Sıfırdan özel bir WordPress teması oluşturmak ister misiniz?
Geçmişte, WordPress kodeksini takip etmeniz ve özel bir WordPress teması oluşturmak için iyi bir kodlama bilgisine sahip olmanız gerekiyordu. Ancak yeni WordPress tema oluşturucuları sayesinde artık herkes bir saat içinde tamamen özel bir WordPress teması oluşturabilir (kodlama bilgisi gerekmez).
Bu makalede, herhangi bir kod yazmadan kolayca özel bir WordPress teması oluşturmayı göstereceğiz.

Yeni Başlayanlar İçin Özel Bir WordPress Teması Oluşturma
Statik HTML sitelerinin aksine, WordPress temaları PHP, HTML, CSS ve JavaScript ile yazılmış bir dizi şablon dosyasıdır. Tipik olarak, tüm bu web tasarım dillerini iyi bir şekilde anlamanız veya özel bir WordPress teması oluşturmak için bir web geliştiricisi tutmanız gerekir.
Bir geliştirici veya ajans tuttuysanız, özel bir WordPress temasının maliyeti binlerce dolara ulaşabilir.
Birçok küçük işletme sahibi, özel bir WordPress temasının yüksek maliyetlerini karşılayamadığı için, çoğu WordPress ile birlikte gelen varsayılan temalara karar verdi.
Yerleşmek istemeyen ve özelleştirmeler isteyenler ya sürükle ve bırak WordPress sayfa oluşturucu kullandılar ya da özel bir tema oluşturmak için bir tema çerçevesi kullandılar.
WordPress tema çerçeveleri bir WordPress teması oluşturmayı kolaylaştırırken, ortalama bir web sitesi sahibi değil geliştiriciler için bir çözümdür.
Öte yandan, WordPress sayfa oluşturucu eklentileri, sürükle ve bırak arayüzü kullanarak özel sayfa düzenleri oluşturmayı çok kolaylaştırdı, ancak bunlar yalnızca düzenlerle sınırlıydı. Onunla özel temalar oluşturamazsınız.
Beaver Builder’a kadar, en iyi WordPress sayfa oluşturucu eklentilerinden biri bu sorunu Beaver Themer adlı eklentisiyle çözmeye karar verdi.

Beaver Themer, sürükle ve bırak arayüzü kullanarak ve kodlamayı öğrenmeden özel tema düzenleri oluşturmanıza olanak tanıyan bir site oluşturucu eklentisidir.
Kolayca bir WordPress teması oluşturmak için Beaver Themer’ın nasıl kullanılacağına bir göz atalım.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Beaver Themer’ı Özel Bir Tema Oluşturmak İçin Ayarlama
Beaver Themer, Beaver Builder için bir eklenti eklentisidir, bu nedenle bu makale için her iki eklentiye de ihtiyacınız olacak.
Öncelikle, Beaver Builder ve Beaver Themer eklentilerini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Beaver Themer, özel bir tema oluşturmanıza izin verir, ancak başlamak için yine de bir temaya ihtiyacınız olacaktır. Başlangıç temanız olarak hareket etmesi için tam genişlikte bir sayfa şablonu içeren hafif bir tema kullanmanızı öneririz.
WordPress.org tema dizininde bu tür birçok tema bulabilirsiniz. Çoğu modern WordPress teması, tam genişlikte bir şablon içerir. En iyi seçimlerimiz:
Astra – Beaver Builder için yerleşik destekle birlikte gelen ücretsiz, hafif, çok amaçlı bir WordPress teması.Bu eğitimde uğruna, biz kullanıyor olacak Astra hafif ve WordPress temasını özelleştirmek kolaydır.
Beaver Themer için Temanızı Ayarlama
Beaver Themer ile özel bir WordPress teması oluştururken, Beaver Themer’ın sayfanın tüm gövdesine (uçtan uca) erişebildiğinden emin olmak önemlidir.
Bu, varsayılan Astra düzenidir. Gördüğünüz gibi bu düzen, Beaver Themer’ı kullanırken çalışılması zor olabilen bir kenar çubuğu içeriyor.

Web sitenizin yönetici panelini ziyaret ederek bunu değiştirebilir ve ardından Görünüm »Özelleştir sayfasına gidebilirsiniz. Buradan Düzen »Kenar Çubukları sekmesine geçmeniz gerekir.

