AWeber’ı kullanmaya yeni başladınız ve AWeber form widget’ını WordPress’e yüklemek mi istiyorsunuz? AWeber, dünyadaki birçok WordPress kullanıcısı ve pazarlamacısı tarafından kullanılan en popüler e-posta pazarlama hizmetlerinden biridir. Bu makalede, AWeber web formu widget’ını WordPress’e nasıl kolayca ekleyeceğinizi göstereceğiz.

AWeber e-posta kayıt formunu WordPress sitenize eklemenin birçok yolu vardır. Bu makalede, üç farklı yolu ele alacağız ve her birinin Artılarını ve Eksilerini paylaşacağız.
Yöntem 1: WordPress’e Temel AWeber Web Formu Ekleme
AWeber, yerleşik bir web formu oluşturucu ile birlikte gelir. Seçenekler sınırlıdır, ancak yalnızca hızlı ve kolay bir web formu istiyorsanız, o zaman bu sizin için çalışacaktır.
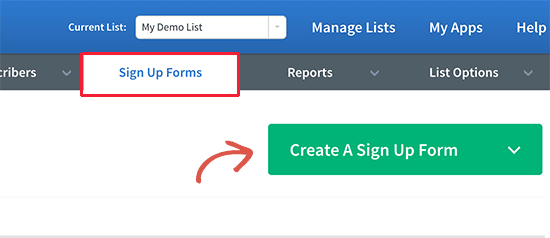
Öncelikle, AWeber panonuzu ziyaret etmeniz ve kayıt formlarına tıklamanız gerekir. Bundan sonra, ‘Yeni kayıt formu oluştur’ düğmesine tıklayın.

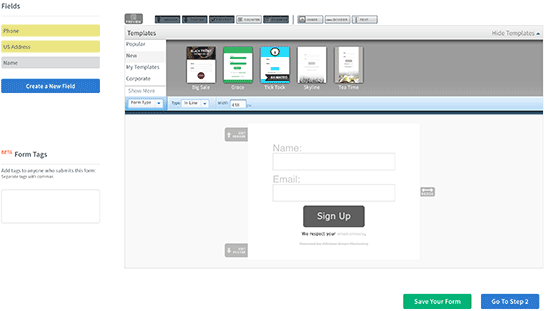
Bu, AWeber’in kayıt formu sihirbazını başlatacaktır. Kullanabileceğiniz birkaç hazır şablonla birlikte gelir. Gerektiğinde sol sütundan ekstra alanlar da ekleyebilirsiniz.

Ardından, 2. adıma git düğmesine tıklayın.
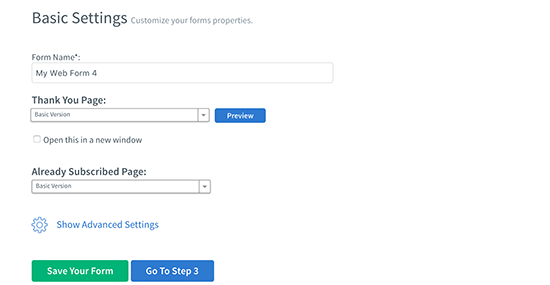
Bu sizi form ayarları sayfasına götürecektir. Burada formunuza bir ad verebilir, bir teşekkür sayfası ve zaten abone olduğunuz bir sayfa seçebilirsiniz.

Bitirdiğinizde, ‘Adım 3’e Git’ düğmesine tıklayın.
Sonraki sayfada ‘Formumu Yükleyeceğim’ butonuna tıklamanız gerekiyor. Kopyalayabileceğiniz iki tür kod sunulacak. Devam edin ve JavaScript kodunu kopyalayın.
Ardından, WordPress sitenizin yönetici alanına gidin ve Görünüm »Widget’lar sayfasına gidin.
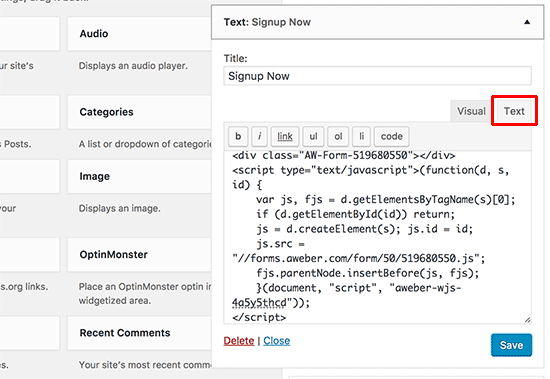
WordPress kenar çubuğunuza bir metin widget’ı eklemeniz gerekir.
Varsayılan WordPress metin widget’ının görsel ve metin seçeneği vardır. ‘Metin’ düzenleyicisine tıklamanız ve kodu içine yapıştırmanız gerekir.

