WooCommerce müşterilerinize, kendileri için otomatik olarak bir kupon uygulayan özel bir bağlantı vermek ister misiniz?
Normalde, kullanıcıların ödünç vermeden önce kupon kodlarını eklemesi gerekir. Bununla birlikte, kupon URL’leri, kuponların otomatik olarak uygulanmasını kolaylaştırır ve kullanıcıların satın alma işlemini bitirmesini daha da hızlı hale getirir.
Bu makalede, kupon URL’lerini kullanarak WooCommerce’de kuponları nasıl otomatik olarak uygulayacağınızı göstereceğiz.

Neden WooCommerce’de Kupon URL’leri Kullanmalı?
Kupon bağlantıları, müşterilerinizin kullanması hızlı ve kolay olduğundan, çevrimiçi mağazanızdaki satışları artırmanın harika bir yolu olabilir.
Müşterilerin kasaya koymak için bir kod yazmaları veya hatırlamaları gerekmez. İndirimi e-posta bülteniniz aracılığıyla veya bir sosyal medya mesajı ile gönderebilirsiniz ve müşterilerin tek yapması gereken kuponu talep etmek için bağlantıya tıklamaktır.
Akıllı işletme sahipleri, Kara Cuma gibi sezonluk tatillerde satışları artırmak için kupon URL’leri kullanır. Bu, müşterilerinizin çok sayıda kupon e-postası aldıklarında kullanmaları için kuponun hızlı ve anlaşılır olduğu anlamına gelir.
Kupon URL’lerini kullanmanın bir başka harika zamanı da sosyal medyada flaş satış yapmaktır. Yine, müşterilerinizin kuponu kullanması kolaydır, ayrıca yalnızca URL’yi (kupon kodunu değil) vermek mesajınızı kısa tutabileceğiniz anlamına gelir.
WooCommerce için Kupon Bağlantısı Oluşturma
WooCommerce’da kupon bağlantıları oluşturmanın en iyi yolu Gelişmiş Kuponları kullanmaktır. Piyasadaki en iyi WordPress kupon kodu eklentisidir ve e-ticaret mağazanızda kuponları kolayca oluşturmanıza ve yönetmenize olanak tanır.
Öncelikle, Advanced Coupons eklentisini kurmanız ve etkinleştirmeniz gerekir. Nasıl yapılacağından emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuz süreç boyunca size yol gösterecektir.
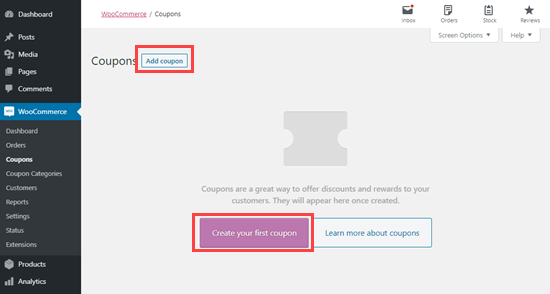
Ardından, kupon bağlantınızı oluşturmak için WooCommerce »Kuponlar’a gidebilirsiniz. Yeni bir kupon oluşturmak için “İlk kuponunuzu oluşturun” veya “Kupon ekle” yi tıklayın.

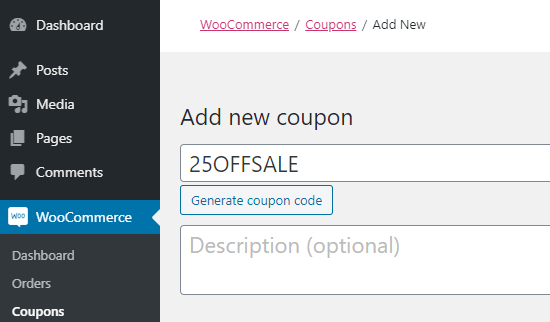
Sayfanın üst kısmına, seçtiğiniz kupon kodunu ve (isteğe bağlı olarak) bir açıklama girin.

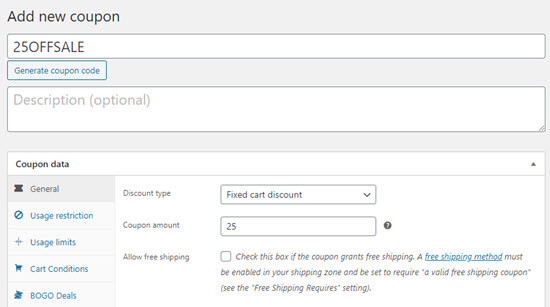
Ardından, kuponun ayrıntılarını ‘Kupon Verileri’ bölümüne girmeniz gerekir. İndirimi ayarlayabileceğiniz ‘Genel’ ile başlayın.
Örneğimiz için, indirim türü için ‘Sabit alışveriş sepeti indirimi’ kullanacağız. Müşteriye% 25 indirim vereceğiz.

