıştırılmamış, yani daha yüksek kaliteli bir görüntüdür. Olumsuz yanı, dosya boyutlarının çok daha büyük olmasıdır.
Öte yandan, JPEG, önemli ölçüde daha küçük bir dosya boyutu sağlamak için görüntü kalitesini biraz düşüren sıkıştırılmış bir dosya formatıdır.
GIF, kayıpsız sıkıştırma ile birlikte yalnızca 256 renk kullanır, bu da onu animasyonlu görüntüler için en iyi seçim yapar.
Kreatif Ajans’da, görüntü türüne bağlı olarak üç görüntü biçimini de kullanıyoruz.
2. Sıkıştırma
Bir sonraki şey, görüntü optimizasyonunda büyük rol oynayan görüntü sıkıştırmadır.
Farklı görüntü sıkıştırma türleri ve seviyeleri mevcuttur. Her birinin ayarları, kullandığınız görüntü sıkıştırma aracına bağlı olarak değişecektir.
Adobe Photoshop, On1 Photo, GIMP, Affinity Photo ve diğerleri gibi çoğu görüntü düzenleme aracı yerleşik görüntü sıkıştırma özellikleriyle birlikte gelir.
Görüntüleri normal olarak kaydedebilir ve ardından daha kolay görüntü sıkıştırma için TinyPNG veya JPEG Mini gibi bir web aracı kullanabilirsiniz.
Biraz manuel olmasına rağmen, bu iki yöntem görüntüleri WordPress’e yüklemeden önce sıkıştırmanıza izin verir ve Kreatif Ajans’da yaptığımız şey budur.
Optimole, EWWW Image Optimizer ve resimleri ilk yüklediğinizde otomatik olarak sıkıştırabilen diğerleri gibi birkaç popüler WordPress eklentisi de vardır. Birçok yeni başlayanlar ve hatta büyük şirketler bu görüntü optimizasyon eklentilerini kullanmayı tercih ediyor çünkü kolay ve kullanışlı.
Makalenin ilerleyen bölümlerinde bu WordPress eklentileri hakkında daha fazla bilgi paylaşacağız.
3. Görüntü Boyutları
Normalde, telefonunuzdan veya bir dijital kameradan bir fotoğraf aktardığınızda, çok yüksek bir çözünürlüğe ve büyük dosya boyutlarına (yükseklik ve genişlik) sahiptir.
Tipik olarak, bu fotoğraflar 300 DPI çözünürlüğe ve 2000 pikselden başlayan boyutlara ve daha fazlasına sahiptir. Bu yüksek kaliteli fotoğraflar, baskı veya masaüstü yayıncılık için çok uygundur. Web siteleri için uygun değillerdir.
Dosya boyutlarını daha makul bir düzeye düşürmek, görüntü dosyası boyutunu önemli ölçüde azaltabilir. Bilgisayarınızdaki bir görüntü düzenleme yazılımı kullanarak görüntüleri yeniden boyutlandırabilirsiniz.
Örneğin, 1.8 MB orijinal dosya boyutuna, 300 DPI çözünürlüğe ve 4900 × 3200 piksel görüntü boyutlarına sahip bir fotoğrafı optimize ettik.
Daha yüksek sıkıştırma için jpeg formatını seçtik ve boyutları 1200 × 795 piksele değiştirdik ve görüntü dosyası boyutunu 103 KB’ye düşürdük. Bu, orijinal dosya boyutundan% 94 daha azdır.
Artık görüntü optimizasyonundaki üç önemli faktörü bildiğinize göre, web sitesi sahipleri için çeşitli görsel optimizasyon araçlarına bir göz atalım.
En İyi Görüntü Optimizasyon Araçları ve Programları
Daha önce bahsettiğimiz gibi, çoğu görüntü düzenleme yazılımı, görüntü optimizasyonu ve sıkıştırma ayarlarıyla birlikte gelir.
Görüntü düzenleme yazılımının dışında, görüntüleri web için optimize etmek için kullanabileceğiniz birkaç güçlü ücretsiz görüntü optimizasyon aracı da vardır (sadece birkaç tıklama ile).
Özellikle mükemmeliyetçiyseniz, WordPress’e yüklemeden önce görselleri optimize etmek için bu araçları kullanmanızı öneririz.
Bu yöntem, WordPress barındırma hesabınızda disk alanından tasarruf etmenize yardımcı olur ve her bir görseli manuel olarak gözden geçirdiğiniz için en iyi kalitede en hızlı görüntüyü garanti eder.
Adobe Photoshop
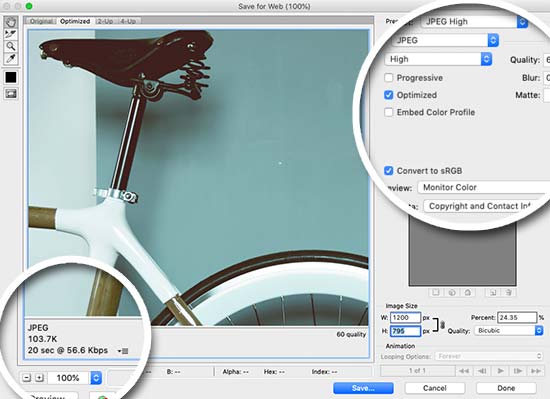
Adobe Photoshop, web için optimize edilmiş görüntüleri kaydetme özelliğine sahip birinci sınıf bir yazılımdır. Görüntünüzü açın ve “Dosya» Web için Kaydet “seçeneğine tıklayın.
Bu yeni bir iletişim kutusu açacaktır. Sağ tarafta farklı görüntü formatları ayarlayabilirsiniz. JPEG formatı için farklı kalite seçenekleri göreceksiniz. Seçeneklerinizi belirlediğinizde, size sol altta dosya boyutunu da gösterecektir.

