Web siteniz için özel bir WordPress giriş sayfası oluşturmak ister misiniz?
Bir WordPress üyelik sitesi veya çevrimiçi bir mağaza işletiyorsanız, çoğu kullanıcı genellikle giriş sayfasını görecektir. Varsayılan WordPress giriş sayfasını özelleştirmek, daha iyi bir kullanıcı deneyimi sunmanıza olanak tanır.
Bu nihai kılavuzda, size özel bir WordPress giriş sayfası oluşturmanın farklı yollarını göstereceğiz. Bu öğreticiyi ayrıca özel bir WooCommerce giriş sayfası oluşturmak için de kullanabilirsiniz.

İşte bu rehberden öğrenecekleriniz.
Neden özel bir WordPress giriş sayfası oluşturmalısınız?Neden Özel bir WordPress Giriş Sayfası Oluşturmalısınız?
WordPress, güçlü bir kullanıcı yönetim sistemiyle birlikte gelir. Bu, kullanıcıların e-ticaret mağazalarında, üyelik web sitelerinde veya bir blogda hesap oluşturmasına olanak tanır.
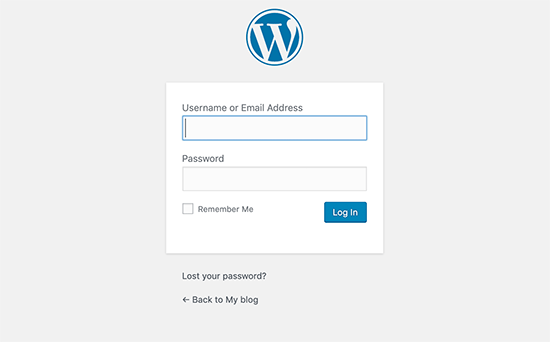
Varsayılan olarak, giriş sayfası WordPress markasını ve logosunu gösterir. Küçük bir blog çalıştırıyorsanız veya yönetici erişimine sahip tek kişi sizseniz bu sorun değildir.