Widget ayarlarınızı saklamak için kaydet düğmesine tıklamayı unutmayın.
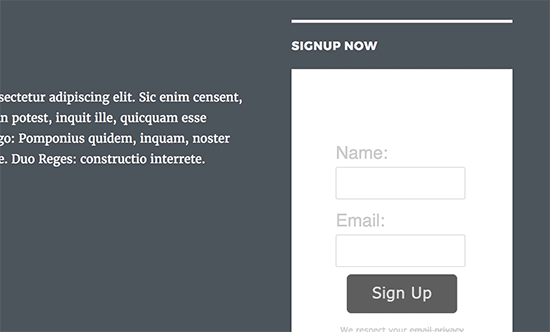
AWeber e-posta kayıt formunuzu çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.

CSS kullanarak dilediğiniz özelleştirmeyi yapabilirsiniz. CSS’ye aşina değilseniz, CSS Hero eklentisini kullanabilirsiniz.
Yöntem 2: OptinMonster Kullanarak AWeber Web Formu Ekleme
Daha iyi özelleştirme seçenekleri ve daha güçlü özellikler arıyorsanız, OptinMonster’a ihtiyacınız var.
OptinMonster, piyasadaki en iyi WordPress müşteri adayı oluşturma eklentisidir. Web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize olanak tanır.
OptinMonster premium bir hizmettir, bu nedenle bir OptinMonster hesabına kaydolmanız gerekir. Kenar çubuğu form özelliklerine erişmek için en azından Plus planına ihtiyacınız olacak.
OptinMonster’da oturum açtıktan sonra, başlamak için Kampanya Oluştur düğmesine tıklamanız gerekir. Bu sizi Yeni Kampanya Oluştur ekranına götürecektir.

Işık kutusu açılır penceresi, tam ekran yer paylaşımları, slaytlar, yüzen çubuklar ve hatta kenar çubuğu widget’ı gibi birçok yüksek dönüşüm sağlayan kampanya türünden birini seçebilirsiniz.
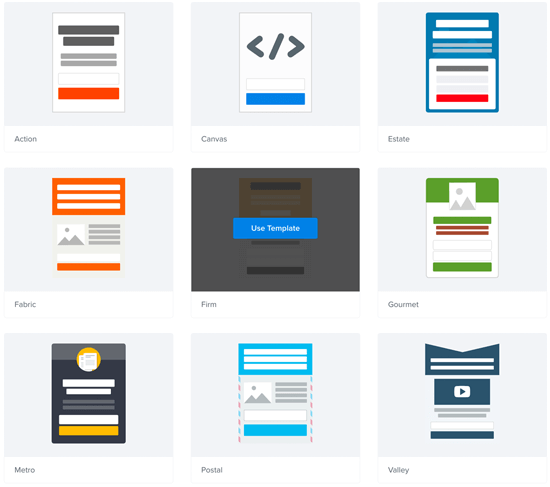
Kampanya türünüzü seçtikten sonra, size çok çeşitli kampanya şablonları sunulacaktır.

Şablonu seçtikten sonra, bu kampanya için bir isim girmeniz istenecektir. İstediğiniz herhangi bir adı girebilir ve inşa etmeye başla düğmesine tıklayabilirsiniz.