GIMP
GIMP, popüler Adobe Photoshop’a ücretsiz ve açık kaynaklı bir alternatiftir. Görüntülerinizi web için optimize etmek için kullanılabilir. Olumsuz yanı, bu listedeki diğer bazı çözümler kadar kullanımının kolay olmamasıdır.
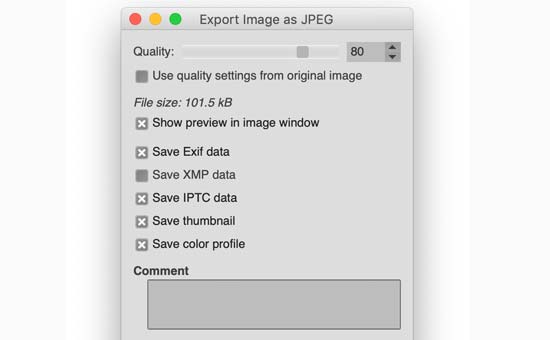
Öncelikle, görüntünüzü GIMP’de açmanız ve ardından Dosya »Farklı Dışa Aktar seçeneğini seçmeniz gerekir. Bu, dosyayı kaydet iletişim kutusunu açacaktır. Dosyanıza yeni bir ad verin ve ardından dışa aktar düğmesine tıklayın.

Bu, görüntü dışa aktarma seçeneklerini getirecektir. Jpeg dosyaları için, dosya boyutunu küçültmek üzere sıkıştırma düzeyini seçebilirsiniz. Son olarak, optimize edilmiş görüntü dosyasını kaydetmek için dışa aktar düğmesine tıklayın.
TinyPNG, PNG dosyalarınızın boyutunu küçültmek için akıllı bir kayıplı sıkıştırma tekniği kullanan ücretsiz bir web uygulamasıdır. Tek yapmanız gereken, web sitelerine gitmek ve resimlerinizi yüklemek (basit sürükle ve bırak).