Bununla birlikte, web siteniz kullanıcıların kaydolmasına ve oturum açmasına izin veriyorsa, özel bir oturum açma sayfası daha iyi bir kullanıcı deneyimi sunar.
Kendi logonuzu ve tasarımınızı kullanmak, kullanıcılarınızın kendilerini evlerinde hissetmelerini sağlar. Bunları web siteniz gibi görünmeyen varsayılan WordPress giriş ekranına yönlendirmek, kullanıcılarınız için şüpheli görünebilir.
Son olarak, varsayılan giriş ekranı, giriş formu dışında hiçbir şey içermez. Özel bir giriş sayfası oluşturarak, diğer sayfaları veya özel promosyonları tanıtmak için kullanabilirsiniz.
Bununla birlikte, özel WordPress giriş sayfası tasarımlarının bazı örneklerine bir göz atalım.
WordPress Giriş Sayfası Tasarım Örnekleri
Web sitesi sahipleri, WordPress giriş sayfasını farklı stiller ve teknikler kullanarak özelleştirebilirler.
Bazıları, web sitelerinin temasını ve renklerini kullanan özel bir giriş sayfası oluşturur. Diğerleri, özel bir arka plan, renkler ve kendi logolarını ekleyerek varsayılan oturum açma sayfasını değiştirir.
1. WPFormsWPForms, piyasadaki en iyi WordPress iletişim formu eklentisidir. Tesadüfen, eklentileri aynı zamanda güzel WordPress giriş ve kayıt formları oluşturmak için bir eklenti içerir, bunları size bu makalenin ilerleyen kısımlarında göstereceğiz.
Özel giriş sayfası iki sütunlu bir düzen kullanır. Soldaki sütun giriş formunu içerir ve sağdaki sütun promosyonları ve diğer harekete geçirici mesajları vurgulamak için kullanılır. Yukarıdaki örnekte, yıllık raporlarını paylaşmak için giriş sayfasını kullanıyorlar. Benzersiz bir oturum açma deneyimi oluşturmak için özel markalama, arka plan illüstrasyonu ve marka renkleri kullanır.
2. Düğünümü SallaRock My Wedding’in web sitesi, oturum açma ve kayıt formunu görüntülemek için bir açılır pencere modu kullanır. Bir pop-up kullanmanın avantajı, kullanıcıların sayfadan ayrılmadan oturum açabilmesidir. Onları yeni bir sayfa yüklemesinden kurtarır ve daha hızlı bir kullanıcı deneyimi sunar.
3. Jacquelynne StevesJacquelynne Steeves, yazarın ev dekorasyonu, yorgan, desen, nakış ve daha fazlası hakkında içerik yayınladığı bir sanat ve el sanatları sitesidir. Giriş sayfaları, web sitelerinin temasını sağdaki giriş formuyla eşleştiren özel bir arka plan görüntüsü kullanır.
4. Kilise Hareketli GrafikleriBu hareketli grafik tasarım şirketinin oturum açma sayfası, işlerinin neyle ilgili olduğunu yansıtan renkli bir arka plan kullanıyor. Giriş ekranında aynı site üstbilgisini, altbilgisini ve gezinme menülerini kullanır. Giriş formunun kendisi karanlık bir arka planla oldukça basittir.
5. MITSLoan Yönetim İncelemesiMITSLoan Management Review web sitesi varsayılan WordPress giriş ekranını kullanır. WordPress markasını gizlemek için kendi logolu özel CSS kullanır.
WordPress’te Ön Uç Özel Giriş Sayfası Oluşturma
WordPress’te bir ön uç özel giriş sayfası oluşturmak için kullanabileceğiniz birkaç WordPress eklentisi vardır. Size iki farklı eklenti göstereceğiz ve size en uygun olanı seçebilirsiniz.
Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Girişim Temasını kullanarak bir WordPress Giriş Sayfası Oluşturma
Yapmanız gereken ilk şey, Theme My Login eklentisini yüklemek ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, Tema My Login özel giriş, çıkış, kayıt, unutulan şifre ve şifre sıfırlama işlemleri için otomatik olarak URL’ler oluşturur.
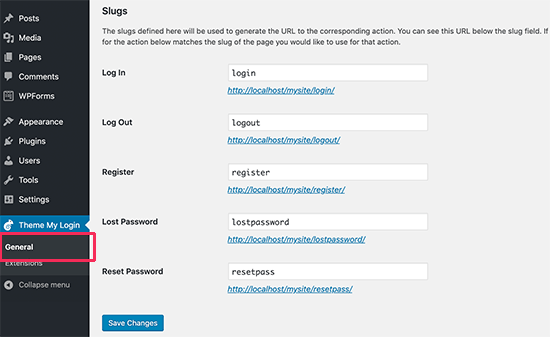
Tema Girişim »Genel sayfasını ziyaret ederek bu WordPress giriş URL’lerini özelleştirebilirsiniz. Giriş işlemleri için eklenti tarafından kullanılan bu URL’leri değiştirmek için ‘Sümüklü Böcekler’ bölümüne gidin.

Tema Giriş Yap, özel oturum açma ve kayıt sayfaları oluşturmak için kısa kodlar kullanmanıza da olanak tanır. Eklentinin kullanıcıları doğru bir şekilde bulup yönlendirebilmesi için her eylem için bir sayfa oluşturabilir ve ardından sayfa bilgisini buraya ekleyebilirsiniz.
Giriş sayfasıyla başlayalım.
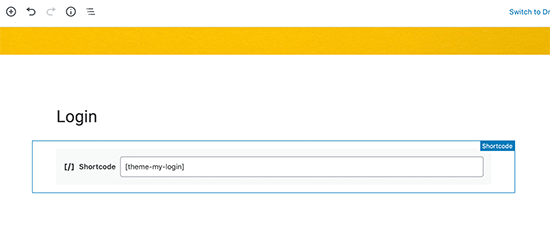
Yeni bir WordPress sayfası oluşturmak için Sayfa »Yeni Ekle’ye gidin. Sayfanıza bir başlık vermeniz ve ardından içerik alanına aşağıdaki kısa kodu “[tema-oturumum]” girmeniz gerekir.

