Powered by WordPress altbilgi bağlantılarını sitenizden kaldırmak istiyor musunuz? Son zamanlarda okuyucularımızdan biri, WordPress temalarında altbilgi kredilerini kaldırmanın mümkün olup olmadığını sordu. Bu makalede, temalarınızdaki WordPress tarafından desteklenen altbilgi bağlantılarını nasıl kaldıracağınızı göstereceğiz.

Varsayılan WordPress temaları “Gururla WordPress tarafından desteklenmektedir” bağlantısını görüntülemek için altbilgi alanını kullanır. Birçok tema geliştiricisi bunu daha da ileri götürür ve kendi kredilerini ekler, bu nedenle “Powered by WordPress” gibi görünür. Teması Şirket Z ”.
Ancak bir işletme web sitesi çalıştırıyorsanız, bu kredileri göstermenin bir anlamı yoktur. Hatta bazıları web sitenizi profesyonelce göstermediğini düşünüyor.
WordPress altbilgi kredi bağlantılarını kaldırmak yasal mı?
Bu soruyu çok alıyoruz. Evet, WordPress sitenizdeki altbilgi kredisi bağlantısını kaldırmak kesinlikle yasaldır.
WordPress ücretsizdir ve GPL lisansı altında yayınlanır.
Kısacası, bu lisans size WordPress’i kullanma, değiştirme ve hatta yeniden dağıtma özgürlüğü verir. Resmi WordPress.org dizininden indirdiğiniz herhangi bir WordPress teması veya eklentisi ve hatta çoğu ticari WordPress teması da aynı lisans altında yayınlanır.
Bu nedenle, altbilgi kredi bağlantılarını kaldırmak da dahil olmak üzere web sitenizde istediğinizi yapmak için tam haklara sahipsiniz.
WordPress altbilginizi nasıl özelleştireceğinize ve bu kredi bağlantılarını nasıl kaldıracağınıza bir göz atalım.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Bağlantılarla Desteklenen WordPress’i Kaldırma
WordPress altbilgi kredi bağlantılarını kaldırmanın birçok yolu vardır, ancak bunu yapmanın yalnızca aşağıdaki 3 yolunu öneriyoruz.
Tema Ayarları Sayfası
Çoğu iyi tema yazarı, kullanıcılarının altbilgi kredi bağlantılarını kaldırma seçeneğine sahip olmak istediklerini bilir. Bu yüzden tema ayarları alanında kullanıma sunarlar.
Farklı temalarda bu ayar farklı bölümler altında mevcuttur. Ancak aramaya başlamak için ilk yer, WordPress tema özelleştiricisinin içindedir (Görünüm »Özelleştir).
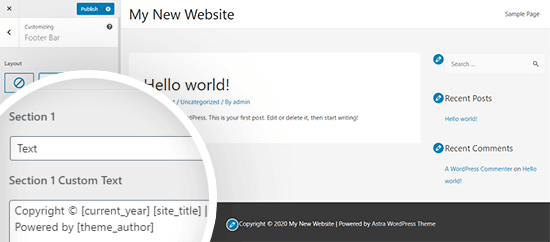
Örneğin, Astra teması, kullanıcılara altbilgi metnini özelleştirme ve kredi bağlantılarını devre dışı bırakma seçeneği sunar.

Bakabileceğiniz diğer yerler, ayrı temaların seçenekler sayfaları veya Widget’lar bölümünün içindedir.
Footer.php Kod Yöntemi
Temanızın WordPress yöneticisinden altbilgi kredilerini kaldırma veya değiştirme seçeneği yoksa, başka bir seçenek de footer.php kodunu düzenlemektir.
Web sitenizin kodunda her değişiklik yaptığınızda, herhangi bir sorun olması durumunda sitenizi geri yükleyebilmeniz için önce bir yedekleme yapmanızı öneririz.
Ayrıca, tema dosyalarınızda değişiklik yaptığınızda, temanızı günceller veya değiştirirseniz bu değişikliklerin kaybolacağını unutmayın. Özelleştirmeleri kaybetmeden temanızı nasıl güncelleyeceğiniz aşağıda açıklanmıştır.
Footer.php dosyasını tema klasörünüzde bulabilirsiniz. Örneğin, /wp-content/themes/yourtheme/footer.php (sadece “temanız” yerine mevcut tema adınızı arayın).
Bu dosyayı bir metin düzenleyicide açın ve “Destekleyen” gibi altbilgi kredi metnini arayın, kaldırmanız gereken bölümü size gösterecektir.
WordPress için varsayılan Yirmi Yirmi Bir temasında kod şu şekilde görünür:
<div class="powered-by"> <?php printf( /* translators: %s: WordPress. */ esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ), '<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>' ); ?> </div><!-- .powered-by -->
Bu metni tamamen kaldırabilir veya ihtiyaçlarınıza göre özelleştirebilirsiniz.
Sayfa Oluşturucu Yöntemi
WordPress temanızın tasarımında ve düzeninde daha fazla değişiklik yapmak istiyorsanız, Beaver Builder veya Divi gibi bir sayfa oluşturucu eklentisi kullanmak daha iyidir.
Sürükle ve bırak sayfa oluşturucular, herhangi bir kod bilmeden temanızı özelleştirmenizi kolaylaştırır.
Daha fazla ayrıntı için, WordPress için en iyi sürükle ve bırak sayfa oluşturucuları hakkındaki kılavuzumuza bakın.
Her ne pahasına olursa olsun CSS Yönteminden Kaçının
Şimdi bazı WordPress eğitim siteleri size display: none, altbilgi kredi bağlantılarını gizlemek için kullanan bir CSS yöntemi gösterebilir.
Ancak bunu yapmak sitenizin SEO’sunu riske atacaktır. Google, görüntülü bağlantıları gizlemeyi sevmez: hiçbiri, çünkü bu, spam gönderenlerin bağlantıları Google’a göstermeye devam ederken (daha yüksek sıralama umuduyla) kullanıcılardan gizlemek için kullandıkları bir tekniktir.
Siteniz işaretlenebilir ve arama motoru sıralamalarınızı kaybetmenize neden olabilir.
Yani ne yaparsanız yapın, şu CSS yöntemini kullanmayın:
#site-info {display:none}
Basit görünse de SEO için iyi değil.
Yukarıda gösterdiğimiz iki yöntemi kullanmanızı şiddetle tavsiye ederiz. Bunlardan hiçbirini yapamazsanız, altbilgi kredisi bağlantılarınızı kaldırmanıza veya hatta WordPress temanızı değiştirmenize yardımcı olacak bir uzman tutmanızı öneririz.
Bu makalenin, desteklenen WordPress altbilgi bağlantılarını kaldırmanıza yardımcı olacağını umuyoruz. WordPress güvenliğinizi nasıl geliştireceğinize dair kılavuzumuza da göz atmak isteyebilirsiniz.