Oraya vardığınızda, varsayılan düzen seçeneğinin altındaki ‘Kenar Çubuğu Yok’u seçin ve değişikliklerinizi kaydetmek için Yayınla düğmesini tıklayın.
Temanız artık kenar çubuğu olmayan bir düzen kullanmaya başlayacak. Bu, Beaver Themer ile kullanılacak en iyi düzendir.

Bu tam sayfa düzen, Beaver Themer’ın ekranın her santimini kullanmasına olanak tanır, böylece uçtan uca güzel bir görsel deneyim yaratabilirsiniz.
Çoğu WordPress teması, tam genişlikte sayfalar için bir şablon dosyası içerir. Başka bir tema kullanıyorsanız, tema ayarlarınızda kenar çubuklarını kaldırmak için bir seçenek bulabilirsiniz.
Bulamazsanız, tema geliştiricinizle iletişime geçin ve size bu konuda yardımcı olabilirler.
Temanızı tam genişlikte bir düzene ayarladıktan sonra, Beaver Themer’ı kullanarak özel WordPress temanızı oluşturmaya hazırsınız.
Quick Beaver Themer Temelleri
Beaver Themer, Beaver Builder’ın üzerinde çalışıyor. Bir sayfa oluşturucu eklentisi olarak Beaver Builder, özel düzenler oluşturmak için öğeleri bir sayfaya sürükleyip bırakmanıza olanak tanır.
Yerleşimlerinizde kullanabileceğiniz aşağıdaki öğeleri içerir:
Beaver Builder’da bir sayfayı düzenleyin ve ardından sağ üst köşedeki ekle düğmesine tıklayın. Daha sonra sütunları, satırları, modülleri sayfanıza sürükleyip bırakabilir ve hemen düzenlemeye başlayabilirsiniz.

Sıfırdan başlamak istemiyorsanız, başlamak için önceden hazırlanmış şablonlar listesinden seçim yapın.

Beaver Builder ayrıca mizanpajlarınızı kaydetmenize ve daha sonra bunları şablon olarak kullanmanıza olanak tanır.
Daha fazla bilgi edinmek için, Beaver Builder kullanarak özel bir sayfa düzeni oluşturma hakkındaki makalemize bakın.
Ancak, sadece sayfa düzenleri oluşturmak istemiyoruz. Tam bir özel tema oluşturmak istiyoruz.
Bu, Beaver Themer’ın geldiği zamandır.
Beaver Builder’a ‘Themer Layout’ adlı başka bir öğe ekler.

Tema düzenleri, üstbilgi, altbilgi, içerik alanları, 404 sayfası ve diğer şablon bölümleri için özel düzenler oluşturmanıza olanak tanır.
Bunlar, tüm WordPress temalarının yapı taşlarıdır ve bunları kullanarak ihtiyaçlarınıza uyan özel bir tema oluşturabilirsiniz.
Özel WordPress Teması Oluşturmak için Beaver Themer Şablonlarını Kullanma
Aşağıdaki talimatlarda, en popüler özel tema öğelerini oluşturmak için gereken adımlarda size yol göstereceğiz. İşiniz bittiğinde, temel temanızı tamamen özel bir WordPress alt temasına dönüştürmüş olacaksınız.
Temanız İçin Özel Bir Başlık Oluşturma
Web sitenizin başlık alanıyla başlayalım. Özel bir başlık, bir temanın önemli bir bileşenidir ve bir tane oluşturmak geleneksel yöntemler kullanılarak zor olabilir.
Neyse ki, Beaver Themer yerleşik başlık özelliklerine sahiptir. Ya önceden oluşturulmuş şablonu kullanabilir ya da menü ve görüntü modüllerini iki sütunlu bir düzende kullanabilirsiniz.
Bu başlık alanına ulaşmak için önce Beaver Themer’da bir başlık düzeni oluşturmamız gerekecek. Beaver Builder’ı ziyaret edin »Yeni Sayfa Ekle ve başlığınız için bir başlık girin.

Bundan sonra, tip olarak ‘Themer Layout’u ve düzen seçeneği olarak’ Header’ı seçin. İşiniz bittiğinde, devam etmek için ‘Themer Layout Ekle’ düğmesine tıklayın.
Bu sizi düzen ayarları sayfasına götürecektir. Buradan, başlık şablonunun görüntüleneceği konum olarak ‘Tüm Site’yi seçmeniz gerekir.

Ardından, oluşturucu arayüzünü açmak için ‘Beaver Builder’ı Başlat’ düğmesine tıklayın.
Beaver Builder, başlangıç noktası olarak temel bir tek sütun ve iki satırlık başlık düzeniyle başlayacak.