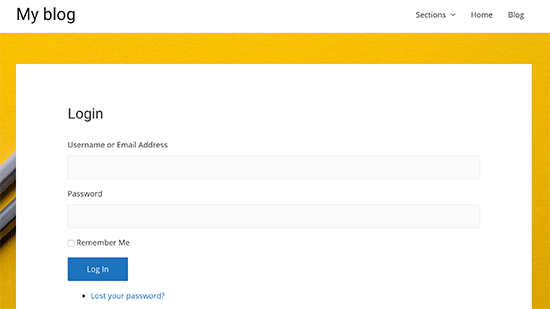
Artık özel giriş sayfanızı çalışırken görmek için sayfanızı yayınlayabilir ve önizleyebilirsiniz.

Aşağıdaki kısa kodları kullanarak başka sayfalar oluşturmak için işlemi tekrarlayın.
kayıt formu için [theme-my-login action = ”kayıt”].
kayıp şifre sayfası için [theme-my-login action = ”lostpassword”].
[theme-my-login action = ”resetpass”] şifre sıfırlama sayfasında bunu kullanın.
WPForms Kullanarak Özel Bir WordPress Giriş Sayfası Oluşturma
WPForms, piyasadaki en iyi WordPress form oluşturucu eklentisidir. Web siteniz için kolayca özel giriş ve kayıt formları oluşturmanıza olanak sağlar.
WPForms, premium bir WordPress eklentisidir ve kullanıcı kaydı eklentisine erişmek için en azından profesyonel planlarına ihtiyacınız olacak. Kreatif Ajans kullanıcıları WPForms kupon kodumuzu kullanarak% 50 indirim alabilir: SAVE50
Yapmanız gereken ilk şey, WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
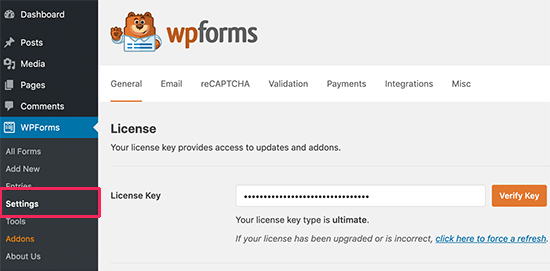
Etkinleştirdikten sonra, lisans anahtarınızı girmek için WPForms »Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgileri WPForms web sitesinde hesabınızın altında bulabilirsiniz.

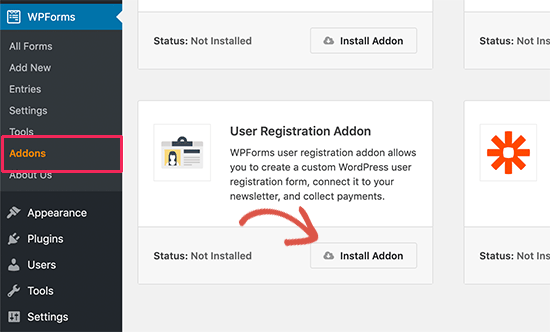
Lisans anahtarını girdikten sonra, eklentileri kurabilirsiniz. Devam edin ve WPForms »Eklentiler sayfasını ziyaret edin ve Kullanıcı Kaydı Eklentisini bulun.