Bu, OptinMonster oluşturucu arayüzünü başlatacaktır. Sağ tarafta formunuzun canlı önizlemesini göreceksiniz. Düzenlemek veya değiştirmek için formdaki herhangi bir öğeyi işaretleyip tıklayabilirsiniz.
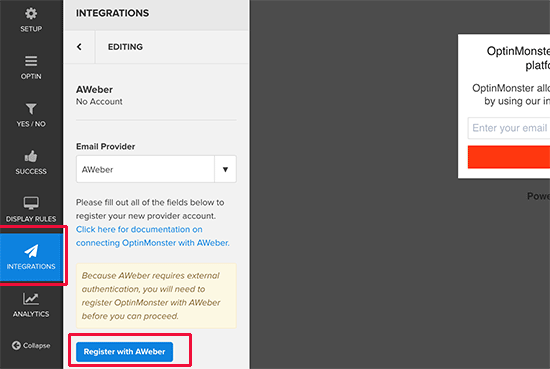
Formunuzu özelleştirmeyi tamamladığınızda, ‘Entegrasyonlar’ sekmesine ve ardından Yeni Entegrasyon’a tıklamanız gerekir. Bundan sonra e-posta servis sağlayıcınızı seçmeniz istenecektir. AWeber’ı seçmeniz ve ardından ‘AWeber ile Kaydol’ düğmesine tıklamanız gerekir.

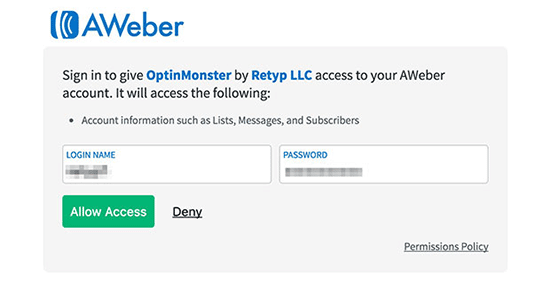
Bu, AWeber’in sizden oturum açmanızı isteyeceği bir pencere açacaktır. AWeber kullanıcı adınızı ve şifrenizi girmeniz ve Erişime izin ver düğmesine tıklamanız yeterlidir.

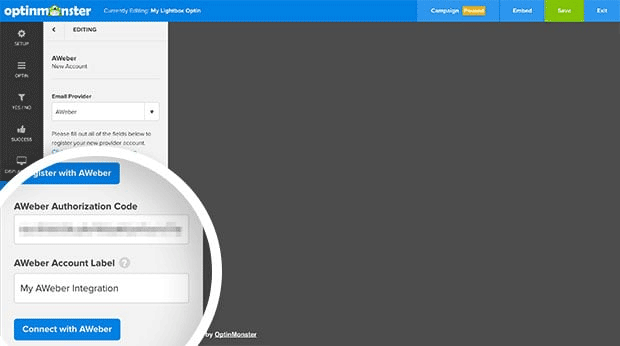
AWeber şimdi size OptinMonster oluşturucusuna kopyalayıp yapıştırmanız için bir Yetkilendirme Kodu sağlayacaktır. Ayrıca bu AWeber entegrasyonu için kendi kullanımınız için bir etiket sağlamanız gerekir.

Bilgileri girdikten sonra, devam etmek için ‘AWeber ile Bağlan’ düğmesine tıklayın.
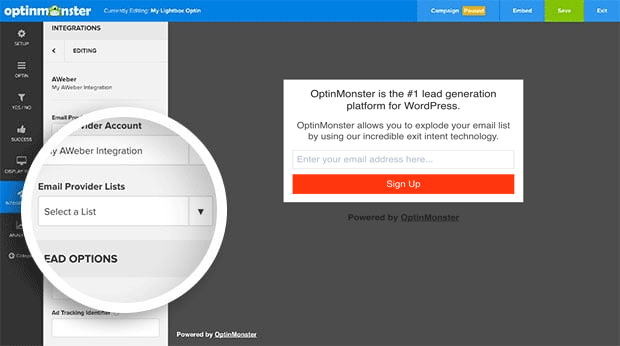
OptinMonster şimdi AWeber hesabınıza bağlanacak ve e-posta listelerinizi gösterecektir. Kullanıcıların abone olmasını istediğiniz bir e-posta listesi seçmeniz gerekiyor.

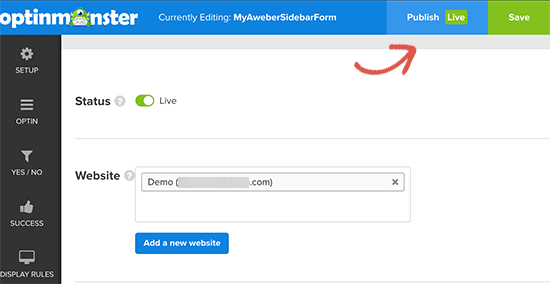
Ardından, üstteki Yayınla düğmesine tıklamanız ve ardından durumu canlı olarak değiştirmeniz gerekir. Web sitenizi oraya eklediğinizden de emin olmanız gerekir.