Arka planı, renkleri, metni vb. Değiştirmek için aynı Beaver Builder sürükle ve bırak araçlarını kullanabilirsiniz. Sağ üstteki ekle düğmesine tıklayarak başka modüller ekleyebilir, önceden hazırlanmış şablonları yükleyebilir ve satırlar / sütunlar ekleyebilirsiniz. köşe.
Tasarımdan memnun olduğunuzda, düzeninizi kaydetmek veya yayınlamak için Bitti düğmesine tıklayın.
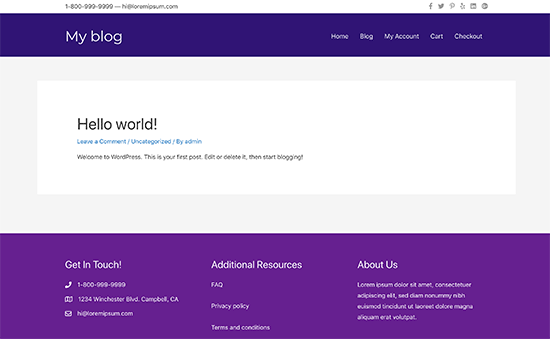
Artık özel tema başlığınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Gördüğünüz gibi, başlık düzenini özel temamıza uyguladık.

Başlığın yanı sıra, henüz herhangi bir içerik göstermeyecek ve muhtemelen temel temanızın altbilgi alanını göreceksiniz.
Bunu değiştirelim.
Temanız İçin Özel Bir Altbilgi Oluşturma
Beaver Themer’ı kullanarak, özel bir başlık oluşturduğunuz gibi temanız için özel bir altbilgi oluşturabilirsiniz.
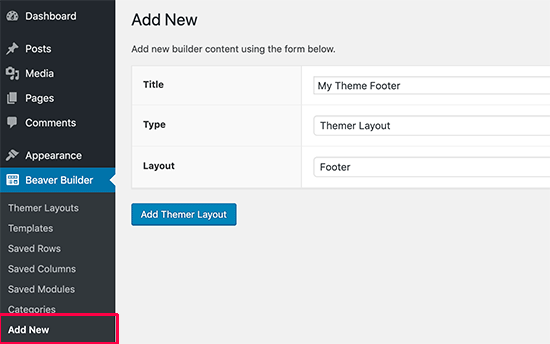
Beaver Builder’a gidin »Yeni Sayfa Ekle ve altbilgi düzeniniz için bir başlık girin. Ardından, tür olarak ‘Themer Düzeni’ni ve düzen seçeneği olarak’ Altbilgi’yi seçin.

Devam etmek için ‘Tema Düzeni Ekle’ düğmesine tıklayın.
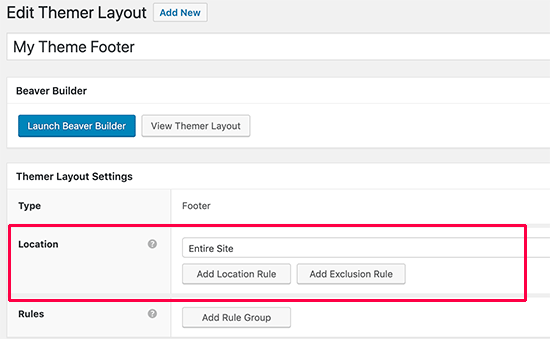
Bu sizi düzen ayarları sayfasına götürecektir. Buradan, şablonun görüntüleneceği konum olarak ‘Tüm Site’yi seçmeniz gerekir.

Bundan sonra, oluşturucu arayüzünü açmak için ‘Beaver Builder’ı Başlat’ düğmesine tıklayın.
Beaver Builder, üç sütun kullanan bir altbilgi düzeniyle başlayacak. Bu düzeni bir başlangıç noktası olarak kullanabilir ve düzenlemeye başlayabilirsiniz.