Ardından, eklentiyi indirmek ve etkinleştirmek için Addon Yükle düğmesine tıklayın. Artık kendi özel giriş formlarınızı oluşturmaya hazırsınız.
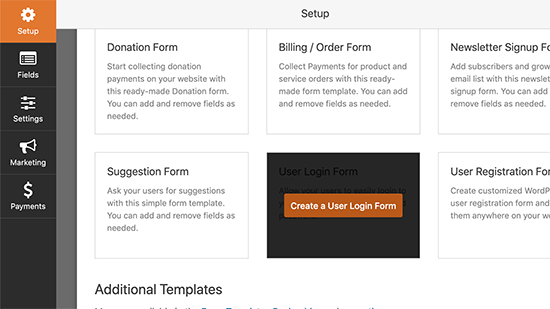
WPForms »Yeni sayfa Ekle’ye gidin ve ‘Kullanıcı Giriş Formu’ şablonuna gidin. Devam etmek için ‘Kullanıcı Giriş Formu Oluştur’ düğmesine tıklamanız gerekiyor.

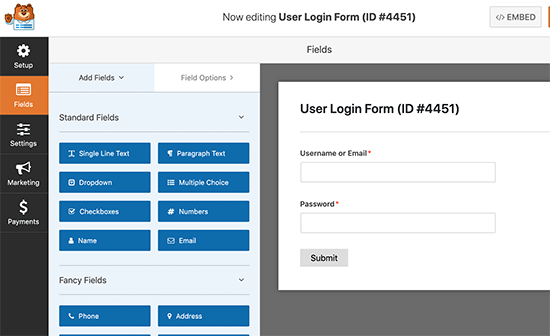
WPForms, Kullanıcı Giriş Formunu gerekli alanlarla yükleyecektir. Kendi açıklamanızı veya etraflarına metin eklemek için alanlara tıklayabilirsiniz.

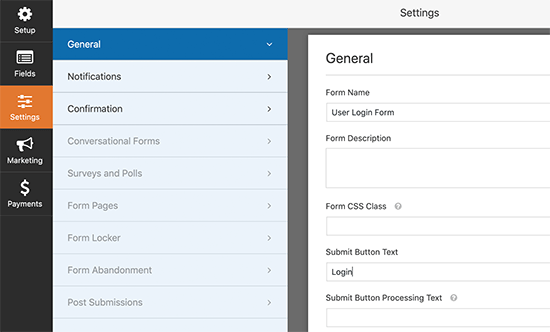
Diğer ayarları da değiştirebilirsiniz. Örneğin, otomatik olarak düğme başlığı olarak ‘Gönder’i ekler. Üzerine tıklayabilir ve bunun yerine Giriş olarak değiştirebilirsiniz.

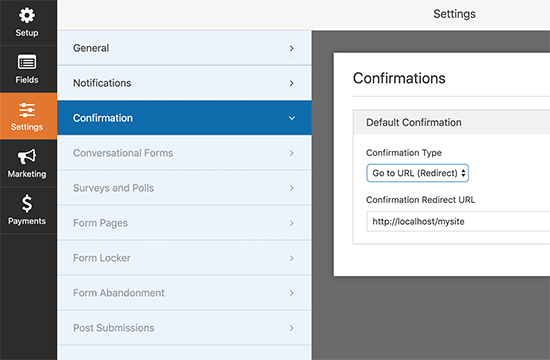
Bir kullanıcı başarıyla oturum açtığında ne olacağına da karar verebilirsiniz. Ayarlar »Onay sekmesine gidin ve bir eylem seçin.

