Mobil kullanıcılar için belirli bir WordPress widget’ını gizlemek ister misiniz?
Widget’lar, genellikle web sitesi kenar çubuğuna veya altbilgisine eklenen dinamik içeriktir. Bazen bir widget masaüstü / dizüstü cihazlarda iyi görünebilir, ancak onu mobil cihazlarda gizlemek isteyebilirsiniz.
Bu makalede, bir WordPress widget’ını mobil cihazlarda (herhangi bir kod yazmadan) koşullu olarak nasıl gizleyeceğinizi göstereceğiz.

Not: Duyarlı WordPress temalarının çoğunda, mobil cihazlarda içeriğinizin altında kenar çubuğu görünecektir. Bu nedenle, web sitesi sahipleri, mobil kullanıcılar için web sitelerinin hızını artırmak için genellikle mobil cihazlarda belirli widget’ları gizlemek ister.
WordPress’te Mobil Cihazda Bir Widget Nasıl Gizlenir
Bu eğitici yazının iyiliği için, arama widget’ını demo sitemizde gizleyeceğiz, ancak herhangi bir WordPress widget’ını gizlemek için kullanabilirsiniz.
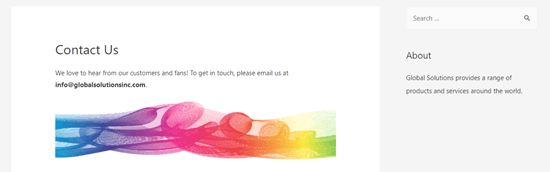
Demo sitemizde, arama widget’ı kenar çubuğumuzun üstünde görünüyor ve masaüstünde iyi görünüyor.

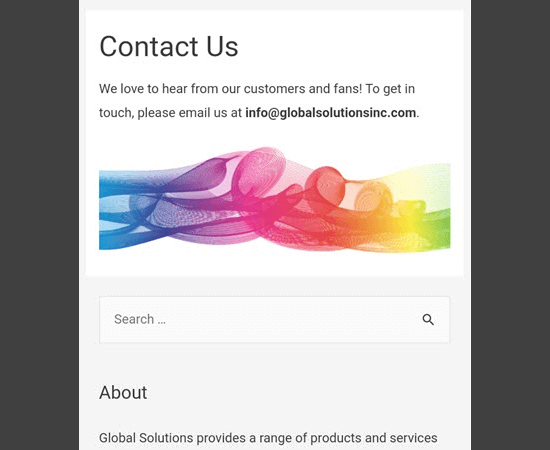
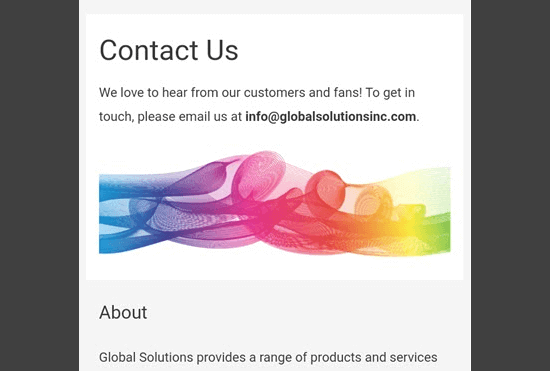
Ancak bir cep telefonunda, kenar çubuğu widget’leri içeriğin yanında değil altında görüntülenir:

Arama widget’ını, mobil cihazlarda değil, yalnızca masaüstü bilgisayarlarda görüntülenecek şekilde gizleyeceğiz.
Not: Bu eğiticide, ‘masaüstü bilgisayarlar’ terimi, dizüstü bilgisayarların yanı sıra normal masaüstü bilgisayarları da içerir.
Öncelikle, Widget Options eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
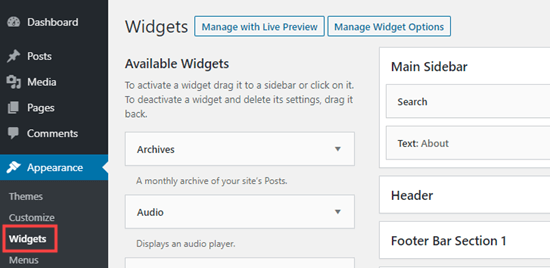
Etkinleştirdikten sonra, WordPress yönetici alanınızdaki Görünüm »Widget’lar sayfasına gidin.

Bu ekranda, aktif widget’larınızı web sitenizin widget’a hazır alanlarına yerleştirildiğini göreceksiniz.
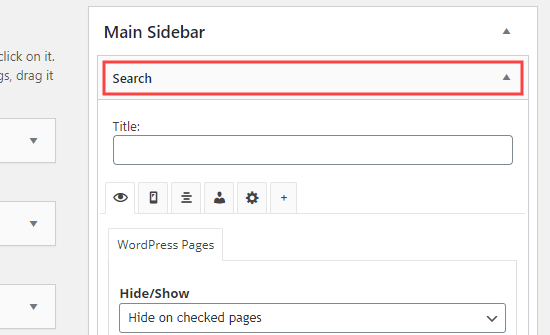
Devam edelim ve widget’ın adına tıklayarak Arama widget’ını düzenleyelim:

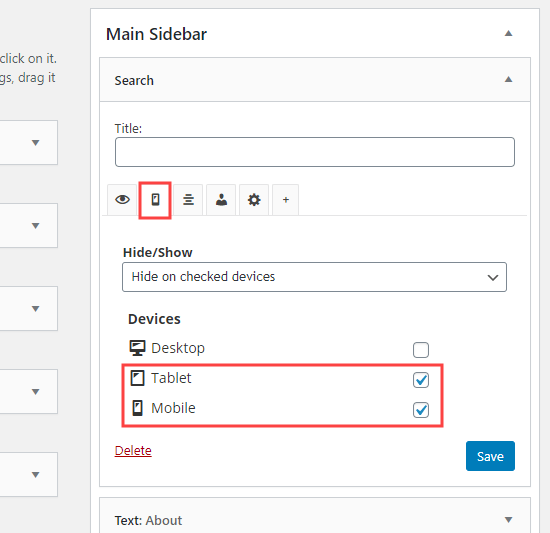
Widget ayarlarında, Widget Options Eklentisi tarafından eklenen yeni bir bölüm göreceksiniz. Burada, küçük mobil simgesine tıklayın ve ardından widget’ı gizlemek istediğiniz cihazı veya cihazları seçin.

Değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Şimdi devam edin ve bir mobil cihaz kullanarak sitenize göz atın. Bu pencere öğesi artık pencere öğesi alanınızda görünmeyecek:

Peki ya bir widget’ı masaüstü cihazlarda gizlemek, ancak onu mobil ekranlarda görüntülemek istiyorsanız?
Bunun nasıl yapılacağına bir göz atalım.
WordPress’te Bir Widget’ın Mobil Versiyonu Nasıl Yapılır
Bazen, masaüstü ziyaretçileri için bir widget sürümüne ve mobil ziyaretçiler için farklı bir widget sürümüne sahip olmak isteyebilirsiniz.
Örneğin, en son beş gönderinizi masaüstünde, ancak mobil cihazlarda yalnızca üç gönderinizi göstermek isteyebilirsiniz.
Widget Options eklentisiyle bunu yapmak da kolaydır. Basitçe iki widget oluşturabilir ve bir widget’ı yalnızca masaüstünde, diğerini yalnızca mobil cihazlarda görüntülenecek şekilde ayarlayabilirsiniz.
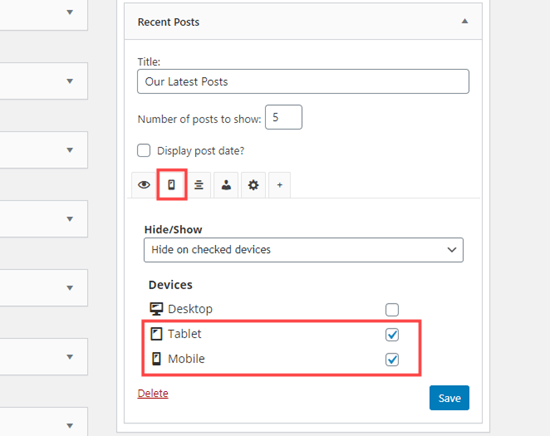
Önce, yalnızca masaüstünde görüntülemek istediğiniz widget’ı ekleyin veya açın. Ardından, küçük mobil simgesini tıklayın. Bundan sonra, widget’ı bu cihazlarda gizlemek için “Tablet” ve “Mobil” kutularını işaretlemeniz yeterlidir:

Değişikliklerinizi kaydetmek için Kaydet düğmesine basmayı unutmayın.
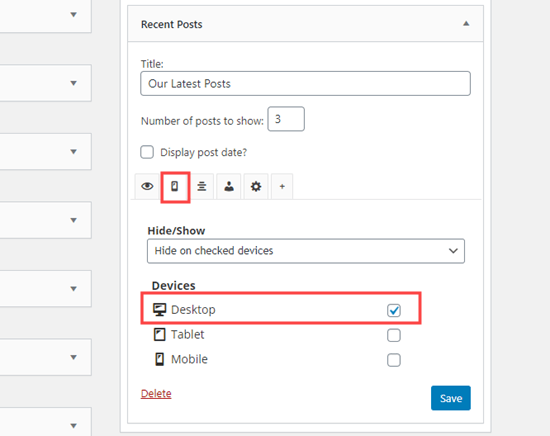
Şimdi, yalnızca mobil cihazlarda görüntülemek istediğiniz widget’ı ekleyin veya açın. Aynı işlemi tekrarlayın, ancak bu sefer widget’ı masaüstü cihazlarda gizlemek için “Masaüstü” onay kutusunu tıklayın:

Bu kadar. Artık bir masaüstü sürümünüz ve widget’ınızın mobil bir sürümüne sahipsiniz.
Bu makalenin, WordPress’te mobil cihazlarda bir widget’ı nasıl gizleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Sitenizi özelleştirmek için en iyi sürükle ve bırak WordPress sayfa oluşturucuları listemize veya WordPress’te (herhangi bir kod yazmadan) özel bir temanın nasıl oluşturulacağına da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.