Artık formunuzu oluşturduğunuza göre, web sitenizde görüntülemeye hazırsınız.
Devam edin ve OptinMonster eklentisini WordPress sitenize kurun / etkinleştirin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eklenti, WordPress siteniz ve OptinMonster hesabınız arasında bir bağlayıcı görevi görür.
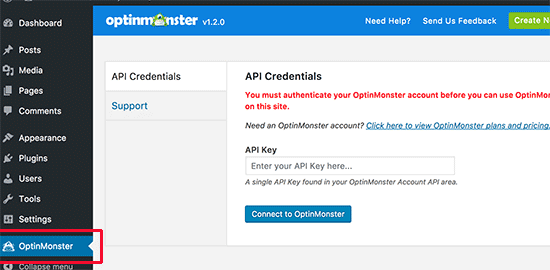
Etkinleştirmenin ardından eklenti, WordPress kenar çubuğunuza ‘OptinMonster’ etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıklamak sizi eklentinin ayarlar sayfasına götürür ve burada sizden OptinMonster API Anahtarınızı girmeniz istenir. Bu bilgileri OptinMonster web sitesindeki hesabınızdan edinebilirsiniz.

API anahtarınızı girdikten sonra, ‘OptinMonster’a Bağlan’ düğmesine tıklayın. Eklenti şimdi WordPress sitenizi OptinMonster hesabınıza bağlayacaktır.
Optins sekmenizde, yeni oluşturduğunuz optin’inizi orada listelenmiş olarak görebilmelisiniz. Görmüyorsanız, tercihleri yeniden yüklemek için tercihleri yenile düğmesine tıklayın.
Optin’iniz varsayılan olarak devre dışı bırakılacaktır. Öncelikle, WordPress sitenizde kullanılabilir hale getirmek için altındaki Canlı Yayına Geç bağlantısını tıklamanız gerekir.
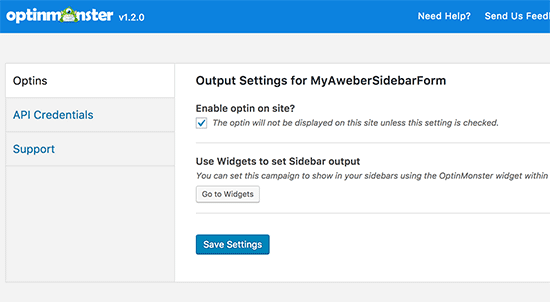
Bundan sonra, form çıktı seçeneklerini yapılandırmak için ‘Çıktı Ayarları’ bağlantısını tıklamanız gerekir.
Sonraki ekranda, ‘Sitede etkinleştirmeyi etkinleştirin mi?’ seçeneği işaretlenir ve ardından ‘Widget’lara Git’ düğmesine tıklayın.

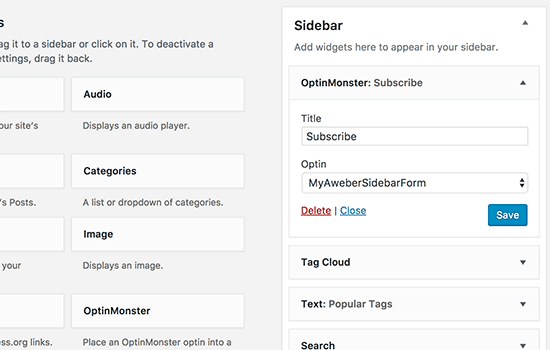
Bu sizi OptinMonster widget’ını WordPress kenar çubuğunuza eklemeniz gereken Görünüm »Pencere Öğeleri sayfasına götürür.