Kullanıcıyı başka herhangi bir URL’ye yönlendirebilir, ana sayfaya yönlendirebilir veya sadece şimdi oturum açtıklarına dair bir mesaj gösterebilirsiniz.
Form ayarlarından memnun olduğunuzda, ekranın sağ üst köşesindeki Kaydet düğmesine tıklayın ve form oluşturucuyu kapatın.
Özel Giriş Formunuzu WordPress Sayfasına Ekleme
WPForms, herhangi bir WordPress gönderisine veya sayfasına özel giriş formunuzu eklemeyi çok kolaylaştırır.
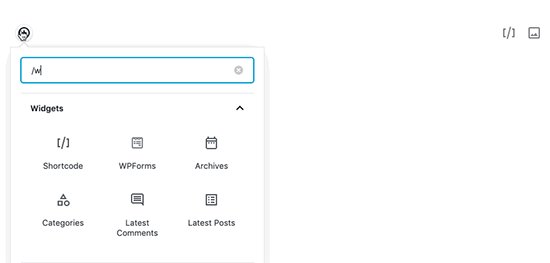
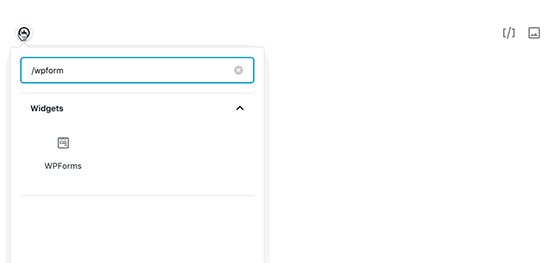
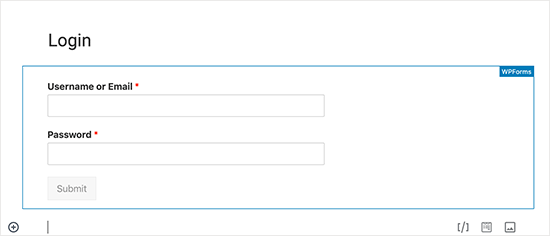
Giriş formunu eklemek istediğiniz sayfayı düzenleyin veya yeni bir tane oluşturun. Sayfa düzenleme ekranında, içerik alanınıza WPForms bloğunu ekleyin.

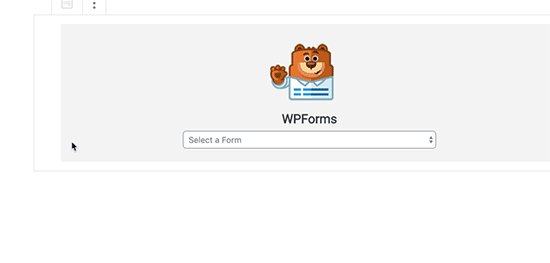
Ardından, daha önce oluşturduğunuz giriş formunu seçin ve WPForms bloğu otomatik olarak içerik alanına yükleyecektir.

Artık giriş formu sayfasını düzenlemeye devam edebilir veya değişikliklerinizi kaydedip yayınlayabilirsiniz.
WordPress giriş formu sayfa tasarımınızı özelleştirme
Varsayılan olarak, özel WordPress giriş formu sayfanız temanızın sayfa şablonunu ve stillerini kullanacaktır. Temanızın gezinme menüleri, üstbilgi, altbilgi ve kenar çubuğu widget’larına sahip olacaktır.
Tüm sayfayı tamamen ele geçirmek ve sıfırdan bir şeyler tasarlamak istiyorsanız, bir WordPress sayfa oluşturucu eklentisi kullanabilirsiniz.
Bir sayfa oluşturucu eklentisiyle, özel bir sayfa düzeni oluşturabilir ve ardından Theme My Login veya WPForms tarafından sağlanan oturum açma formu widget’ı ekleyebilirsiniz.
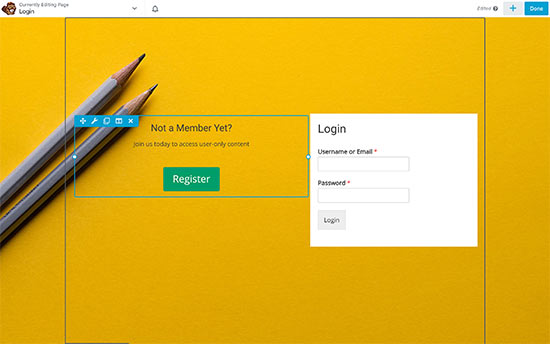
Aşağıdaki ekran görüntüsünde, popüler Beaver Builder eklentisini kullandık. Tam ekran düzeninde bir arka plan resmi kullandık ve ardından iki sütun ekledik. Bir sütuna biraz metin ve bir düğme ekledik. Diğer sütunda, WPForms widget’ını ekledik.

