Kreatif Ajans, neredeyse on yıldır kullanıcıların WordPress’i öğrenmesine yardımcı oluyor. Bu yıllarda, başarılı bir şekilde bir WordPress sitesi oluşturmanıza ve işinizi büyütmenize yardımcı olacak binlerce eğitim yayınladık.
Bir aydan uzun bir süre önce, WordPress 5.0, Gutenberg adlı yeni bir içerik editörü ile piyasaya sürüldü. O zamandan beri güncellemeyle ilgili birçok soru alıyoruz. Bu yazıda, en sık sorulan Gutenberg sorularını cevaplayacağız.

1. WordPress neden Gutenberg’i tanıttı?
WordPress uzun bir süre yazı ve sayfa oluşturmak için TinyMCE tabanlı bir düzenleyici kullandı. Klasik WordPress editörü, temel biçimlendirme seçenekleri için üstte birkaç düğme bulunan basit bir metin penceresiydi.
İyi çalışsa da, kullanıcılar resim eklemek, galeriler oluşturmak, videolar yerleştirmek, tablolar ve diğer içerik öğeleri eklemek için farklı yaklaşımlar öğrenmek zorundaydı. Modern web standartlarıyla birleştirilen bu öğrenme eğrisi, WordPress’in diğer popüler web sitesi oluşturuculara kıyasla kullanımının daha zor görünmesini sağladı.
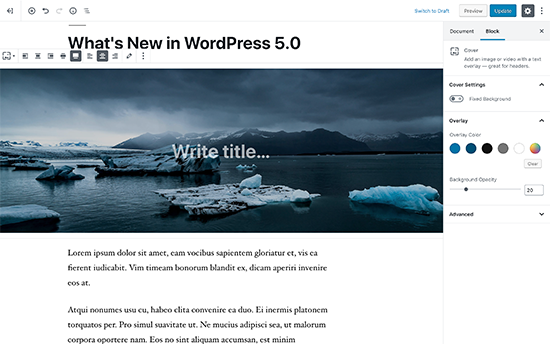
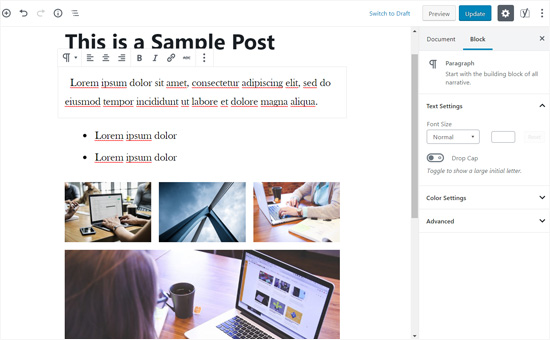
Yeni WordPress blok düzenleyici, her içerik öğesinin bir blok içine sarıldığı modern ve modern bir yazma deneyimi sunar. Bu blokları düzenleyicide hareket ettirebilir, ayarlarını değiştirebilir ve kod yazmadan ilgi çekici içerik düzenleri oluşturabilirsiniz.

Gutenberg editörü ayrıca tema ve eklenti geliştiricilerinin WordPress için gelişmiş çözümler geliştirmeleri için güçlü bir çerçeve sağlar.
2. Kullandığım tema ve eklentilerin Gutenberg uyumlu olup olmadığını nasıl kontrol edebilirim?
Temanızın ve eklentilerinizin Gutenberg uyumlu olup olmadığını kontrol etmenin en kolay yolu, WordPress 5.0+ sürümünü destekleyip desteklemediklerini bulmaktır.
Gutenberg Editor, WordPress 5.0’da varsayılan içerik düzenleyici olarak piyasaya sürüldü, bu nedenle “5.0 ile test edilmiş” etiketine sahip bir tema veya eklenti, Gutenberg ile uyumlu oldukları anlamına gelir.
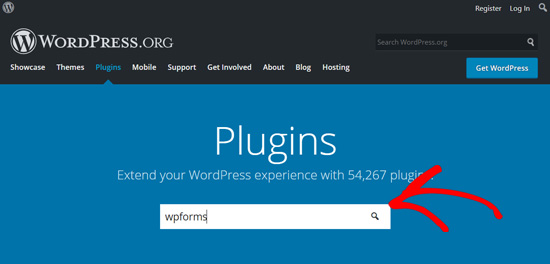
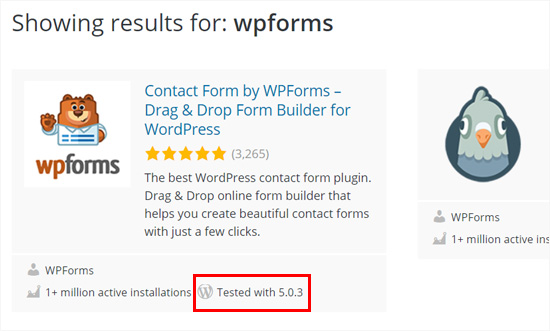
Eklentinizin adını arayarak WordPress.org eklentileri dizininde “Birlikte test edildi” etiketini bulabilirsiniz.