Modüller, metin blokları veya istediğiniz herhangi bir şey ekleyebilirsiniz. Her zaman renkleri, yazı tiplerini değiştirebilir, bir arka plan görüntüsü ekleyebilir ve daha fazlasını yapabilirsiniz.
Tasarımdan memnun olduğunuzda, düzeninizi kaydetmek veya yayınlamak için Bitti düğmesine tıklayın.
Yazı ve Sayfalar için İçerik Alanı Oluşturma
Artık web sitesindeki her sayfa ve gönderi için üstbilgi ve altbilgi oluşturduğumuza göre, gönderiyi veya sayfa gövdesini (içerik alanı) oluşturmanın zamanı geldi.
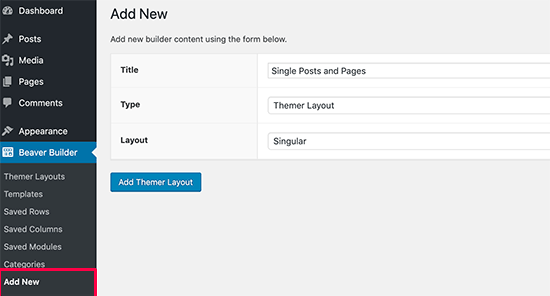
Yeni Ekle sayfasına “Tekil” düzenini ekleyerek üstbilgi ve altbilgiyi oluşturduğumuz gibi başlayacağız.

Ardından, bu düzeni nerede göstereceğinizi seçeceksiniz. Tüm tek yazılar ve sayfalar için tekil kullanmayı seçebilir veya yazıları veya sadece sayfaları seçebilirsiniz.

Bundan sonra, oluşturucu arayüzünü açmak için ‘Beaver Builder’ı Başlat’ düğmesine tıklayın.

Beaver Builder, en üstte yazı / sayfa başlığı, ardından içerik, yazar biyografi kutusu ve yorum alanıyla birlikte örnek bir tekil düzen yükleyecektir.
Bu öğelerden herhangi birini düzenlemek için işaretleyip tıklayabilir veya gerektiği gibi yeni modüller, sütunlar ve satırlar ekleyebilirsiniz.
Düzenden memnun olduğunuzda, değişikliklerinizi kaydetmek ve yayınlamak için Bitti düğmesine tıklayın.
Şimdi eylem halinde görmek için web sitenizi ziyaret edebilirsiniz.

Özel Temanız İçin Arşiv Düzenleri Oluşturma
Artık özel temanız şekillenmeye başladığına göre, web sitenizin diğer bölümleri için düzenler oluşturmaya geçebilirsiniz. Arşiv sayfaları, WordPress’in kategorilerinizi, etiketlerinizi, yazarınızı ve aylık arşivlerinizi görüntülediği yerdir.
Özel temanızdaki arşiv sayfaları için bir düzen oluşturalım.
Beaver Builder »Yeni Sayfa Ekle’yi ziyaret ederek ve arşiv düzeniniz için bir başlık girerek başlayacaksınız.

Bundan sonra, tür olarak ‘Themer Düzeni’ni ve düzen seçeneği olarak’ Arşivle’yi seçin. Devam etmek için ‘Tema Düzeni Ekle’ düğmesine tıklayın.
Bu sizi düzen ayarları sayfasına götürecektir. Buradan şablonun görüntüleneceği konum olarak “Tüm Arşiv” i seçmeniz gerekir. Tarih, arama sonuçları, kategori, etiketler vb. Gibi her bir arşiv türü için ayrı düzenler de oluşturabilirsiniz.

Bundan sonra, oluşturucu arayüzünü açmak için ‘Beaver Builder’ı Başlat’ düğmesine tıklayın.
Beaver Builder, temel bir tek sütunlu arşiv düzeniyle başlayacak. Arşiv başlığını en üstte, ardından gönderilerle gösterir.

Özelliklerini düzenlemek için herhangi bir öğeye işaret edebilir ve tıklayabilirsiniz. Gerektiğinde yeni modüller, satırlar ve sütunlar da ekleyebilirsiniz.
Bundan sonra, değişikliklerinizi kaydetmek ve yayınlamak için ‘Bitti’ düğmesine tıklayın.
Özel WordPress Temanız İçin Diğer Düzenler Oluşturma
Beaver Themer, şablon hiyerarşisindeki diğer sayfalar için düzenler oluşturmanıza da olanak tanır, örneğin 404 sayfası, şablon bölümleri, arama sonuçları sayfası ve daha fazlası.
Beaver Builder’ın yerleşik sürükle ve bırak işlevini kullanarak, kod yazmadan kendi özel WordPress temanızı sıfırdan kolayca oluşturabilirsiniz. Bu gerçekten var olan en yeni başlayanlar için uygun WordPress tema geliştirme yöntemidir.
Bu makalenin, kodlamayı öğrenmeden özel bir WordPress teması oluşturmayı öğrenmenize yardımcı olacağını umuyoruz. Daha iyi SEO ve kullanıcı deneyimi için WordPress web sitenizi nasıl hızlandıracağınıza dair kılavuzumuzu da görmek isteyebilirsiniz.