Beaver Builder’ın avantajı,% 100 sürükle ve bırak çözümü olmasıdır.
Not: Zaten oturum açmış olduğunuz için, hem Girişim Tema hem de WPForms eklentileri, oturum açma formunun canlı bir önizlemesini göstermeyebilir. WPForms eklentisinde, bunu form ayarlarında kapatabileceğiniz bir seçenek vardır.
WordPress sayfa oluşturucu eklentileri size göre değilse, forma ve giriş sayfasına stil vermek için özel CSS kullanabilirsiniz. Alternatif olarak, özel CSS stillerini kolayca eklemek için CSS Hero eklentisini de kullanabilirsiniz.
WordPress Giriş Logosunu ve URL’sini değiştirin
Web siteniz için her zaman tamamen özel bir WordPress giriş sayfası oluşturmanız gerekmez. Aslında, birçok web sitesi, varsayılan giriş sayfasını kullanmaya devam ederken yalnızca WordPress logosunu ve logo url’sini değiştirir.
Giriş ekranındaki WordPress logosunu kendi logonuzla değiştirmek istiyorsanız, bunu bir WordPress eklentisi kullanarak veya özel kod ekleyerek kolayca yapabilirsiniz. Size en uygun olanı kullanabileceğiniz her iki yöntemi de göstereceğiz.
Bir Eklenti kullanarak WordPress Giriş Logosunu ve URL’sini değiştirin
Yapmanız gereken ilk şey, Colorlib Login Customizer’ı kurmak ve etkinleştirmektir. Eklenti. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
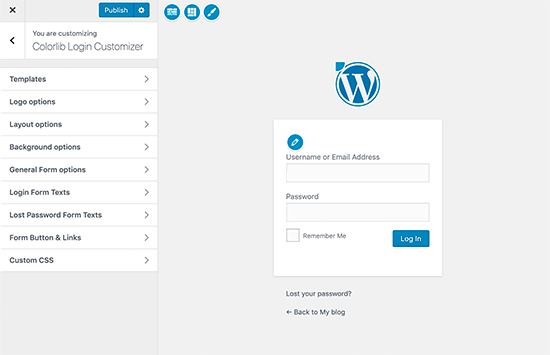
Etkinleştirmenin ardından eklenti, WordPress yönetici kenar çubuğuna ‘Login Customizer’ etiketli yeni bir menü öğesi ekler. Tıklandığında oturum açma özelleştiricisi başlatılır.

Oturum açma özelleştiricisi, varsayılan WordPress giriş ekranınızı solda özelleştirme seçenekleri ve sağda canlı önizleme ile yükleyecektir.
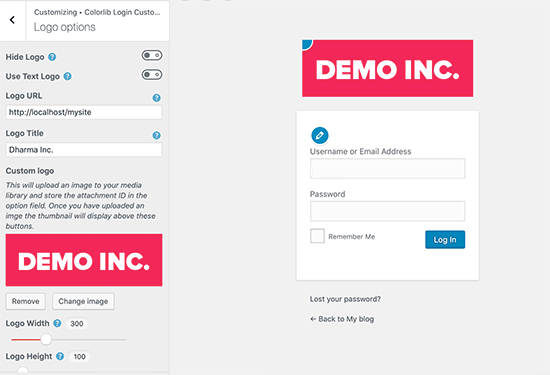
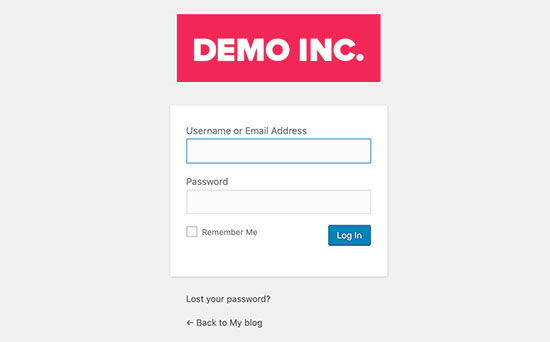
WordPress logosunu kendinizinkiyle değiştirmek için sağdaki ‘Logo seçenekleri’ sekmesine tıklayın. Buradan WordPress logonuzu gizleyebilir, kendi özel logonuzu yükleyebilir, logo URL’sini ve metnini değiştirebilirsiniz.

