WordPress ile ilgili en iyi şeylerden biri, WordPress temaları ve eklentileriyle elde ettiğiniz kolay özelleştirme seçenekleridir.
WordPress temanıza kendi kod parçacıklarınızı ve CSS stillerinizi ekleyerek bu özelleştirmeleri bir sonraki seviyeye de taşıyabilirsiniz.
Sorun, temanız için bir güncelleme olduğunda ortaya çıkar. Dikkatli olmazsanız, temanızda yaptığınız bazı değişiklikleri kaybetme olasılığınız yüksektir.
Bu yazıda, özelleştirmeyi kaybetmeden bir WordPress temasını nasıl kolayca güncelleyebileceğinizi göstereceğiz. Ayrıca, yeni bir tema güncellemesi yayınlandığında etkilenmemeniz için temalarınızı nasıl düzgün şekilde özelleştireceğinizi de ele alacağız.

WordPress’te Tema Güncellemeleri Nasıl Çalışır?
WordPress, yalnızca WordPress’in kendisi için değil, eklentiler ve temalar için de güncellemeleri yüklemek için güçlü bir sistemle birlikte gelir.
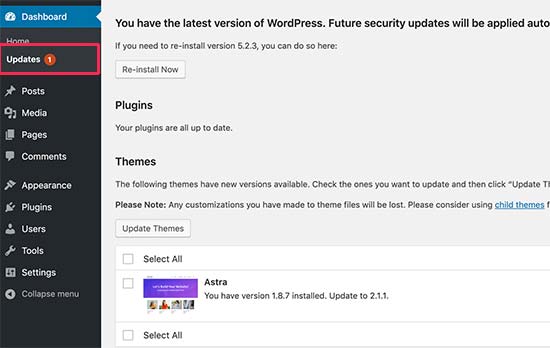
WordPress web siteniz düzenli olarak güncellemeleri kontrol eder ve bunları Kontrol Paneli »Güncellemeler sayfası altında görüntüler.

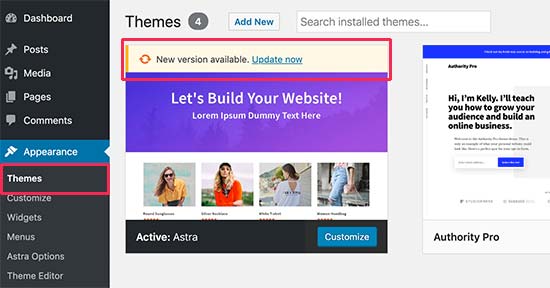
Bir tema güncellemesi kullanıma sunulduğunda, Görünüm »Temalar sayfasında da bir bildirim göreceksiniz.

Güncellemeler, WordPress web sitenizin güvenliği ve performansı için gerçekten önemlidir. Güvenlik ve hata düzeltmelerinin yanı sıra, tema geliştiricileri bu güncellemelerle yeni özellikler de sunabilir.
Yeni sürümü yüklemek için güncelleme düğmesine tıklamanız yeterlidir.
WordPress daha sonra tema paketini indirecek, sıkıştırmasını açacak ve eski dosyaları daha yeni sürümle değiştirecektir.
Bu, web sitenizde yüklü olan tüm eski tema dosyalarının üzerine yazacaktır. WordPress tema dosyalarınıza manuel olarak özel kod eklediyseniz, bu değişiklikleri kaybedersiniz.
Bununla birlikte, hangi tema değişikliklerinin güvenli olduğuna ve hangi özelleştirmelerin silineceğine bir göz atalım.
Güncelleme Sırasında Ne Tür Tema Özelleştirmelerini Kaybedebilirsiniz?
Bir WordPress temasını özelleştirmenin birden fazla yolu vardır. Bu tema özelleştirmelerinden bazıları güvenlidir çünkü değişiklikleriniz WordPress veritabanının kendisinde saklanır.
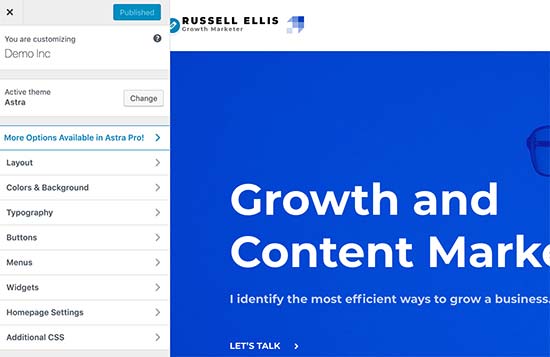
Bu, Görünüm »Özelleştir sayfasını ziyaret ederek erişebileceğiniz yerleşik WordPress tema özelleştiricisi aracılığıyla yapılan tüm değişiklikleri içerir.