Sonuçlarda, eklentinizin test edildiği WordPress sürümünü göreceksiniz. Örneğin, WPForms’un şu anda WordPress 5.0.3 ile test edildiğini görebilirsiniz.

Bu, WPForms’un Gutenberg uyumlu bir eklenti olduğu anlamına gelir.
Bir WordPress teması için, temanızın resmi web sitesini ziyaret etmek ve Gutenberg desteği hakkında herhangi bir resmi duyuru yapıp yapmadıklarını kontrol etmek en iyisidir.
Pazarlama sayfalarında herhangi bir bilgi görmüyorsanız, bloglarını veya bilgi bankalarını ziyaret edebilir ve ‘Gutenberg’ anahtar kelimesini arayabilirsiniz.
Örneğin, Divi temasını kullanıyorsanız, belgelerinde arama yapabilirsiniz.

Bu, Gutenberg desteğiyle ilgili resmi duyuruları da dahil olmak üzere makaleleri bulmanıza yardımcı olacaktır.
Gutenberg yükseltmesi hakkında temanızdan veya eklenti yazarlarından herhangi bir makale görmüyorsanız, onlarla iletişime geçmeniz gerekir.
Tüm temanızın ve eklentilerinizin Gutenberg uyumluluğunu onayladıktan sonra, sitenizi güvenle WordPress 5.0’a güncelleyebilirsiniz.
Hataları ve çakışmaları önlemek için, WordPress sitenizi Gutenberg’e yükseltmek için nasıl test edeceğiniz konusunda eksiksiz bir kılavuz oluşturduk.
3. Eski postalarımı Gutenberg blok düzenleyicide nasıl yönetebilirim?
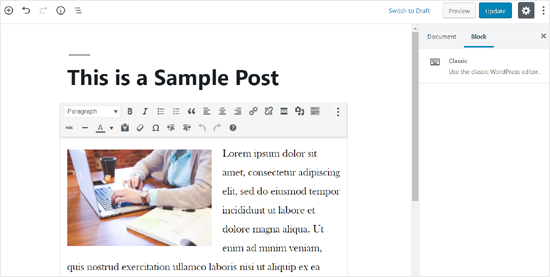
Sitenizi WordPress 5.0’a güncelledikten sonra, eski gönderi içeriğiniz Gutenberg düzenleyicisinin içindeki Klasik bloğun içine sarılacaktır.

Her şeyi Klasik bloğun içinde olduğu gibi düzenleyebilirsiniz.
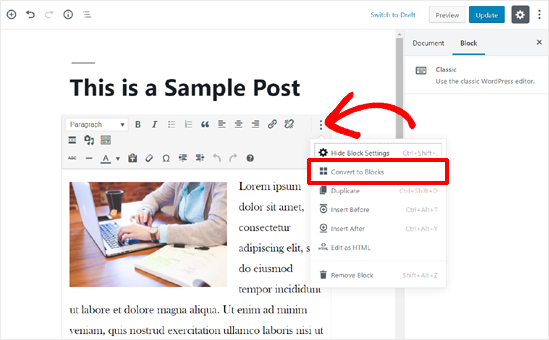
Ayrıca eski gönderi içeriğinizi Gutenberg bloklarına dönüştürebilirsiniz. Klasik bloğunuzun açılır menüsünden Bloklara Dönüştür seçeneğini tıklamanız yeterlidir ve ardından gönderi içeriğinizi otomatik olarak uygun bloklara dönüştürecektir.

Ayrıntılı talimatlar için eski WordPress yayınlarınızı Gutenberg ile güncelleme konusundaki adım adım kılavuzumuzu okuyabilirsiniz.
4. Gutenberg’i nasıl devre dışı bırakıp Klasik Düzenleyiciyi nasıl geri getirebilirim?
Birçok kullanıcı, şu veya bu nedenle Gutenberg düzenleyicisine geçiş yapmaya hazır değil.
Bu durumda, Gutenberg’i devre dışı bırakma ve Klasik Düzenleyiciyi geri getirme seçeneğiniz vardır.
Tek yapmanız gereken Classic Editor eklentisini kurmak ve etkinleştirmek.