Açılır menüden Aweber formunuzu seçin ve widget ayarlarınızı saklamak için kaydet düğmesine tıklayın.
Hepsi bu, AWeber kayıt formunuzu çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.
Yöntem 3: WPForms Kullanarak AWeber Web Formu Ekleme
Kreatif Ajans’ın iletişim formuna benzer bir AWeber formu oluşturmak istiyorsanız, burada kullanıcılara sizinle iletişim kurarken bülteninize kaydolma seçeneği verirseniz, WPForms en iyi çözümdür.
Ayrıca, basit haber bülteni kayıt formları oluşturmak için de kullanabilirsiniz.
Yapmanız gereken ilk şey, WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
WPForms, piyasadaki en iyi WordPress iletişim formu oluşturucu eklentisidir. AWeber eklentisine erişmek için onların Plus planına ihtiyacınız olacak.
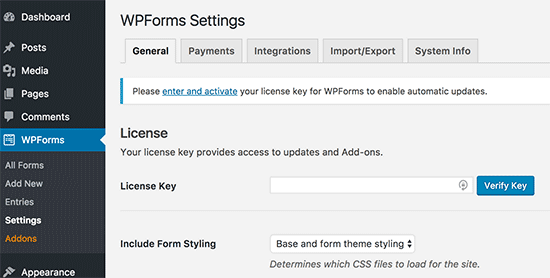
Etkinleştirdikten sonra, lisans anahtarınızı girmek için WPForms »Ayarlar sayfasını ziyaret etmeniz gerekir. Lisans anahtarını hesabınızdan WPForms web sitesinde bulabilirsiniz.

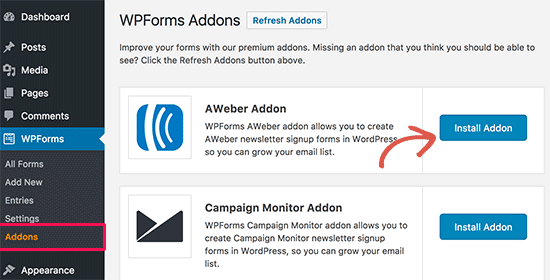
Lisans anahtarınızı etkinleştirdikten sonra, WPForms »Eklentiler sayfasına gitmeniz ve AWeber eklentisinin yanındaki Yükle düğmesine tıklamanız gerekir.

WPForms şimdi AWeber eklentisini sizin için indirip kuracak. Eklentiyi kullanmaya başlamak için ‘Etkinleştir’ düğmesine tıklamanız gerekecektir.
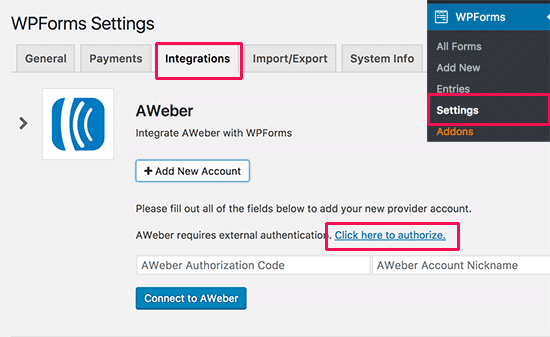
Ardından, WPForms’u AWeber hesabınıza bağlamanız gerekir. WPForms »Ayarlar sayfasına gidin ve ‘Entegrasyonlar’ sekmesine tıklayın.

AWeber’ın altındaki ‘Yeni Hesap Ekle’ düğmesini ve ardından ‘Yetkilendirmek için burayı tıklayın’ bağlantısını tıklayın.
Bu sizi AWeber web sitesine götürecek bir açılır pencere açacaktır. AWeber hesabınızda oturum açmanız istenecektir. AWeber kullanıcı adınızı ve şifrenizi girmeniz ve ardından Erişime İzin Ver düğmesine tıklamanız yeterlidir.

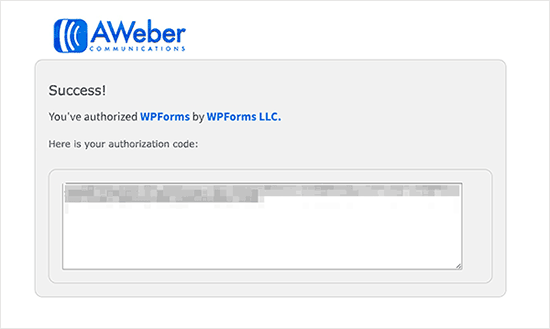
AWeber şimdi size bir yetkilendirme kodu gösterecek.