Tema özelleştirici, WordPress temanızı değiştirmenize ve tüm değişiklikleri WordPress veritabanında saklamanıza olanak tanır. Başlık resmini, renkleri, düzeni, özel CSS’yi ve daha fazlasını değiştirebilirsiniz.
WordPress widget’larınız ve gezinme menüleriniz de tema güncellemelerinden etkilenmez.
Astra ve Ocean WP gibi popüler WordPress temaları artık tamamlayıcı eklentilerle birlikte geliyor. Bu eklentiler, temanıza ekstra özellikler eklemek için kullanılır. Bu tamamlayıcı eklentiler kullanılarak yapılan herhangi bir tema değişikliği de tema güncellemesinden etkilenmez.
WordPress düzeninizi Divi, Beaver Builder, Elementor gibi bir WordPress sayfa oluşturucu kullanarak özelleştirirseniz, bu değişiklikler de etkilenmeyecektir.
Bir eklenti kullanarak web sitenize eklediğiniz diğer özellikler de güvenlidir. Örneğin, WordPress iletişim formlarınız, Google Analytics, e-posta bülteni açılır pencereleri ve daha fazlası.
Güncelleme sırasında kaybedeceğiniz özelleştirmeler
Temanızın functions.php dosyasına herhangi bir kod eklediyseniz, o zaman kaybolacaktır. Doğrudan temanızın stil sayfası (style.css) dosyasına eklediğiniz tüm CSS değişiklikleri de silinecektir.
Artık hangi değişikliklerin silineceğini bildiğimize göre, tema güncellemesinden sonra bunları nasıl koruyup geri yükleyeceğimizi konuşalım.
1. Adım Tema Güncellemesine Hazırlanma
Yapmanız gereken ilk şey, bir FTP istemcisi kullanarak WordPress barındırma hesabınıza bağlanmaktır.
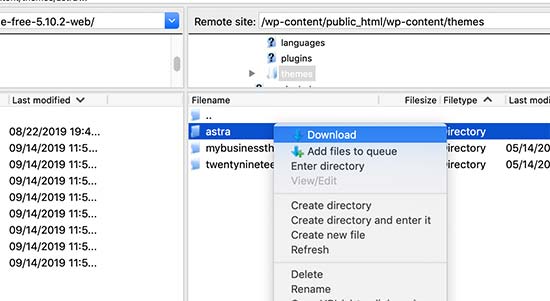
Bağlandıktan sonra /wp-content/themes/ klasörüne gidin ve tema klasörünüzü bilgisayarınıza indirin.

Bu klasör temanızın yedeği olacak ve daha sonra temayı güncelledikten sonra özelleştirmeleri kopyalayıp yapıştırmak için kullanacağız.
Adım 2. Güncellenen Temayı İndirin ve Özelleştirmeleri Taşı
Şimdi eski tema dosyalarına yaptığımız özelleştirmeleri güncellenmiş sürüme aktarmak istiyoruz.
Temanızın web sitesini ziyaret edin ve en son sürümü bilgisayarınıza indirin. Temanın zip dosyasını bulun ve çıkartın.
Artık bilgisayarınızda hem yeni sürüme hem de eski özelleştirilmiş temanıza sahip olmalısınız.
Temanızda yaptığınız değişiklikleri hatırlıyorsanız, eski temadaki kod parçacıklarını kopyalayıp yeni sürüme yapıştırmanız yeterlidir.
Öte yandan, yaptığınız değişiklikleri hatırlamıyorsanız, önce onları bulmanız gerekecektir. Bunu yapmanın en kolay yolu tema dosyalarınızı karşılaştırmaktır.
WinMerge (Mac için kaleydoskop, Linux için Meld) gibi bir dosya karşılaştırma yazılımı kullanmanız gerekir.
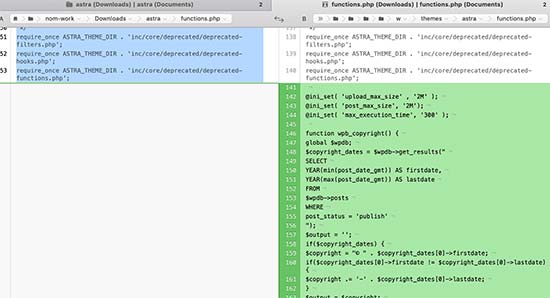
Dosya karşılaştırma yazılımında her iki tema klasörünü açın. Dosyaları yan yana göstererek, eski temaya eklediğiniz özelleştirmeleri bulmak için dosyaları hızlı bir şekilde karşılaştırmanıza olanak tanır.