Bu eklentiyi kullanarak Gutenberg’i kolayca devre dışı bırakabilir ve sitenizdeki klasik düzenleyiciyi kullanabilirsiniz.
Klasik Editör eklentisi en az 2022 yılına kadar veya gerektiği kadar uzun süre kullanılabilecek.
Bu, kullanıcıların web sitelerini Gutenberg ile test etmeleri ve kendilerini rahat hissettiklerinde yükseltmeleri için bolca zaman sağlamalıdır.
5. Gutenberg bir WordPress Sayfa Oluşturucu mu?
Gutenberg, yazılar ve sayfalar oluşturmak için blok adı verilen içerik öğelerini kullanan blok tabanlı bir düzenleyicidir. Benzer şekilde, WordPress sayfa oluşturucuları, WordPress’te sayfalar oluşturmak için widget’lar, modüller veya öğeler olarak da bilinen blokları da kullanır.
Bu, kullanıcılar arasında kafa karışıklığına neden oldu ve Gutenberg’in bir WordPress sayfa oluşturucu alternatifi olup olmadığı soruldu.
Cevap ‘Hayır, en azından şu anki haliyle değil’.
WordPress sayfa oluşturucu eklentileri, WordPress’te açılış sayfaları oluşturmak için çok daha gelişmiş işlevler sağlar.
Sayfa oluşturucuların çoğu ön uç editörler iken, Gutenberg bir arka uç düzenleyicidir. Gutenberg Content Editor’da içeriği nasıl düzenleyebileceğiniz aşağıda açıklanmıştır.

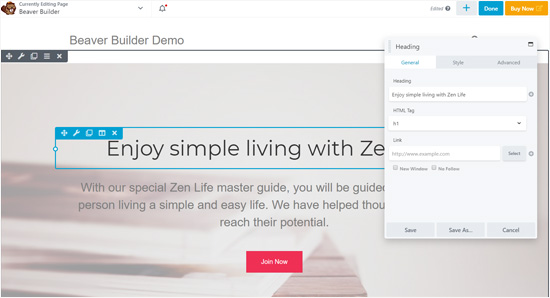
Ve aşağıda en iyi sayfa oluşturuculardan biri olan Beaver Builder, bir sayfayı düzenlerken nasıl göründüğünü anlatıyor:

Sayfa oluşturucu blokları, serbest biçimde sürükleyip bırakmayı destekleyen gerçek sürükle ve bırak öğeleridir. Oysa Gutenberg blokları, yalnızca blokları yeniden sıralamak için sürükle ve bırak özelliğini destekler.
Basit bir ifadeyle, Gutenberg temel bir düzenleme arayüzü iken, sayfa oluşturucular gelişmiş sayfa düzenleyicilerdir. Her ikisini de WordPress’te son teknoloji açılış sayfaları için kullanabilirsiniz.
Daha ayrıntılı bir cevap için lütfen Gutenberg ve WordPress Sayfa Oluşturucular arasındaki ayrıntılı açıklamamıza bakın.
6. Sayfa oluşturucu içeriğini Gutenberg ile nasıl güncelleyebilirim?
Sayfa oluşturucularla oluşturulan içeriğinizi güncellemek bir sorun olmamalıdır. İçeriğinizi güncellemek için kullandığınız yöntem, bir sayfa oluşturucudan diğerine değişebilir.
Bu nedenle, güncelleme eğitimi için eklenti sağlayıcınızla iletişime geçmeniz gerekir.
Ayrıca, duyurularını Gutenberg desteğinde bulmak için resmi web sitesine bakabilirsiniz.
7. Gutenberg kısa kodları destekliyor mu?
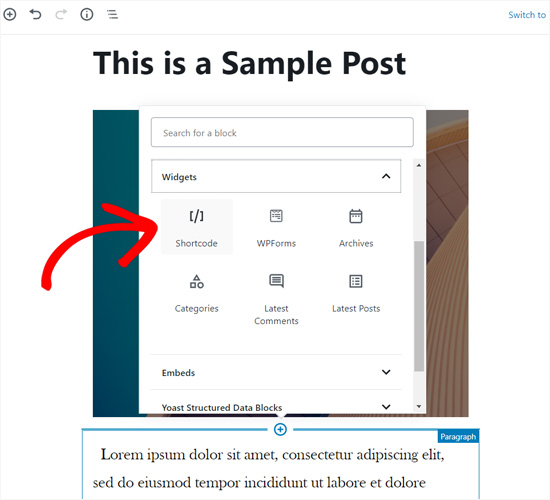
Evet, Gutenberg kısa kodları destekler. Kısa kodlarla içerik eklemek için Gutenberg’de ayrı bir Kısa Kod bloğu vardır.