Bu kodu kopyalayıp WordPress sitenizdeki AWeber entegrasyon ayarlarına yapıştırmanız gerekir. Hesap Takma adı alanındaki herhangi bir şeyi kullanabilirsiniz.
Ardından, devam etmek için ‘ AWeber’a Bağlan’ düğmesine tıklayın.
WPForms şimdi WordPress sitenizi AWeber hesabınıza bağlayacak. Başarı üzerine size AWeber entegrasyonunuzun yanında ‘Bağlı’ durumunu gösterecektir.

Artık AWeber kayıt formunu web sitenize eklemeye hazırsınız.
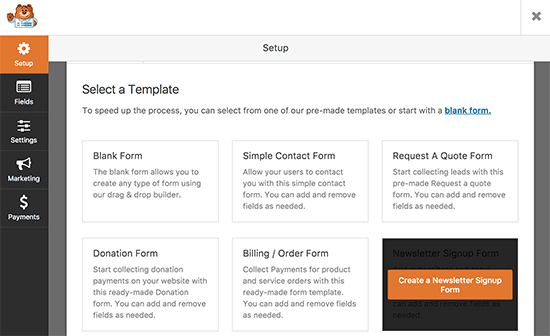
WPForms »Yeni Sayfa Ekle’ye gidin. Bu, WPForms Builder arayüzünü başlatacaktır.
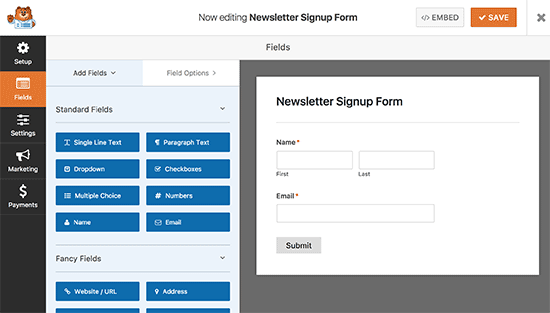
Öncelikle, formunuz için bir ad girmeniz ve ardından ‘Bülten kayıt formu’ şablonunu seçmeniz gerekir.

WPForms şimdi bültene kaydolma formu şablonunu ad ve e-posta alanlarıyla yükleyecektir. Varsayılan form çoğu senaryoda işe yarar, ancak gerekirse form alanlarını ekleyebilir veya yeniden düzenleyebilirsiniz.

Formdan memnun olduğunuzda, sonraki adım formu AWeber hesabınıza bağlamaktır.
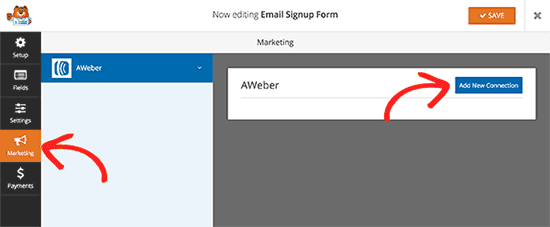
Sağ menüden Pazarlama sekmesine tıklayın ve ardından AWeber’ı seçin.

Bu, bu bağlantı için bir takma ad sağlamanız gereken bir açılır pencere açar. İstediğiniz herhangi bir takma adı kullanabilirsiniz.
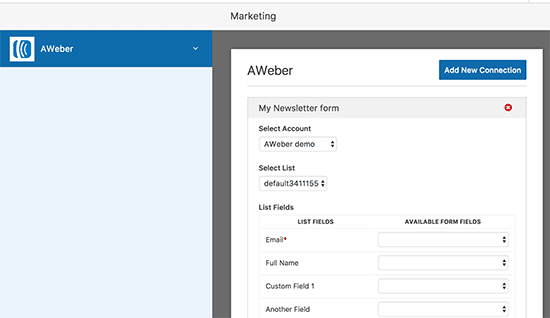
WPForms şimdi AWeber hesap bilgilerinizi alacak. AWeber hesabınızı ve kullanmak istediğiniz e-posta listenizi seçmeniz gerekecektir.