Eklenti ayrıca varsayılan WordPress giriş sayfasını tamamen özelleştirmenize izin verir. Sütunlar, arka plan görüntüsü ekleyebilir, giriş formu renklerini değiştirebilir ve daha fazlasını yapabilirsiniz.
Temel olarak, varsayılan WordPress giriş URL’sini değiştirmeden özel bir WordPress giriş sayfası oluşturabilirsiniz.
Bitirdiğinizde, değişikliklerinizi kaydetmek için yayınla düğmesine tıklamanız yeterlidir. Özel giriş formunuzu çalışırken görmek için artık WordPress giriş sayfasını ziyaret edebilirsiniz.

Eklenti olmadan WordPress Giriş Logosunu ve URL’sini Değiştirin (Kod)
Bu yöntem, giriş ekranındaki WordPress logosunu kendi özel logonuzla manuel olarak değiştirmenize olanak tanır.
Öncelikle, özel logonuzu medya kitaplığına yüklemeniz gerekir. Medya »Yeni Sayfa Ekle’ye gidin ve özel logonuzu yükleyin.
Resmi yükledikten sonra, yanındaki ‘Düzenle’ bağlantısını tıklayın. Bu, dosya URL’sini kopyalamanız ve bilgisayarınızdaki boş bir metin dosyasına yapıştırmanız gereken medya düzenleme sayfasını açacaktır.
Ardından, aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekir.
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(http://path/to/your/custom-logo.png); height:100px; width:300px; background-size: 300px 100px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
Arka plan resmi URL’sini daha önce kopyaladığınız dosya URL’si ile değiştirmeyi unutmayın. Ayrıca, diğer CSS özelliklerini özel logo resminizle eşleşecek şekilde ayarlayabilirsiniz.
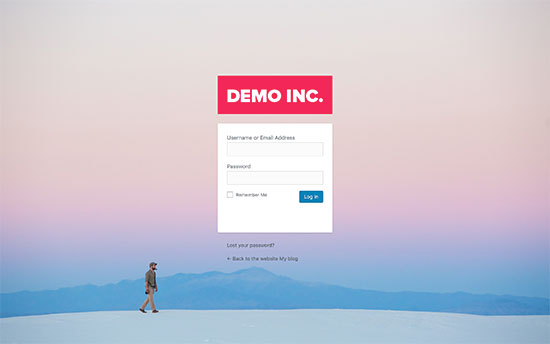
Artık özel logonuzu çalışırken görmek için WordPress giriş sayfasını ziyaret edebilirsiniz.

Bu kod yalnızca WordPress logosunun yerini alır. WordPress.org web sitesine işaret eden logo bağlantısını değiştirmez.
Bunu değiştirelim.
Aşağıdaki kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz yeterlidir. Bu kodu daha önce eklediğiniz kodun hemen altına ekleyebilirsiniz.
function wpb_login_logo_url() { return home_url(); } add_filter( 'login_headerurl', 'wpb_login_logo_url' ); function wpb_login_logo_url_title() { return 'Your Site Name and Info'; } add_filter( 'login_headertitle', 'wpb_login_logo_url_title' );
‘Site Adınız ve Bilgileriniz’i sitenizin gerçek adıyla değiştirmeyi unutmayın. Giriş ekranınızdaki özel logo artık sitenizin ana sayfasını gösterecektir.
Bu kadar. Bu makalenin, web siteniz için bir WordPress giriş sayfası oluşturmanın farklı yollarını öğrenmenize yardımcı olacağını umuyoruz. WordPress giriş güvenliğinizi geliştirmeye yönelik ipuçları için nihai WordPress güvenlik kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.