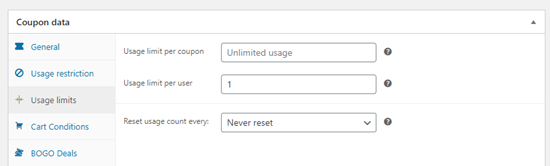
İsterseniz kuponunuz için “Kullanım kısıtlaması” ve “Kullanım sınırları” sekmelerinden belirli kısıtlamalar belirleyebilirsiniz. Örneğin, kuponun kullanıcı başına yalnızca bir kez kullanılabilmesi için bir kullanım limiti belirlemek isteyebilirsiniz.

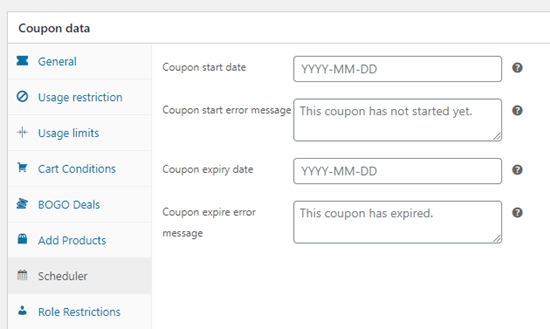
Kuponları bir başlangıç ve bitiş tarihi ile de planlayabilirsiniz. Bu, ileride kullanmak üzere ayarlamak istiyorsanız veya promosyonunuzu belirli bir noktada otomatik olarak sonlandırmak istiyorsanız kullanışlıdır.

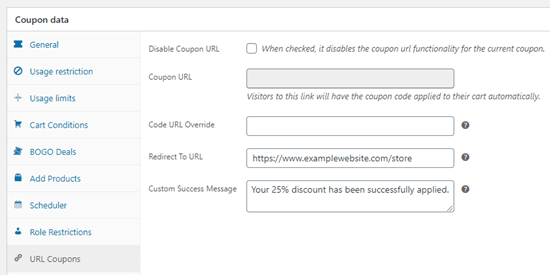
Ardından, ‘URL Kuponları’ sekmesini tıklayın. Kuponunuzun ayrıntılarını girebileceğiniz yer burasıdır.

WooCommerce’daki ‘Kupon URL’si’ sizin için otomatik olarak oluşturulur, bu nedenle buraya herhangi bir şey girmenize gerek yoktur.
URL’nin sonunda kupon kodunuzun kendisinden başka bir şey kullanmak isterseniz, bunu “Kod URL’yi Geçersiz Kılma” kutusuna yazabilirsiniz.
‘URL’ye Yönlendir’ alanına, müşterinin gitmesini istediğiniz sayfanın bağlantısını yapıştırmalısınız. Bu, vitrininiz veya mağazanızın belirli bir alanı olabilir.
‘Özel Başarı Mesajınız’ istediğiniz gibi olabilir.
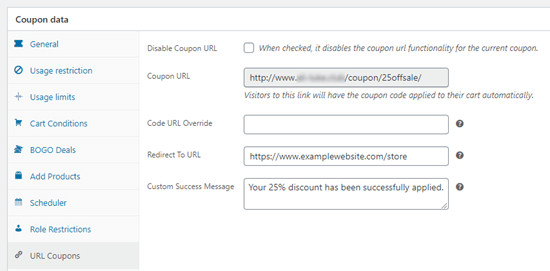
Kupon URL’nizi almak için, ekranınızın sağ tarafındaki ‘Yayınla’yı tıklamanız gerekir. Ardından, ‘URL Kuponları’ sekmesine dönebilir ve URL’nizi yerinde görürsünüz:

Artık URL’nizi e-posta veya sosyal medya yoluyla gönderebilirsiniz. Birisi üzerine tıkladığında, kupon otomatik olarak sepetine uygulanacaktır.
WooCommerce’de Kupon URL’lerinizi Nasıl Tanıtabilirsiniz?
Sonraki adım, Kupon URL’lerinizi tanıtmaktır.
İlk olarak, onu e-posta bülteni abonelerinize ve sosyal medya takipçilerinize tanıtmak isteyeceksiniz.
Ardından, kupon URL’sini web sitenizde tanıtabilirsiniz.
Bunu yapmanın en kolay yolu OptinMonster kullanmaktır. Piyasadaki en iyi dönüşüm optimizasyon yazılımıdır ve web sitesi ziyaretçilerini ödeme yapan müşterilere dönüştürmenize yardımcı olur.
Güzel ışık kutusu açılır pencereleri, kaydırmalı açılır pencereler, tam ekran karşılama paspasları ve daha fazlasıyla birlikte gelir.

Kupon URL’sini otomatik olarak uygulamak için bir düğmeyle tek tek ürün sayfalarına pop-up’lar ekleyebilirsiniz. Ayrıntılar için, WooCommerce’de kupon açılır penceresinin nasıl ekleneceği hakkındaki makalemize bakın.
Bu makalenin, URL’leri kullanarak WooCommerce’de kuponları nasıl otomatik uygulayacağınızı öğrenmenize yardımcı olacağını umuyoruz. Çevrimiçi mağazanız için en iyi WooCommerce eklentileri konusunda uzman seçimimizi ve sadakati ve katılımı artırmak için bir WooCommerce yarışmasının nasıl oluşturulacağına ilişkin kılavuzumuzu da beğenebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