Bundan sonra, form alanlarınıza eklemek istediğiniz liste alanlarını seçmeniz gerekir. Bu kayıt formunu dolduran yeni abonelere uygulamak istediğiniz herhangi bir etiketi de girebilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Artık AWeber kayıt formunu başarıyla oluşturdunuz. Bir sonraki adım, formu WordPress sitenize eklemektir. Bu formu herhangi bir WordPress gönderisine, sayfasına veya kenar çubuğu widget’ına ekleyebilirsiniz.
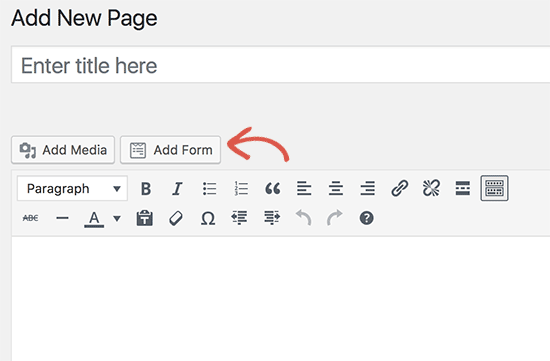
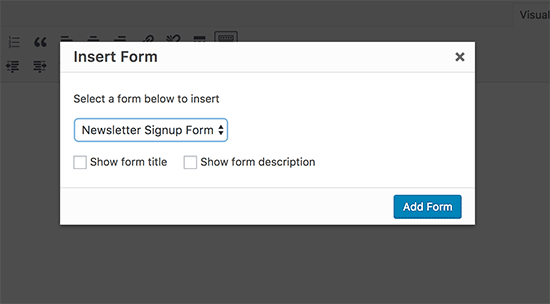
Formu bir gönderi veya sayfaya eklemek için, yazı // sayfasını düzenleyin ve ardından ‘Form Ekle’ düğmesine tıklayın.

Bu, yeni oluşturduğunuz haber bülteni formunu seçmeniz ve ardından ‘Form Ekle’ düğmesini tıklamanız gereken bir açılır pencere açar.

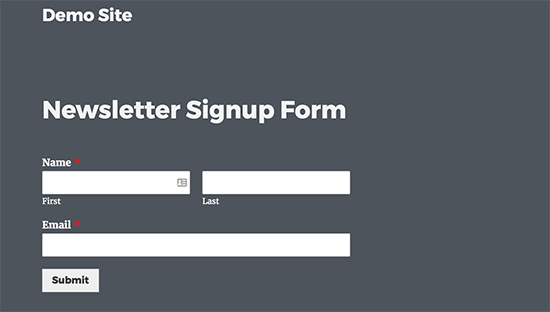
WPForms şimdi formu katacak shortcode yayın düzenleyicisinde. Artık sayfayı kaydedebilir veya yayınlayabilir ve formu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

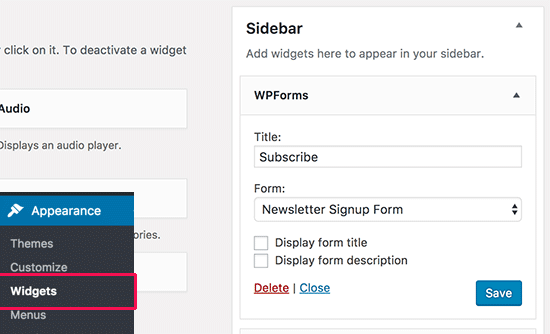
Formu bir kenar çubuğu widget’ına da ekleyebilirsiniz. Görünüm »Widget’lar sayfasına gidin ve bir kenar çubuğuna WPForms widget’ı ekleyin.

Açılır menüden daha önce oluşturduğunuz haber bülteni formunuzu seçin ve ardından widget ayarlarınızı kaydetmek için kaydet düğmesine tıklayın.
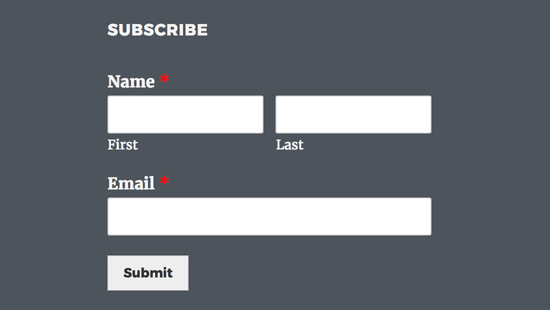
Artık AWeber web formu widget’ınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu makalenin, AWeber web formu widget’ını WordPress’e nasıl yükleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress’teki e-posta abonelerini artırmak için sosyal medyanın nasıl kullanılacağına dair rehberimizi de görmek isteyebilirsiniz.