Görüntüyü sıkıştıracaklar ve size indirme bağlantısını verecekler. JPEG görüntü sıkıştırma için kardeş web sitesi TinyJPG’yi kullanabilirsiniz.
Ayrıca, Photoshop’ta TinyPNG ve TinyJPG’nin en iyi özelliklerini birleştirdiği için, resim düzenleme sürecimizin bir parçası olarak kullandığımız Adobe Photoshop için bir uzantıya da sahipler.
Geliştiriciler için, görüntüleri otomatik olarak dönüştürmek için bir API’ye sahipler ve yeni başlayanlar için, bunu sizin için otomatik olarak yapabilen bir WordPress eklentisine sahipler (bundan sonra daha fazlası).
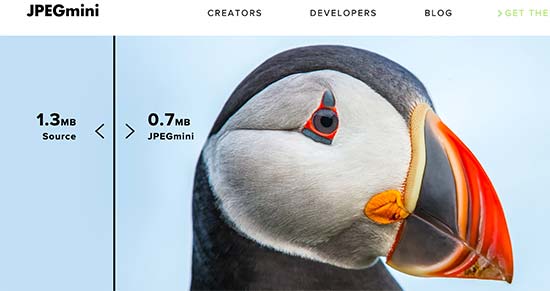
JPEGmini, algısal kalitelerini etkilemeden görüntülerin boyutunu önemli ölçüde azaltan kayıpsız bir sıkıştırma teknolojisi kullanır. Orijinal görüntünüzün ve sıkıştırılmış görüntünüzün kalitesini de karşılaştırabilirsiniz.

Web versiyonlarını ücretsiz olarak kullanabilir veya programı bilgisayarınız için satın alabilirsiniz. Ayrıca, sunucunuz için işlemi otomatikleştirmek için ücretli bir API’ye sahiptirler.
ImageOptim, en iyi sıkıştırma parametrelerini bularak ve gereksiz renk profillerini kaldırarak görüntüleri herhangi bir kalite kaybı olmadan sıkıştırmanıza olanak tanıyan bir Mac yardımcı programıdır.

Bunun Windows alternatifi Trimage’dir.
WordPress için En İyi Görsel Optimizasyon Eklentileri
Resimlerinizi optimize etmenin en iyi yolunun bunları WordPress’e yüklemeden önce yapmak olduğuna inanıyoruz. Bununla birlikte, çok yazarlı bir site çalıştırıyorsanız veya otomatik bir çözüme ihtiyacınız varsa, bir WordPress görüntü sıkıştırma eklentisini deneyebilirsiniz.
En iyi WordPress görüntü sıkıştırma eklentileri listemiz aşağıdadır:
Optimole – ThemeIsle’ın arkasındaki ekip tarafından popüler eklenti.Bu WordPress görsel optimizasyon eklentilerinden herhangi birini kullanmak, web sitenizi hızlandırmanıza yardımcı olacaktır.
Görüntü Optimizasyonu için Son Düşünceler ve En İyi Uygulamalar
Web için optimize edilmiş görüntüleri kaydetmiyorsanız, şimdi yapmaya başlamanız gerekir. Site hızınızda büyük bir fark yaratacak ve kullanıcılarınız bunun için size teşekkür edecek.
Daha hızlı web siteleri SEO için harikadır ve arama motoru sıralamalarınızda büyük olasılıkla bir artış göreceksiniz.
Görsel optimizasyonunun dışında, web sitenizi hızlandırmanıza önemli ölçüde yardımcı olacak iki şey bir WordPress önbellek eklentisi ve bir WordPress CDN kullanmaktır.
Alternatif olarak, genellikle platformun bir parçası olarak hem önbelleğe alma hem de CDN sundukları için yönetilen bir WordPress barındırma şirketini kullanabilirsiniz.
Bu makalenin, resimlerinizi WordPress’te nasıl optimize edeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress güvenliğinizi ve işletme web siteleri için en iyi WordPress eklentilerini nasıl geliştireceğinize dair kılavuzumuzu da görmek isteyebilirsiniz.