WordPress blokları [kısa kod] ‘un bir evrimi olarak tanımlanır, bu nedenle kısa kodlar yerine normal Gutenberg bloklarının kullanılması önerilir.
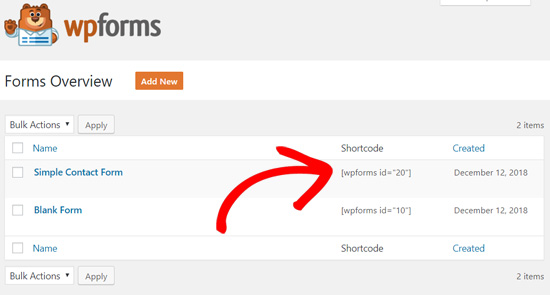
Örneğin, bir kısa kod kullanarak WPForm’larınızı yazılarınıza veya sayfalarınıza ekleyebilirsiniz.

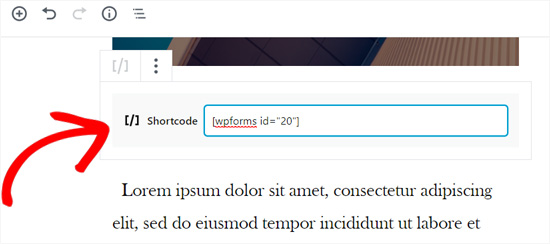
Tek yapmanız gereken, kısa kodu Formlara Genel Bakış ekranından kopyalamak ve ardından düzenleme sonrası ekranındaki Kısa kod bloğuna yapıştırmaktır.

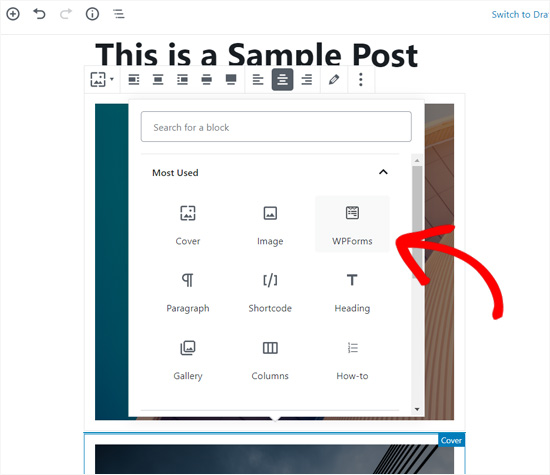
Bununla birlikte, daha iyi seçenek, kısa kod formunu Kısa Kod bloğuna yapıştırmak yerine doğrudan WPForms Gutenberg bloğunu kullanmaktır.

8. Gutenberg’e yükselttikten sonra bir şey bozulursa kiminle iletişime geçebilirim?
Gutenberg ideal olarak sitenizdeki hiçbir şeyi bozmamalıdır, ancak temanız ve eklentilerinizle çakışması bazı hatalara neden olabilir.
Gutenberg’e yükseltmeden önce sitenizi her zaman bir hazırlık alanında test etmeniz önerilir.
Ancak bazen beklenmedik hatalar bulabilirsiniz. Bu olursa, önce Gutenberg’i devre dışı bırakmalı ve sitenizdeki Klasik düzenleyiciyi etkinleştirmelisiniz.
Ardından, destek istemek için tema ve eklenti şirketinizle iletişime geçin.
9. Gutenberg hakkında nasıl daha fazla bilgi edinebilirim?
Kreatif Ajans’da Gutenberg hakkında daha fazla bilgi edinebilirsiniz. İnternetteki en iyi ücretsiz WordPress kaynak web sitesiyiz.
Gutenberg olarak da bilinen yeni WordPress Blok Düzenleyici hakkında bir dizi makale yayınladık. Yeni blok düzenleyicide ustalaşmanıza yardımcı olmak için gelecekte daha fazla eğitim yayınlayacağız.
Umarız bu makale, aklınızdaki sıkça sorulan Gutenberg sorularına yanıt bulmanıza yardımcı olmuştur. Başka sorularınız varsa, lütfen bir yorum bırakarak veya web sitemizdeki iletişim formunu kullanarak bize ulaşın.
Her başarılı web sitesi için mutlaka olması gereken WordPress eklentileri ve araçları listemizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.