Daha sonra kodu eski tema dosyasından kopyalayıp yeni temadaki aynı dosyaya yapıştırabilirsiniz.
3. Adım Yeni Tema Klasörünü Yükleyin
Değişikliklerinizi yeni temaya kopyaladıktan sonra, artık güncellenmiş sürümü web sitenize yüklemeye hazırsınız.
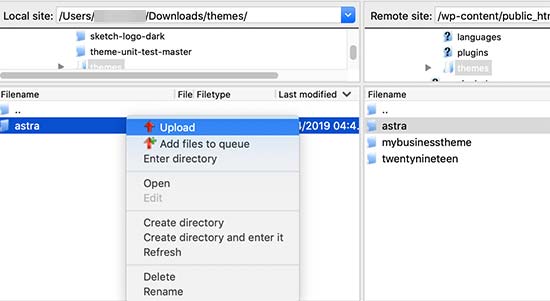
FTP istemcisini kullanarak web sitenize bağlanın ve /wp-content/themes/ klasörüne gidin. Yeni tema klasörünü seçin ve web sitenize güncelleyin.

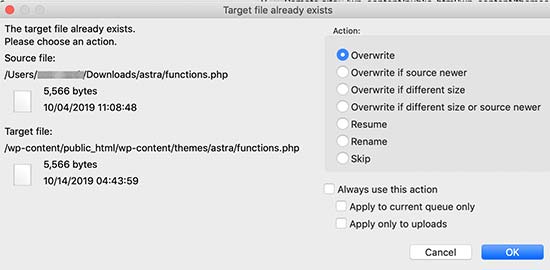
Your FTP client will warn you that the files with the same name already exist. You need to choose <strongOverwrite to make sure that your old theme files are replaced by new files.

Bu kadar. WordPress temanızı başarıyla güncellediniz. Her şeyin beklendiği gibi çalıştığından emin olmak için web sitenizi ziyaret edin.
Tema Güncellemesi Sırasında Değişiklikleri Kaybetmekten Nasıl Kaçınılır
WordPress temanıza kod parçacıkları veya özel stiller eklemek istiyorsanız, izlemeniz gereken bazı en iyi uygulamalar vardır.
En iyi çözüm, bir alt tema oluşturmak ve özel kodunuzu alt temanın dosyalarına eklemektir.
Ancak, WordPress’e yeni başlayanların çoğu çocuk teması oluştururken kendilerini rahat hissetmeyebilir. Neyse ki, daha kolay çözümler var.
Tüm özel kod değişiklikleriniz için kod parçacıkları eklentisini kullanabilirsiniz.
Web sitenizi bozmadan güvenli bir şekilde özel kod parçacıkları eklemenize olanak tanır ve değişiklikleriniz tema güncellemelerinden etkilenmez. Hatta bu değişiklikleri kaybetmeden WordPress temanızı bile değiştirebilirsiniz.
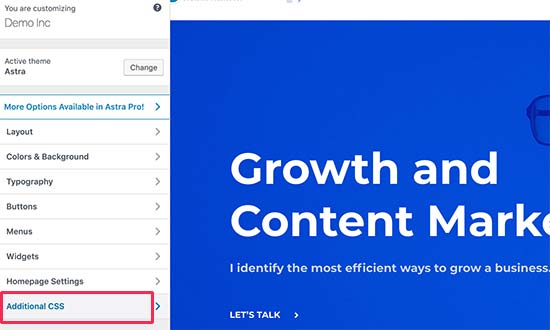
CSS kodu için, hepsini tema özelleştiricisinin ‘Ek CSS’ sekmesi altında kaydedebilirsiniz.

Daha fazla bilgi için, WordPress’e özel CSS ekleme konusundaki kılavuzumuza bakın.
Alternatif olarak, herhangi bir CSS kodu yazmadan stilleri kolayca özelleştirmek için güçlü CSS Hero eklentisini de kullanabilirsiniz.
Bu makalenin, özelleştirmeyi kaybetmeden WordPress temanızı güncellemenize yardımcı olacağını umuyoruz. Herhangi bir sorunla karşılaşırsanız, en yaygın WordPress hataları ve bunların nasıl düzeltileceği hakkındaki kılavuzumuza bakın.